Incorporando Facebook Messenger en Jitterbit App Builder
Instrucciones
-
Obtén un ID de aplicación aquí https://developers.facebook.com/apps
- Gratis para registrarse
-
Obtén tu ID de Página de Facebook aquí https://www.facebook.com/business/help/2814101678867149
- El ID de Página es un valor numérico, la URL personalizada no funcionará.
-
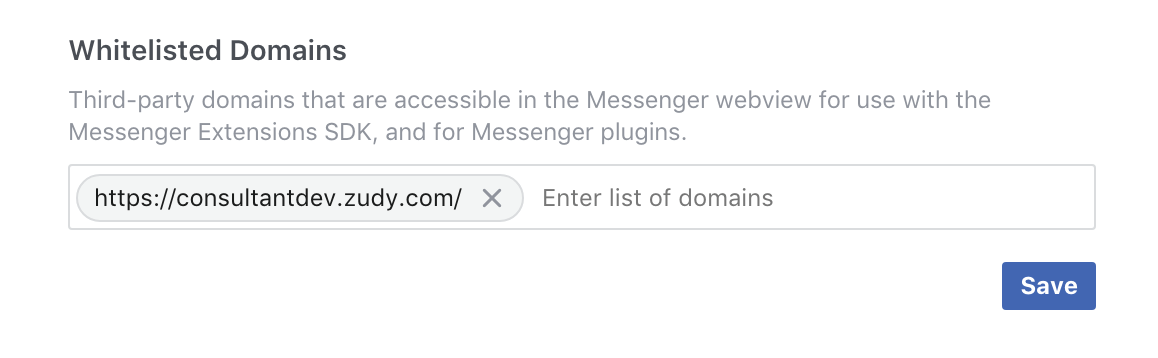
En la página de fans de Facebook que es el objetivo para Messenger, ve a Configuración>PlataformaMessenger>DominiosAutorizados.
- Esto tiene que ser un sitio web HTTPS.
- Las direcciones IP y el localhost no funcionarán.
-
¡Asegúrate de hacer clic en guardar!

-
Crea una nueva plantilla HTML en App Builder y copia el siguiente código, sustituyendo tu ID de aplicación y ID de Página que obtuviste en los pasos anteriores.
<script> window.fbAsyncInit = function() { FB.init({ appId : '[AppID]', autoLogAppEvents : true, xfbml : true, version : 'v2.11' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <div class="fb-customerchat" page_id="[PageId]"></div> -
Agrega el control HTML a la página de tu elección. Una vez cargado, te seguirá a lo largo de la aplicación.
Notas
- ¡Esto también funciona en móviles!
- El usuario final tendrá que iniciar sesión en Facebook para poder corresponder. Hay un complemento alternativo que permitirá solo un mensaje unidireccional del usuario al negocio.
- Hay muchas personalizaciones, respuestas automáticas, colores, etc. Aquí está la documentación de Facebook.
- El comportamiento predeterminado es que la ventana aparezca en el escritorio. En móviles está configurado para minimizarse. El escritorio se puede configurar para este mismo comportamiento.