Cambiar el tamaño de fuente de todo el panel en Jitterbit App Builder
Puede cambiar el tamaño de fuente predeterminado de todo un panel usando un tema personalizado y asociándolo al panel. En este ejemplo, crearemos un tema personalizado para controlar la fuente, lo que le permitirá configurar información sobre la familia, el tamaño, el grosor y la altura de la fuente.
Cómo configurar
Paso 1: Configurar un tema personalizado
- Navega a Apariencia de la colección a la que está asociada tu aplicación. Ejemplo: Cliente.
- Haz clic en + Tema.
- Asigna un Nombre del tema. Por ejemplo: Tamaño de fuente del panel.
- Haz clic en Guardar.
- Selecciona Panel en Componentes.
- Haz clic en + Estilo en el panel Estilo.
- Selecciona Contenido como valor de Área.
- Selecciona Fuente como Tipo de estilo.
-
Configura los valores según corresponda:
- Familia de fuentes
- Tamaño de fuente
- Grosor de fuente
- Altura de línea
-
Haz clic en Guardar.
Paso 2: Aplicar tema personalizado al panel
- Navegue hasta la página que contiene el panel.
- Vaya a Cajón de acciones > Diseñador en vivo
- Haga clic en la pestaña Caso extremo para el panel
- Expandir Apariencia
- Establezca el valor Tema en el tema personalizado configurado en el paso 1
- Haga clic en Guardar
- Confirme la actualización desde la vista de la aplicación
Guía paso a paso
Puedes cambiar el tamaño predeterminado de todo un panel usando un tema y creando un estilo para el área de contenido del panel y un tipo de estilo "Fuente avanzada". Esto te permite configurar la familia tipográfica (generalmente las fuentes específicas o un estilo como Sans-Serif), el tamaño y el grosor de la fuente (negrita, estrecha, etc.). Para ello:
- Vaya a la página principal de App Builder IDE y seleccione Definir su apariencia en el menú Crear
- Localiza el nombre de tu aplicación App Builder y haz clic en el ícono de pincel Temas
- Busca el tema de la aplicación que estás usando. Si aún no tienes un tema para esta aplicación, crea uno desde esta página.
- Haga clic en el botón Configuración avanzada para el tema.
- A la izquierda, debajo de Áreas inmobiliarias, haga clic en Panel
- En el panel inferior derecho, haga clic en Crear para crear un nuevo estilo para esta parte del tema.
- Seleccione la sección Contenido en Interfaz, que representa la sección interna principal del panel.
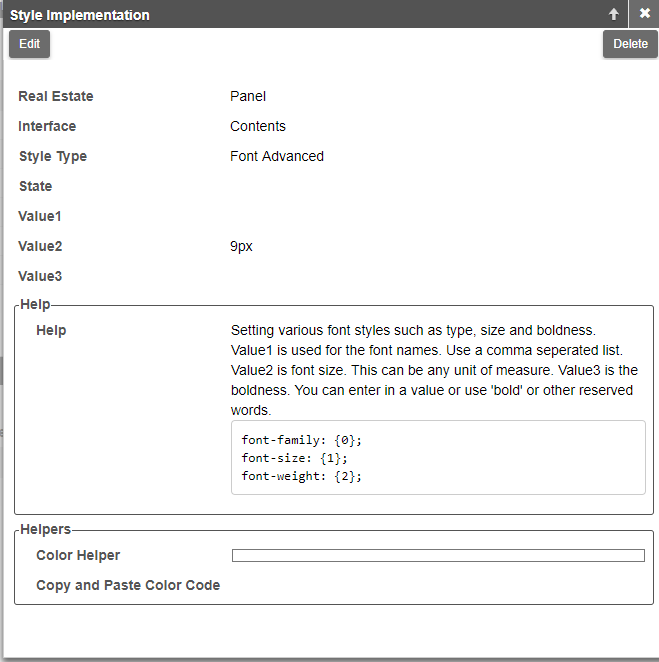
- Seleccione Fuente Avanzada para Tipo de Estilo. Fuente Avanzada le permite configurar varios estilos de fuente. El Valor 1 se usa para los nombres de las fuentes. El Valor 2 es el tamaño de la fuente. Puede ser cualquier unidad de medida. El Valor 3 es la negrita. Ejemplo:
familia de fuentes: {0};
tamaño de fuente: {1};
peso de fuente: {2};

Nota: También puede seleccionar Encabezado para cambiar las propiedades de la barra de encabezado del panel, o Contenedor para cambiar las propiedades del marco exterior del panel, como el color o el grosor del borde.