Solución de problemas de widgets en Jitterbit App Builder
Descripción general
Este artículo contiene información útil para solucionar problemas que puedas encontrar con los widgets en App Builder. Si tienes problemas con un widget que no funciona correctamente, consulta la siguiente información:
Configuración del modo activo del widget
Revise la configuración del widget "Modo activo" y asegúrese de que esté correctamente configurada:
- Si selecciona Ver y editar o Solo ver, el widget se activará/instalará al cargar la página.
- Si selecciona Solo editar, el widget se activará/instalará solo cuando el registro esté en modo de edición.
Configuración del estado de edición de control
Revise la configuración Estado de edición del Panel de control para asegurarse de que esté correctamente configurada:
- Si el Estado de edición del control está configurado como Oculto, el widget NO se activará ni instalará en el panel.
- Si el Estado de edición del control está configurado como Solo lectura, el widget no se ejecutará si la configuración "Modo activo del widget" está configurada como Solo edición.
- Configure el Estado de edición del control como Disponible para activar o instalar el widget al cargar la página.
Configuración del archivo zip del widget
Los archivos Zip del widget deben almacenarse directamente en la raíz de la carpeta .zip. No cree un archivo Zip de la carpeta donde se encuentran los archivos del widget, ya que esto creará una carpeta dentro de la carpeta Zip y App Builder no podrá leer el contenido del widget.
App Builder arrojará el siguiente mensaje de error si no puede leer correctamente el archivo Zip del widget:
The changes could not be saved. Widget archives require a binder.js and _manifest.json in the root of the file
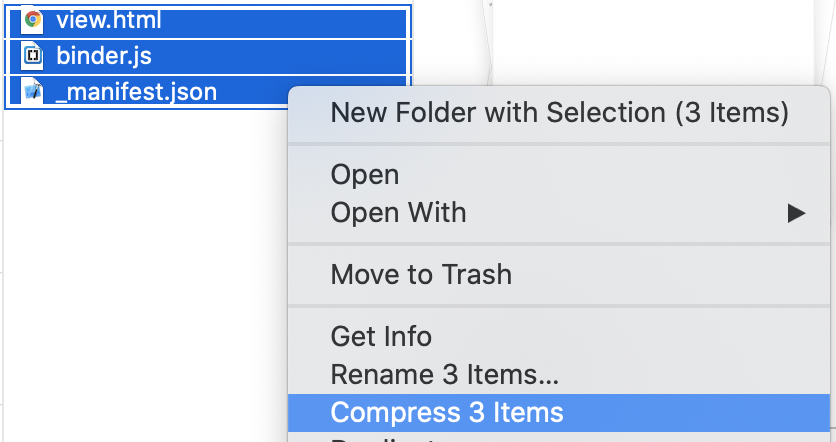
Para crear un archivo zip de widget
Seleccione individualmente los archivos que requiere el widget y comprímalos:

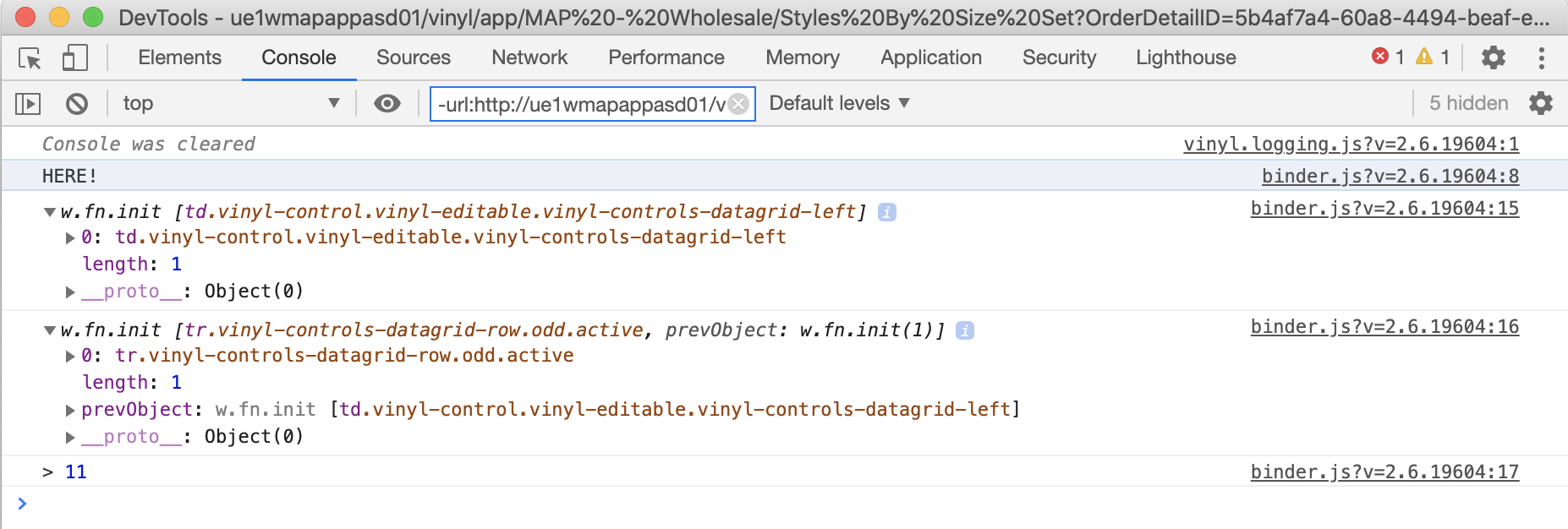
Consola de herramientas para desarrolladores
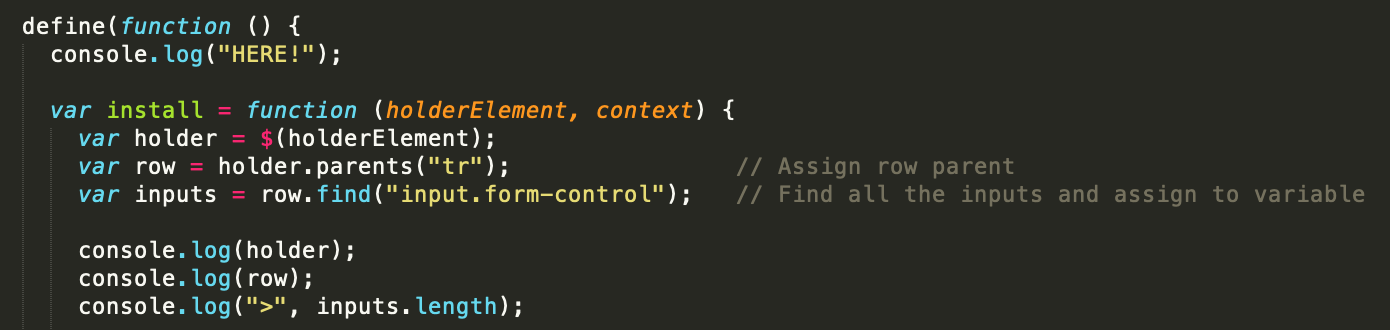
Utilice los mensajes de texto y variables console.log() de la Consola de Herramientas para Desarrolladores del navegador web para verificar que el código del widget se ejecuta correctamente. Abra la Consola de Herramientas para Desarrolladores desde el navegador y seleccione Consola.
console.log("HERE!");yconsole.log(MyVariable);

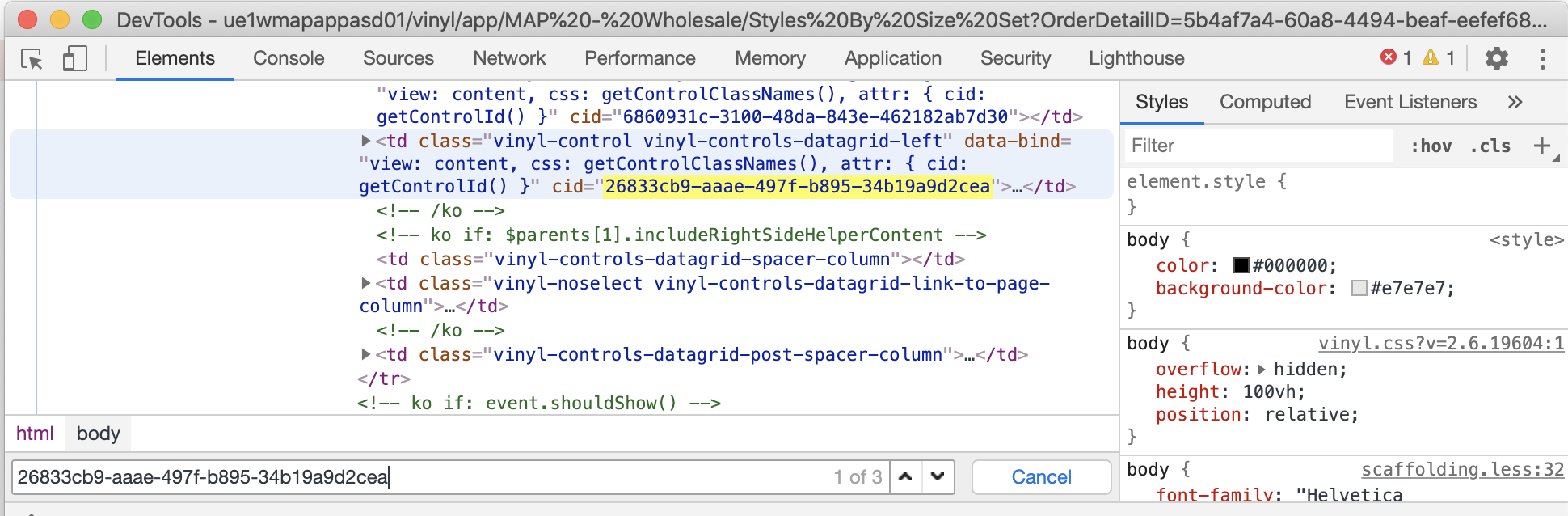
Al buscar en HTML un control que desee manipular, busque el ControlID UUID en la URL del App Builder y ctrl-F en la página Elementos de las Herramientas para desarrolladores en su navegador: