Configurar fuentes de Google para usarlas en Jitterbit App Builder
Esta guía le explicará cómo usar las fuentes de Google en una aplicación de App Builder. Si desea especificar diferentes pesos para las fuentes de Google que usará su aplicación, es posible que se requiera configuración adicional para lograr el resultado deseado. Para aprovechar los diferentes pesos de las fuentes de Google de App Builder, debe actualizar el código de importación para incluir un "0" antes de cada peso especificado en la sintaxis de la API de Google al configurar los parámetros del widget del sitio.
Hay dos áreas principales que deben configurarse. La primera implica configurar un widget del sitio. Una vez configurado, deberá modificar el tema de su aplicación para aprovechar la fuente seleccionada mediante la interfaz de usuario/experiencia (UI/UX) de la capa de aplicación.
Configurar un widget del sitio para conectarse a Google Fonts
- Vaya a IDE > Configuración adicional
- Haga clic en Widgets del sitio
- Haga clic en + Registro de widgets en Widgets del sitio
- Haga clic en el menú desplegable de la columna Widget y seleccione Cargador de fuentes web
- Haga clic en el icono de marca de verificación para guardar
- Haga clic en + Parámetro en Parámetros del widget del sitio
- Seleccione WebFontName como valor del parámetro
-
Ingrese la información de la API de Google Font para la fuente de Google que desea usar en el campo Valor. En este paso, modifique la sintaxis de la API de Google proporcionada para incluir un
0,Antes de los pesos especificados. Por ejemplo:- Sintaxis de Google Font:
Lato:wght@100;300;400;700&display=swap" - Sintaxis modificada para ingresar en el campo Valor:
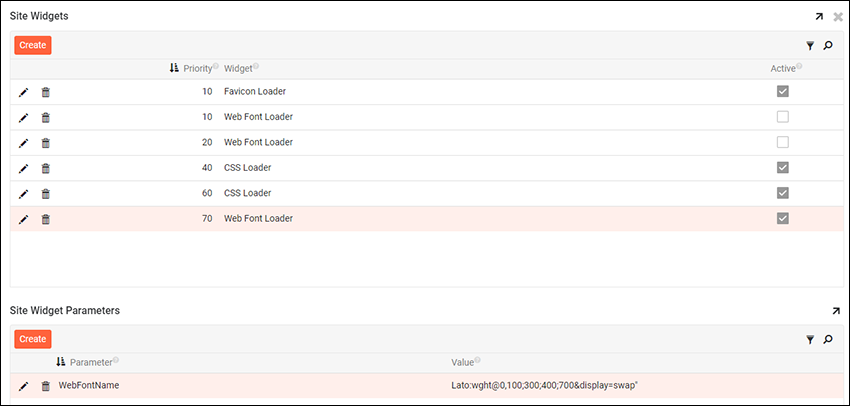
Lato:wght@0,100;300;400;700&display=swap"
- Sintaxis de Google Font:
-
Haz clic en Guardar

Ejemplo de widget de cargador de fuentes web para especificar fuentes de Google
Modifique su tema para especificar el valor de la fuente
- Ve a App Workbench > Apariencia
- Localiza la Colección de Temas de tu app y haz clic en el Tema correspondiente.
- Haz clic en el icono Abrir Registro del tema para ampliar su información.
- Selecciona el componente Página y haz clic en + Estilo en Estilos.
- Selecciona Página contenedor como Área.
- Selecciona Fuente como Tipo de Estilo.
- Selecciona Todos los Estados como Estado.
- Especifica la información de la Familia de Fuentes en Valor 1 para proporcionar información sobre la fuente de Google que deseas usar. Por ejemplo: Lato, sans-serif
- Ingrese una descripción de Ayuda Técnica
- Haga clic en + Estilo en Estilos
- Seleccione el Sitio contenedor como Área
- Seleccione Fuente como Tipo de Estilo
- Especifique la Familia de Fuentes Valor 1 para que coincida con el paso 8. Por ejemplo: Lato, sans-serif
- Haga clic en Guardar

Ejemplo de estilos configurados para especificar el tipo de fuente de Google
Después de completar los pasos descritos anteriormente, compruebe que su tema esté asociado a su aplicación. Si es así, podrá navegar para ver su aplicación, actualizar el navegador web y ver la nueva fuente.