Agregar un mapa de Google a un panel en Jitterbit App Builder
App Builder incluye plantillas HTML/CSS preformateadas que te permiten añadir rápidamente Google Maps en Street View o Map View, así como una plantilla para añadir contenido de LinkedIn. Para las plantillas de Google Maps, necesitarás un objeto de negocio que contenga datos de dirección, ciudad y estado. Para usar una de estas plantillas, tu aplicación debe tener una colección asociada con estas plantillas. Esta guía te explicará cómo trabajar con plantillas de Google Maps en App Builder.

Asocie la colección de modelo a su aplicación
- Desde tu app, ve a App Workbench > Más > Caso Extremo
- Haz clic en Colecciones de Apps
- Haz clic en el botón Registrar
- En el menú desplegable Colecciones, selecciona Terceros
- Haz clic en el icono de la marca de verificación para guardar la entrada
Añadir un panel y configurar Google Maps
- Navega hasta la página de tu aplicación donde quieras agregar el panel de Google Maps.
- Haga clic en el Cajón de acciones y seleccione Diseñador en vivo
- Haga clic en +Panel y seleccione Formulario
- Haga clic en Siguiente
- Seleccione un Objeto de Negocio que contenga datos de Dirección, Ciudad y Estado. Por ejemplo: Cliente (Origen)
- Haga clic en Siguiente
- Seleccione Elegir manualmente
- Haga clic en Siguiente
- Seleccione el control que desee agregar y haga clic en Siguiente. Por ejemplo: Cliente
- Haga clic en Finalizar
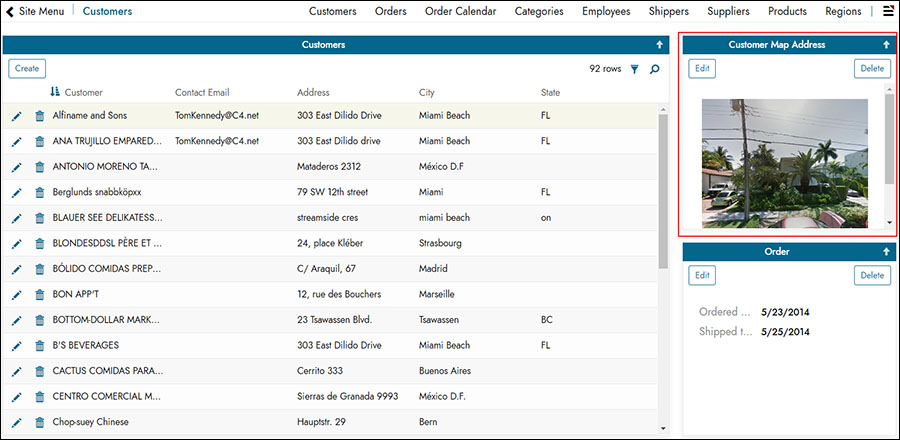
- Si lo desea, edite el valor Nombre del panel. Este será el nombre del panel que se mostrará. Por ejemplo: Dirección del mapa del cliente
- Haga clic en Guardar
- Haga clic en + Control
- Establezca el tipo de control como Plantilla
- Indique un Nombre. Por ejemplo: Dirección del mapa
- Haga clic en el menú desplegable Plantilla y seleccione el estilo de modelo de Google Maps que desee usar. Por ejemplo: Google Maps Street View por dirección interactiva
- Haga clic en Siguiente
- Revise la información propuesta y haga clic en Finalizar
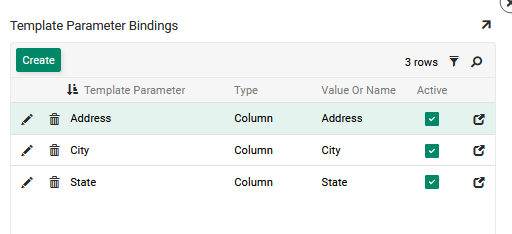
- Haga clic en el ícono Enlaces de plantilla y confirme (o cree) entradas para Dirección, Ciudad y Estado asignando el valor del parámetro de plantilla al valor del control o nombre de columna.

Ahora deberías poder acceder a tu aplicación, actualizarla y ver el panel de Google Maps con la información del mapa asociado.