Widgets en Jitterbit App Builder
Descripción general
Los Widgets en App Builder permiten a los desarrolladores proporcionar código de terceros (o propio) para mostrar un Control personalizado en la página. Los Widgets permiten definir más metadatos, consulta la sección Contenidos del archivo de archivo para más detalles. Los parámetros ahora admiten una definición más robusta, consulta la sección API de Widgets para más detalles.
Consulta la biblioteca de descarga de Widgets para obtener una lista de Widgets compatibles que puedes usar en App Builder.

Nota
App Builder admite atajos de teclado, que en escenarios extremos pueden interferir con los widgets. Si encuentras problemas con tu widget, revisa la sección de Solución de problemas a continuación.
Directrices para Widgets
-
Los widgets deben mostrar el valor subyacente, o debe ser obvio cuál es el valor subyacente.
-
Bueno: Valor mostrado

-
Bueno: Valor obvio

-
Malo:

-
-
Pruebas de Widgets. Recuerda considerar cómo se interactuará con el widget en dispositivos táctiles y no táctiles.
- Los widgets deben respetar la auto-edición y el auto-guardado. Los widgets obtendrán este comportamiento de App Builder automáticamente.
Contenidos del archivo de archivo
_manifest.json
Todos los widgets incluyen un archivo de manifiesto. Puedes definir más metadatos en este archivo, como se describe a continuación.
{
"name": "Slider",
"developer": "App Builder",
"binder": "binder.js",
"template": "view.html",
...
"targetContainer": false,
"purpose": "Site",
"parameters": [
{
"name": "Parameter name",
"default": "default value",
"translate": true
}
]
}
-
name: El nombre del Widget que aparecerá en el IDE de App Builder y que se convertirá en el nombre del archivo de archivo. -
developer: El nombre de usuario del desarrollador que trabaja en este Widget. -
binder: El nombre del archivo del binder del Widget. Consulte a continuación para obtener más información. -
template: El nombre del archivo HTML de la plantilla. Consulte a continuación para obtener más información. -
targetContainer: Soporta el valortrueofalse. -
purpose: Soporta el valor definido deSiteoField, que indica cómo se pretende utilizar el Widget. -
parameters: Soporta un array de metadatos de parámetros, para cada uno:name: el nombre del parámetrodefault: una cadena que contiene el valor predeterminadotranslate: soporta el valortrueofalse
-
version: Número de versión del Widget. Incrementa este número para asegurar que los usuarios reciban la última edición de tu código.
-
createdOn: Fecha en que se lanzó esta versión. Solo para fines informativos.
-
dependencies: Lista delimitada por comas de cualquier dependencia requerida por tu binder de Widget. El orden en que aparecen estos archivos coincidirá con el orden en que aparecerán en el array de dependencias de la API del Widget. Asegúrate de incluir la extensión del archivo.
- JavaScript
- CSS
Por ejemplo, si defines una biblioteca que devuelve una referencia que necesitas usar para instalar en un elemento:
Manifest Entry"javascript": [ "noUiSlider.8.0.2/nouislider.js", "noUiSlider.8.0.2/nouislider_extras.js" ]Tu contexto de API de Widget incluiría ambos objetos:
Usagevar install = function (holderElement, context) { var sliderLibrary = context.loadedDependencies[0]; sliderLibrary.createSlider(holderElement); }Nota
Incluso si no tienes dependencias, incluye las propiedades de JavaScript y CSS con un array vacío.
Manifest Entry"javascript": [], "css": []
binder.js
binder.js
define(function () {
return {
callbacks: {
events: {
install: function (holderElement, context) {},
uninstall: function (holderElement, context) {}
}
}
};
});
El binder proporciona dos callbacks necesarios para vincular la API de App Builder a tus bibliotecas. En cada uno, se proporcionan dos parámetros de función.
-
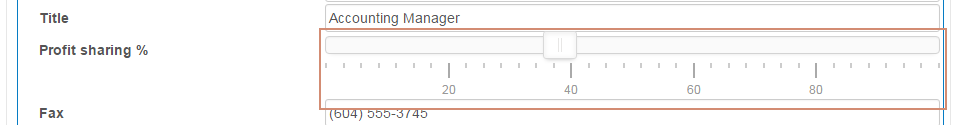
holderElement: Un elemento DOM que contiene el marcado HTML proporcionado en el archivo de plantilla especificado. Como este archivo es opcional, el elemento contenedor puede estar vacío. El elemento contenedor es la celda que el Widget implementará. Es el área resaltada en la captura de pantalla a continuación y no incluye la etiqueta del campo.
-
context: Una instancia del contexto de la API de Widget. Este objeto contiene cualquier dependencia de JavaScript especificada en el binder, así como acceso a los datos en la celda y el panel. -
view.html(opcional): Este archivo contiene todo el HTML estático requerido para cargar este Widget. Si no se especifica, el Widget se creará sin ningún contenido y la función de instalación definida en el binder necesitará renderizar cualquier HTML requerido.
API de Widget
getCell()
Devuelve una instancia de WidgetApiCell.
getRow()
Devuelve una instancia de WidgetApiRow.
isEditState() - booleano
Identifica si la fila es editable.
getParameter(name) - cadena
Recuperará el parámetro definido ya sea del valor predeterminado o de la celda en esta fila que fue nombrada por el diseñador.
loadedDependencies
Una propiedad que contiene un arreglo de objetos devueltos por RequireJS. Este arreglo se proporciona en el mismo orden en que se definen las dependencias en el archivo _manifest.json.
WidgetApiCell
Representa una sola celda. Las celdas son el modelo de vista de respaldo del control visto en la página. Contienen valores, pueden ser monitoreadas para cambios y existen en una fila de una tabla.
value - cadena
Esta propiedad se puede usar para obtener y establecer el valor subyacente de la celda.
customTextbox.on('change', function (value) {
cell.value = value;
});
formattedValue - cadena
Esta propiedad se puede usar para obtener y establecer el valor de visualización subyacente de la celda. Por ejemplo, el valor subyacente de un campo de porcentaje sería 0.25, mientras que el valor de visualización (valor formateado) es "25%". O, un control de lista podría tener un valor de un GUID, mientras que el valor formateado es el nombre y apellido de un cliente.
persistedValue - cadena
Esta propiedad se puede usar para obtener el valor persistido subyacente de la celda. Un valor persistido es el valor no editado actualmente almacenado en la fuente de datos. Esto se puede usar para revertir una celda a un estado limpio.
setDataChangeCallback
Esta función se utiliza para establecer callbacks que se ejecuten cuando el formulario en el que se encuentra el widget recibe nuevos datos.
context.setDataChangeCallback(function () {
var updatedMin = parseInt(context.getParameter("Min"), 10);
});
setChangeCallback(name: string, value: Function)
Esta función se utiliza para establecer callbacks en una celda. Se pueden definir los siguientes callbacks nombrados:
- value
- formattedValue
- disabled
cell.setChangeCallback('value', function (value) {
console.log("El valor de la celda ha sido cambiado a", value);
});
App Builder puede causar cambios en la celda durante eventos de validación, si se establecen valores predeterminados o si otro Widget provoca cambios que afectan esta celda. App Builder también puede deshabilitar celdas cuando se están ejecutando eventos.
App Builder pasará un único parámetro al callback proporcionado que contiene el valor cambiado. En el caso de deshabilitado, el valor es verdadero o falso.
dropChangeCallback(name: string)
Elimina la suscripción a un callback de cambio.
WidgetApiRow
Representa una fila en la fuente de datos. Esta fila contiene la celda que el Widget está implementando.
getCellByColumnName(name: string) - WidgetApiCell
Devuelve una instancia de una celda en esta fila. El nombre es sensible a mayúsculas y minúsculas y debe coincidir con el nombre definido en el control, no con el nombre de la fuente de datos.
edit()
Cambia la fila a modo de edición.
save()
Guarda cualquier valor modificado de nuevo en la fuente de datos.
deleteRow()
Intentará eliminar la fila de la fuente de datos.
Parameters
Los parámetros para un widget se pueden definir a nivel de panel. Al agregar un parámetro, el desarrollador puede configurar:
- Widget Parameter: Nombre asignado al valor del parámetro.
-
Parameter Type: Por defecto es
Control, también se puede definir comoColumnoStatic Value. Dependiendo del Tipo que definas, tendrás diferentes valores para configurar en consecuencia:- Control:
- Target Control: Un control del panel padre que proporcionará este valor de parámetro.
- Use Formatted Value: Usar el valor de visualización formateado.
- Active: Indica si este enlace está activo o no. Los enlaces inactivos no se utilizarán.
- Column:
- Target Column: Una columna de la tabla fuente del panel padre que proporcionará este valor de parámetro.
- Use Formatted Value: Usar el valor de visualización formateado.
- Active: Indica si este enlace está activo o no. Los enlaces inactivos no se utilizarán.
- Static Value:
- Value: Valor estático para el parámetro.
- Translatable: Si está habilitado, permite que el Widget sea traducido donde sea aplicable.
- Active: Indica si este enlace está activo o no. Los enlaces inactivos no se utilizarán.
- Control:
Cómo construir un widget y solucionar problemas
Los widgets son una pizarra en blanco. App Builder ejecutará el código del widget en lugar de la implementación de App Builder.
Mostrando el valor actual
Si estás renderizando un termómetro, por ejemplo, probablemente necesitarás incluir el valor actual junto con el nivel de mercurio. (ver el texto de ejemplo de $3,500 a continuación)
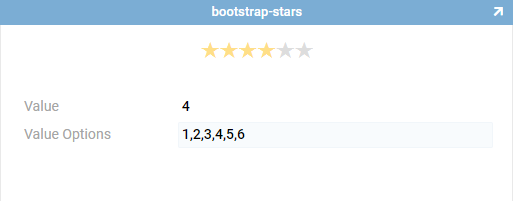
Sin embargo, un widget de calificación por estrellas puede no necesitar indicar el valor real de la celda.

Obteniendo y estableciendo el valor desde App Builder en tu widget
App Builder puede actualizar el valor a través de valores predeterminados o cambios en registros padres. Tu biblioteca deberá ser capaz de actualizarse cuando ocurran estos eventos.
Proporcionar callbacks permite que App Builder ejecute tu código cuando necesite enviar nuevos valores a tu widget. Ver setChangeCallback arriba.
Además, al instalar una biblioteca, normalmente necesitarás establecer el valor inicial desde la celda proporcionada. App Builder no ejecutará el Change Callback en la instalación, solo cuando los eventos lo requieran.
Subiendo nuevas versiones y depuración
Una vez que tengas un widget operativo y estés depurando un error, sigue los siguientes pasos:
- Comprime el contenido de la carpeta local en la que estás trabajando (asegúrate de no comprimir la carpeta padre, esto creará una carpeta extra en el archivo zip)
- Sube el archivo zip del widget en la aplicación Look & Feel
- Presiona actualizar en la página que utiliza tu widget. Nota: es posible que necesites desactivar la caché de tu navegador mientras desarrollas, de lo contrario podrías terminar con código obsoleto.
Estado de vista vs. estado de edición
Al agregar un widget a un panel, puedes especificar si tu widget manejará el renderizado de ambos estados, de edición y de vista. Si tu widget solo maneja el estado de edición, App Builder renderizará el valor de la celda cuando esté en estado de vista.
Si tu widget maneja ambos estados, tu control PUEDE ser utilizado para editar valores sin necesidad de hacer clic primero en el botón de la barra de herramientas de edición.
Para hacer esto, necesitas cambiar la fila al estado de edición si aún no está. Aquí hay un ejemplo:
if (!context.isEditState()) {
context.getRow().edit();
}
context.getCell().value = myNewValueVariable;
context.getRow().save();
También se podría usar la propiedad isEditState para renderizar una versión "de solo lectura" del widget que muestra el valor pero no se puede usar para modificar la celda.
Cargando grandes dependencias
Recursos grandes como JQuery UI tardan mucho en descargarse e instalarse. Por razones de rendimiento, se recomienda implementar solo bibliotecas ligeras o bibliotecas que utilicen dependencias existentes de App Builder. Se han reportado algunos errores cuando las dependencias se cargan demasiado lentamente.
Trabajando con datos binarios
Algunas celdas en App Builder pueden contener datos binarios almacenados como una cadena base64. Se pueden usar bibliotecas para modificar y almacenar datos en estas celdas, como utilidades de edición de imágenes. Consulta la biblioteca Image Resizer en la colección de App Builder para ver un código de ejemplo.
row.ViewModel
La versión actual de App Builder expone un parámetro llamado ViewModel en la API de fila. Esto proporciona acceso a los datos del back-end de App Builder y no se garantiza que funcione al actualizar App Builder. No se recomienda escribir código que dependa de esta propiedad.
Widgets del Sitio
Los widgets también pueden ser "a nivel de sitio". Esto se define a nivel de widget y se utilizan a través de Control Center > Instance Settings > Site Widgets.
Los widgets del sitio se ejecutan tan pronto como se carga el navegador. Esto permite que el código se ejecute lo antes posible. El código se ejecutará de manera asíncrona, lo que significa que la página no esperará a renderizarse hasta que se ejecute el código.
Los parámetros del sitio no están vinculados a datos, solo admiten valores de texto plano.
Cómo agregar un Widget del Sitio en App Builder
- Ve a App Workbench > Look & Feel > Widgets
- Selecciona la Colección a la que deseas agregar el Widget
- Haz clic en el botón + Widget
- Proporciona un Nombre para el Widget. Por ejemplo: Widget de Marcador
- Haz clic en Examinar y localiza el archivo .zip del Widget que contiene todos los archivos requeridos del Widget, selecciónalo y haz clic en Abrir
- Proporciona cualquier Documentación para describir el widget. La información de texto de ayuda que aparece en el IDE para un widget es proporcionada por el registro del widget.
- Haz clic en Guardar
- En el panel de Parámetros del Widget, haz clic en + Parámetro y define cualquier Parámetro requerido para el Widget
- En la página que ejecutará tu Widget, selecciona el Widget de la región de Información del Widget del Control Designer y establece los valores de Interfaz y Modo Activo
API
getParameter(name) - string
Recupera el parámetro definido ya sea del valor predeterminado o del parámetro proporcionado por el diseñador a través de la definición del Widget del Sitio.
getCurrentPageLocation() - string
Obtiene la URL actual de la página.
getCurrentAuthenticationUserName() - string
Obtiene el nombre de usuario actualmente conectado, o null si no está autenticado.
onPageLocationChange(handler: Function(event))
Esta función se utiliza para establecer callbacks que se ejecutan cuando cambia la ubicación de la página. Devolverá la ruta como una cadena.
Nota
No se ejecuta para la primera ubicación de la página cuando se instala el widget del sitio. Accede a getCurrentPageLocation() una vez para obtener la primera dirección.
Usa offPageLocationChange(handler) para desinstalar este listener.
onAuthenticationChange(handler: Function(event))
Esta función se utiliza para establecer callbacks que se ejecutan cuando cambia el usuario autenticado. Devolverá el nombre de usuario como una cadena.
Nota
No se ejecuta para el usuario conectado cuando se instala el widget del sitio. Accede a getCurrentAuthenticationUserName() una vez para obtener la primera dirección.
Usa offAuthenticationChange(handler) para desinstalar este listener.
Troubleshooting
App Builder soporta atajos de teclado, con los que algunas bibliotecas de widgets pueden entrar en conflicto. App Builder actualmente soporta las siguientes teclas de acceso rápido: text; enter; esc; left-arrow; up-arrow; right-arrow; down-arrow; backtick; y delete.
Las siguientes instrucciones permiten desactivar el soporte de teclas de acceso rápido para un elemento HTML dado y sus elementos secundarios.
Para ignorar todos los atajos de teclado, usa una clase CSS o el valor del campo de datos vinyl-hotkeys-ignore:
<div class="vinyl-hotkeys-ignore"></div><div data-vinyl-hotkeys-ignore="true"></div>
Para ignorar solo algunos enlaces de teclado, agrégales al sufijo de la clase CSS. Si hay más de una palabra, sepáralas con guiones en el sufijo de la clase CSS:
<div class="vinyl-hotkeys-ignore-text"></div><div data-vinyl-hotkeys-ignore-text="true"></div><div class="vinyl-hotkeys-ignore-left-allow"></div><div data-vinyl-hotkeys-ignore-left-allow="true"></div>
El Constructor de Aplicaciones ignorará automáticamente los campos de texto y los divs marcados como editables:
<div contenteditable="true"></div>