Cómo usar el widget de organigrama en Jitterbit App Builder
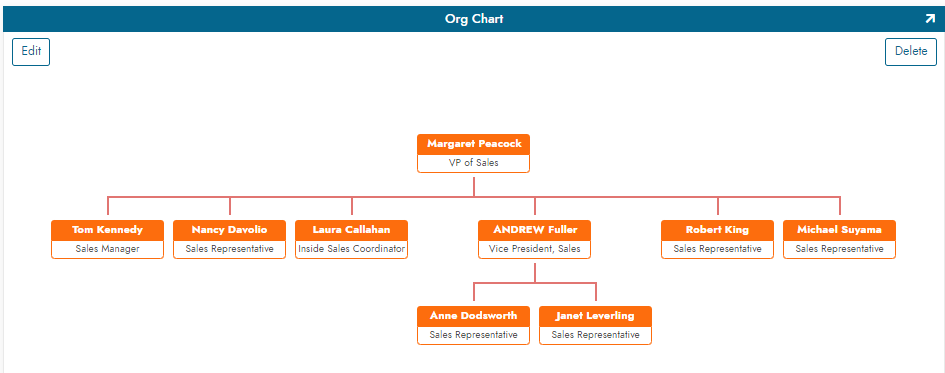
Este artículo proporciona una descripción general del uso del widget Organigrama en App Builder para lograr un diagrama de organigrama en un panel de una aplicación.
Nota
El widget Organigrama está disponible en la Biblioteca de descarga de widgets

Configurar App Builder para que sea una API
- Vaya al App Builder Centro de control > Proveedores de seguridad desde el menú Conectar
-
Desde el panel de Autenticación de usuario en el lado derecho, haga clic en Crear
-
Asigne un Nombre al proveedor. Por ejemplo: 'OrgChartAPI'
- Para Tipo, seleccione Clave API
- Haga clic en Guardar
-
Vaya al Centro de control de App Builder > desde el menú Crear, haga clic en APIs REST y webhooks > seleccione la aplicación que está configurando y haga clic en Administrar Extremos
- Localice la aplicación de la pantalla resultante que está configurando y haga clic en el ícono de lápiz Editar
- Introduzca el valor donde la API accederá al recurso en el campo Extremo. Por ejemplo: "gráficos".
- Haga clic en la x para salir de la pantalla.
- Haga clic en Crear en Objetos de negocio y seleccione la tabla u objeto que contiene los datos de su organigrama. A continuación, establezca un valor para el Extremo. Por ejemplo: 'roster'.
- Al hacer clic en el ícono de Estructura podrá controlar qué campos están disponibles en la API si desea desactivar cualquier columna que no sea necesaria para el organigrama.
- Al hacer clic en el icono emergente, podrá configurar el número de filas que la API puede devolver. Aumente este número si es necesario, según el número de niveles de su organigrama.
- Vaya a App Builder App Workbench > Seguro > Administración de usuarios
-
Seleccione un usuario existente o cree un nuevo usuario para usar en la llamada API
- El usuario debe estar configurado con el tipo de inicio de sesión interactivo.
- El usuario no necesita tener autenticación local
-
En la pantalla emergente del usuario seleccionado/creado, haga clic en Teclas
- Haga clic en Crear y elija el proveedor de API creado en el paso 2. Copie el valor de clave que se genera para el usuario.
- Opcionalmente, configure cualquier rol o grupo de seguridad adicional para el objeto que pueda ser necesario.
Configurar el widget del organigrama
- Cargue el widget Organigrama en App Builder, a una colección a la que la aplicación con la que desea trabajar tenga acceso.
-
Configure todos los parámetros requeridos por el widget, como se enumeran en la Biblioteca de descarga de widgets. Los valores ingresados distinguen entre mayúsculas y minúsculas, y el valor jsonURL se puede obtener desde Centro de control > APIs REST y webhooks > busque la entrada de la aplicación configurada anteriormente y haga clic en el icono de documento correspondiente. La URL resultante será similar a la siguiente.
https://localhost/rest/v1/roster/org_chartsi desea cambiar los colores del organigrama, debe modificar los archivos .Zip del widget. -
Los valores de color de la etiqueta y el borde están en
\Css\vinyl.orgchart.css. Valores en hexadecimal - Los valores de color de las líneas, el color al pasar el mouse, etc. están en
\Css\jquery.orgchart.cssValores en RGB
Agregar el widget a una página de App Builder
- Vaya a la página de la aplicación donde desea mostrar el widget y agregue un panel de una sola fila que siempre devolverá un registro. Por ejemplo, use la tabla "Param" o "Usuario".
- Agregue un control de texto y agregue el widget de organigrama al control.
-
Si no se muestra el organigrama, opcionalmente puede:
- Configure la fuente de datos que utiliza el panel para tener un registro que devuelva la clave API, así como la URL JSON que utiliza el organigrama.
- Agregue dos controles de texto oculto al panel, que se asignan a la clave API y la URL JSON. Puede almacenar estos valores desde una tabla de parámetros, por ejemplo.