Modelo HTML de Barra de Progreso
Las plantillas HTML se pueden utilizar para lograr muchos tipos diferentes de elementos de UI/UX en una aplicación. Este artículo presenta una descripción general del uso de una plantilla HTML para presentar una barra de progreso en la capa de UI de una aplicación.

Para Crear la Modelo HTML
- Vaya al App Workbench
- Haga clic en la pestaña Apariencia
- Haga clic en la pestaña Plantillas
- Confirme que la Colección seleccionada es donde desea agregar la plantilla HTML
- Haga clic en el botón +Plantilla
- Asigna un Nombre. Por ejemplo: Barra de progreso
- Marque para habilitar Traducciones si corresponde
- Haga clic en el icono de marca de verificación para guardar
- Ingrese la sintaxis HTML en la pestaña Fuente. Vea el ejemplo de sintaxis HTML.
- Haga clic en Guardar
- Haga clic en +Parámetro y defina los parámetros necesarios. Consulte Parámetros de plantilla.
Ejemplo de Sintaxis HTML
<style>
.progress-ecd {
width: 100%;
height: 80px;
}
.progress-ecd .hdr span {
float: right;
}
.progress-ecd .bar {
position: relative;
height: 20px;
background-color: #ccc;
border-radius: 3px;
}
.progress-ecd .bar .percent {
color: {{ColorTexto}};
background-color: {{BgColor}};
width: calc({{Porcentaje}} - 25%);
height: 20px;
border-radius: 3px;
padding-left: 3px;
max-width: 100%;
}
.progress-ecd .bar .ref {
position: absolute;
left: 75%;
top: 0;
width: 2px;
height: 20px;
background-color: #737373;
}
.progress-ecd .bar .ref:before {
content: attr(data-ref);
font-weight: 300;
position: absolute;
width: 100px;
left: -50px;
top: 100%;
color: #888;
text-align: center;
}
</style>
<div>
<div class="progress-ecd" style="margin-bottom:20px;">
<div style="font-size: 16px; font-weight:500; height: 20px; margin-bottom: 4px;">{{Título}}`</div>
<div class="hdr" style="font-weight: 200; margin-bottom: 8px;">{{Subtítulo}}<span style="font-weight: 500; ">{{Porcentaje}}</span></div>
<div class="bar">
<div class="percent">{{Value}}</div>
<div class="ref" data-ref="{{Límite}}"></div>
</div>
</div>
</div>
Parámetros de Plantilla
La siguiente lista de Parámetros debe configurarse si está utilizando una barra de progreso como plantilla HTML:
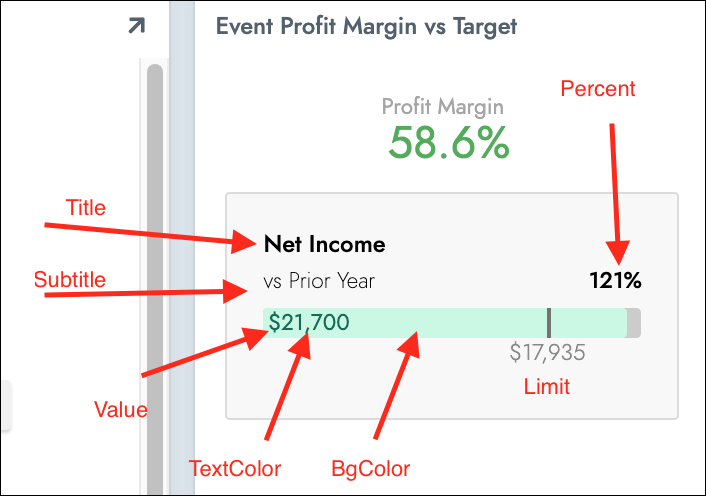
- TextColor
- BgColor
- Title
- Subtitle
- Percent
- Value
- Limit
Personalización de Color para el Parámetro "límite"
Opcionalmente, puede elegir personalizar los colores utilizados por la barra de progreso para ayudar a indicar visualmente si un valor está por debajo o por encima del parámetro "Límite" definido. Cambiar el color si supera el límite ayuda a visualizar que se ha cruzado un umbral importante. Por ejemplo, cambiar el color a rojo si se supera un presupuesto y, en caso contrario, mostrarlo en verde. Para lograr esto, puede definir la lógica de la declaración IIF (consulte el ejemplo) en el objeto comercial subyacente del panel, convertirla en una cadena para el tipo de datos lógicos y luego pasarla como BgColor en la modelo. Esta sintaxis de ejemplo ilustra la declaración IIF utilizada en el objeto comercial:
IIF(Value >= Limit, '#Color1', '#Color2')
Nota
Los colores definidos en la declaración IIF deben representar valores de código de color hexadecimal válidos. Por ejemplo: #ff0000
Limitaciones y Avisos
Si está utilizando más de una barra de progreso en una sola página o panel con varias filas como un mosaico, todas las barras de progreso heredarán los estilos de la última instancia de manera predeterminada. Esto se debe a que TextColor, BgColor, y Percent los valores se sustituyen en la definición de estilo de la clase. Para superar esta limitación, puede colocar estos estilos en línea y las barras de progreso se comportarán como se espera cuando tengan valores diferentes.
Ejemplo de estilo en línea:
<div class="percent" style="font-size: 16px; width: calc({{Porcentaje}} - 25%); color: {{ColorTexto}}; background-color: {{BgColor}};">{{Value}}</div>