Diagramas de Gantt en Jitterbit App Builder
App Builder cuenta con una opción de panel Gantt que permite mostrar un diagrama de Gantt. Los diagramas de Gantt son útiles para planificar y programar proyectos. Ayudan a calcular la duración de un proyecto, determinar los recursos necesarios y planificar el orden de finalización de las tareas. También son útiles para gestionar las dependencias entre tareas.
Los diagramas de Gantt permiten al usuario acercar el gráfico para ver una región específica de información ampliada. Para ampliar, haga clic con el botón izquierdo del ratón y arrastre el control sobre la región que desee ampliar. Después de ampliar, puede restablecer el gráfico haciendo clic en el botón Restablecer Zoom en la esquina superior derecha.
Para crear un diagrama de Gantt en un panel de Gantt, necesitará un objeto de negocio que contenga información sobre los controles que requiere. Tarea y Fecha de inicio son controles obligatorios, mientras que Fecha de finalización y Color son valores opcionales que también se pueden almacenar. Los diagramas de Gantt también se pueden usar para representar y mostrar dependencias y grupos de tareas (suponiendo que la información sobre estos valores esté configurada en el objeto de negocio). Consulte la sección "Controles del diagrama de Gantt" de este artículo para obtener una descripción general de los controles con los que funciona el diagrama de Gantt.
Nota
Consulte la sección Ejemplo de datos subyacentes de este artículo para revisar un archivo CSV que ilustra el aspecto de los datos de apoyo para un diagrama de Gantt.

Controles del diagrama de Gantt
| Nombre | Obligatorio | Descripción |
|---|---|---|
| Tarea | Sí | Representa cada fila de datos del objeto de negocio como un bloque de tiempo individual con una duración definida por los valores de inicio y fin |
| Inicio | Sí | Fecha y hora de inicio de cada tarea individual |
| Fin | N.º | Fecha/hora de finalización de cada tarea. Si el valor de Fin no está completo o es igual al de Inicio, la tarea se representará visualmente en el diagrama de Gantt mediante un único punto, conocido como Hito. |
| Color | No | El color del bloque de tarea o hito. Ejemplo: #008000 |
| Dependencia | No | Determina la relación entre la tarea y las demás tareas de las que depende. Esto define para cada tarea "¿De qué tareas dependo?" y no "¿Qué tareas dependen de mí?". |
| ParentTask | No | Para la organización jerárquica de tareas, es una referencia a otra tarea del objeto de negocio. Las tareas con la misma ParentTask se ubican como hermanas en la jerarquía. Admite jerarquías multinivel y la posibilidad de expandir/contraer para la navegación. |
| Grupo de tareas | No | Se utiliza para agrupar o colocar varias tareas en la misma fila. Las tareas con el mismo grupo de tareas se muestran en la misma fila del diagrama de Gantt. |
Gestión de dependencias de tareas
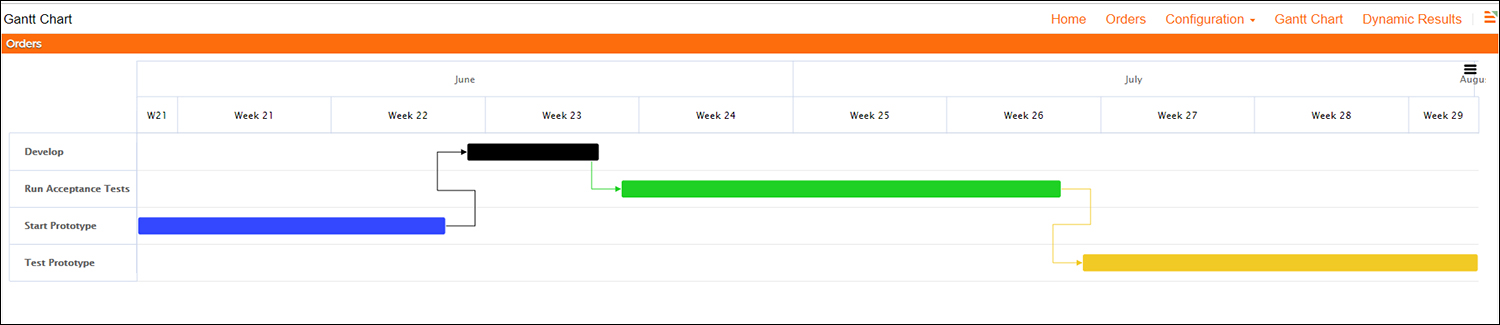
Los diagramas de Gantt también pueden mostrar información sobre las dependencias de las tareas. Primero se define dicha información en el objeto de negocio utilizado para el diagrama y, a continuación, se agrega la dependencia como tipo de control al diagrama.
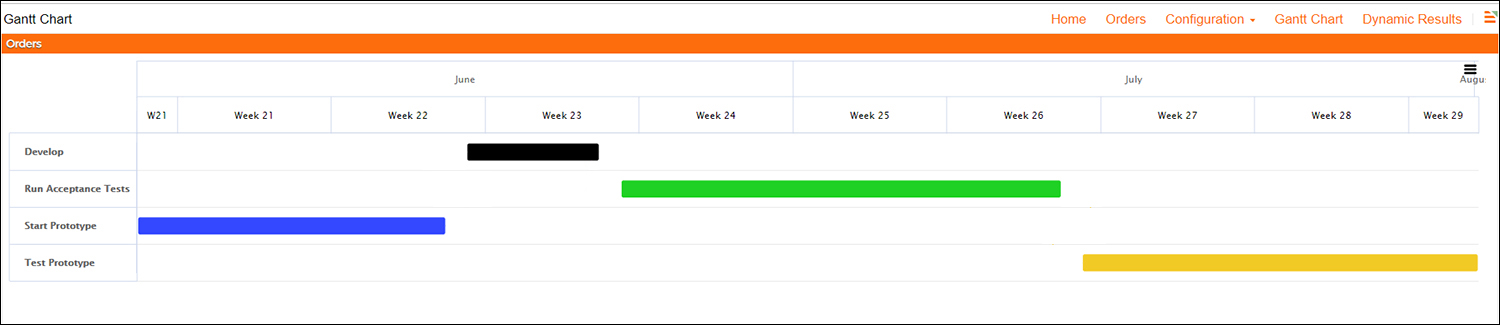
| Tarea | Dependencia |
|---|---|
| Iniciar prototipo | |
| Desarrollar | Iniciar prototipo |
| Realizar prueba de aceptación | Desarrollar |
| Prototipo de prueba | Ejecutar prueba de aceptación |

Dependencias múltiples
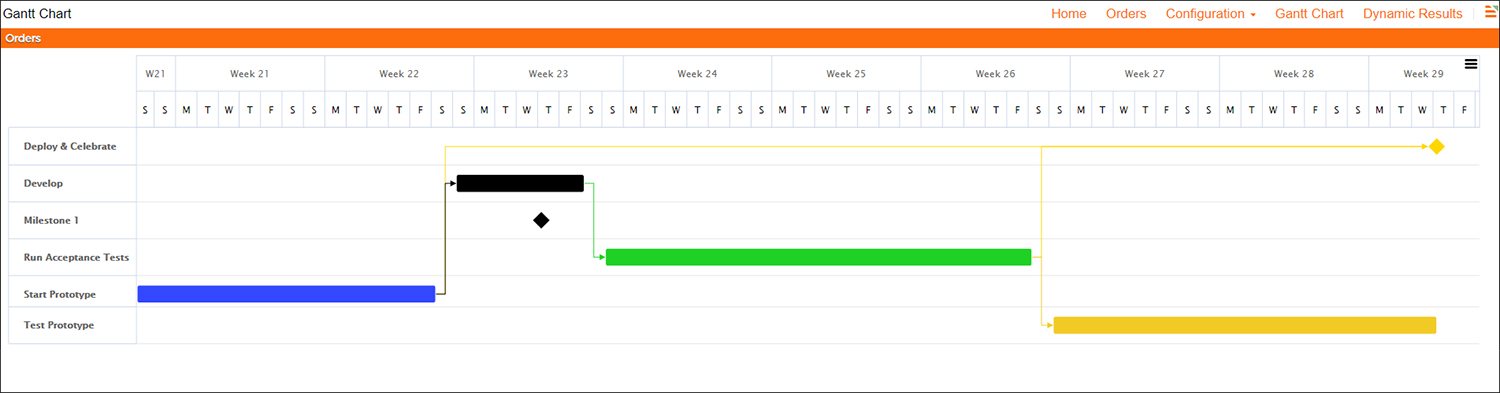
Los diagramas de Gantt pueden mostrar múltiples dependencias para las tareas. Para ello, el objeto de negocio subyacente debe estar configurado para contener información que represente las múltiples dependencias.
Datos de ejemplo de dependencia múltiple
| Tarea | Dependencia |
|---|---|
| Iniciar prototipo | |
| Desarrollar | Iniciar prototipo |
| Realizar prueba de aceptación | Desarrollar |
| Prototipo de prueba | Ejecutar prueba de aceptación |
| Desplegar y celebrar | Iniciar prototipo |
| Desplegar y celebrar | Realizar prueba de aceptación |
| Desplegar y celebrar | Probar prototipo |

Subtipos de paneles de Gantt: apilados o en paralelo
Para facilitar la agrupación y las jerarquías avanzadas en los diagramas de Gantt, están disponibles los dos subtipos siguientes:
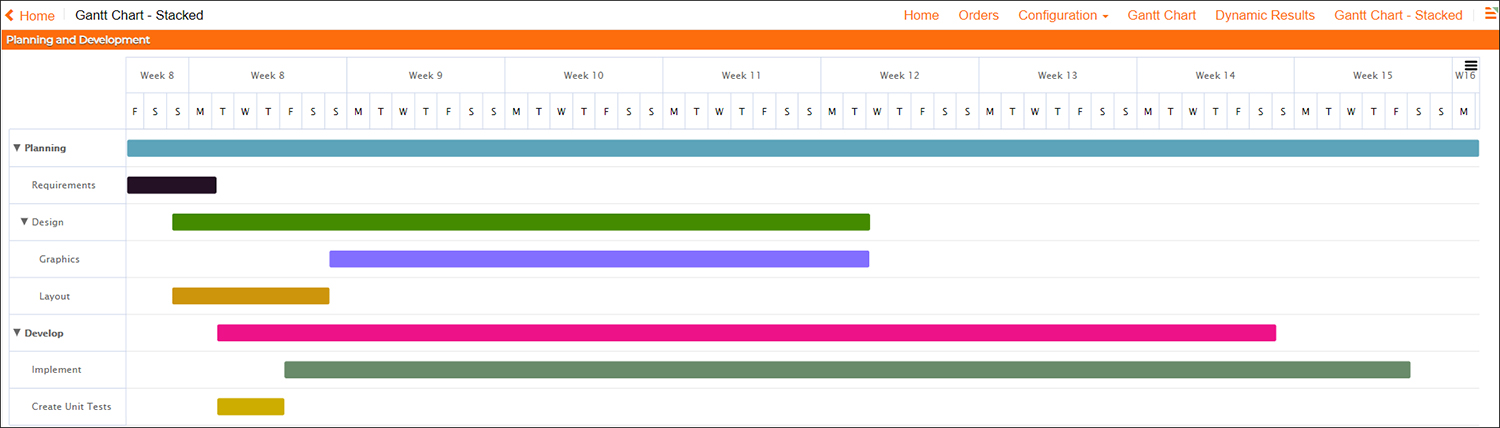
Apilado (predeterminado):
- Caso de uso común: Gestión de proyectos
- Cada tarea del objeto de negocio ocupará su propia fila en el diagrama de Gantt resultante (1-1).
- Visualiza la estructura de desglose del trabajo de los proyectos.
- Muestra las tareas en el eje vertical y su duración en el eje horizontal.
- Muestra los intervalos de tiempo de las tareas y sus dependencias.
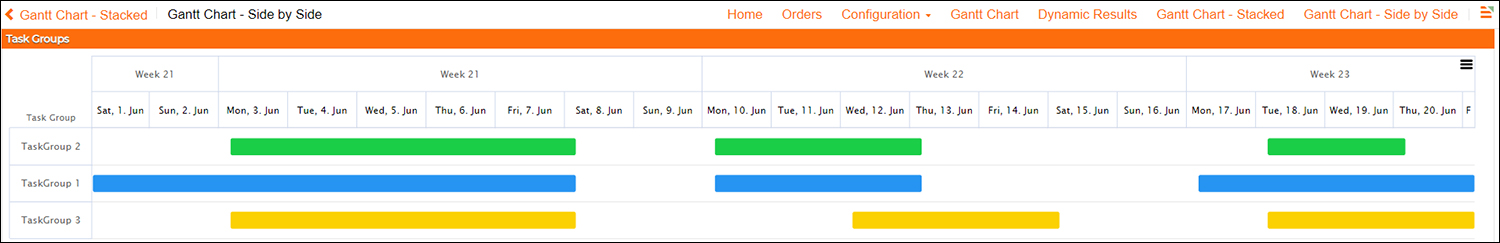
Lado a lado:
- Caso de uso común: Gestión y programación de recursos
- Múltiples tareas del objeto de negocio se pueden agrupar en una fila en el diagrama de Gantt resultante (N-1).
- Coloca las tareas en pistas horizontales, utilizando el eje vertical como grupo.
- Muestra los intervalos de tiempo de las tareas y sus dependencias.
Nota
Los controles descritos en la sección "Controles del diagrama de Gantt" son los mismos para ambos subtipos. Si solo se utilizan estos controles, ambos subtipos generarán el mismo gráfico. Las diferencias entre ambos subtipos se detallan a continuación.
Subtipo apilado
Tarea principal (Control)
- Para la organización jerárquica de tareas
- La tarea principal requiere una fila o registro individual que la represente en el objeto de negocio
- Las tareas con la misma tarea principal se ubicarán como hermanas en la jerarquía
- Admite jerarquías multinivel y la posibilidad de expandir/contraer para la navegación
Nota
Al definir una Tarea Primaria en su propia fila de datos del Objeto de Negocio, tanto Inicio como Fin son opcionales. Si se deja en blanco, la Tarea heredará el inicio más temprano y el final más tardío de sus tareas secundarias.
Datos de ejemplo de Parenttask
| Tarea | Tarea principal |
|---|---|
| Planificación | |
| Requisitos | Planificación |
| Diseño | Planificación |
| Diseño | Maquetación |
| Gráficos | Diseño |
| Desarrollar | |
| Crear pruebas unitarias | Desarrollar |
| Desplegar | Desarrollar |

Combinando tareas principales y dependencias
| Tarea | Tarea principal | Dependencia |
|---|---|---|
| Proyecto 1 | ||
| Tarea A | Proyecto 1 | |
| Tarea B | Proyecto 1 | Tarea A |
| Proyecto 2 | ||
| Tarea C | Proyecto 2 | |
| Tarea D | Proyecto 2 | Tarea B |
| Tarea D | Proyecto 2 | Tarea C |
Subtipo lado a lado
Grupo de tareas (control)
- Se utiliza para agrupar o colocar varias tareas en la misma fila.
- Las tareas con el mismo grupo de tareas se mostrarán en la misma fila del diagrama de Gantt.
Datos de ejemplo del grupo de tareas
| Tarea | Grupo de trabajo |
|---|---|
| Tarea 1 | Grupo de tareas 1 |
| Tarea 2 | Grupo de tareas 1 |
| Tarea 3 | Grupo de tareas 1 |
| Tarea 4 | Grupo de tareas 2 |
| Tarea 5 | Grupo de tareas 2 |
| Tarea 6 | Grupo de tareas 2 |
| Tarea 7 | Grupo de tareas 3 |
| Tarea 8 | Grupo de tareas 3 |
| Tarea 9 | Grupo de tareas 3 |

Combinando grupos de tareas y dependencias
Combinando datos de ejemplo
| Tarea | Grupo de tareas | Dependencia |
|---|---|---|
| Tarea 1 | Grupo de tareas 1 | |
| Tarea 2 | Tarea 1 | |
| Tarea 3 | Grupo de tareas 1 | Tarea 2 |
| Tarea 4 | Grupo de tareas 2 | |
| Tarea 5 | Grupo de tareas 2 | Tarea 1 |
| Tarea 6 | Grupo de tareas 2 | Tarea 2 |
| Tarea 7 | Grupo de tareas 2 | Tarea 6 |
Cómo configurar un diagrama de Gantt en App Builder
Esto supone que ya cuenta con un objeto de negocio que contiene todos los controles necesarios para trabajar con el diagrama de Gantt. Consulte la información del artículo para obtener una descripción completa de los tipos de controles y subtipos que admite el diagrama de Gantt.
- Cree una página dinámica para el diagrama de Gantt.
- Añada un panel a la página y seleccione Gantt como Tipo.
- En Origen, seleccione el objeto de negocio creado para el diagrama de Gantt.
-
Añada los Controles necesarios para el tipo de diagrama de Gantt que se va a crear:
- Tarea es obligatorio.
- Inicio es obligatorio.
- Fin es opcional.
- Color es opcional.
- Dependencia es opcional.
- Tarea principal es opcional.
- Grupo de tareas es opcional.
-
Defina el valor de Subtipo si es necesario para el tipo de diagrama de Gantt que se va a crear. Creado:
- Apilados
- Lado a lado
-
Ejecutar la página y probar el diagrama de Gantt
Ejemplo de datos subyacentes
Para usar diagramas de Gantt, es necesario definir correctamente los datos subyacentes. Para ilustrar este concepto, consulte el enlace Ejemplo de datos de la tabla de tareas que se utiliza para generar el diagrama de Gantt de dependencias múltiples que se muestra en este artículo.