Configuración de interfaces de temas en Jitterbit App Builder
En App Builder, el término Interfaz de Tema se refiere a una región definida en la página de una aplicación que se puede personalizar mediante Temas. Con Temas, se puede definir el color de un panel como gris o la fuente como Montserrat.
Normalmente, las regiones de interfaz de tema que buscas ya están definidas y disponibles en el área Temas de App Builder. Sin embargo, puede que quieras apuntar a una región sin un valor definido, en cuyo caso puedes crear una interfaz de tema. Puedes crear interfaces de tema en IDE > Configuración adicional > Interfaces de tema.
Una vez creada una interfaz de tema, estará disponible a través de las pantallas estándar en las que normalmente trabajaría en la creación y el mantenimiento de la información del tema de la aplicación.
Un ejemplo de caso práctico empresarial en el que podría ser útil crear una interfaz de tema personalizada es si desea configurar una foto que aparece en la barra de menú y forzar su visualización a un tamaño específico. Por ejemplo, 100 px de altura. En este artículo, explicaremos cómo crear una interfaz de tema personalizada.
Nota
Antes de crear una interfaz de tema personalizada, asegúrese de que no exista un valor de interfaz de tema compatible con el objetivo que busca.
Para crear una interfaz temática
- Vaya a IDE > Configuración adicional
- Haga clic en Interfaces de tema
- Haga clic en + Interfaz en el panel Interfaces
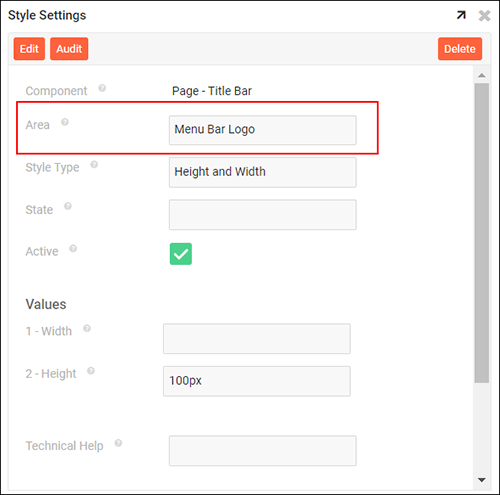
- Seleccione el componente Inmueble al que se dirigirá esta área. Por ejemplo: Página - Barra de título
- Seleccione el Grupo o la región de subtipo del valor Inmueble al que se dirigirá. Por ejemplo: Barra de título
- Seleccione la Colección a la que desea que pertenezca la interfaz de tema. Por ejemplo: Neptuno
- Asigne un Nombre a esta nueva interfaz de tema. Por ejemplo: Logotipo de la barra de menú
- Introduzca el valor de Selector adecuado que la interfaz de tema requiere para dirigirse a ella. Por ejemplo:
vinyl-controls-image-purpose-icon.vinyl-controls-image>img - Haga clic en el icono de marca de verificación para guardar el registro
- Después de guardar el nuevo registro, ahora debería poder ver y usar este valor de Interfaz de tema desde la Colección donde lo guardó, desde las pantallas correspondientes del App Builder donde trabaja con Temas.
 Nuevo valor de interfaz de tema personalizado disponible desde la aplicación
Nuevo valor de interfaz de tema personalizado disponible desde la aplicación