Opciones del panel y prácticas recomendadas en Jitterbit App Builder
App Builder ofrece varios tipos de opciones de panel para usar al desarrollar una aplicación, según las necesidades específicas de su negocio. Los paneles le permiten visualizar los indicadores clave de rendimiento (KPI) y otros datos estratégicos de su organización de un vistazo. Un diseño atractivo de panel sintetiza grandes volúmenes de datos en visualizaciones concisas, significativas y prácticas. Esta guía presentará las diferentes opciones de panel disponibles en App Builder, así como información sobre las mejores prácticas para trabajar con paneles en aplicaciones.
Colección de paneles y/o gráficos
Una forma de diseñar paneles en App Builder es usar una colección de diferentes tipos de paneles. Normalmente, los paneles se desarrollan combinando paneles de formulario o cuadrícula y/o paneles de gráficos. Con este enfoque, cada panel puede tener una fuente de datos diferente. Cada panel mostrado en el panel puede tener un tema diferente, si se desea.
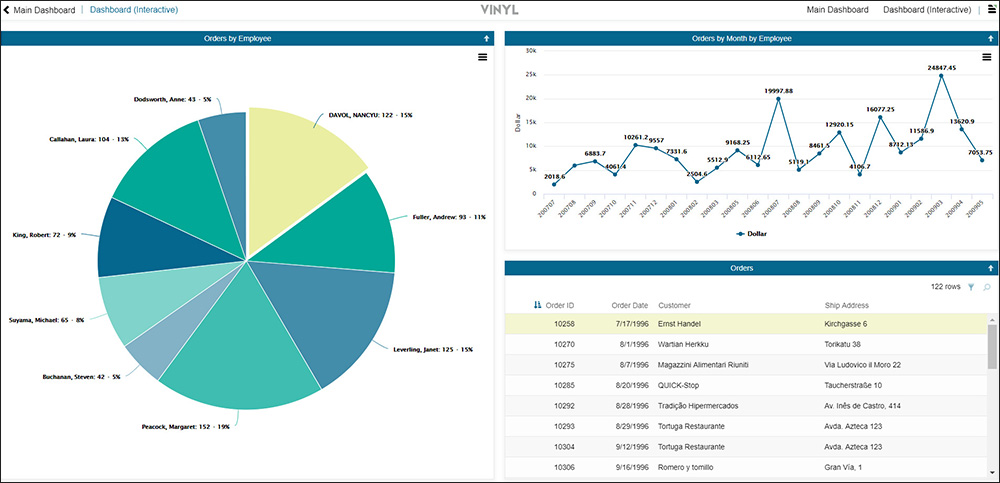
En el ejemplo de panel de control que se muestra a continuación, se muestran dos paneles de gráficos y un panel de cuadrícula. El gráfico circular de la izquierda ilustra un gráfico dinámico vinculado a la información del gráfico de líneas del panel superior derecho. Estos gráficos están vinculados por el ID del empleado.

Ejemplo de conjunto de gráficos y panel de MRP
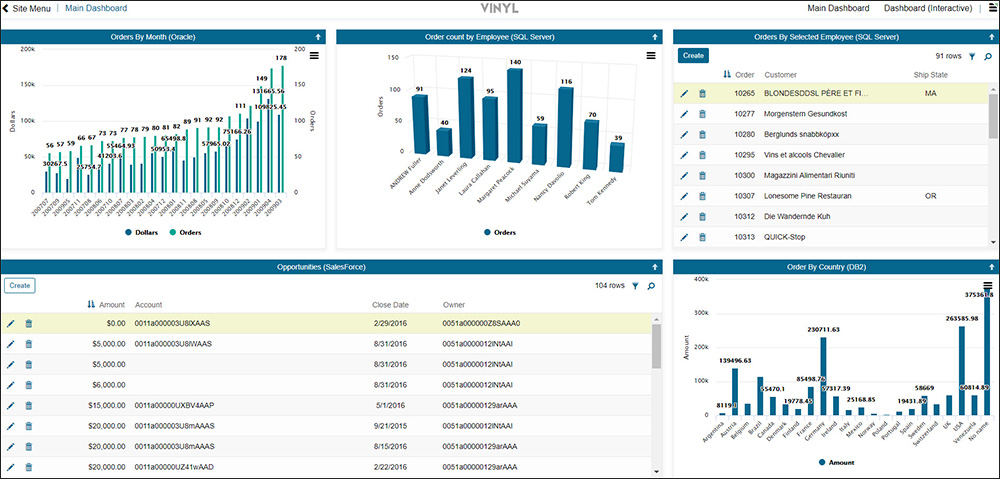
En el siguiente ejemplo de panel, utilizamos un conjunto de tres gráficos diferentes y dos paneles multifila:

Ejemplo de panel de control con colección de gráficos y cuadrículas
Paneles de azulejos
Otra forma de desarrollar paneles de control es utilizando paneles de mosaico (en lugar de paneles de gráfico u otros tipos de paneles como formularios y cuadrículas) para almacenar y mostrar los datos de los indicadores clave de rendimiento (KPI). Según las necesidades de su negocio, los paneles de mosaico ofrecen mayor flexibilidad en la visualización gráfica de los datos que otros tipos de paneles. Los paneles de mosaico son, en esencia, contenedores de contenido definidos que se muestran en un diseño de cuadrícula en la página de la aplicación.
Con los paneles de mosaico, cada celda es la misma fuente de datos y muestra el mismo tipo de datos. Se puede usar formato condicional con los paneles de mosaico (y otros tipos de paneles) para cambiar los colores según criterios específicos, lo cual resulta muy útil para el usuario que visualiza el panel.

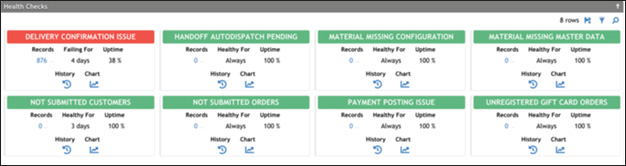
Ejemplo de panel de paneles de mosaico con formato condicional para cambiar el color del encabezado del panel
Widgets
Los widgets se pueden usar opcionalmente al desarrollar un panel en App Builder. Permiten a los desarrolladores usar controles en la interfaz de usuario que no están disponibles de forma nativa en App Builder. Según las necesidades de su negocio para su panel, el uso de widgets puede ayudarle a presentar los datos de forma gráficamente atractiva.
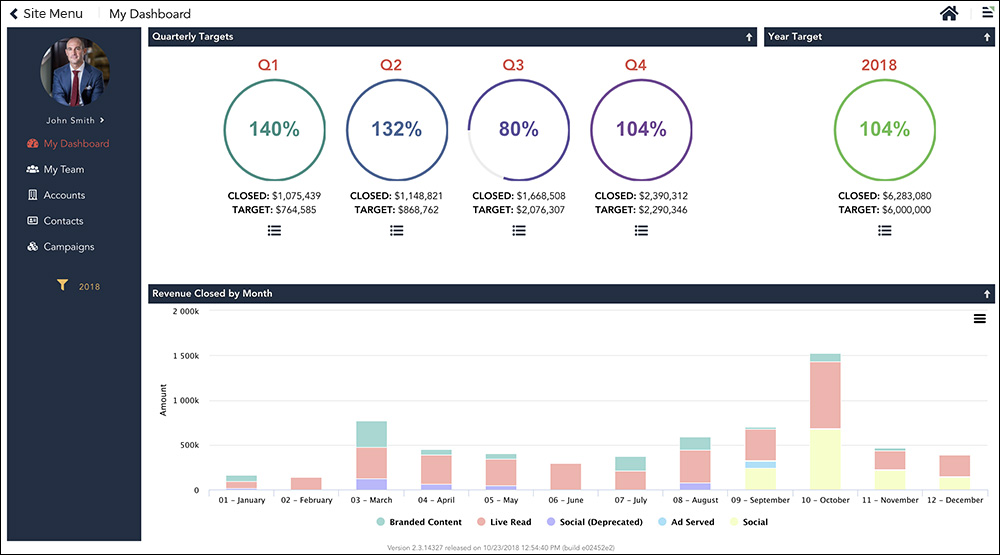
Por ejemplo, si desea mostrar datos sobre objetivos trimestrales y anuales en su panel, podría considerar usar un widget de dial o perilla en lugar de un gráfico (p. ej., un gráfico de barras). Aquí tiene una captura de pantalla de cómo se vería:

Ejemplo de panel de widgets que utiliza el widget de dial/perilla para paneles de objetivos trimestrales y anuales
Para obtener más información sobre cómo trabajar con widgets en App Builder, consulte Widgets.
Tabla de métricas opcionales
Una opción al desarrollar paneles en App Builder es usar una tabla de métricas. Con este enfoque, se crea y usa una tabla de métricas dentro de la aplicación de App Builder para almacenar los datos que se presentan en la vista del panel. También se crean reglas de lógica de negocio para indicar a App Builder los datos específicos que se almacenan en la tabla de métricas. Esta opción es útil si la renderización de algunas métricas del panel es demasiado lenta. Con este enfoque, se puede usar una tarea en segundo plano para obtener y almacenar valores en la tabla de métricas.
El ejemplo del panel que se muestra a continuación utiliza una tabla de métricas creada en la aplicación App Builder para almacenar los datos que se muestran en el panel. Esta tabla almacena información sobre los diferentes puntos de datos que se muestran en el panel.
La tabla Métricas recibe datos de varias reglas de negocio CRUD creadas para indicar a App Builder qué datos almacenar. Por ejemplo, podría tener varias reglas CRUD que insertan registros en diferentes tablas que se muestran en el panel. En este ejemplo, configuramos reglas de actualización CRUD que insertan registros en la tabla Métricas desde las tablas Cliente, Proveedor, Pedido, Empleado, Producto y Transportista.