Regla de notificación para construir una tabla HTML a partir de una consulta dinámica
Introducción
Esta página ofrece un ejemplo de cómo enviar una notificación que contenga datos formateados en HTML.
El ejemplo considera el caso de uso de un negocio que necesita una aplicación para gestionar un proceso de aprobación de reinicio de servidor. La aplicación debe ser capaz de enviar un correo electrónico a cada gerente de sistema designado para el servidor. Los servidores pueden tener más de un gerente designado. El correo electrónico debe contener una tabla HTML que muestre los servidores que se van a reiniciar.
Para configurar este ejemplo, sigue los pasos en cada sección.
Configurar la configuración de correo electrónico
Para configurar la configuración de correo electrónico de tu aplicación, sigue estos pasos:
-
Configura el servidor SMTP:
- Selecciona IDE > Servidores de Notificación.
- Haz clic en el ícono abrir registro para la entrada SMTP. Se abre el diálogo Punto de Notificación.
- En el campo Dirección del Remitente, ingresa la dirección de correo electrónico del remitente.
- En el campo Uri, ingresa la dirección de tu servidor SMTP, incluyendo el prefijo de protocolo (
smtp://osmtps://), y el sufijo del número de puerto (generalmente:587, pero también puede ser uno de:25,:465o:2525). - Expande la sección Seguridad.
- Ingresa las credenciales del servidor SMTP en los campos Nombre de Usuario y Contraseña.
- Expande la sección Pruebas.
- Ingresa direcciones de correo electrónico válidas en los campos De y Para, luego haz clic en el botón Probar Correo Electrónico. Esto envía un correo electrónico desde y hacia estas direcciones a través del servidor SMTP configurado.
- Cuando la prueba sea exitosa, cierra el diálogo Punto de Notificación.
-
Configura tu dirección de correo electrónico:
- Selecciona > Ver Perfil de Usuario. Se abre el diálogo Perfil de Usuario.
- En el campo Dirección de Correo Electrónico, ingresa una dirección de correo electrónico válida. (Esta es la dirección desde la cual parecen enviarse los correos electrónicos.)
- Presiona Enter, luego cierra el diálogo.
-
Establece la URL del sitio predeterminado:
- Selecciona IDE > Proveedores de Seguridad.
- En el panel Configuración, selecciona Más > Sitios.
- Haz clic en el ícono abrir registro para la fila marcada como predeterminada. Se abre el diálogo Sitio.
- Haz clic en el botón Editar.
- En el campo URL, ingresa un valor para la URL de la aplicación.
- Haz clic en el botón Guardar.
- Cierra el diálogo.
Crear una aplicación
- Desde el menú del sitio, haz clic en el botón + App.
- En el campo Name, ingresa
ServerOwners, luego haz clic en el botón Create App.
Nota
Si deseas usar una aplicación existente, selecciona el valor correcto para Source Data Source al configurar las reglas en esta página.
Crear tablas
Para configurar las tablas para este ejemplo, selecciona > App Workbench > Tables, luego utiliza los botones + Table y + Column para agregar las tablas y columnas en esta sección.
Importante
Para cada tabla, haz clic en el botón Publish to Business Layer, luego haz clic en el botón Publish to UI Layer, seleccionando los valores predeterminados Home para la ubicación del menú y Grid and Form para el tipo de panel.
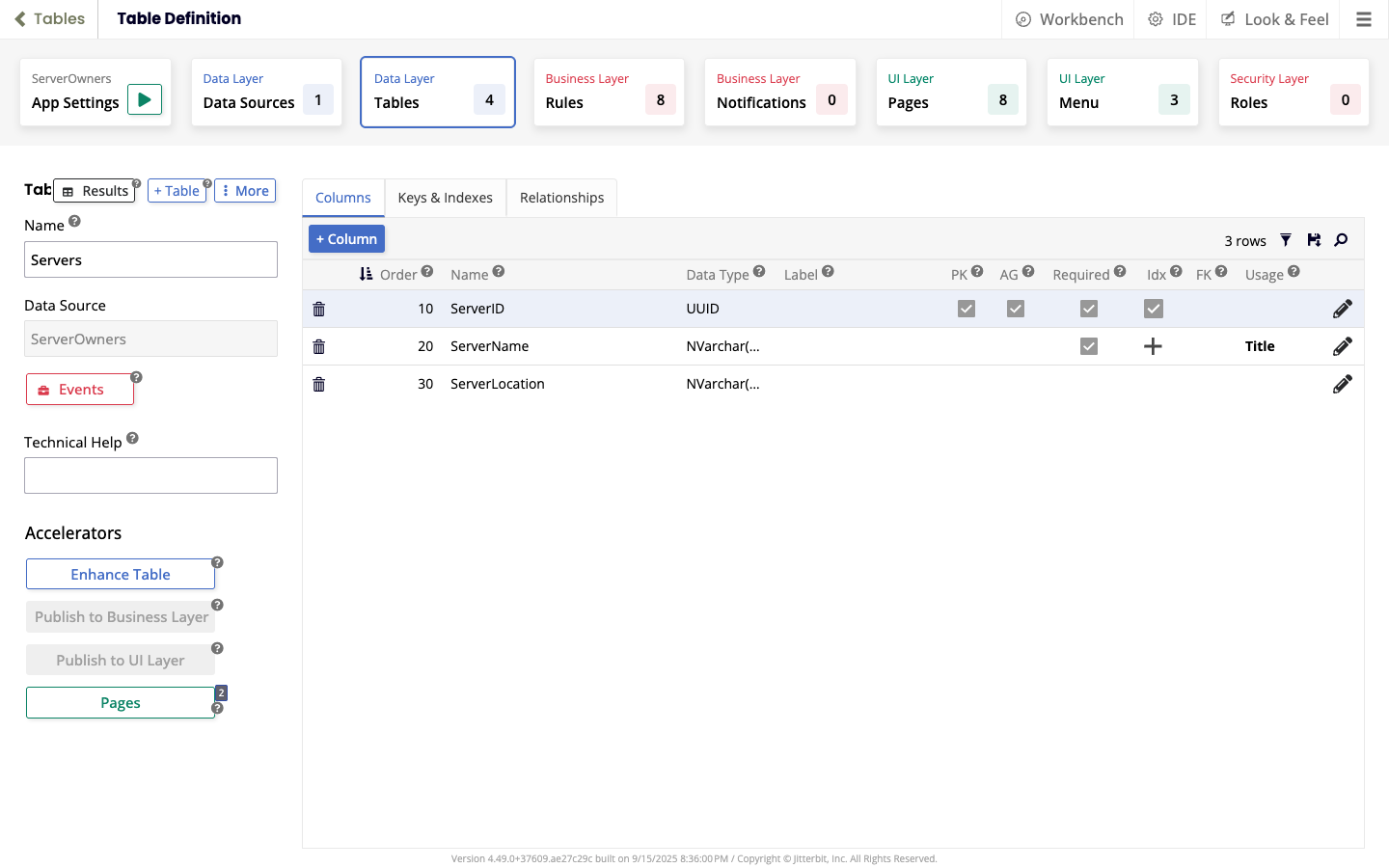
Tabla: Servers
Esta tabla almacena los detalles de tus servidores:
| Nombre de columna | Tipo de dato | Clave primaria |
Clave foránea |
Requerido | ||||
|---|---|---|---|---|---|---|---|---|
ServerID |
ID único | |||||||
ServerName |
Cadena | |||||||
ServerLocation |
Cadena | |||||||
| (Opcional) Detalles adicionales sobre el servidor según sea necesario. | | | | | ||||
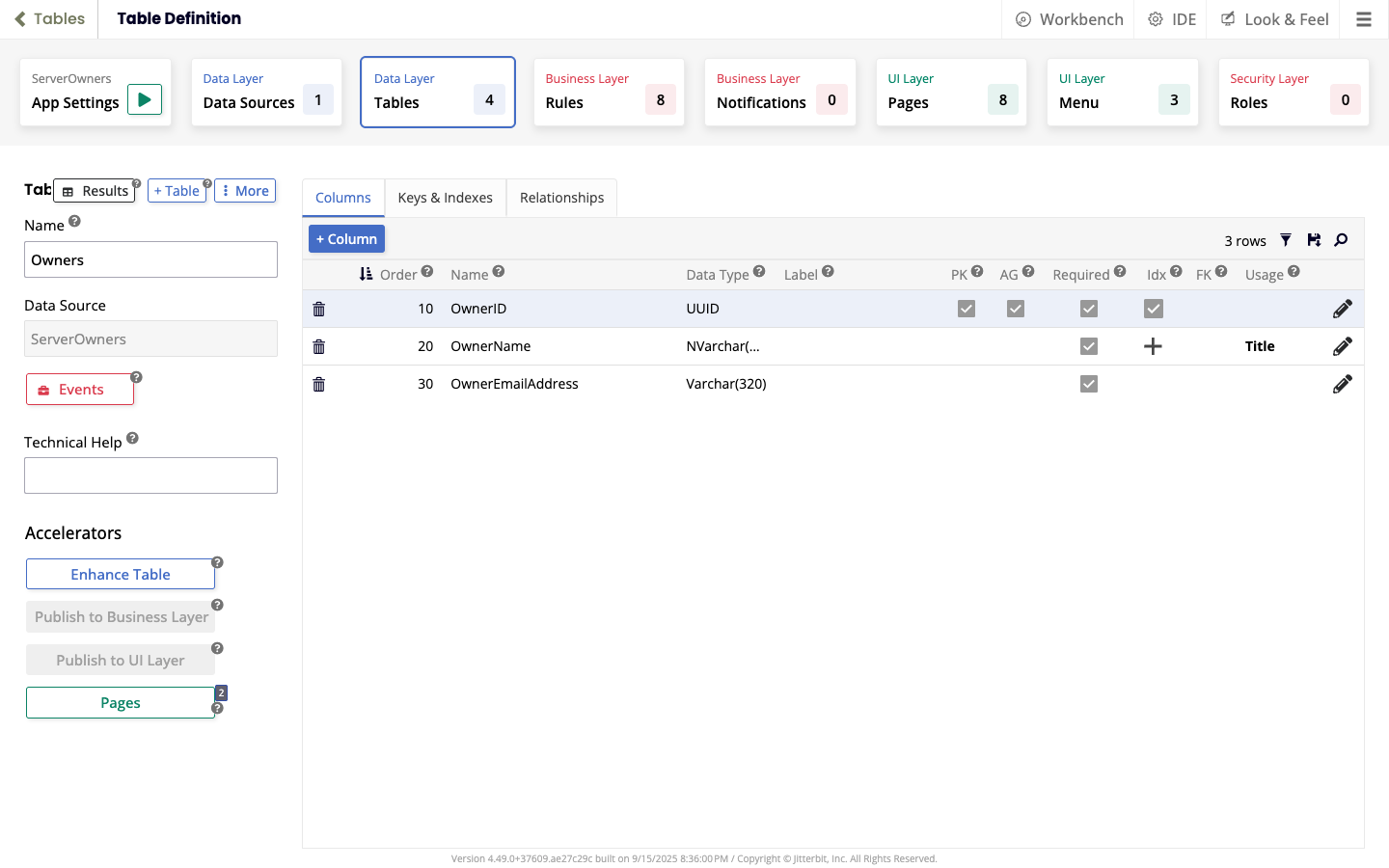
Tabla: Owners
Esta tabla almacena los detalles de las personas responsables de los servidores:
| Nombre de columna | Tipo de dato | Clave primaria |
Clave foránea |
Requerido | ||||
|---|---|---|---|---|---|---|---|---|
OwnerID |
ID único | |||||||
OwnerName |
Cadena | |||||||
OwnerEmailAddress |
Correo electrónico | |||||||
| (Opcional) Detalles adicionales sobre los propietarios según sea necesario. | | | | | ||||
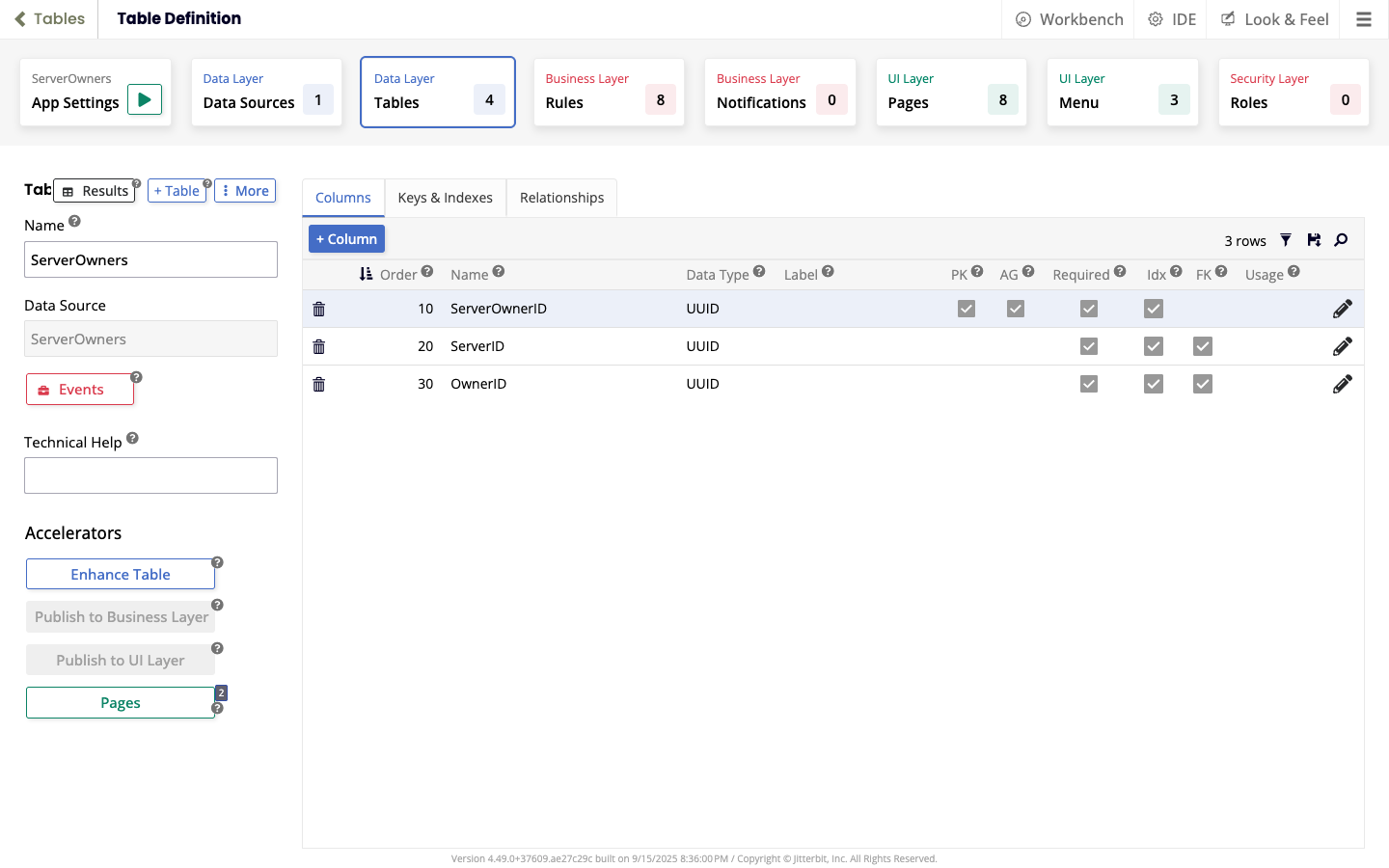
Tabla ServerOwners
Esta tabla conecta propietarios con servidores:
| Nombre de columna | Tipo de dato | Clave primaria |
Clave foránea |
Requerido |
|---|---|---|---|---|
ServerOwnerID |
ID único | |||
ServerID |
ID único | |||
OwnerID |
ID único |
Consejo
Para esta tabla, selecciona la pestaña Columnas, luego haz clic en el ícono en la columna FK para agregar las claves foráneas.
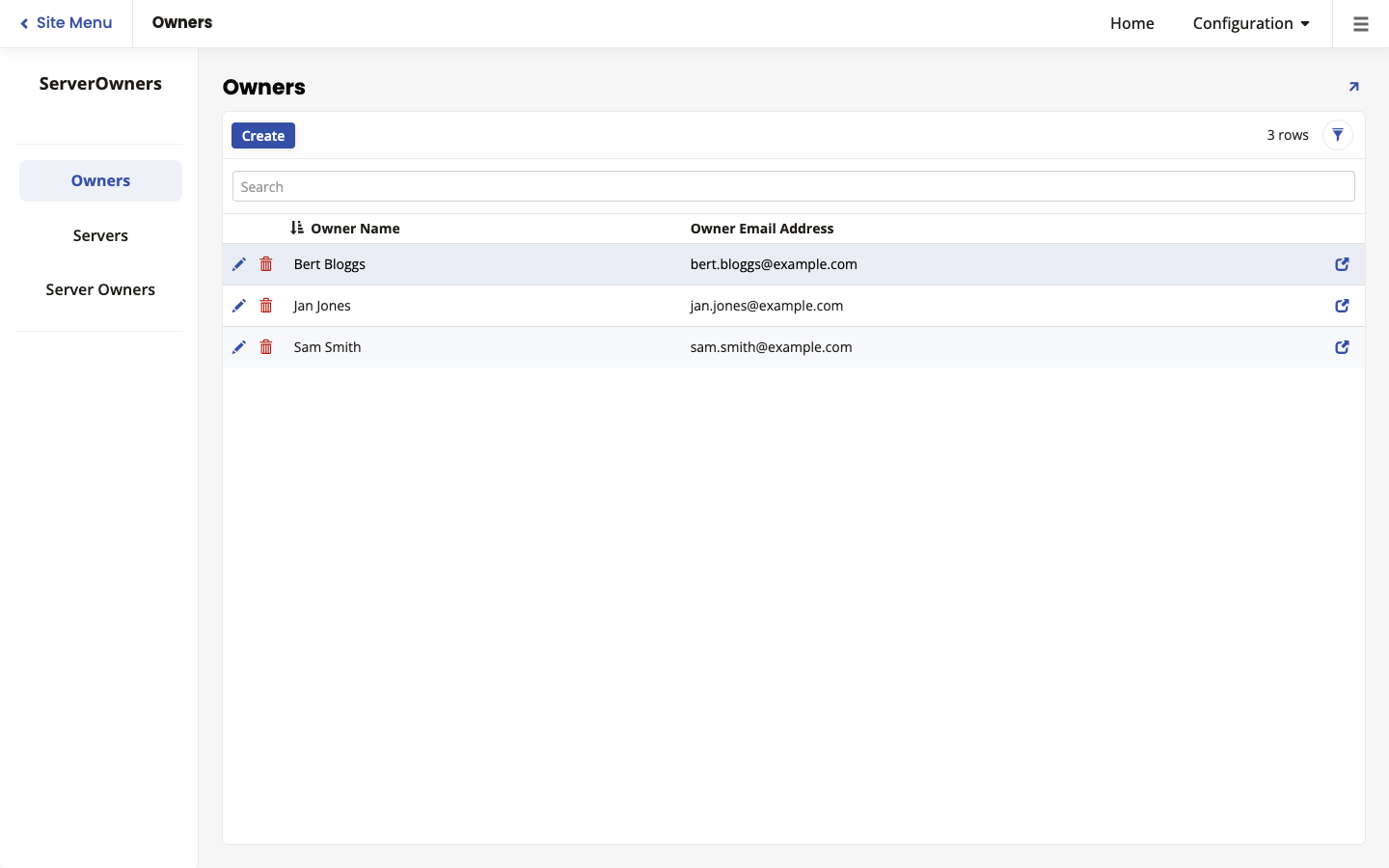
Agregar datos de ejemplo
Para agregar datos de ejemplo, haz lo siguiente:
-
Desde el App Workbench, haz clic en el ícono Configuración de la app para ejecutar la app.
-
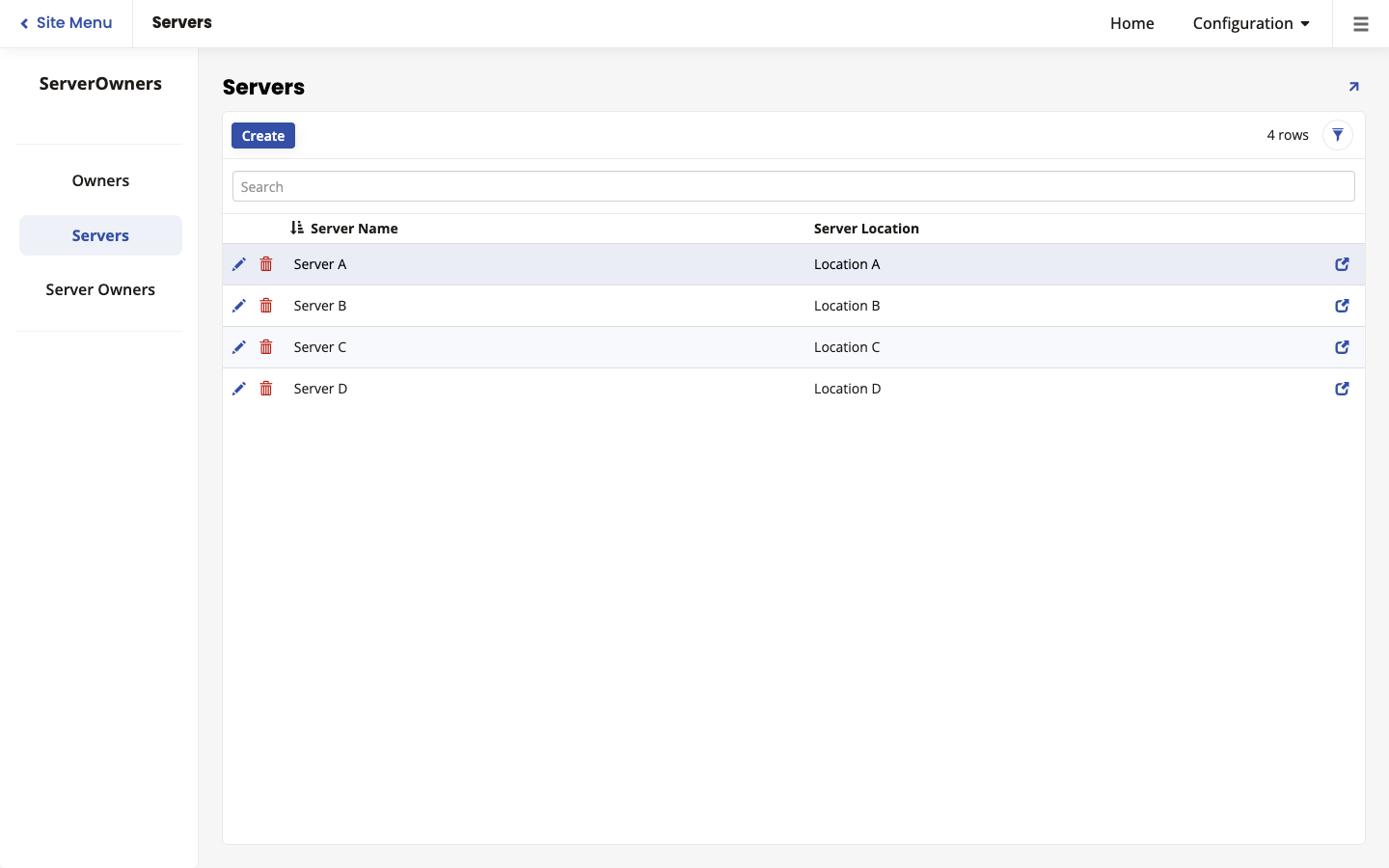
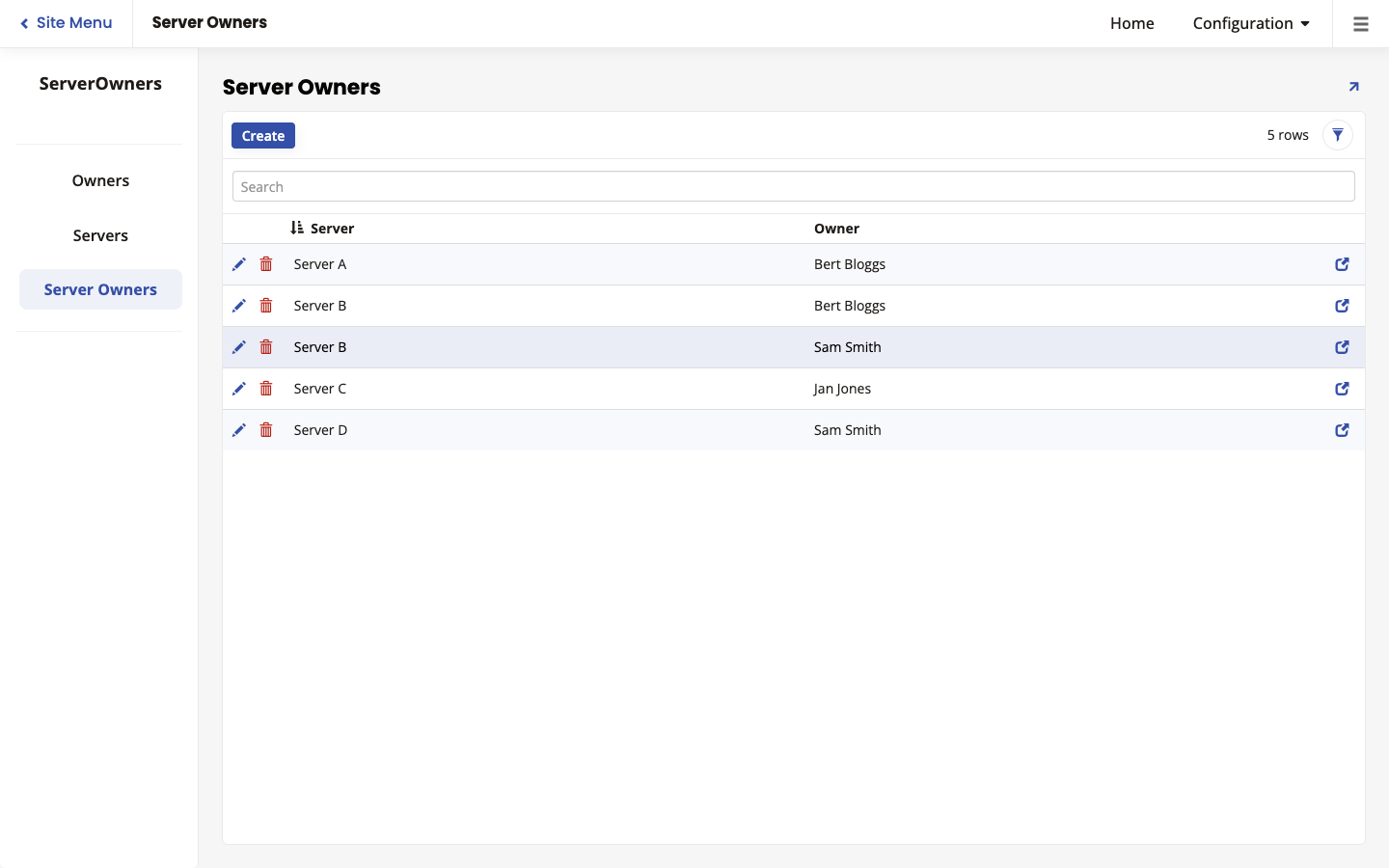
En la página Inicio de la app, para cada uno de Propietarios, Servidores y Propietarios de Servidores, selecciona la opción, haz clic en el botón Crear, luego agrega suficientes entradas para que el ejemplo tenga sentido para ti. Por ejemplo:
Crear reglas
Regla: ServerOwners (Subconsulta)
Esta regla de subconsulta devuelve los datos en la regla ServerOwners (Regla de Negocio), con la adición de los nombres de propietarios y servidores:
-
Crear la regla:
-
Abre tu app, luego selecciona > App Workbench > Reglas.
-
Haz clic en el botón + Regla.
-
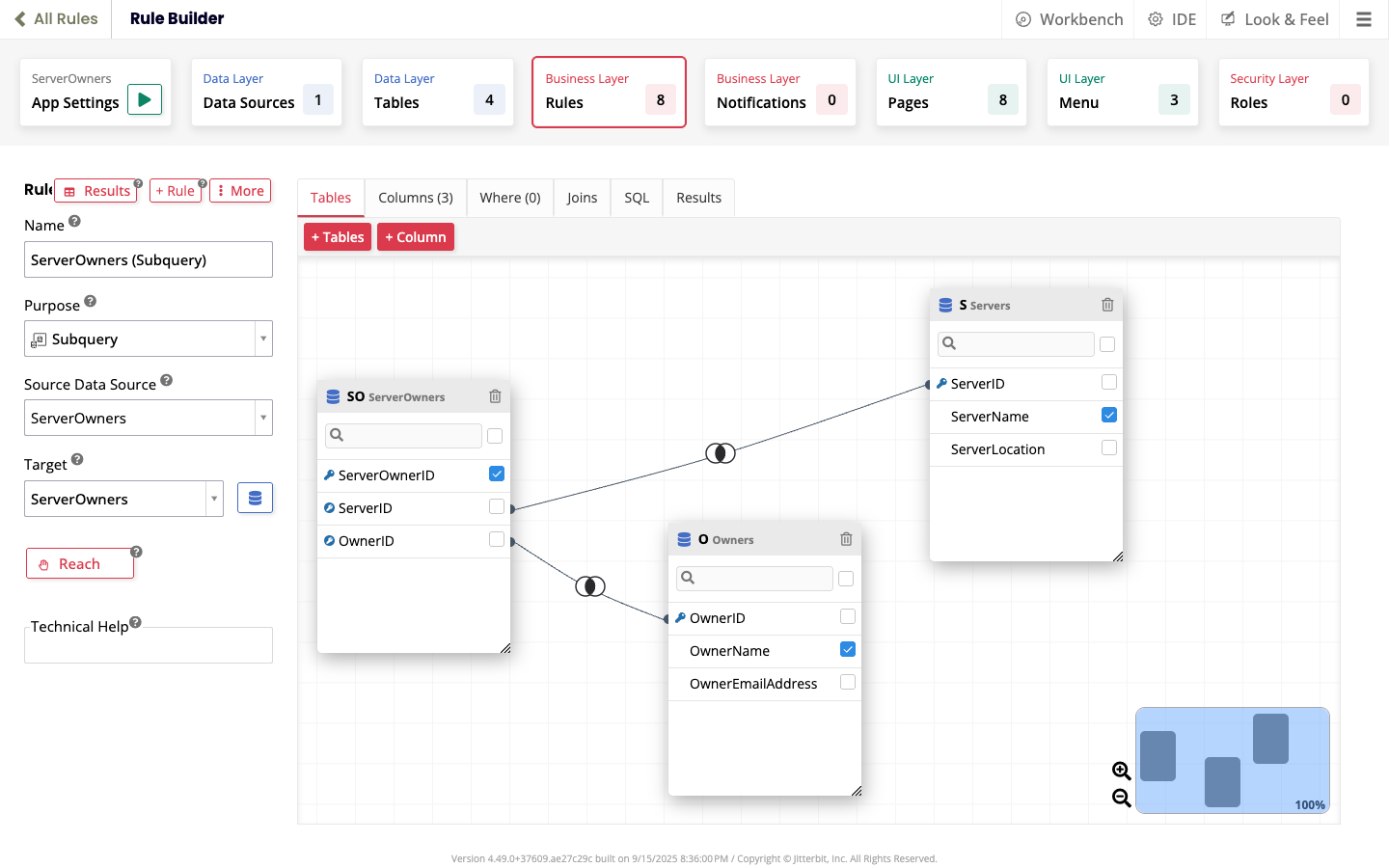
En el panel Regla en la página Constructor de Reglas, establece los siguientes valores:
- Nombre:
ServerOwners (Subconsulta) - Propósito: Subconsulta
- Fuente de Datos: ServerOwners
- Objetivo: ServerOwners
- Nombre:
-
Haz clic en el botón Crear (o presiona Control+S).
-
-
Agregar tablas:
-
Propietarios:
- En la pestaña Tablas, haz clic en el botón + Tablas. Se abre un diálogo.
- Haz clic en el botón Agregar en la entrada Propietarios. El diálogo se cierra.
-
Servidores:
- Haz clic en el botón + Tablas.
- Haz clic en el botón Agregar en la entrada Servidores.
-
-
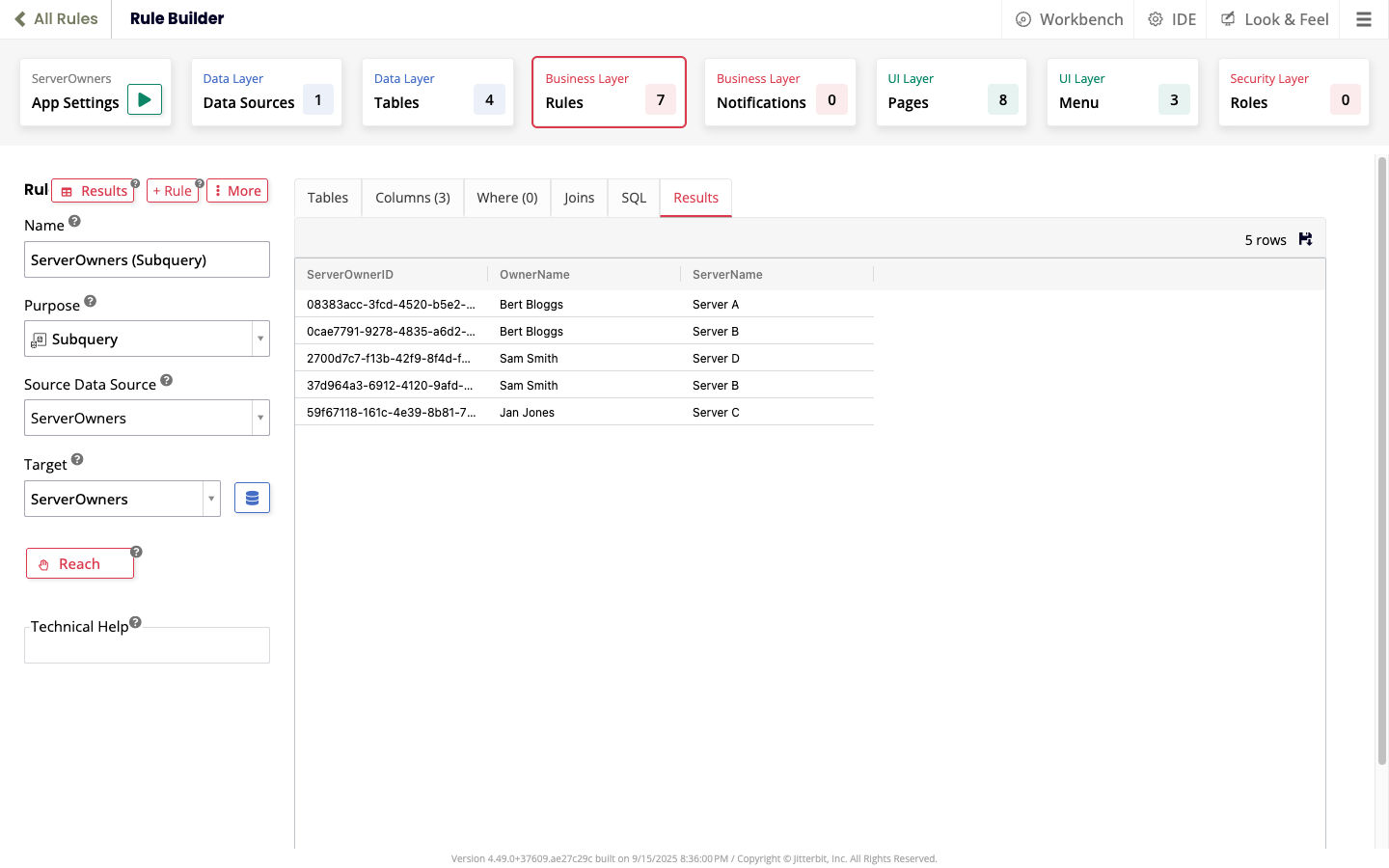
Seleccionar columnas: Selecciona las siguientes columnas:
-
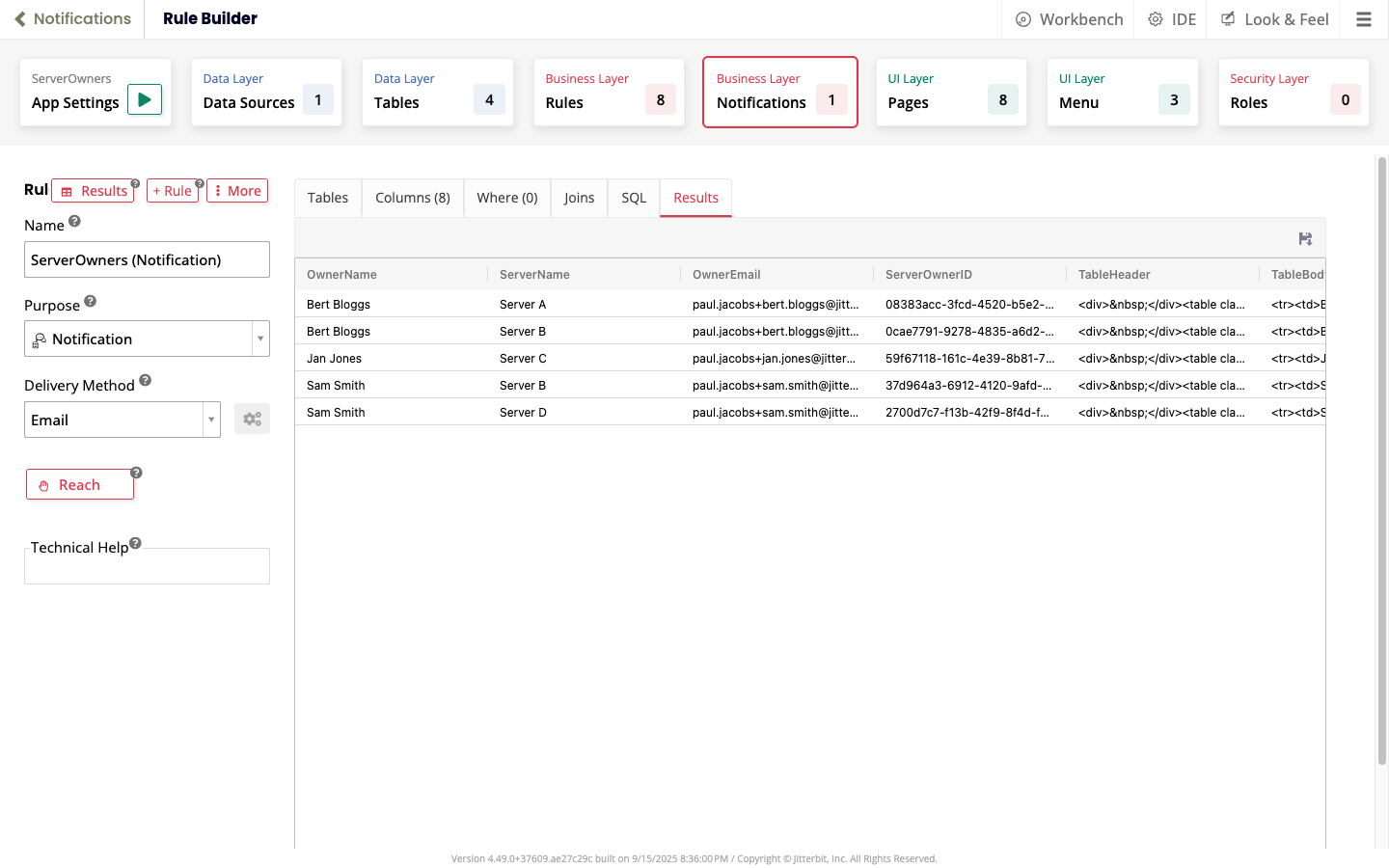
Verificar la regla:
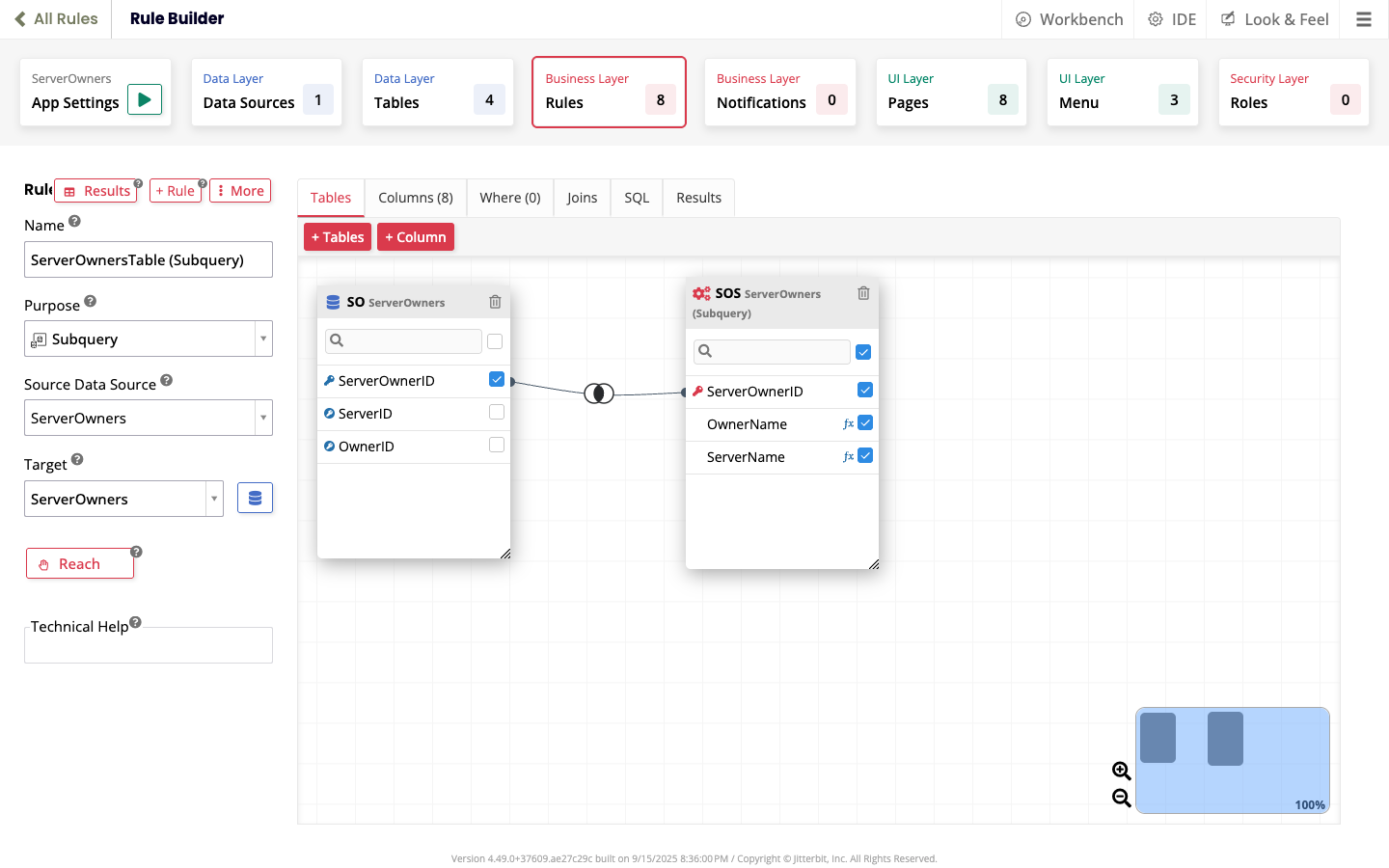
Regla: ServerOwnersTable (Subconsulta)
Esta regla de subconsulta produce el HTML utilizado en la notificación del cuerpo.
-
Crear la regla:
- Selecciona > App Workbench > Reglas.
- Haz clic en el botón + Regla.
-
En el panel Regla en la página Constructor de Reglas, establece los siguientes valores:
- Nombre:
ServerOwnersTable (Subconsulta) - Propósito: Subconsulta
- Fuente de Datos: ServerOwners
- Objetivo: ServerOwners
- Nombre:
-
Haz clic en el botón Crear.
-
Agregar tablas:
-
ServerOwners (Subconsulta):
- Haz clic en el botón + Tablas.
- Haz clic en el botón Agregar para la regla ServerOwners (Subconsulta).
-
-
Unir tablas: Arrastra y suelta la columna ServerOwnerID de ServerOwners a la misma columna en ServerOwners (Subconsulta).
-
Seleccionar columnas: Selecciona todas las columnas en la regla ServerOwners (Subconsulta):
-
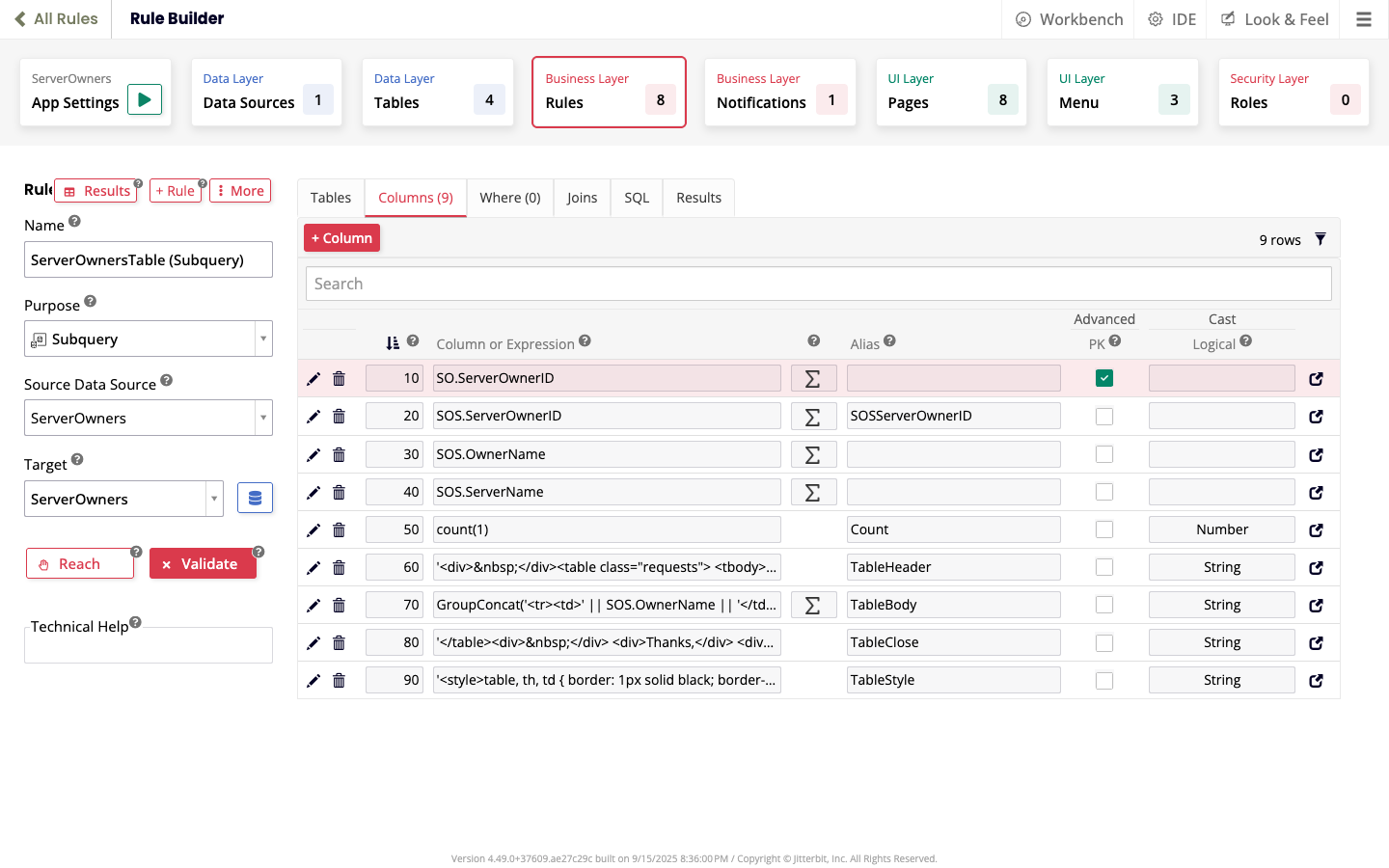
Agregar columnas:
-
Columna
count:- Haz clic en el botón + Columna.
-
En el panel Columna o Expresión, ingresa lo siguiente:
count(1) -
Haz clic en el botón Guardar.
-
Columna
TableHeader:- Haz clic en el botón + Columna.
-
En el panel Columna o Expresión, ingresa lo siguiente:
'<table><tbody><tr><td>Propietario del Servidor</td><td>Nombre del Servidor</td></tr>' -
En el campo Alias, ingresa
TableHeader. - Haz clic en el botón Guardar.
-
Columna
TableBody:- Haz clic en el botón + Columna.
-
En el panel Columna o Expresión, ingresa lo siguiente:
GroupConcat('<tr><td>' || SOS.OwnerName || '</td><td>' || SOS.ServerName || '</td></tr>','') -
En el campo Alias, ingresa
TableBody. - Haz clic en el botón Guardar.
-
Columna
TableClose:- Haz clic en el botón + Columna.
-
En el panel Columna o Expresión, ingresa lo siguiente:
'</table><div> </div> <div>Gracias,</div> <div>Equipo del Servidor</div>' -
En el campo Alias, ingresa
TableClose. - Haz clic en el botón Guardar.
-
Columna
TableStyle:
-
-
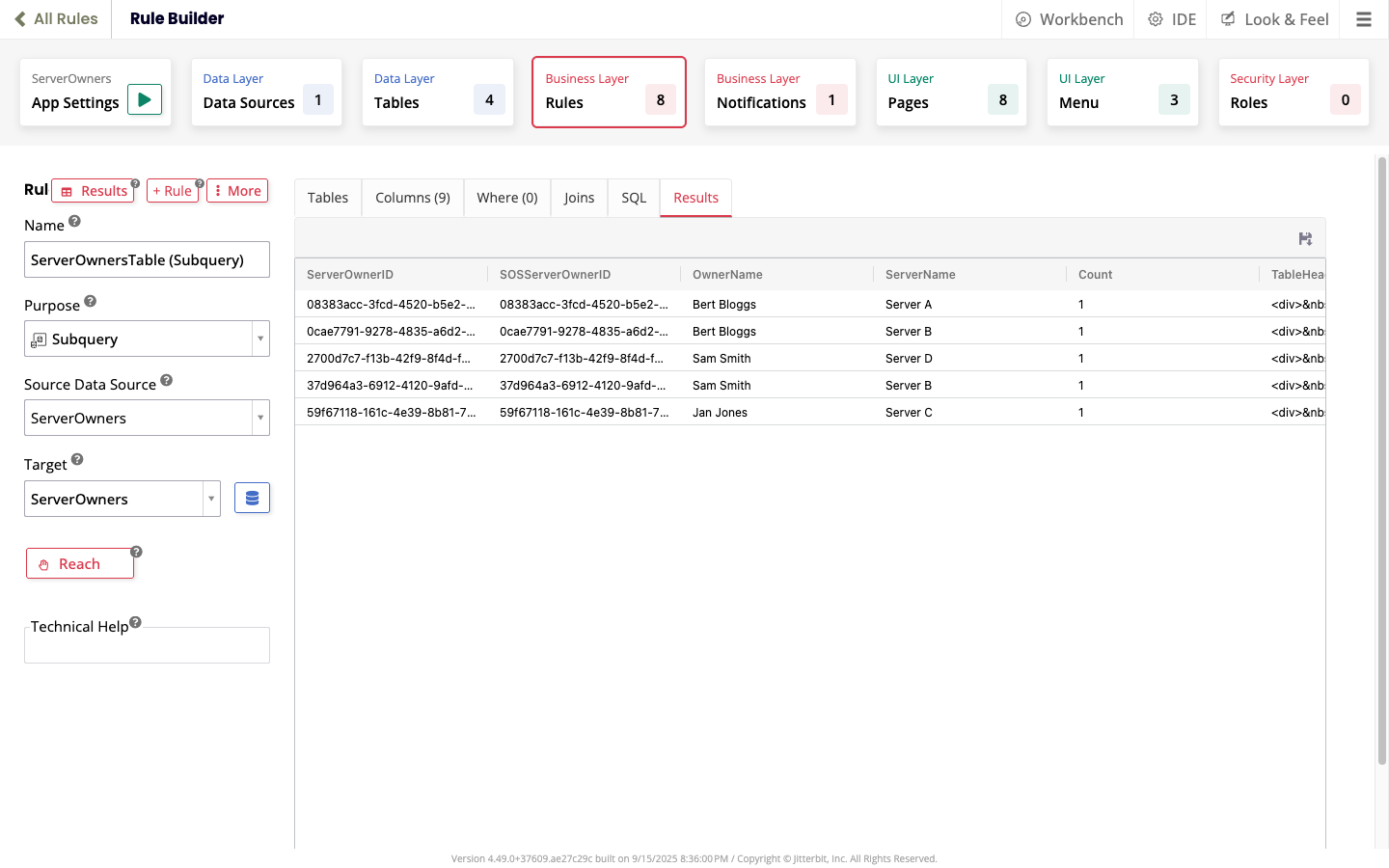
Verificar la regla:
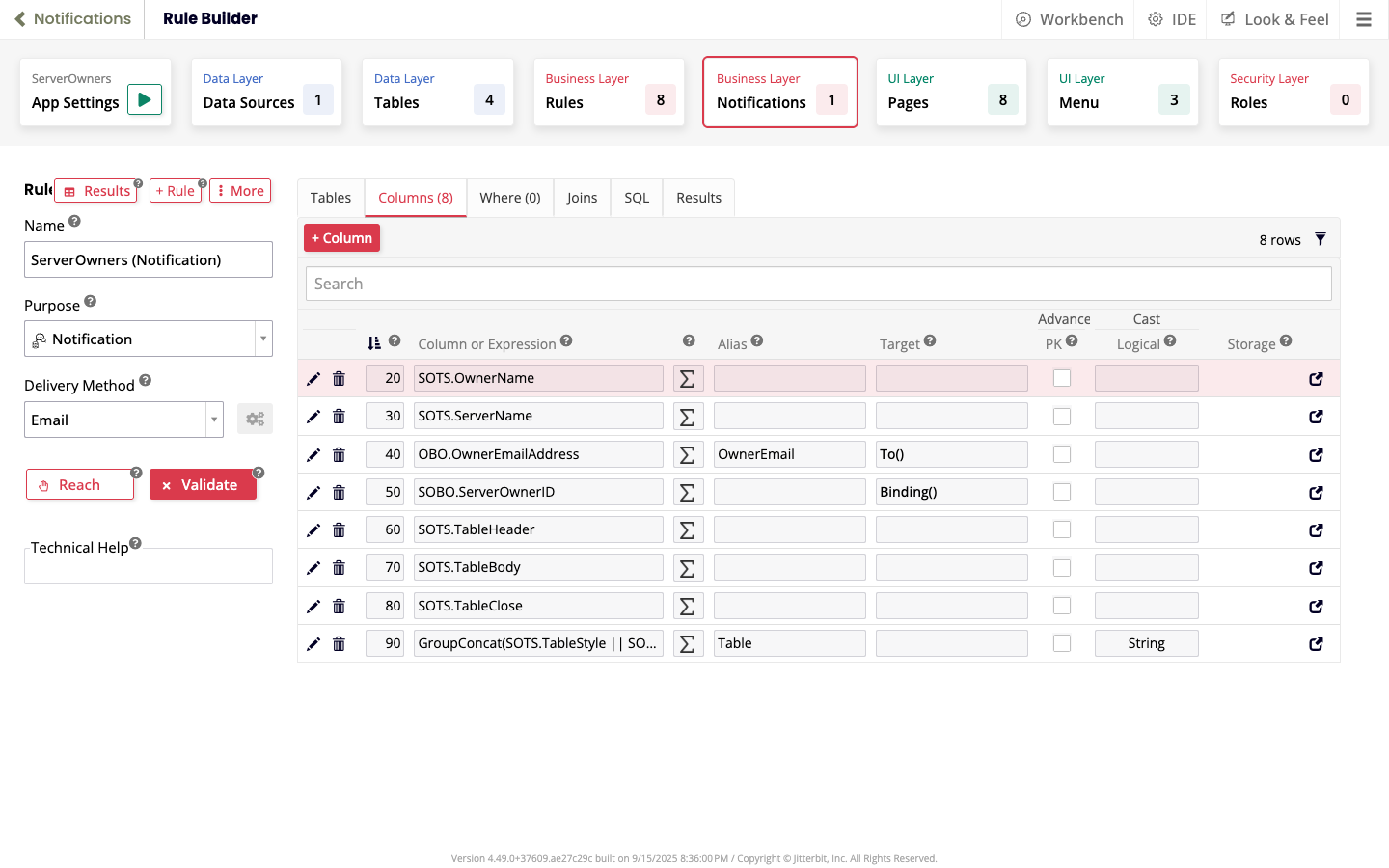
Regla: ServerOwners (Notificación)
Esta regla genera la notificación enviada a los propietarios del servidor.
-
Crear la regla:
- Selecciona > App Workbench > Notificaciones.
- Haz clic en el botón + Notificación.
-
En el panel Regla en la página Constructor de Reglas, establece los siguientes valores:
- Nombre:
ServerOwners (Notificación) - Propósito: Notificación
-
Método de Entrega: Correo Electrónico
Consejo
Mientras pruebas, o cuando no tengas un servidor SMTP, establece el Método de Entrega en Alerta de App Builder.
- Nombre:
-
Haz clic en el botón Crear.
-
Agregar tablas:
-
ServerOwnersTable (Subconsulta):
- Haz clic en el botón + Tablas.
- Haz clic en el botón Agregar para la entrada ServerOwnersTable (Subconsulta).
-
ServerOwners (Objeto de Negocio):
- Haz clic en el botón + Tablas.
- Haz clic en el botón Agregar para la entrada ServerOwners (Objeto de Negocio).
-
Owners (Objeto de Negocio):
- Haz clic en el botón + Tablas.
- Haz clic en el botón Agregar para la entrada Owners (Objeto de Negocio).
-
-
Unir tablas: Arrastra y suelta la columna ServerOwnerID de ServerOwnersTable (Subconsulta) a la misma columna en ServerOwners (Objeto de Negocio).
Consejo
La unión OwnerID entre ServerOwners (Objeto de Negocio) y Owners (Objeto de Negocio) se realiza automáticamente.
-
Agregar columnas:
-
Columna
To():- Selecciona la pestaña Columnas.
- Haz clic en el botón + Columna.
-
En el panel Columna o Expresión, ingresa lo siguiente:
OBO.OwnerEmailAddress -
En el campo Alias, ingresa
OwnerEmail. - Abre el menú Destino, luego selecciona To().
- Haz clic en el botón Guardar.
-
Columna
Binding():- Haz clic en el botón + Columna.
-
En el panel Columna o Expresión, ingresa lo siguiente:
SOBO.ServerOwnerID -
Abre el menú Destino, luego selecciona Binding().
- Haz clic en el botón Guardar.
-
Columna
Table: -
Verifica la regla:
-
Prueba
- (Opcional) Ejecuta la aplicación, selecciona la página Owners, luego verifica que las direcciones de correo electrónico de los propietarios sean válidas.
- Selecciona > Banco de Trabajo de la Aplicación > Notificaciones.
- En el panel Reglas de Notificación, selecciona ServerOwners (Notification). (Esto ya está seleccionado si es la única regla de notificación.)
- En el panel Mensaje, haz clic en el botón Editar.
- En el campo Asunto, ingresa tu elección de asunto.
-
En el panel de edición del Cuerpo, ingresa lo siguiente:
{{Table|HTML}} -
Haz clic en el botón Guardar.
- Haz clic en el botón Probar, luego haz clic en el botón Continuar.
- Verifica tu bandeja de entrada de correo electrónico para el mensaje. (Si estás probando con una Alerta de Constructor de Aplicaciones, aparece un mensaje emergente que contiene el cuerpo del mensaje.)