Asistente de panel en Jitterbit App Builder
En App Builder, los Paneles residen en Páginas de una aplicación y contienen Controles que incluyen el contenido de datos que se muestra. App Builder tiene varios Tipos de Panel diferentes para seleccionar, según cómo desees que se muestre la información en la página.
El Asistente de Panel ayuda a automatizar el proceso de agregar un panel a una página. El Asistente de Panel te guía a través de la adición de un panel a una página. Una vez agregado, los paneles se pueden modificar fácilmente navegando a Action Drawer > Live Designer y utilizando las opciones de configuración disponibles.

Tutorial para crear un panel
Cómo usar el asistente de panel
- Navega a una página de la aplicación en App Builder
- Ve a Action Drawer > Live Designer
- Haz clic en el botón + Panel
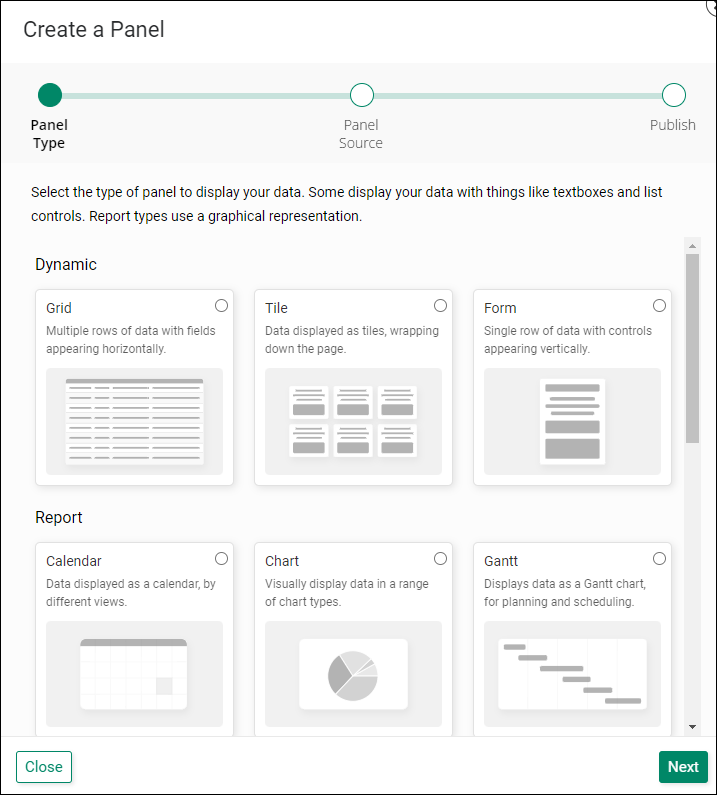
- Selecciona el tipo de panel que deseas mostrar tus datos. Por ejemplo: Cuadrícula
- Haz clic en Siguiente
- Selecciona la fuente del panel o haz clic en + Nueva Fuente para crear una si no existe
- Haz clic en Siguiente
-
Selecciona si deseas que App Builder Construya Automáticamente los controles en el panel o Elige Manualmente si deseas decidir
- Para los tipos de panel Cuadrícula y Azulejo, App Builder preguntará si debe "También construir una página de detalles emergente". Selecciona esta opción si este es el comportamiento deseado.
-
Haz clic en Siguiente
- Revisa las actualizaciones propuestas y haz clic en Finalizar