Cómo personalizar la página de inicio de sesión en Jitterbit App Builder
Introducción
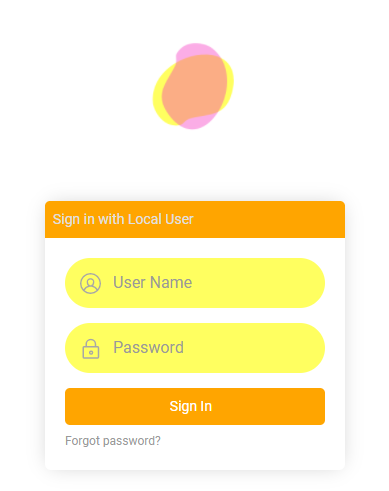
La página de inicio de sesión del App Builder se puede personalizar para que se vea como desees. Esta página te enseña cómo puedes realizar esa personalización, siguiendo las mejores prácticas recomendadas por Jitterbit. Puedes personalizar tanto el logo como el formulario de inicio de sesión, incluyendo el encabezado del formulario, los controles o el botón de inicio de sesión.
Esta personalización afecta la página principal de inicio de sesión del App Builder, que es utilizada por desarrolladores, testers y usuarios finales. Sin embargo, dado que cada entorno (Desarrollo, QA y Producción) tiene su propia página de inicio de sesión, las personalizaciones que realices en el entorno de desarrollo no serán vistas de inmediato por los usuarios finales. Envía el nuevo tema que crees de un entorno a otro utilizando Gestión de lanzamientos.
Importante
Esta página describe el método recomendado para crear páginas de inicio de sesión personalizadas. Otros métodos, como la programación contra la base de datos o desproteger el App Builder, no se recomiendan ya que pueden no funcionar después de una actualización.
Note
Esta página describe cómo personalizar la página de inicio de sesión existente. Si deseas crear tu propia página de inicio de sesión, tomando efectivamente el control de cómo los usuarios se autentican, consulta Requisitos de la página de inicio de sesión en Configurar la autenticación de la aplicación.
Personalizar el logo
Hay dos formas de personalizar el logo: subir una imagen o usar una imagen codificada en base64.
Si utilizas un nuevo tema de inicio de sesión en un entorno de Desarrollo y deseas enviarlo a Producción, guarda el tema personalizado en la Colección de temas que hará el viaje a producción.
Crear un tema de inicio de sesión personalizado

-
Navega a IDE > Apariencia.
-
Confirma que tienes una Colección seleccionada que puedes modificar.
-
Haz clic en el botón + Tema.
-
En el campo Nombre del tema, ingresa un nombre para el nuevo tema personalizado.
-
Abre el menú Tema base, luego selecciona Tema base de inicio de sesión.
-
Haz clic en el botón Guardar.
-
En el panel Componentes, selecciona Formulario de inicio de sesión.
-
En el panel Estilos, haz clic en el botón + Estilo. Se abre el cuadro de diálogo Configuraciones de estilo.
-
Abre el menú Área, luego selecciona Logo de inicio de sesión.
-
Abre el menú Tipo de estilo, luego selecciona Imagen de fondo.
-
Ingresa la sintaxis correctamente formateada para una imagen codificada en Base64 en el campo 1 - Imagen de fondo. Para generar el código Base64, sigue las instrucciones en Crear una imagen de fondo codificada en Base64. Por ejemplo:
`data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7` -
Ingresa una descripción en el campo Ayuda técnica.
-
Haz clic en el botón Guardar.
Crear una imagen de fondo codificada en Base64
Para usar un archivo de imagen JPG, PNG o GIF local para personalizar tu página de inicio de sesión, debes generar una codificación en Base64 para la imagen. Para hacer esto, sigue estos pasos:
-
Accede al Codificador de imágenes Base64.

-
Arrastra y suelta o haz clic en el botón O haz clic aquí para subir tu archivo de imagen JPG, PNG o GIF.
-
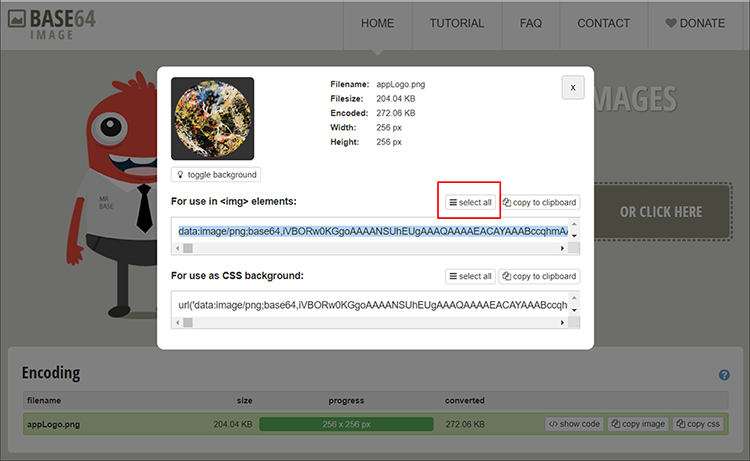
Después de que tu archivo haya terminado de procesarse, haz clic en el botón Mostrar código resultante.
-
Haz clic en el botón Seleccionar todo en la sección Para usar en elementos
<img>.
-
Haz clic en el botón Copiar al portapapeles.
-
Esta es la sintaxis del código de imagen correctamente formateada que pegarás en el valor de la imagen de fondo en App Builder en tu tema de inicio de sesión personalizado.
Múltiples temas de inicio de sesión
Si creas múltiples temas de inicio de sesión, un usuario con acceso de administrador debe definir cuál de ellos se utilizará. Para hacerlo, sigue estos pasos:
-
Selecciona IDE > Proveedores de Seguridad.
-
En el panel de Configuración, haz clic en Editar.
-
Usa el menú desplegable bajo Tema de Página de Inicio de Sesión para configurar cuál de los temas de inicio de sesión creados debe ser utilizado por tu aplicación.
-
Sal de App Builder y actualiza tu navegador web para probar los resultados.
Usar una imagen alojada en App Builder
-
Navega a Apariencia.
-
Agrega la imagen que deseas usar a una Colección a la que tu aplicación tenga acceso.
-
Después de haber agregado la imagen, haz clic en el ícono correspondiente de Abrir Registro.
-
Desplázate al campo URL Relativa y haz clic en el botón Copiar.
-
Sigue los pasos 1-10 en la sección Crear un tema de inicio de sesión personalizado.
-
En el paso 11, ingresa la sintaxis copiada al portapapeles para tu imagen alojada. Debería verse algo como
/service/image/ImageID, dondeImageIDrepresenta el valor único copiado a tu portapapeles. Por ejemplo:/service/image/2bc0d8a0-2cd7-4e8d-b074-eebfb1b9b6d2.
Nota
Al hacer referencia a rutas de imágenes en temas, la sintaxis exacta puede diferir ligeramente dependiendo de cómo se haya configurado la URL de alojamiento de App Builder. La forma recomendada de hacer referencia a una ruta de imagen es comenzar el valor de la ruta con ./, por ejemplo ./service/image/153f5b0b-c367-4409-a428-23813b6a5ab2.
-
Revisa el valor de la ruta de la imagen y si no comienza con
./, ajústalo manualmente según sea necesario. -
Ingresa una descripción en el campo Ayuda Técnica y haz clic en Guardar.
Personaliza el formulario de inicio de sesión
Puedes personalizar otras partes del formulario de inicio de sesión, así como el logo. Para hacerlo, utiliza los diferentes estilos de Componente – Subcomponente disponibles en el área de Apariencia > Temas de App Builder. A continuación se describen algunos ejemplos.
Los aspectos avanzados de la personalización pueden requerir que trabajes con interfaces de tema personalizadas. Por ejemplo, si deseas dirigirte a un botón pero no a todos los botones que aparecen en el formulario de inicio de sesión, podrías escribir una interfaz personalizada para dirigirte solo a uno de los botones.
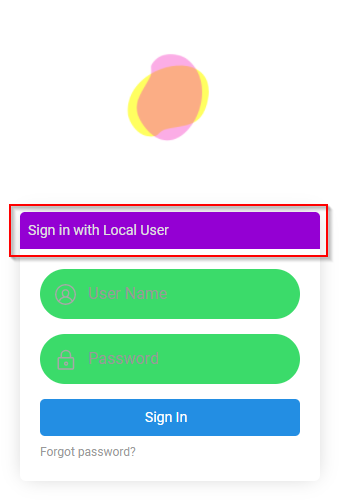
Dirígete al encabezado del formulario de inicio de sesión

-
Navega al tema de inicio de sesión personalizado definido para tu formulario de inicio de sesión.
-
Selecciona Formulario de inicio de sesión en el panel de Componentes.
-
Haz clic en + Estilo en el panel de Estilos.
-
Selecciona Encabezado del formulario de inicio de sesión como el Área.
-
Selecciona el Tipo de Estilo apropiado para la personalización. Por ejemplo, si deseas cambiar el color de la región, selecciona Color de Fondo.
-
Proporciona la información de Valor apropiada. Por ejemplo:
darkvioletNota
Si tu tema tiene definidos colores primarios, secundarios y complementarios, es posible que debas agregar
!importantal valor. Por ejemplo:darkviolet!important. -
Haz clic en Guardar.
-
Sal de App Builder y actualiza tu navegador web para probar los resultados.
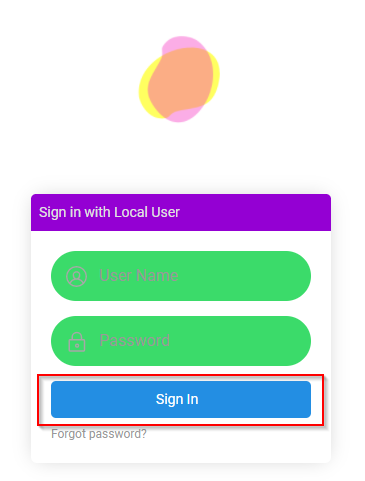
Dirígete al botón de inicio de sesión

-
Navega al tema de inicio de sesión personalizado definido para tu formulario de inicio de sesión.
-
Selecciona el formulario de Controles en el panel de Componentes.
-
Haz clic en + Estilo en el panel de Estilos.
-
Selecciona Botón como el Área.
-
Selecciona el Tipo de Estilo según sea apropiado para la personalización. Por ejemplo, si deseas cambiar el color de la región, selecciona Color de Fondo.
-
Proporciona la información de Valor apropiada. Por ejemplo:
#ffa500Nota
Si tu tema tiene colores primarios, secundarios y complementarios definidos, es posible que necesites agregar
!importantal valor. Por ejemplo:#ffa500!important. -
Haz clic en Guardar.
-
Sal de App Builder y actualiza tu navegador web para probar los resultados.
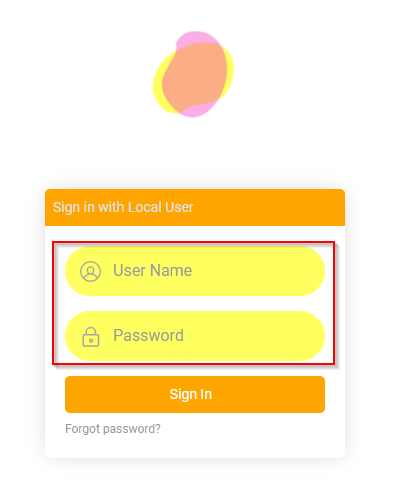
Dirigir los controles del formulario

-
Navega al tema de inicio de sesión personalizado definido para tu formulario de inicio de sesión.
-
Selecciona Controles en el panel de Componentes.
-
Haz clic en + Estilo en el panel de Estilos.
-
Selecciona Control de Formulario como el Área.
-
Selecciona el Tipo de Estilo según sea apropiado para la personalización. Por ejemplo, si deseas cambiar el color de la región, selecciona Color de Fondo.
-
Proporciona la información de Valor apropiada. Por ejemplo:
#ffff60Nota
Si tu tema tiene colores primarios, secundarios y complementarios definidos, es posible que necesites agregar
!importantal valor. Por ejemplo:#ffff60!important. -
Haz clic en Guardar.
-
Sal de App Builder y actualiza tu navegador web para probar los resultados.