Cómo crear un relleno degradado para un gráfico en Jitterbit App Builder
Este artículo le mostrará cómo crear y usar un relleno degradado para un gráfico usando una plantilla JSON. El ejemplo que se muestra utiliza un gráfico de áreas. Este artículo asume que ya tiene un gráfico con sus datos subyacentes y que va a crear una plantilla JSON para lograr un relleno degradado.
noteNota
Este ejemplo ilustra cómo cambiar las etiquetas de datos que aparecen en el gráfico para usar un tamaño y tipo de fuente específicos. Puede eliminar la parte "área" de la sintaxis JSON si no desea modificar la información de la etiqueta de datos.

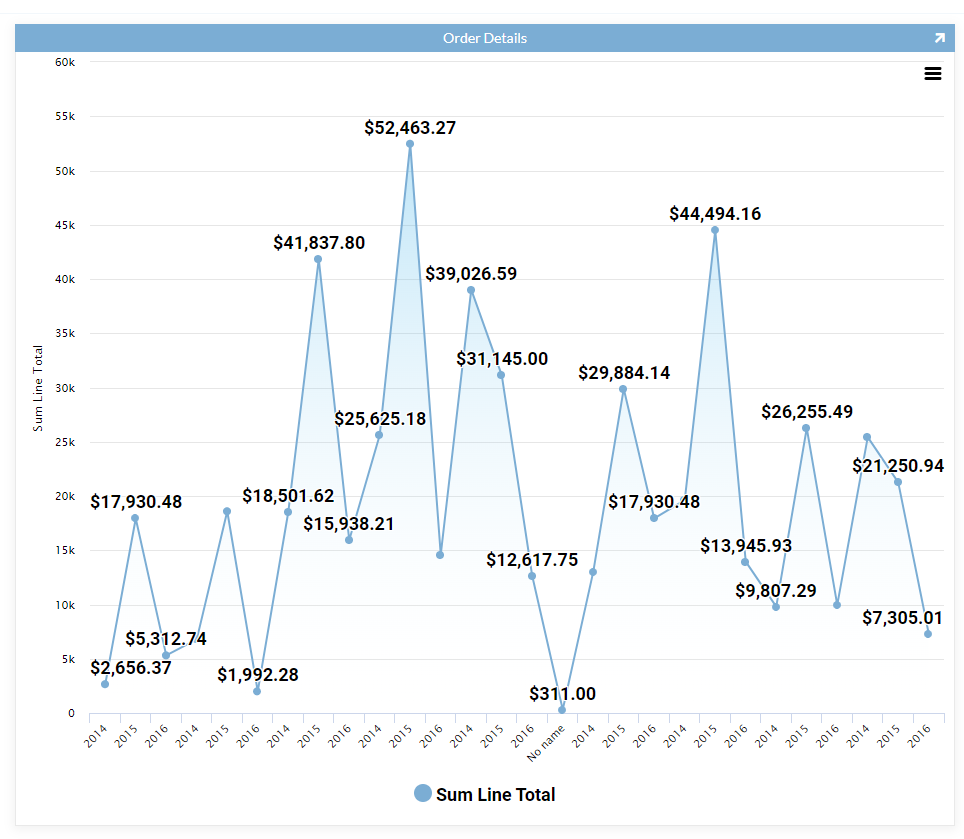
Ejemplo de relleno degradado aplicado a un gráfico de áreas
Paso 1: Crear la modelo JSON
- Vaya al App Workbench
- Haga clic en Apariencia en la barra de herramientas de App Workbench
- Haga clic en la pestaña de navegación Plantillas
- Haga clic en el botón + Plantilla
- Asigna un Nombre a la Plantilla. Por ejemplo: Degradado
- Cambie el valor Tipo de contenido a JSON
- Haga clic en Guardar
-
Introduce la sintaxis adecuada en el campo Editor (o Fuente). Necesitarás tener a mano los colores iniciales y finales que quieres usar para el degradado, y puedes introducir estos valores como código de color hexadecimal o como RGBA. Por ejemplo:
{ "plotOptions": { "series": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "fillColor": { "linearGradient": { "x1": "0", "x2": "0", "y1": "0", "y2": "1" }, "stops": [ ["0", "rgba(40, 167, 229, 0.3)"], ["1", "rgba(255, 255, 255, 0)"] ] } }, "bar": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "column": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "spline": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Quicksand', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } }, "line": { "dataLabels": { "style": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } } } }, "legend": { "itemStyle": { "fontSize": "18px", "fontFamily": "'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif" } }, "series": [ { "dataLabels": { "style": { "fontSize": "18px" } } } ] } -
Haga clic en el botón Guardar
Paso 2: Conecte la modelo JSON al gráfico
Ahora que la plantilla JSON está creada, podemos añadirla a nuestro gráfico:
- Vaya a la página del gráfico donde desea añadir el relleno degradado.
- Haga clic en Caja de acciones > Diseñador dinámico.
- Seleccione el gráfico.
- Haga clic en el botón + Control en los controles de Detalles del pedido.
- Seleccione Objeto de opciones JSON como Tipo de control.
- Asignar un Nombre. Por ejemplo: Degradado.
- Haga clic en el menú desplegable Plantilla y seleccione la plantilla JSON creada en el paso 1.
- Haga clic en Siguiente y Finalizar.