Grupos de Paneles Admitidos en Paneles Desplazables
Los grupos de paneles son compatibles con los paneles de desplazamiento para brindar una mayor flexibilidad de interfaz de usuario y experiencia de usuario en cuanto a cómo se presenta la información adicional a los usuarios en la pantalla de una aplicación. Puede crear diseños de opciones de desplazamiento más sólidos y complejos para los paneles de las páginas. Tiene la opción de apilar paneles adicionales y permitir que los usuarios se desplacen (en lugar de usar pestaña) para ver todo el contenido.

Caso de Uso
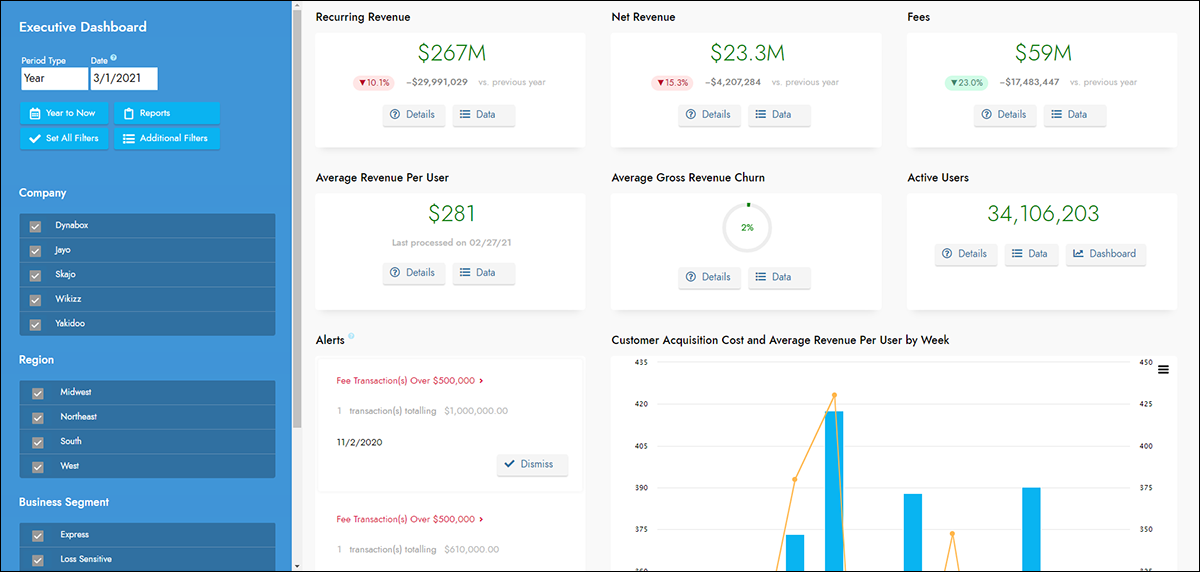
Actualmente, las páginas de desplazamiento y los grupos de paneles apilan todos los paneles contenidos verticalmente con un ancho del 100 %, lo que parece apropiado para un dispositivo móvil angosto. Para un dispositivo de escritorio o tableta, sería bueno que los paneles contenidos también aparecieran uno al lado del otro. Esto permitiría la creación de presentaciones más elaboradas con muchos paneles. Piense en Facebook, Twitter e Instagram. Todas estas plataformas tienen largas colecciones de paneles de desplazamiento que combinan diseños apilados y uno al lado del otro. Vea la siguiente captura de pantalla como ejemplo:

Descripción General
El comportamiento de definir grupos de paneles dentro de páginas y grupos de desplazamiento representará los grupos y paneles contenidos según lo definido por los grupos. Puede mezclar y anidar grupos de paneles apilados y uno al lado del otro con la profundidad necesaria para crear la estructura que necesita.
Cuando el contenedor de desplazamiento encuentra un panel secundario o un grupo de paneles apilados, se expandirá para llenar el ancho del contenedor principal. La altura será la necesaria para representar completamente el contenido. Así es como funcionan ahora los grupos y páginas de desplazamiento.
Cuando un contenedor de desplazamiento encuentra un grupo secundario uno al lado del otro, representará el grupo uno al lado del otro como cualquier otro grupo uno al lado del otro donde el ancho total del grupo está definido por el diseño principal. Básicamente, así es como funcionan los diseños sin desplazamiento. Sin embargo, la altura seguirá siendo la necesaria para mostrar el contenido como funcionan actualmente los contenedores de desplazamiento.
Si la página exterior se vuelve demasiado angosta, como en un teléfono, los paneles uno al lado del otro comenzarán a apilarse verticalmente. Esto actúa más como un contenedor de desplazamiento actual. De esta forma, en una exposición muy estrecha, todos los paneles y contenedores tendrán el 100 % del ancho y estarán apilados verticalmente.
Para Configurar
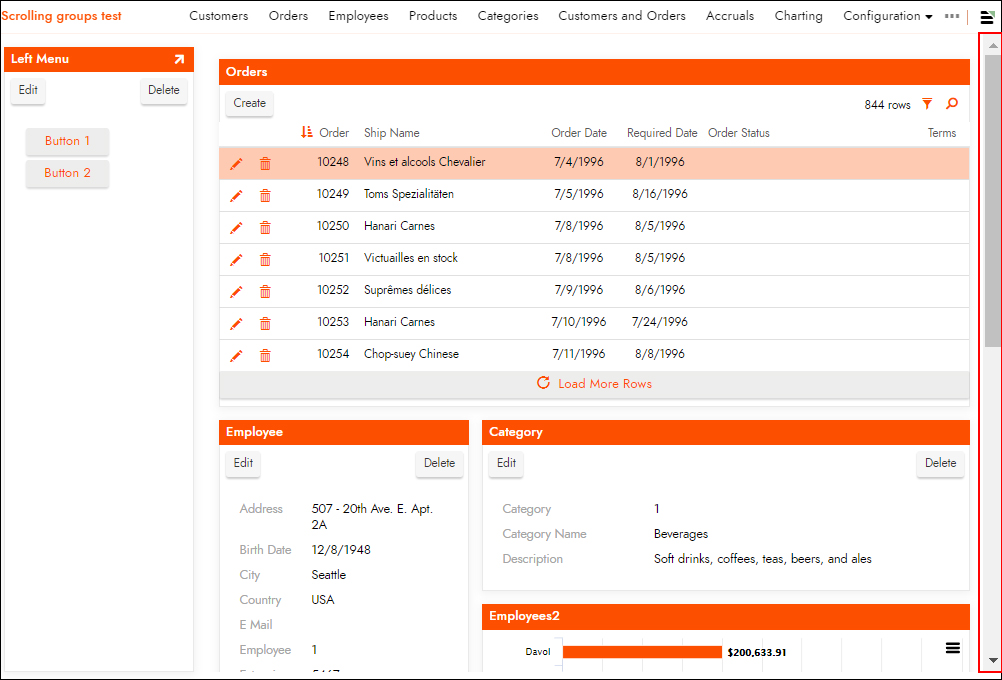
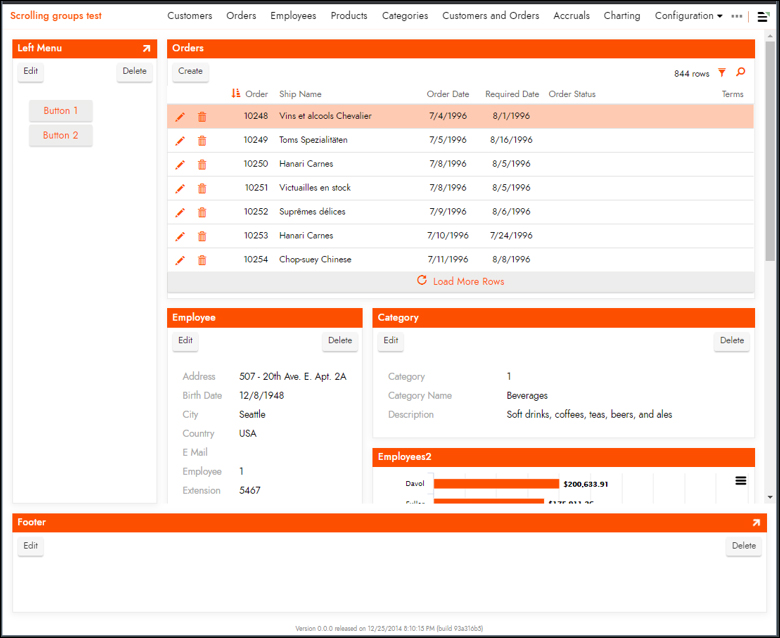
Para admitir esta nueva opción, una página o un grupo de desplazamiento ahora pueden contener grupos secundarios. En este escenario de ejemplo, supondremos que vamos a configurar algo como el siguiente ejemplo, donde tenemos un panel izquierdo fijo, un panel de pie de página fijo y un grupo de desplazamiento que ocupa la mayor parte de la esquina superior derecha de la página. Este grupo de desplazamiento contiene una colección de grupos secundarios y paneles anidados para crear un área de desplazamiento alta de paneles.

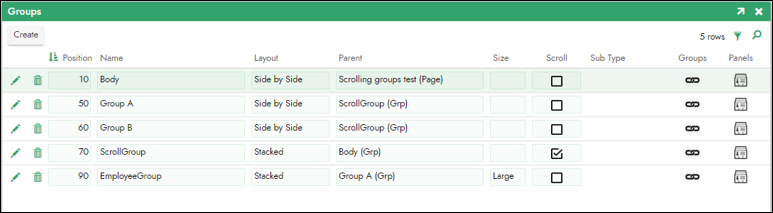
El siguiente gráfico muestra la colección de grupos definidos para esta página en particular:

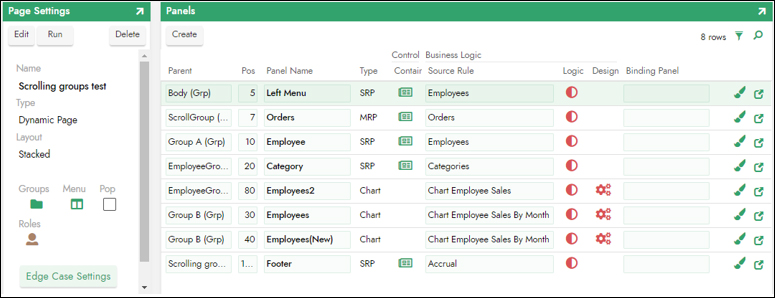
El siguiente gráfico muestra la colección de paneles definidos para esta página en particular: