Cómo configurar un menú con pestañas o móvil en Jitterbit App Builder
App Builder permite crear y usar un Menú con pestañas o Menú móvil para la navegación de apps en dispositivos móviles. Usar un Menú con pestañas o Menú móvil permite mostrar una navegación con pestañas habitual para los usuarios móviles, lo que proporciona una mejor experiencia de usuario (UI/UX). Este artículo explica paso a paso la configuración básica para crear un Menú con pestañas o Menú móvil en App Builder.

Paso 1: Crea un menú con pestañas o móvil
En este primer paso, crearás un menú con pestañas o móvil que usará la aplicación. En el segundo paso, crearemos una asociación con el menú desde nuestra aplicación.
- Vaya al App Workbench
- Haga clic en Menú
- Haga clic en el ícono de edición lápiz para la entrada Móvil
- Haga clic en el botón + Elemento de menú
- Asigna un Nombre a la pestaña de navegación. Por ejemplo: Inicio
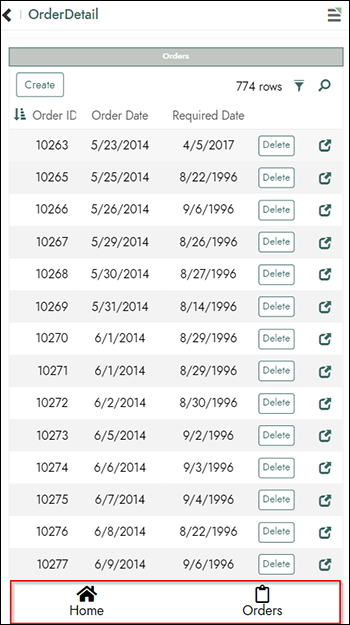
- Si la pestaña debe enlace a una página, configure el valor Enlazar a página. Por ejemplo: Detalle del pedido
- Revise las configuraciones adicionales y determine si desea especificar la Etiqueta, una Etiqueta de información sobre herramientas, una Imagen, un Icono, etc.
- Haga clic en Guardar
- Haga clic en el botón + Elemento de menú
- Configure la información de la siguiente pestaña y Guarde. Continúe hasta completar el menú.
Paso 2: Asociar el menú con pestañas o móvil con la aplicación
- Vaya al App Workbench
- Haga clic en Más > Caso extremo
- Haga clic en la pestaña Regiones - Controles
- Establezca el Menú móvil en el Menú móvil creado en el Paso 1
- Pruebe la aplicación desde un dispositivo móvil para confirmar la actualización