Los grupos de paneles admiten pestañas en Jitterbit App Builder
Caso de uso
Esta función permite que las pestañas a nivel de Grupo se admitan para alternar entre paneles secundarios de grupo y grupos.
Descripción general
Las páginas del App Builder pueden llenarse rápidamente de contenido. Este contenido puede saturarse y volverse difícil de interpretar. Presentar grupos de paneles con una interfaz con pestañas es una buena manera de reducir la saturación y hacer que las páginas sean más fáciles de usar, leer y comprender.
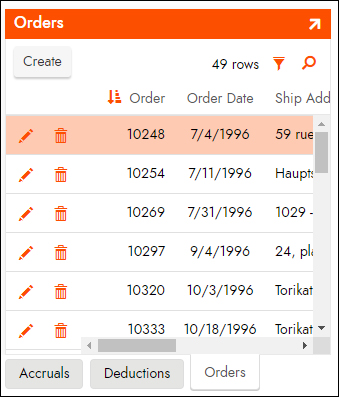
Al añadir la opción Pestañas al definir un grupo, App Builder mostrará los paneles y grupos secundarios de ese grupo con pestañas uno a uno. Se añade una fila de pestañas para permitirle alternar qué panel o grupo secundario es visible. El panel o grupo secundario visible ocupará toda la región del grupo dentro de la página, menos un pequeño espacio para que se muestren las pestañas. Consulte la Figura 1.

Despliegue
-
Opción de diseño del grupo de paneles: Con pestañas
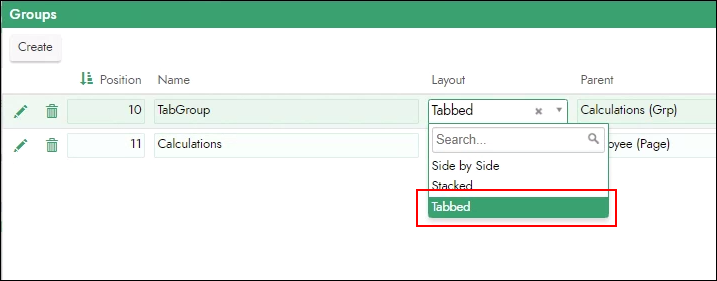
Al definir un grupo de paneles dentro de una página, hay una nueva opción de diseño disponible llamada Con pestañas. Aquí se define que un grupo de paneles se muestre con un diseño con pestañas. Con pestañas es un valor en la lista de diseño. Véase la Figura 2.

Nota
Las pestañas y el desplazamiento no se pueden configurar en el mismo grupo.
-
Manejo de desbordamientos
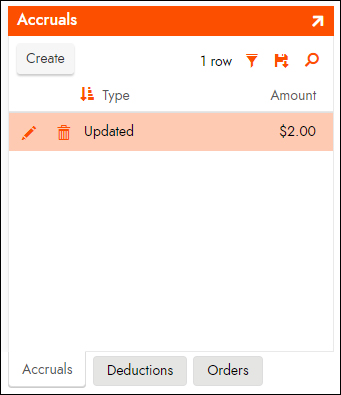
Si el contenido de un panel secundario es demasiado grande para caber en el espacio de página asignado al grupo de pestaña, dicho panel mostrará barras de desplazamiento. Véase la Figura 3.