Compartir datos no vinculantes entre paneles en Jitterbit App Builder
En App Builder es posible compartir datos entre dos paneles sin necesidad de crear un cruce detrás de escena en el Objeto de Negocio. Este artículo explicará un ejemplo de cómo configurar datos compartidos no vinculantes entre paneles, aprovechando la función Shared().
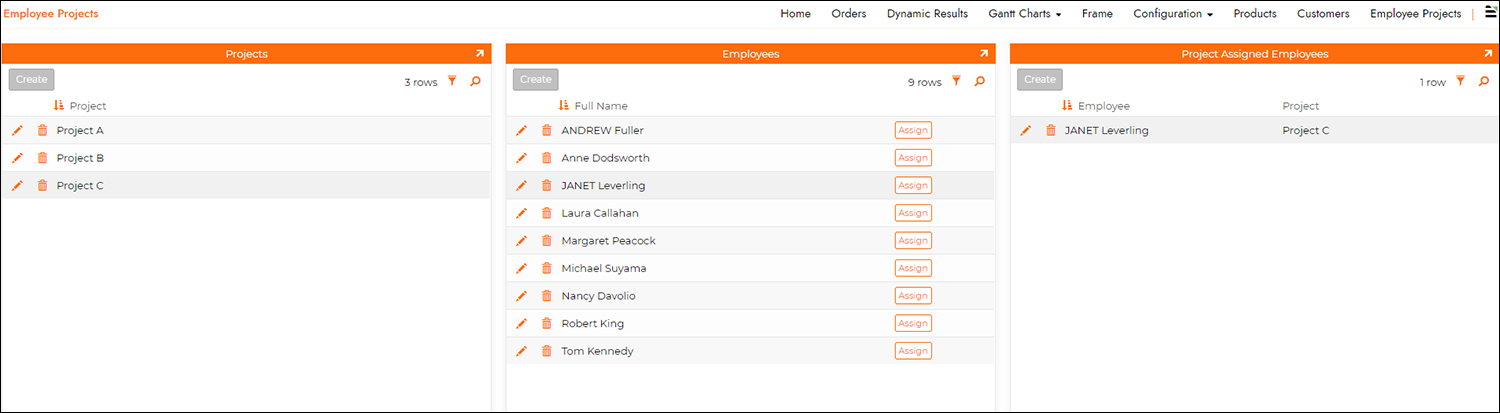
En este ejemplo, tenemos una lista de Proyectos y una lista de Empleados y queremos asignar un Empleado a un Proyecto simplemente haciendo clic en un botón de la lista. En este ejemplo, un Proyecto tiene un Título y un Empleado tiene un Nombre Completo. Después de completar el ejercicio de ejemplo, nuestra página se verá así:

Paso 1: Actualizar la regla del panel de empleados
En este paso, actualizaremos la Regla de Negocio que soporta el panel de Empleados para agregar una nueva Columna que aproveche la función Shared. Por ejemplo: agregar una columna a Empleado (Fuente) usando el valor shared('ProjectID'), Alias como ProjectID, y Convertir el Lógico como ID Único.
Paso 2: Crear una regla CRUD/Cram
En este paso, crearemos una regla CRUD/Cram con las tablas de Empleado y Proyecto, para insertar el Empleado seleccionado en el Proyecto utilizando la función Shared.
La Regla CRUD tendrá la Acción de Cram y aprovechará las tablas de Empleado (E) y Proyecto (P).
Columnas a configurar para la Regla:
- E. EmployeeID apunta al EmployeeID
- P.ProjectID apunta al ProjectID
- NEWUUID() apunta al ProjectEmployeeID
Paso 3: Agregar la regla CRUD a una acción en el objeto de negocio de empleados
En este paso, agregaremos la Regla CRUD Cram a una Acción para un Evento Personalizado que crearemos llamado "AssignEmployee". Establecer el Alcance de Actualización en Global. Asociar este Evento al Objeto de Negocio de Empleados.
Para que esto funcione correctamente, necesitaremos configurar dos registros de Vinculación para la Acción.
Paso 4: Agregar el evento a un botón
En este paso, se añadirá el Evento Personalizado AssignEmployee creado en el paso 2 a un Control de Botón llamado "Asignar" que se añadirá al Panel de Empleados en la página.
Paso 5: Configurar la vinculación del panel
En este paso, se compartirá el ProjectID a través de la Vinculación del Panel, asegurándose de que tanto el Panel de Empleados como el panel de Empleados Asignados al Proyecto estén vinculados a Proyectos. Necesitarás añadir información de Columnas de Vinculación, que por defecto es una vinculación regular, así que inicialmente seleccionarás una Columna aleatoria para el Panel Hijo (Actual), y el ProjectID deseado como el Padre.
Después de añadir la información del Panel de Vinculación, selecciona y abre el registro de Columnas de Vinculación, y cambia el valor de Tipo a Compartido.
Esto limitará la información del resultado solo al valor de la Columna Padre que deseas compartir, que es ProjectID en este ejemplo. Haz clic en Guardar.
Ahora, cuando actualices la Página y hagas clic en el botón Asignar desde el Panel de Empleados, verás que el Empleado seleccionado se añade al Proyecto seleccionado en el panel resultante de Empleados Asignados al Proyecto. Ten en cuenta que esto se logra sin tener que crear un Cross Join en el Objeto de Negocio de Empleados. Los Cross Joins pueden utilizar muchos recursos y ralentizar el procesamiento de la aplicación en ocasiones.
Nota
Dependiendo del caso de uso, o con qué frecuencia se utiliza una Columna Compartida a través de Acciones, también es posible añadir el valor Compartido a una selección de Columna de Objeto de Negocio o usarlo en declaraciones Where.