Mostrar una página de App Builder en un sitio web con iframe en Jitterbit App Builder
El siguiente artículo describe la configuración para trabajar con iframes y App Builder. Dependiendo de cómo implemente el iframe, puede usar opcionalmente el widget iframe Resizer para ajustar automáticamente el tamaño del iframe al contenido correspondiente. La información de configuración del widget iframe Resizer se describe en este artículo.
Este artículo ofrece una descripción general de cómo mostrar una página del App Builder desde una aplicación en un sitio web. Esto se logra mediante un <iframe> Etiqueta HTML del sitio web, que se utiliza para incrustar otro documento en el documento HTML actual. En este caso, la etiqueta iframe se utiliza para mostrar el contenido de la aplicación App Builder.

Requisitos del nombre de dominio
Para que la página de una aplicación de App Builder se muestre en un sitio web mediante un iframe, se deben cumplir ciertos requisitos de Nombre de Dominio para que el iframe pueda renderizar y mostrar el contenido de la App Builder. Es decir, la aplicación de App Builder y el sitio web del cliente deben compartir el mismo dominio de nivel superior.
Por ejemplo: El sitio web que se ejecuta en www.example.com y una aplicación App Builder ejecutándose en prod.example.com Funcionarían bien juntos y permitirían que un iframe muestre el contenido de la aplicación App Builder en el sitio web.
Para cumplir con este requisito, se recomienda cambiar el nombre del servidor de App Builder para que coincida con el dominio principal del sitio web. Con esta configuración, App Builder se ejecutará en vinyl.{{cliente}}.com vs. {{cliente}}.zudy.host.
Ejemplos de código iframe HTML
Necesitarás agregar un fragmento de código iframe HTML al sitio web en la región donde quieres mostrar la página del App Builder. Ejemplos de este código son los siguientes:
Ejemplo 1
<iframe style="border: 0;" src="{{url}}" width="100%" frameborder="0"></iframe>
En este ejemplo, se sustituiría url Valor, según la configuración. Este ejemplo utiliza estilos en línea para controlar el contenido que se muestra dentro de la región iframe.
Ejemplo 2
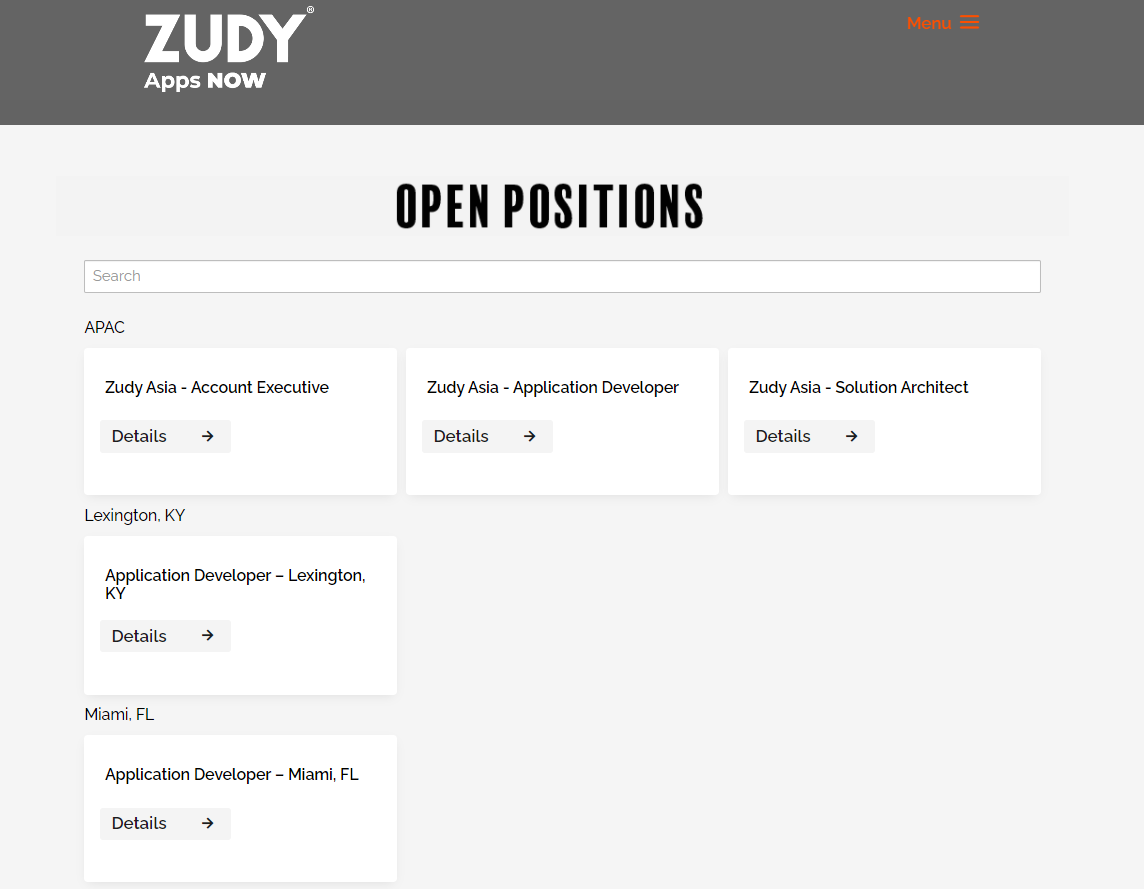
<iframe class="JobsFormiframe" src="https://example.zudy.com/app/CovidTesting" width="100%" scrolling="yes"></iframe>En este ejemplo, se sustituiría src Valor según la configuración. Además, se utiliza CSS para estilizar la página del App Builder que se muestra, de modo que coincida con la información de su sitio web. En este caso, el iframe tiene asignada la clase "JobsFormiframe", lo que permite que todos los estilos escritos para esa clase se apliquen al contenido representado dentro del iframe.
Configuración del redimensionador de iframe
El cambio de tamaño de iframe agrega más complejidad a sus páginas y solo es necesario si se cumple lo siguiente:
- El iframe aparece en el medio de una página y desea que el área de la página web debajo sea visible si el área utilizada por App Builder es pequeña.
- Las páginas que App Builder renderiza difieren significativamente y desea que el iframe cambie de tamaño a medida que cambia el tamaño de la página de App Builder.
Si está utilizando el resizer de iframe widget, esto generalmente requiere que se configuren dos componentes para su uso con una aplicación App Builder:
- La página externa que aloja App Builder en un iframe
- Dentro del iframe donde se ejecuta App Builder. Este paso se describe en la documentación de la sección "Mostrar una página de App Builder en un sitio web con un iframe".
Nota
Para configurar este widget, necesitará acceso administrativo en App Builder, así como acceso y permiso para editar los recursos del sitio web que alojar el iframe.
Configuración para la página exterior
La página web externa que aloja App Builder en un iframe debe configurarse para que el widget iframe Resizer funcione correctamente. Siga las instrucciones de la sección Introducción de la biblioteca iframe Resizer de Github. Aquí deberá revisar e desplegar la configuración normal de la sección "Configuración típica" de la documentación.
En el <script> La parte de la etiqueta de la sintaxis proporcionada en la guía de introducción puede requerir ajustes menores a esta información del ejemplo proporcionado para que funcione en su despliegue.

Ejemplo de sintaxis para una configuración típica del widget de cambio de tamaño de iframe
Por ejemplo, puede ajustar la sintaxis de la siguiente manera según su configuración:
iframeResize( { log:true, heightCalculationMethod: 'lowestElement', resizeFrom: 'child' }, '#myIframe');
Nota
El widget iframe Resizer admite diversas opciones de configuración. Estas configuraciones están documentadas en la sección Opciones de la biblioteca iframe Resizer de Github.
Configuración en la aplicación App Builder
Dentro de la aplicación App Builder, instalará el widget iframe Resizer y lo configurará como un widget del sitio.
Recomendamos que la aplicación que sirve páginas en el iframe tenga habilitado el desplazamiento vertical desde la configuración móvil de la aplicación.
Cómo habilitar el desplazamiento vertical
- Accede a App Workbench
- En la configuración de la aplicación, haz clic en Más > Caso extremo
- Haz clic en el botón Configuración móvil
- Selecciona Desplazamiento vertical
Solución de problemas
Encabezados de respuesta HTTP
Si tiene problemas con un iframe que no muestra contenido, verifique si el sitio web utiliza encabezados de respuesta HTTP que podrían entrar en conflicto con la función del iframe. Si utiliza encabezados de respuesta HTTP, es posible que necesite que un administrador del sistema (o alguien con acceso y permisos al servidor web) modifique la información del registro del encabezado en el servidor web para que el iframe funcione correctamente.
Un ejemplo de encabezado de respuesta HTTP que puede causar un conflicto es Content-Security-Policy el encabezado de respuesta HTTP Content-Security-Policy está diseñado para reducir los riesgos de XSS en navegadores modernos al declarar qué recursos dinámicos pueden cargarse. Este encabezado puede causar un conflicto con el iframe incrustado, al impedir que este cargue y muestre contenido.
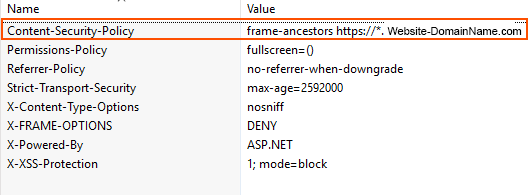
A continuación, se muestra un ejemplo de registro de encabezado de respuesta HTTP que ilustra la modificación realizada para permitir que el iframe cargue el contenido según lo deseado. En este ejemplo, el Valor de Política de Seguridad de Contenido se ha actualizado para incluir frame-ancestors https://*.Website-DomainName.com, donde usará el valor apropiado para el nombre de dominio de su sitio web:

Ejemplo de modificación del registro del encabezado de respuesta HTTP
Nota
Dependiendo de la configuración de su alojamiento, también podría ser conveniente editar la imagen base utilizada para que estos cambios en el servidor web no se sobrescriban al actualizar o reconstruir.