Cambiando dinámicamente un ícono en Jitterbit App Builder
Los íconos son típicamente estáticos y no cambian, pero a veces necesitarás mostrar un ícono diferente basado en datos. Por ejemplo, en una página que muestra a las personas que han sido invitadas a un evento, podrías mostrar un ícono de pulgar hacia abajo o pulgar hacia arriba para denotar si asistirán o no. A continuación se presentan ejemplos de cómo puedes implementar un ícono dinámico en tu aplicación.
Para los propósitos de este documento, nos referimos a íconos nombrados utilizando la biblioteca de íconos Font Awesome. App Builder incluye Font Awesome. Para ver una lista de los íconos nombrados disponibles, consulta fontawesome.com.
Control de íconos
El tipo de control de íconos te permite pasar el nombre CSS de un ícono (como times-circle-o), y busca en la biblioteca de íconos para mostrarlo. No es posible agregar a la biblioteca de íconos.
Si solo tienes 1 o 2 íconos, probablemente puedas insertar una declaración IIF en tu Objeto de Negocio, y permitir que eso determine qué ícono mostrar. Por ejemplo, si deseas denotar asistencia para un evento, tendrías algo como IIF(Status = Accept, 'thumbs-up', 'thumbs-down'). Este escenario funciona bien cuando solo tienes un par de opciones para elegir, pero se complicará a medida que necesites acomodar más opciones. Para nuestro ejemplo, también podrías querer mostrar un ícono de signo de interrogación si la persona aún no ha aceptado o rechazado su invitación.
En el caso anterior, necesitarás hacer una declaración IIF más grande y complicada para acomodar el tercer estado, o puedes alterar tu modelo de datos para incluir una columna que almacene el ícono. Los siguientes pasos te guiarán a través del caso en el que alteras tu modelo de datos.
- Para continuar con el ejemplo anterior, necesitarás crear una tabla
Statuscon columnas paraStatusID,StatuseIcon. - Asegúrate de ingresar información, incluidos los títulos de los íconos, en la tabla
Statuspara cada estado. Por ejemplo: Sí, No, Tal vez. - A continuación, crea un Objeto de Negocio que se una a la tabla
Status. El nuestro se llama Empleado (Status). Traeremos la columnaIconde la tablaStatuspara su uso. - Para usar esta información en tu aplicación, asegúrate de que tu panel esté construido sobre el objeto recién creado. Crea un control llamado Status como un Tipo de Control de Lista utilizando
StatusIDyStatusde Status (Lista) para mostrar las opciones.
Usar una columna es casi siempre superior a una declaración IIF, porque una declaración IIF requerirá que implementes nueva lógica cuando tengas un nuevo estado que considerar, pero si tienes una columna en una tabla de estado, podrás permitir que un usuario configure los íconos utilizados.
Image relative URL GUID
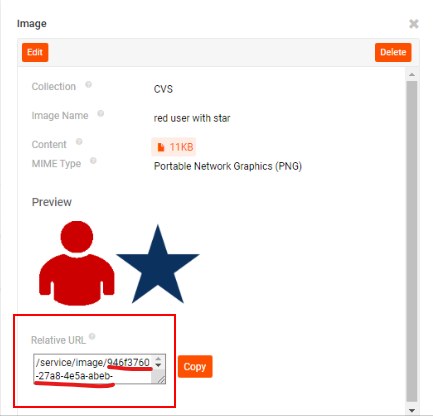
La declaración IIF utilizada para indicar qué ícono mostrar puede hacer referencia al GUID de la URL relativa de la imagen. Para obtener el valor del GUID de la imagen, visualiza la imagen en App Builder y copia el valor del campo Relative URL que aparece después de .../image/. Este valor ahora se puede usar en la declaración IIF según corresponda.

Ejemplo de un GUID de URL relativa de imagen

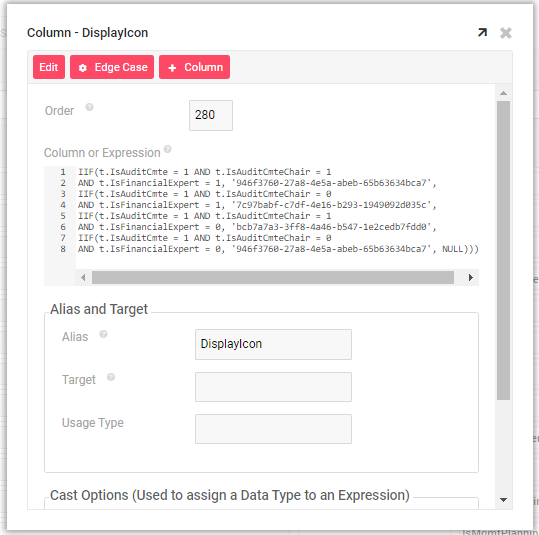
Ejemplo de declaración IIF que hace referencia al GUID de URL relativa de imagen
List control
El control de lista se utiliza típicamente para mostrar una lista de valores de texto, pero también puede mostrar una imagen junto con el texto, o solo la imagen en sí. Al configurar el control de lista, simplemente necesitas ir a Additional Attributes y seleccionar la columna que almacena tu ImageID como el valor de Icon. Usar el propósito de imagen de 'Icon' te permitirá tener íconos dinámicos. Dado que un desarrollador puede agregar a la biblioteca de imágenes de una aplicación, este método para un 'ícono' dinámico es un poco más robusto que usar el control de ícono.
Para hacer uso de un control de lista para íconos dinámicos, necesitas tener una columna para almacenar tu ImageID en la tabla que suministra los valores de la lista. De esta manera, puedes vincular cada uno de los valores de la lista a una imagen particular en la colección de tu aplicación. De la misma manera que extraes un valor de Título de un objeto de lista para mostrarlo como texto en la lista, también extraerás un ImageID del objeto de lista para mostrar esa imagen junto al texto.