Cómo usar el formato condicional para cambiar el color de fuente en Jitterbit App Builder
App Builder incluye temas preconfigurados que pueden usarse en diversos casos de uso empresarial. En este ejemplo, explicaremos cómo usar un tema de color de fuente que solo se aplica cuando se cumple la condición especificada. En este caso, queremos que App Builder muestre en rojo cualquier texto de descuento que supere el 10 %.

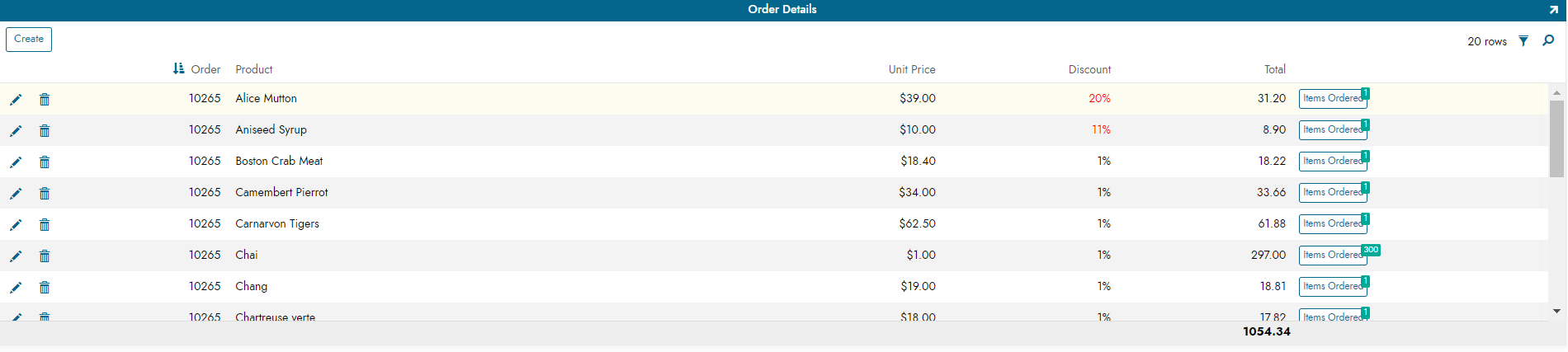
Descuentos superiores al 10 % en color rojo
Cómo configurar
- Dirígete a la página con el panel que deseas formatear.
- Ve a Panel de Acciones > Diseñador en Vivo.
- Selecciona el Control en la vista del panel.
- Haz clic en Más > Estilos.
- Haz clic en + Formato Condicional.
-
En este paso, configura los criterios de condición que se deben cumplir. Por ejemplo:
- Columna de Origen = Descuento
- Operador = >
- Expresión = .1
-
Haz clic en el botón Elegir Estilo.
-
En este paso, configura el tema que se aplicará. Localiza el estilo deseado y haz clic en el botón + Elegir. Por ejemplo:
- Fuente: Color Rojo Brillante
-
Regresa a la vista de la aplicación y confirma la actualización.