El menú admite objetos de datos en Jitterbit App Builder
Los menús pueden controlarse mediante un objeto de datos. Esta función admite lo siguiente:
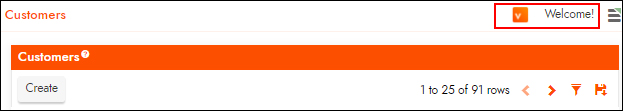
- Etiquetas dinámicas, que permiten elementos como "Bienvenido" {{Username}}"
- Enlaces dinámicos, incluyendo criterios de vinculación en dichos enlaces
- Imágenes dinámicas como perfiles de usuario
- Temas condicionales
- Reglas de visibilidad que podrían controlar la visibilidad de los elementos del menú

Cómo configurar un menú existente con un objeto de datos
- Desde la capa de aplicación, vaya a Cajón de acciones > Diseñar un menú.
- Localice el menú existente en el panel Menú y haga clic en el icono emergente correspondiente.
- Haga clic en el botón Editar.
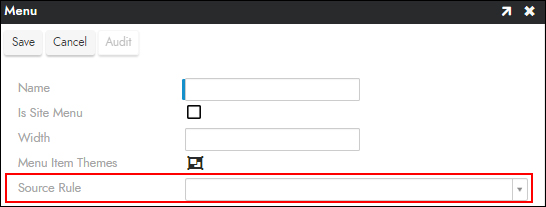
- Seleccione el objeto de datos que se usará como valor de la Regla de origen.
- Haga clic en Guardar.
Cómo configurar un nuevo menú con un objeto de datos
- Desde la capa de aplicación, vaya a Cajón de acciones > Diseñar un menú
- Haga clic en Crear en el panel Menús
- Asigna un Nombre al menú. Por ejemplo: Menú de Ventas del Norte
- Haga clic en el ícono Temas de elementos del menú para configurar cualquier información del tema para el menú.
- Seleccione el objeto de datos apropiado en el menú Regla de origen
- Haga clic en Guardar
Después de configurar la información anterior, si está utilizando un menú nuevo y no el Menú del sitio, también deberá configurar esta información en el Diseño de la aplicación:
- Vaya a App Builder IDE > Cree su aplicación
- Haga clic en el icono de engranaje Abrir registro para la aplicación desde el panel Aplicaciones
- Haga clic en el ícono de edición de lápiz para Menú desde el panel Regiones
- Seleccione el nuevo menú como Control predeterminado
- Haga clic en Continuar
Cómo insertar una imagen en el menú
Puede haber casos en los que desee mostrar una imagen dentro de un menú. Con esta nueva función, puede mostrar una imagen dentro de la región del menú, y esa imagen puede basarse en la información almacenada en el objeto de datos al que conecta el menú. Este ejemplo asume que ya tiene un objeto de datos con una columna que captura la información UUID de la imagen.
Nota
Las imágenes se pueden almacenar en el objeto de datos como UUID, cadena base64 o columna de tipo binario, incluyendo la propia imagen.

Para localizar un UUID de imagen almacenada localmente
- Vaya a App Builder IDE > Diseñe su apariencia
- Localiza la Colección donde cargaste la imagen para almacenarla localmente
- Profundice en las Imágenes de esa colección identificada
- Haga doble clic en la imagen para la que desea obtener el valor UUID.
- Seleccione la parte del valor URL relativa que aparece a continuación
/image/. Por ejemplo:50e85d87-e283-4953-983f-0bc3e18b3a7e - Copia el valor al portapapeles.
- El valor UUID es lo que quieres almacenar en una columna del objeto de datos o regla referenciada desde el menú.
Para agregar una imagen a un menú desde un objeto de datos
- Desde la capa de aplicación, vaya a Cajón de acciones > Diseñar un menú
- Localiza el Menú para agregar la imagen a
- Haga clic en Crear en Elementos del menú
- Seleccione Imagen como Tipo de control
- Asignar un Nombre
- Haga clic para seleccionar la Alineación que busca. Por ejemplo: Derecha
- En "Otros tipos de control", configure la columna Fuente como la que contiene la URL de la imagen. Por ejemplo: Avatar
- Regrese a la capa de interfaz de usuario de la aplicación, actualice su navegador web y verifique los resultados.
Información adicional
Si quieres añadir una imagen de logotipo personalizada a una aplicación, consulta Cómo añadir un logotipo a una aplicación