Asistente de control en Jitterbit App Builder
En App Builder, los Controles son contenedores que permiten mostrar datos en la capa de aplicación en una página dentro de un panel. Los controles recuperan información de la capa de lógica de negocio.
El Asistente de Controles ayuda a automatizar el proceso de añadir un control a un panel de una página. El Asistente de Controles le guía paso a paso para añadir un control a un panel. Una vez añadidos, los controles se pueden modificar fácilmente mediante las opciones de configuración disponibles.
Según el tipo de control que agregue, el asistente le solicitará la información correspondiente. Consulte Tipos de control artículo para obtener una lista y descripción de todos los tipos de control disponibles.

Crear un tutorial de control
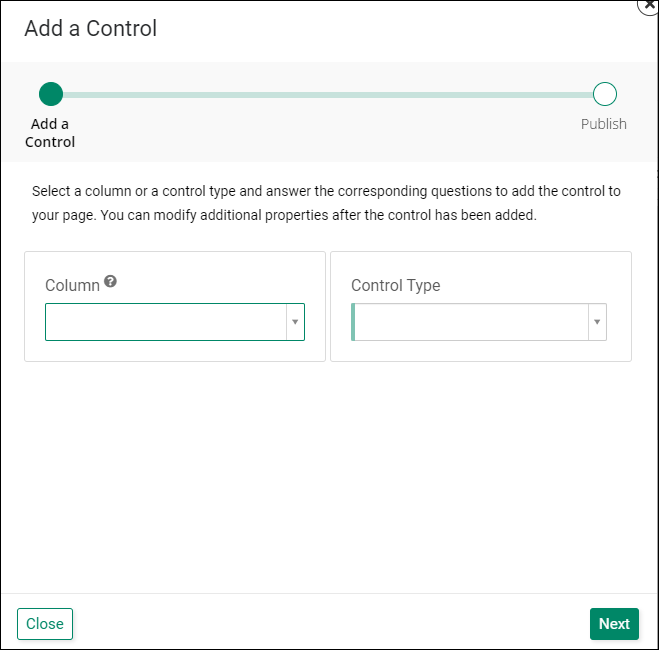
Cómo utilizar el asistente de control
- Desde la página donde desea agregar un control, vaya a Panel de acciones > Diseñador dinámico.
- Seleccione el panel en la vista de página.
- Haga clic en el botón + Control.
- Si el control debe asignarse a una columna subyacente, seleccione Columna.
- Seleccione el Tipo de control que desea agregar. Por ejemplo: Texto.
- Introduzca el Nombre que desea que aparezca junto con el control. Por ejemplo: Planta.
- Haga clic en Siguiente.
- Revise la actualización propuesta y haga clic en Finalizar.