Paneles de calendario en Jitterbit App Builder

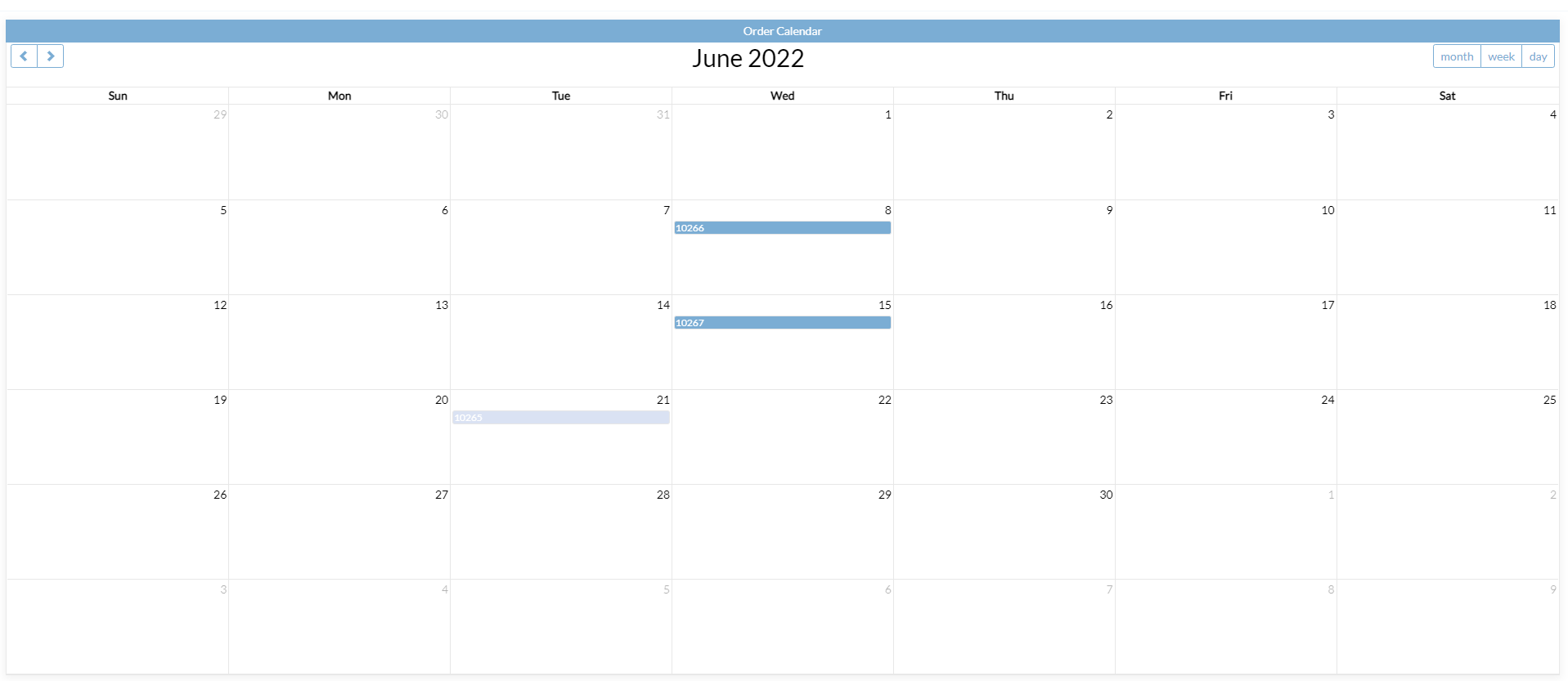
Un panel de Calendario
Los Paneles de Calendario completan un calendario con información de una fuente de datos, utilizando tres tipos de control únicos: Descripción, Inicio del Evento y Fin del Evento. El control Descripción designa lo que aparecerá en el calendario y suele ser el nombre del evento. Los controles Inicio y Fin del Evento designan el día en que aparecerá el evento y pueden incluir marcas de tiempo, que se mostrarán junto con la descripción del evento. Al igual que con los Paneles de Gráfico, los Paneles de Calendario se pueden vincular a otro panel para mostrar más detalles sobre el evento en el calendario.
De forma predeterminada, el Panel de Calendario se mostrará según los datos de la Regla de Negocio, respetando la clasificación aplicada en la Regla de Negocio. Revise su Regla de Negocio para verificar la clasificación.
Si no hay datos en la Regla de Negocio, el mes, día o año actual debería aparecer en el Calendario. En cuanto se agreguen los datos, probablemente querrá agregar una clasificación a la Regla de Negocio.
Cómo mostrar el mes actual en el calendario
Para asegurar que el panel devuelva el mes, día o año actual, agregue una columna llamada Ordenar con un tipo lógico numérico y aplíquele un orden ascendente. Por ejemplo, si el objeto de negocio que soporta el panel de calendario tiene una columna llamada FechaInicio que desea usar y es una fuente de datos SQL, puede usar una función de escape SQL:
${ABS(DateDiff(day, getdate(), StartDate))}
o una declaración IIF de App Builder:
IIF(DateDiff(dd, Now(), StartDate) < 0, (DateDiff(dd, Now(), StartDate))*-1, DateDiff(dd, Now(), StartDate))
Nota
El método de escape SQL es más eficiente programáticamente, pero IIF No se basa en la sintaxis SQL. Ambos resultados son idénticos.
Para ver otros meses, haga clic en los botones de avance y retroceso en la esquina superior izquierda del panel. Para alternar entre las vistas de día, semana y mes, haga clic en los botones correspondientes en la esquina superior derecha del panel. Los paneles de calendario no se pueden editar; sin embargo, sí se puede editar un panel independiente que muestra los controles de eventos.
Cómo cambiar la fecha y hora de un evento
- Seleccione el evento.
- En el panel que muestra la información del evento, haga clic en el icono del lápiz.
- Ajuste la fecha y la hora según sea necesario y haga clic en la marca de verificación para guardar.
Cómo agregar un nuevo evento al calendario
- Seleccione cualquier evento preexistente y haga clic en el botón Crear.
- Introduzca un título para el evento y seleccione una fecha en el menú desplegable del calendario.
- Para los controles con hora y fecha habilitadas, haga clic en el icono de la hora para que aparezca un reloj.
- Haga clic en la marca de verificación para guardar.
- Después de realizar cualquier modificación en el calendario, actualice la página y confirme las actualizaciones.
Cómo crear un calendario utilizando la base de datos Northwinds
En este ejemplo, añadiremos un nuevo panel de Calendario para representar visualmente la fecha en que se registran los pedidos en Northwinds.
Cree un objeto comercial para utilizarlo con el panel de calendario
- Crear una nueva regla de negocio
- Asigna un Nombre a la regla. Por ejemplo: Orden (Calendario)
- Establezca el propósito en Calendario
- Apunta a la tabla Orden
- Haga clic en el botón Guardar
- Desde la tabla Pedido, haga clic para seleccionar las columnas OrderID y OrderDate
- Haga clic en la pestaña Dónde. Agregue la columna FechaDePedido al campo Izquierdo. Seleccione NO ES NULO como Operador. Deje el campo Derecho en blanco.
- Si lo desea, agregue una columna que admita Ordenar a la pestaña Columnas. Por ejemplo:
DatePart(mm, O.OrderDate)
Crear el calendario
- Vaya a App Workbench > Agregar una página
- Nombre la página Calendario de pedidos y haga clic en Crear
- Seleccione el diseño de una sola columna y haga clic en Agregar panel
- Seleccione Calendario
- Localice la regla de calendario y haga clic en Seleccionar
- Haga clic en Personalizar página
-
Escriba Calendario de pedidos como nombre, seleccione Panel de calendario como tipo y seleccione Mensual como subtipo.
-
Agregue dos controles con la siguiente configuración:
Columna Nombre Tipo de uso Control # 1: ID del pedido Pedido Descripción Control # 2: Fecha del pedido Fecha del pedido Inicio del evento -
Accede a la vista de la aplicación y confirma que ahora ves el Calendario.
Configurar los eventos del calendario para enlace a otra página
- Desde la página Calendario de tu aplicación, haz clic en Action Drawer > Live Designer
- Haga clic en el botón Controles en el panel Calendario
- Haga clic en el ícono Abrir registro para el control al que se enlace
- En Actualizar y vincular, configure Enlace a página en Pedidos
- Verifique que esté vinculado por OrderID en los Criterios
- Navegue hasta la vista de la aplicación y confirme la actualización.
Utilice el control de color para cambiar el color de los eventos.
-
Agregue una nueva columna a la regla de negocio del calendario. Por ejemplo: introduzca '#000343' en el campo Columna o Expresión. Introduzca Color en el campo Alias.
-
Vaya a la página Calendario de su aplicación y seleccione Panel de acciones > Diseñador interactivo.
-
Agregue un nuevo control.
- Seleccione Color para la columna.
- Asigne al control el nombre Color.
- Seleccione Color para el tipo de control.
-
Vaya a la vista de la aplicación y confirme la actualización.