Panel de marco en Jitterbit App Builder
Un Panel de Marco permite que una página reserve un espacio en la pantalla donde se cargará un enlace de página seleccionado. Los marcos son tipos de paneles sin contenido propio. Cuando un marco existe en una pantalla, cualquier navegación de página se dirigirá al área del marco en lugar de reemplazar toda la pantalla. Esta función permite mostrar un menú de navegación lateral, y luego el contenedor del marco renderiza el contenido de la página asociado basado en el enlace de navegación del menú lateral seleccionado.

Ejemplo de página con menú de navegación lateral a la izquierda y un Panel de Marco a la derecha
Cómo crear un marco
Para crear un marco, puedes crear una nueva Página o agregarlo a una Página existente en una aplicación. Para el tipo de panel, selecciona Marco.
Los marcos se tratan de la misma manera que cualquier otro panel por el Servicio de Diseño de Paneles. Esto significa que puedes establecer Posición, Padre y Tamaño, permitiéndote colocar el marco en cualquier lugar donde típicamente se posicionarían los paneles.
Si deseas navegar al usuario fuera del marco del panel al vincular a una página dentro de la aplicación, puedes usar Vincular a Página (desde Métodos de Actualización) o usar un Popup para salir del marco.
Para que un marco sea funcional, necesita estar emparejado con otro panel que dirija el contenido que se cargará en él. Por ejemplo: un panel de Formulario que muestre botones de menú de navegación.
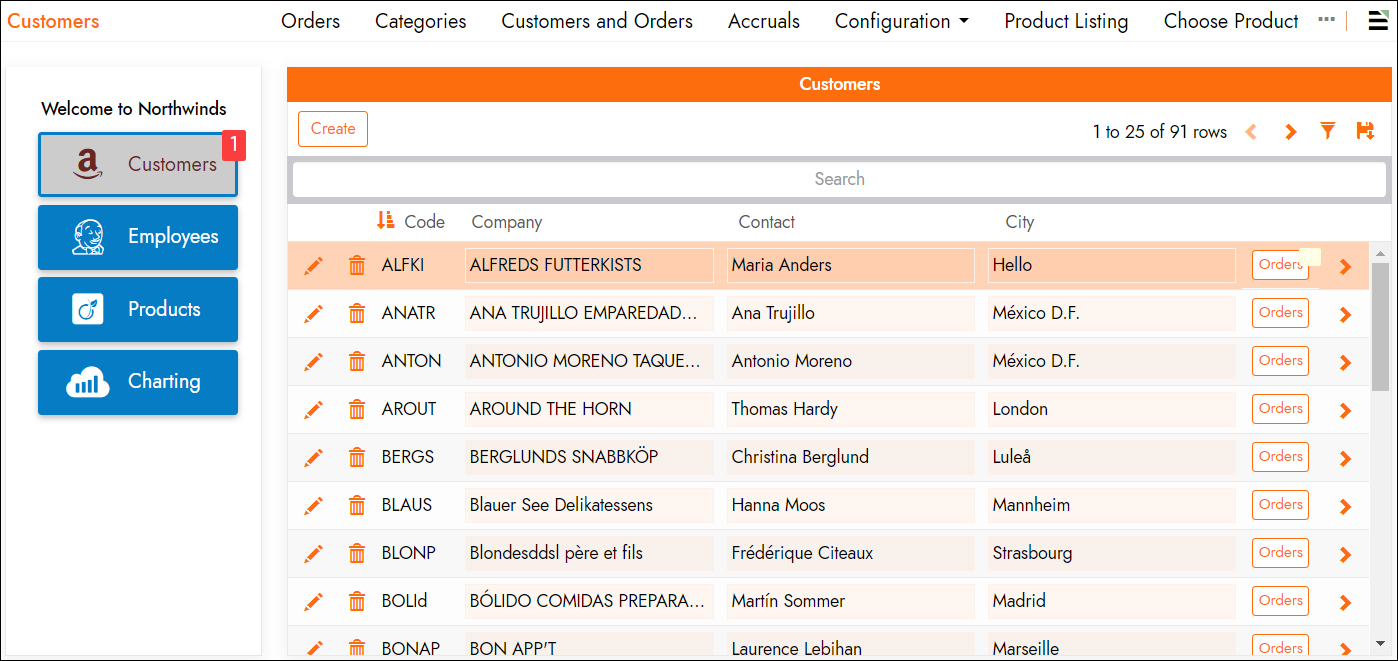
Ejemplo de página con marco

Esta Página es un Marco en la parte superior y un panel de Formulario debajo. Categorías es el primer PageLinks definido. El panel de Formulario tiene dos campos de íconos que vinculan a las Páginas de Productos y Categorías. Técnicas utilizadas:
- Usando pestañas, con un tamaño mínimo de panel establecido en 1 para que el marco y el panel de formulario siempre se muestren juntos
- Panel de Formulario pequeño
- Formato condicional para resaltar el ícono de página que se muestra actualmente en el marco
- Tema personalizado para estilizar los enlaces de íconos uno al lado del otro de manera horizontal y espaciados uniformemente
Reemplazar página en el historial
El campo Link To Page puede usar Reemplazar Página en el Historial en un Frame. Si se utiliza en una barra lateral, hacer clic en múltiples enlaces reemplazará el contenido del Frame, pero presionar el botón de retroceso regresará a la Página anterior.
Página predeterminada
App Builder observa el Link To Page establecido en el Panel del Frame para renderizar una Página antes de que el usuario haya hecho clic en algo. Tenga en cuenta que solo los enlaces de un panel impulsado por datos admitirán criterios. Puede dejar el enlace a la página en blanco si desea esperar a que el botón del panel de Formulario proporcione la página predeterminada del frame.
Función de tiempo de ejecución mvSQL llamada page()
Esta función proporciona una función mvSQL llamada Page(). Sin un parámetro, se proporcionará el UUID de la Página más alta. Si una Página se renderiza en un Frame, sus objetos de datos podrán conocer el "contexto" desde el cual se está ejecutando. Esto se puede usar para hacer cosas como resaltar el enlace activo o unirse a la regla App_Page para obtener el nombre de la Página para una etiqueta de Página personalizada.
La función también acepta un único parámetro de cadena 'frame', para determinar qué página está actualmente cargada en el Frame.
Nota
Este concepto funciona en todas las páginas ahora, incluso sin usar Frames
Recarga de datos
Cuando un enlace es procesado por un Frame, App Builder disparará una recarga global en la Página Contenedora. Esto es útil si la Página Contenedora de nivel superior tiene un Panel de una sola fila utilizado como menú. El objeto de datos puede actualizarse para hacer cosas como cargar el título de la Página enmarcada, el ícono o usar formato condicional para hacer que el enlace de menú activo tenga un color diferente (al usar la función Page()).
URL
Cuando enlaza por primera vez a una Página (por ejemplo, "ContainerPage"), la URL será: /app/MyApplication/ContainerPage
App Builder actualizará inmediatamente la barra de direcciones a: /app/MyApplication/ContainerPage/**PageInFrame**
Los enlaces entrantes se pueden personalizar para pre-incluir este formato si desea controlar qué Páginas se cargan en un Frame. Filtrar en una columna de Frame se hace utilizando &Framed.{{ColumnName}}={{ColumnValue}} después de los nombres de la aplicación y la página en la primera parte de la URL:
app/MyApplication/OuterPage/MyApplication/InnerPage?OuterPageCriteria=123&Framed.InnerPageCriteria=456