Panel de mapas en Jitterbit App Builder
App Builder cuenta con una opción de panel Mapa que permite visualizar los controles según su ubicación geográfica. Se pueden elegir diferentes mapas, proporcionados a través de la API de Highmaps, según los datos que se deseen mostrar.
Los nombres de las regiones de mapas en su objeto comercial subyacente deben coincidir con los identificadores de los mapas de origen de Highmaps; esto puede requerir atención adicional para garantizar que el mapa de origen pueda reconocer su clave de objeto comercial.
Por ejemplo, si tiene un objeto comercial con nombres de condados de EE. UU., es posible que los nombres de condados no sean únicos; en este caso, debe tener una columna que coincida con la clave de Highmaps.
Los siguientes son datos del condado de EE. UU. recuperados de la API de Highmaps:
| Propiedad API de Highmap | Valor |
|---|---|
| clave hc | us-mn-053 |
| nombre | Hennepin |
Si sus datos tienen un guion, el mapa de origen se unirá por defecto mediante hc-key; de lo contrario, se unirá por name. Dependiendo del mapa de origen que elija, puede haber valores predeterminados intermedios a los que el mapa de origen intentará unirse en los datos proporcionados.
Consulte https://api.highcharts.com/highmaps/ para obtener documentación sobre los mapas fuente disponibles en el panel de mapas. También puede visitar http://code.highcharts.com/mapdata/ para demostraciones de los conjuntos de datos.
Los Paneles de Mapa permiten al usuario acercar el gráfico para ver una región específica de información ampliada. Para hacer zoom, haga clic con el botón izquierdo y desplácese hacia adelante; luego, haga clic con el botón izquierdo y arrastre el mapa en la dirección que lleve el área deseada al centro de la pantalla. Para alejar, haga clic con el botón izquierdo y desplácese hacia atrás.
Para crear un Panel de Mapa, necesitará un Objeto de Negocio que contenga información para los controles que requiere el gráfico. Al igual que otros paneles de gráficos, Categoría y Valor son controles obligatorios; Color y Objeto de Opciones JSON son valores opcionales que también se pueden almacenar.
Un Objeto de Negocio de ejemplo tendrá una ubicación geográfica como Categoría y una cantidad de algún atributo asociado a la ubicación como Valor.

Datos de ejemplo
| Tipo de control | Columna | Ejemplo de valor de datos |
|---|---|---|
| Categoría | País | Argentina |
| Valor | Número de países | 3 |
| Color | N/D | N/D |
| Objeto de opción JSON | N/D | N/D |
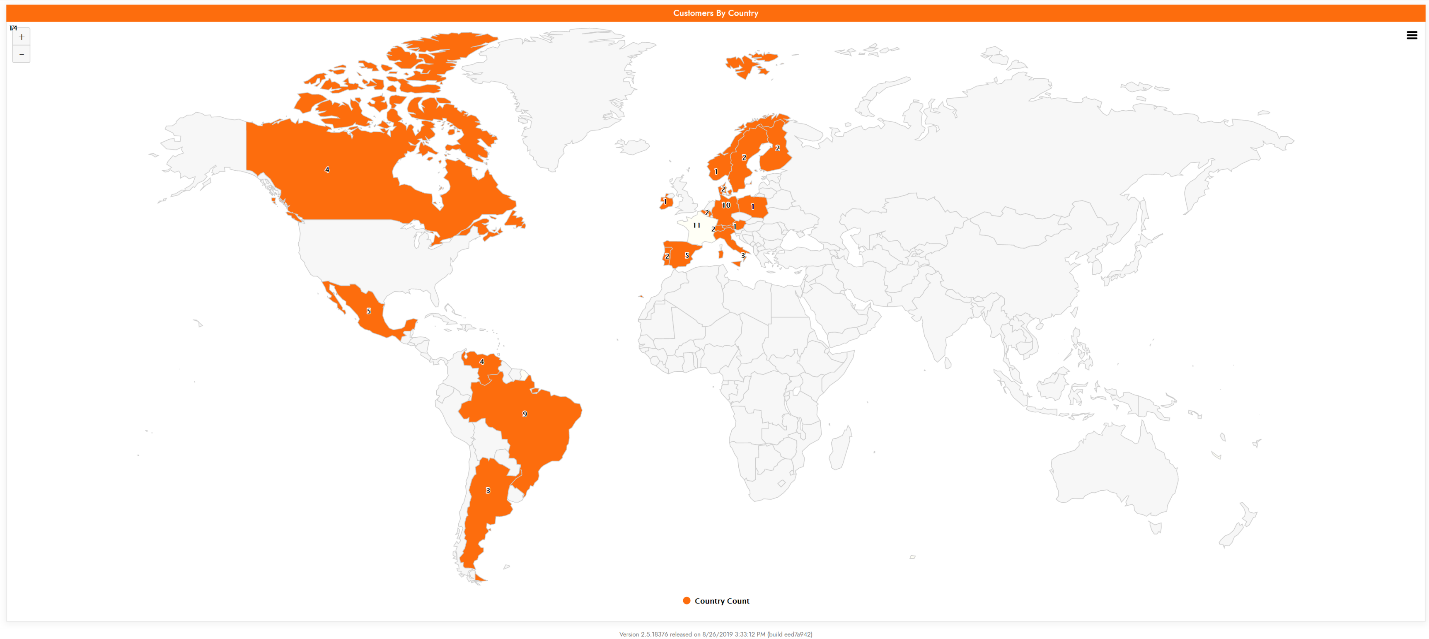
El objeto de negocio utilizado para crear este mapa utilizó la tabla Customers de Northwinds y solo tiene dos columnas: Country y CountryCount (mediante la expresión Count(1)). Esto proporciona al panel de mapas el nombre del país y el número de registros de clientes por país.
La columna País coincide con la propiedad "nombre" de la API de Highmaps, lo que en este caso no causó problemas ya que los nombres de países eran únicos.
Cómo crear un panel de mapa
Esto supone que ya tiene un objeto de negocio que contiene todos los controles necesarios para trabajar con el panel Mapa.
- Cree una página dinámica para el panel Mapa.
- Añada un panel a la página y seleccione Mapa como Tipo.
- En Origen, seleccione el objeto de negocio creado para el panel Mapa.
-
En Origen del mapa, elija el mapa que mejor represente sus datos.
- Ejemplo:
custom/world/world
- Ejemplo:
-
Agregue los Controles necesarios para el tipo de Panel de Mapa que se va a crear:
- Categoría es obligatoria. Por ejemplo: País
- Valor es obligatorio. Por ejemplo: Recuento de países
- Objeto de opción JSON es opcional Color es opcional
-
Ejecute la página y pruebe el Panel de Mapa