Biblioteca de descarga de widgets en Jitterbit App Builder
Descripción general
Esta página contiene una biblioteca de descargas de widgets para su uso en App Builder. Los widgets proporcionan un gancho de código en App Builder, permitiendo a un diseñador tener control total sobre cómo se renderiza el campo. Los widgets se pueden utilizar para mejorar la experiencia de la interfaz de usuario para los usuarios. (Ver también Widgets y Solución de problemas de widgets.)
Formato de texto
Descargar
Descripción
Crea una máscara en el cuadro de texto objetivo basado en la entrada del usuario, y luego almacena los datos ingresados.
Parámetros
TextFormat: cadenaTextPlaceholder: cadena
Formato de texto
Cómo te gustaría que se enmascare el valor. Ejemplo: "(999) 999-9999" o "99/99/9999"
Aquí están las definiciones de máscara:
- "a" representa un carácter alfabético (A-Z, a-z)
- "9" representa un carácter numérico (0-9)
- "*" representa un carácter alfanumérico (A-Z, a-z, 0-9)
Si necesitas una definición de máscara aparte de las que están predefinidas (ej. Hex) puedes agregar tu propia definición en el jquery. Por ejemplo:
$.mask.definitions['h'] = "[A-Fa-f0-9]";
Selector de fecha con fechas habilitadas
Descargar
Documentación
Descripción
Este widget proporciona parámetros a un control de selector de fecha para habilitar fechas específicas en el calendario que pueden ser seleccionadas por el usuario. Todas las demás fechas estarán deshabilitadas para selección.
Parámetros
DatesToEnable: Cadena de fechas separadas por un espacio y formateadas comoMM/DD/YYYY. Por ejemplo:08/03/2022 08/12/2022 10/11/2022MinAvailableDate: Cadena y es la fecha que el selector de fecha utiliza para derivar qué mes debe abrir. Por ejemplo:08/03/2022SelectedDateString: Cadena y es el valor de la columna de la tabla en la que estás guardando en la fila. Asegúrate de convertir la columna de fecha en el objeto de negocio a una cadena antes de pasarla como parámetro. Por ejemplo:08/12/2022
Notas de implementación
Al agregar y definir el widget dentro de App Builder, establece el valor de Modos Soportados en Ver y Editar.
Isdesktop
Descargar
Descripción
El widget IsDesktop se ejecutará al cargar la página y verificará si el viewport resultante se considera un navegador de escritorio. Si el widget determina que es un navegador de escritorio, establecerá un campo Booleano (IsDesktop) en 1. El widget envuelve la salida en una clase .widget-template-output-text que puede ser dirigida por un desarrollador si se necesita un control adicional sobre la apariencia de los elementos en la pantalla.
Parámetros
IsDesktop: Booleano
Notas de implementación
- Agrega una columna Booleano IsDesktop a una tabla. Por ejemplo: Sesión
- Para implementar en un panel, puedes agregar un Control de Casilla de Verificación que apunte al nuevo control IsDesktop en un panel que esté configurado como completamente transparente con una altura de 0. Esto asegura que el control no ocupará espacio en la página, pero se cargará.
- Una vez configurado como se describe arriba, ahora puedes usar la columna de Visibilidad para controlar la visibilidad del panel.
Editor Ace
Descargar
Descripción y parámetros
El widget Editor Ace es una utilidad de edición de código de código abierto escrita en JavaScript. App Builder utiliza este editor dentro del IDE. Agrega este widget en cualquier lugar de tu aplicación App Builder donde desees incrustar una utilidad de editor de código.
Para más información y documentación, consulta: Ace Code Editor v1.4.6
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
autoComplete.mvSqlQueryId |
No | |
autoComplete.tableId |
No | |
bottom |
No | |
fontSize |
No | |
height |
No | |
left |
No | |
mode |
texto | No |
position |
No | |
right |
No | |
singleLine |
0 | No |
theme |
tomorrow_night | No |
top |
No | |
width |
No |
Notas de implementación
- Al agregar y definir el widget dentro de App Builder, establece el valor de Modos Soportados en Ver y Editar
- Al agregar Parámetros del Widget puedes definir Valores Estáticos, por ejemplo:
- fontSize, Valor Estático, 14
- height, Valor Estático, 500
- mode, Valor Estático, xml
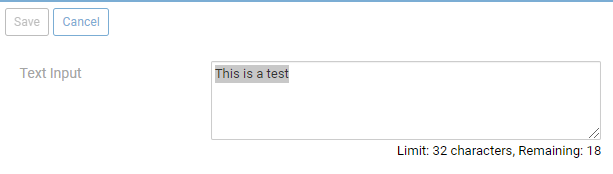
Color de fila dinámico
Descargar
Descripción
El widget Color de Fila Dinámico permite establecer dinámicamente el color de fondo para filas en un Panel de Múltiples Filas. El valor de la columna a la que está vinculado el widget determina el color de fondo para esa fila en particular. Un valor de columna de " o nulo revertirá el fondo de la fila al color predeterminado utilizado para las filas de MRP.
El color puede especificarse como el nombre del color o valor CSS. Por ejemplo: red, #f00, o #ff0000.
Parámetros
N/A
Notas de implementación
- Al agregar y definir el widget dentro de App Builder, establece el valor de Modos Soportados en Ver y Editar
- El color de la fila se determina en función del control mapeado al widget. Este control debe estar mapeado a una columna que defina el color
-
Agrega una columna derivada a la Regla de Negocio del panel MRP que defina el valor del color. Por ejemplo: RowColor. Esta columna puede contener lógica dinámica, como una declaración IIF, para determinar el valor del color. Por ejemplo:
IIF((C.CompanyName is null or C.ContactName is null, '#fee', '') -
Agrega la columna derivada de la Regla de Negocio al MRP como un control de tipo Texto y establece el valor del Widget para usar este widget
- Establece la Prioridad en 1
- Define el Ancho como 1
- Establece la Visibilidad de la Etiqueta en Oculta
-
Si no ves el resultado deseado, verifica los temas del panel para ver si la fila activa tiene un valor de color definido (incluido el blanco). Puede que necesites cambiar el color de fondo de la fila activa a transparente.
Ejemplo

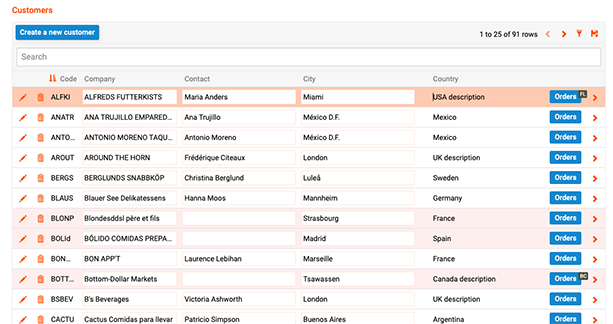
Contador de caracteres
Descargar
Descripción
Este widget de panel SRP/Form permite configurar un valor de parámetro de Límite de caracteres superior y requiere un parámetro definido tanto para CharLimit (límite de caracteres) como para TextFieldID (ID del campo donde se colocará el widget). Una vez que el widget está habilitado en un campo de texto, el widget muestra tanto el Límite de caracteres del campo como los valores de Restantes mientras está en modo de edición.
Para localizar el TextFieldID, navega al campo de texto desde la vista de la interfaz de usuario de la aplicación, abre el campo en modo de edición y utiliza una herramienta de desarrollador del navegador web para inspeccionar el campo. Por ejemplo: Text-Area_0aae73c8-2002-42a2-99c4-242dac4f84db
Opcionalmente, configura un parámetro de Índice con el widget, si tienes la intención de configurar el widget más de una vez en un panel.
Parámetros
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
CharLimit |
32 | Sí |
TextFieldID |
Sí | |
Index |
Sí |
Notas de implementación
-
Este widget requiere que crees una Plantilla en blanco y apliques esta plantilla en blanco a un control de Plantilla en la página. Incluye un comentario en la Plantilla como "Hola Mundo"
Cuando apliques el widget de Contador de Caracteres al control de Plantilla, asegúrate de especificar TextFieldID en el parámetro del widget
-
Si no ves la información del contador de caracteres fuera del modo de edición, desmarca el campo Contenedor de Destino de la Definición del Widget.
Ejemplo

Escáner de código de barras / código QR
Nota
Desde 4.0.35771 (11.34), el widget de lector de QR está integrado en App Builder y se selecciona cuando un campo contiene los nombres QRCode o Barcode.
Descargar
Descripción
Este widget es un lector de códigos de barras y/o códigos QR multiplataforma.
Notas de implementación
-
Al agregar y definir el widget dentro de App Builder, establece el valor de Modos Soportados en Solo Vista. Después de agregarlo, coloca el widget sobre el Control que deseas que se complete con el valor escaneado. Este Control debe mapearse a una columna String/NVarchar en una tabla subyacente. Si el nombre de este Control contiene el texto
qr, el widget del escáner de códigos QR se coloca automáticamente encima. -
Confirma que el estado del panel en el que aparece el widget esté configurado como Predeterminado. Verifica que el valor de Panel > Caso Límite > Estado Inicial del Panel = Predeterminado.
-
Considera agregar un segundo Control de Texto al panel con Estado de Edición = Solo Lectura. Este Control renderizará y mostrará el valor de salida del código QR o de barras escaneado.
-
Si recibes un
NotReadableError, esto indica que la cámara que el widget está intentando usar ya está en uso. Por ejemplo: Si estás en una videoconferencia utilizando tu cámara para la transmisión de video, es posible que necesites detener la transmisión de video si deseas demostrar simultáneamente una aplicación con el widget del escáner de códigos de barras/códigos QR.
Enlace de la biblioteca de Github para ver las configuraciones soportadas del widget: HTML5 QR Code
Ejemplo

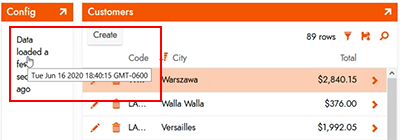
Ejecutador de eventos automático
Descargar
Descripción y parámetros
Este widget actualizará automáticamente la página de App Builder según el Parámetro de Intervalo especificado.
Otro posible caso de uso para este widget es cerrar un panel después de 10 segundos, por ejemplo. Agrega un Botón a tu página que ejecute un Evento. Opcionalmente, establece el Evento para actualizar datos. Agrega este widget al Control del Botón.
Configurar Texto como vacío y MostrarTimestamp como 0 permite que se ejecute de forma oculta. Los 90000 son milisegundos, o 90 segundos.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
Intervalo |
90000 | No |
NombresDeClase |
No | |
Texto |
Datos cargados | No |
MostrarMarcaDeTiempo |
1 | No |
HacerClicable |
1 | No |
Ejemplo

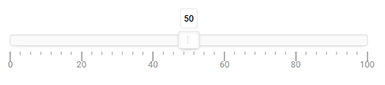
Control deslizante de rango
Descargar
Documentación
http://refreshless.com/nouislider
Descripción y parámetros
Este control deslizante permite al usuario editar un campo numérico utilizando un control deslizante móvil sobre una línea.
Como diseñador, puedes establecer los valores de Mínimo, Máximo y Paso que soportas. El predeterminado es de 0 a 100, con un paso de 1.
El widget establecerá automáticamente los "pips", o pequeños puntos debajo de la línea para indicar la escala de la línea.
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
Máximo |
100 | No |
Mínimo |
0 | No |
Paso |
1 | No |
Ejemplo

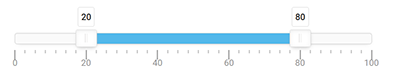
Control deslizante de dos puntos
Descargar
Documentación
http://refreshless.com/nouislider
Descripción y parámetros
Este control deslizante permite al usuario editar dos campos numéricos utilizando un control deslizante móvil sobre una línea.
Como diseñador, puedes establecer los valores de Mínimo, Máximo y Paso que soportas. El predeterminado es de 0 a 100, con un paso de 1.
El widget establecerá automáticamente los "pips", o pequeños puntos debajo de la línea para indicar la escala de la línea.
Los parámetros LowColumn y HighColumn no tienen valores predeterminados y deben establecerse en los nombres de control a los que deseas vincular los valores del control deslizante.
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
Min |
0 | No |
Max |
100 | No |
Step |
1 | No |
LowColumn |
No | |
HighColumn |
No |
Ejemplo

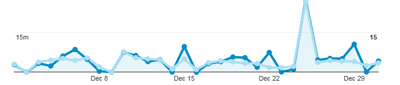
Google Analytics
Descargar
Descripción y parámetros
Rastrea cambios de página y autenticación. Envía a Google Analytics.
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
Debug |
0 | No |
GA4Tag |
No | |
ObsoleteOptimizeCode |
No | |
ObsoleteTrackingCode |
No |
Ejemplo

Formateador de fecha desde ahora
Descargar
Parámetros
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
FromDate |
No | |
HideSuffix |
{false} | No |
Ejemplo

Rotador de imágenes
Descargar
Descripción
Rota una imagen almacenada en una celda binaria. Crea dos botones, uno rota la imagen en el sentido de las agujas del reloj y el otro en sentido contrario.
Solo funciona en modo de edición, pero está diseñado para ejecutarse también en estado de vista, por lo que el estado de vista no renderiza nada en absoluto.
Ejemplo

Depurador de API de widgets
Descargar
Descripción y parámetros
Widget simple que muestra los siguientes valores de la API de widgets:
- Localidad (CultureId)
- Idioma (UiCultureId)
- Todos los parámetros
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
TestBindingControlName |
Sí | |
TestBindingEmpty |
Sí | |
TestBindingStringBrace |
Sí | |
TestBindingStringQuoted |
Sí | |
TestDefault |
Mi valor predeterminado | Sí |
TestDefaultEmpty |
Sí |
Ejemplo

Cargador de fuentes web
Descargar
Descripción y parámetros
Carga la fuente especificada a través del parámetro. Por defecto, utiliza Roboto.
El widget cargará la fuente especificada en el navegador. Esto ocurrirá cuando el sitio se cargue por primera vez, por lo que el usuario no debería ver contenido que no esté correctamente tipografiado.
WebFontHostName: Nombre del host para obtener las fuentes. Se puede usar Google o cualquier otro proveedor de fuentes. Usa // en lugar de http o https para evitar desajustes con el estado seguro actual.WebFontName: El nombre de la fuente a cargar. Esto se añade a la URL, por lo que también se puede usar este parámetro para cargar cualquier otro parámetro de URL que este host requiera. (seleccionando solo algún texto a través de text=Hello o eligiendo peso de fuente negrita vs normal)LinkMediaString: Un valor que especifica las condiciones para aplicar la fuente. Los valores incluyen un ancho mínimo para excluir dispositivos móviles,screen and (min-width:500px)o excluir al imprimir,not print
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
LinkMediaString |
todo | No |
WebFontHostName |
//fonts.googleapis.com/css?family= | No |
WebFontName |
Lato | No |
Ejemplo

Formateador de números de teléfono
Descargar
telephone-number-formatter.zip
Descripción
Formatea números de teléfono y permite la edición.
Definición de la biblioteca
https://github.com/jackocnr/intl-tel-input
Parámetros
-
AllowDropdown: bool
Muestra el ícono en modo de edición -
InitialCountry: string
Código de país único, utilizado como predeterminado cuando está vacío -
OnlyCountries: string
Limita tu lista de selección de países. En formato "us,gb,cz,mx" sin espacios -
PreferredCountries: string
Estos países aparecen en la parte superior de la lista. En formato "us,gb,cz,mx" sin espacios -
UseNationalMode: bool
Si el widget debe mostrar el código de país o no
| Nombre del parámetro | Predeterminado | Traducible |
|---|---|---|
AllowDropdown |
True | No |
InitialCountry |
us | No |
OnlyCountries |
No | |
PreferredCountries |
us,gb | No |
UseNationalMode |
true | No |
Ejemplo

Cargador de favicon
Descargar
Descripción
Se utiliza para mostrar un ícono de Favicon personalizado para la instancia de App Builder, que se muestra en el área de la barra de direcciones de la pestaña del navegador. El ícono también aparecerá en la pantalla de inicio de un dispositivo móvil (iOS y Android) cuando el sitio se agregue a la pantalla de inicio del dispositivo móvil.
Al instalar el Cargador de Favicon, primero sube el archivo Zip al área de Widgets de la Colección que está siendo utilizada por la aplicación (en Temas), selecciona "Nivel del sitio" para Modos Soportados, y agrega los 4 valores de Parámetro que se enumeran a continuación. Luego ve a App Builder IDE > Configuración > Widgets del sitio, y agrega el widget Cargador de Favicon, y añade el Parámetro FaviconUrl con uno de los 3 tipos de formatos de URL aceptados (ver abajo) junto con las entradas para los otros Parámetros. Si estás especificando múltiples íconos de favicon, necesitarás agregar múltiples instancias del widget Favicon (una por ícono que se especifique).
Parámetros
FaviconRel: Valor requerido, agrega el parámetro a la configuración junto con el valor. Ejemplo: iconFaviconSizes: Valor no requerido, pero agrega el parámetro a la configuración. Ejemplo: 16x16FaviconType: Valor no requerido, pero agrega el parámetro a la configuración. Ejemplo: .png-
FaviconUrl: Valor requerido, agrega el parámetro a la configuración junto con el valor. Ejemplo:https://realfavicongenerator.net/blog/wp-content/uploads/fbrfg/apple-touch-icon.pngValores de URL Aceptados:
- URL completa (Ejemplo:
https://example.com/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22) - URL relativa (Ejemplo:
/service/image/4264b246-79d6-40ad-8f38-4213fa955de5?tag=%22eDWmFG%2Bwe4ismdUwh5fW0A%3D%3D%22) - URL de datos codificada en Base64 (Ejemplo:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABFCAYAAAD6pOBtAAAABmJLR0QA/...)
- URL completa (Ejemplo:
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
FaviconRel |
icon | No |
FaviconSizes |
16x16 | No |
FaviconType |
image/png | No |
FaviconUrl |
No |
Ejemplo
![]()
Marcador
Descargar
Descripción
Crea un control de dial de interfaz de usuario personalizable para mostrar en App Builder.
Al instalar el Widget de Dial, primero sube el archivo Zip al área de Widgets de la Colección que está siendo utilizada por la aplicación (en Temas), selecciona "Nivel del sitio" para Modos Soportados, y agrega las entradas y valores de Parámetros que necesites (los Parámetros soportados se enumeran a continuación). Esto asume que ya tienes una columna en la Fuente de Datos que contiene los datos que deseas mostrar con el Dial. A continuación, dirígete a la página donde deseas mostrar el Dial para un Control. En el Diseñador de Control, en la sección de Información del Widget, especifica el nombre del Widget (por ejemplo, Dial), establece la información de Parámetros para proporcionar un mapeo entre DialValue y el Nombre del Control que deseas mostrar en el Dial. También establece el Modo de Interfaz del Widget (por ejemplo, Siempre) y el Modo Activo del Widget (por ejemplo, Ver y Editar).
Definición de la biblioteca de origen original
https://github.com/aterrien/jQuery-Knob
Parámetros
DialAngleArc: Valor numérico de 0-360, 360 es un círculo completo, cualquier cosa menos lo convierte en un medidor. Ejemplo: 360DialAngleOffset: Valor numérico de 0-360, para donde comienza el 0% y luego gira. Ejemplo: 270DialColor: Valor no requerido, define el color del dial en el widgetDialDisplayInput: Predeterminado = verdadero, si deseas ocultar la entrada, establece en falsoDialMax: Valor máximo, predeterminado = 100. Al usar el widget para representar porcentajes, si el valor puede superar el 100%, la mejor práctica es calcular el Máximo en un campo diferente como 100. El valor que pases necesita ser multiplicado por 100. Por ejemplo:IIF(Value>100, 100, Value) AS Max.DialMin: Valor mínimo, predeterminado = 0DialReadOnly: Desactiva la entrada y eventosDialStep: Tamaño del paso, predeterminado = 1DialThickness: Grosor del medidorDialValue: Valor numérico que será representado por el Dial. Ejemplo: 98.1DialValueSuffix: Unidad de medida representada por el Dial, el valor predeterminado es porcentaje. Ejemplo: %DialWidth: Ancho del Dial. Ejemplo: 65%DialValuePrefix: Unidad de medida representada por el Dial, posicionada antes/después del valor. Ejemplo: $
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
DialAngleArc |
360 | No |
DialAngleOffset |
270 | No |
DialColor |
No | |
DialDisplayInput |
true | No |
DialMax |
100 | No |
DialMin |
0 | No |
DialReadOnly |
true | No |
DialStep |
1 | No |
DialThickness |
.05 | No |
DialValue |
No | |
DialValueSuffix |
% | No |
DialWidth |
65% | No |
DialValuePrefix |
$ | No |
Ejemplos


Copiar al portapapeles (con ícono)
Descargar
Descripción
Utilizar para crear un control de botón de portapapeles en App Builder que permite a un Usuario copiar la información/datos configurados en la memoria del portapapeles de su máquina (para ser pegados y utilizados en otro lugar). No se requieren parámetros para configurar este widget, se especifica el valor que se desea copiar como el campo de Control.
- Si necesita cambiar la apariencia del widget del botón de portapapeles a otra cosa, edite el valor de i class en el archivo view.html
- El texto del Tooltip que aparece cuando copia también es personalizable editando el valor de title en el archivo view.html. Este valor está predeterminado para leer "¡Copiado!"
Ejemplo

Copiar al portapapeles (con botón)
Descargar
Descripción
Utilizar para crear un control de botón de portapapeles en App Builder que permite a un Usuario copiar la información/datos configurados en la memoria del portapapeles de su máquina (para ser pegados y utilizados en otro lugar). Este widget permite usar un botón en lugar de un ícono. No se requieren parámetros para configurar este widget, se especifica el valor que se desea copiar como el campo de Control.
- Si necesitas cambiar la apariencia del widget del botón de portapapeles a otra cosa, edita el valor de i class en el archivo view.html.
- El texto del Tooltip que aparece cuando copias también es personalizable editando el valor de title en el archivo view.html. Este valor está predeterminado para leer "¡Copiado!".
Ejemplo

Carga de múltiples archivos
Descarga
Descripción y parámetros
El Widget de Carga de Múltiples Archivos utiliza la biblioteca FilePond, que se puede encontrar en https://github.com/pqina/filepond. Este widget permite que se suban múltiples archivos de manera sincrónica o asincrónica almacenando temporalmente los archivos en una sola columna y utilizando el evento de guardado para extraer el binario del archivo y moverlo a una tabla separada donde puede ser procesado más a fondo o trasladado a un sistema de archivos local o de red.
El widget es obligatorio e incluye nuevos parámetros para allowFileSizeValidation y maxFileSize.
El widget de la versión 3.0 se puede configurar para restringir las cargas que superen un cierto tamaño. Por defecto, el widget está configurado en "256KB" y este valor se puede cambiar a cualquier archivo en MB o KB de la documentación de filepond, editando el archivo binder.js. Para más información, consulta Validación del tamaño del archivo de Filepond.
Nota
Si estás subiendo archivos a un Bucket de Amazon S3 y buscas crear una estructura de directorio por niveles para los archivos, consulta el artículo sobre el sistema de archivos de Amazon S3.
| Nombre del Parámetro | Predeterminado | Traducible | Descripción |
|---|---|---|---|
allowImagePreview |
1 | No | Habilitar (1) o deshabilitar (0) la vista previa para tipos de archivos de imagen. |
allowMultiple |
1 | No | Habilitar (1) o deshabilitar (0) la adición de múltiples archivos. |
forceReload |
1 | No | Habilitar (1) o deshabilitar (0) la ejecución de una actualización global después de que se haya subido un lote de archivos. |
runSave |
1 | No | Habilitar (1) o deshabilitar (0) la ejecución del evento de guardado para cada archivo que se esté subiendo a la columna de archivos del Objeto de Negocio. |
allowFileSizeValidation |
1 | No | Habilitar (1) o deshabilitar (0) para permitir el uso de la configuración del parámetro maxFileSize. |
maxFileSize |
5000KB | No | Valor para el tamaño de archivo más grande que el widget permitirá. Debe expresarse en kilobytes y es un valor de cadena. |
Además de los parámetros especificados, los siguientes Parámetros del Widget deben configurarse para aprovechar la restricción del tamaño del archivo:
allowFileSizeValidation: valor predeterminado de '1'maxFileSize: sin valor predeterminado
Más parámetros están disponibles para ser configurados según la documentación de FilePond en https://pqina.nl/filepond/docs/api/plugins/file-validate-size/ en la sección "Properties". Para agregar parámetros/propiedades adicionales, será necesario editar el archivo "binder.js" en el widget directamente. Tenga en cuenta que cualquier parámetro/propiedad adicional agregado puede no funcionar como se espera y solo se han probado los parámetros anteriores.
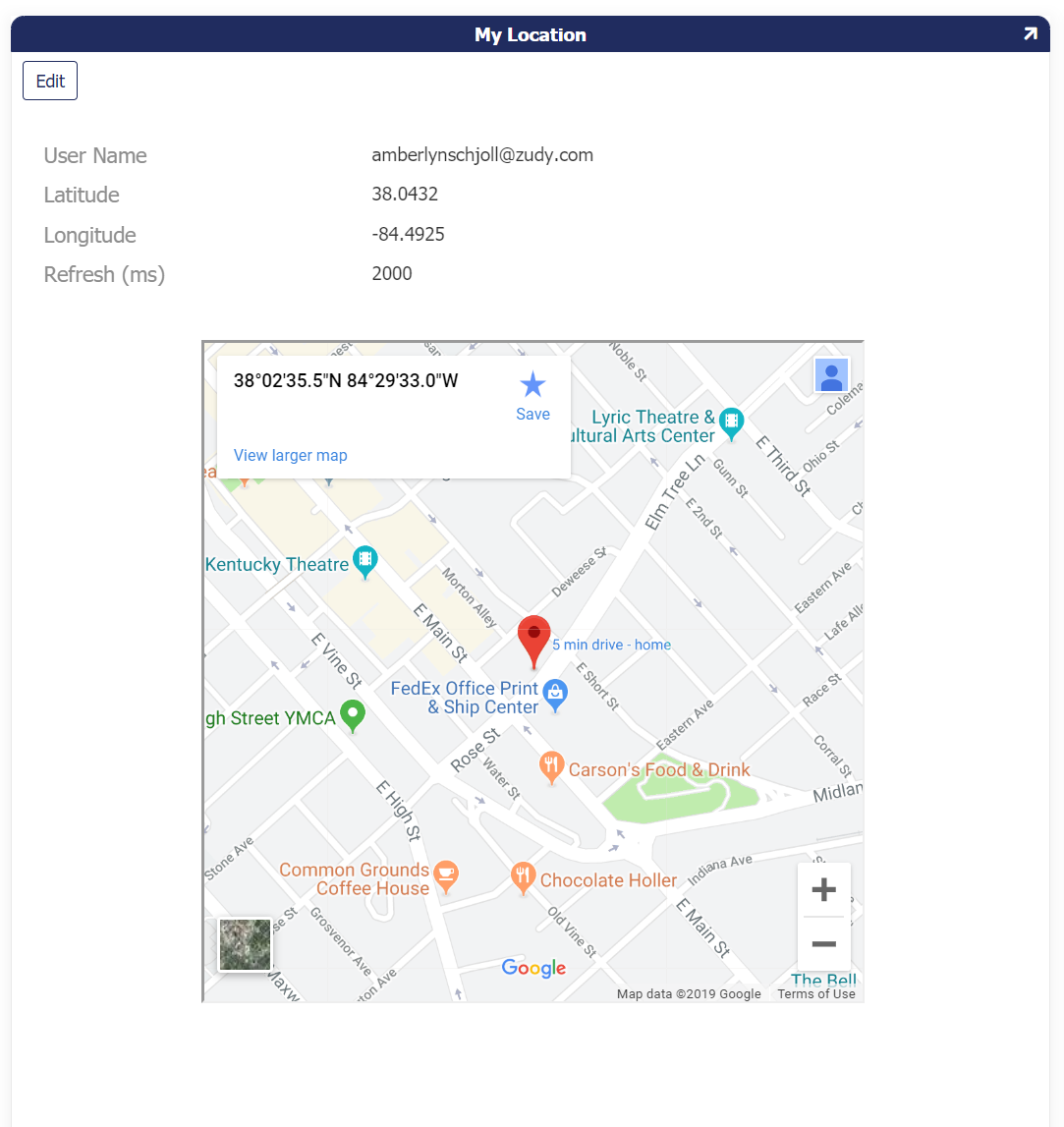
Geolocalización
Descargar
Descripción
Este widget toma la ubicación actual de su dispositivo de la Geolocalización HTML5. Guardará las coordenadas en las columnas que están vinculadas a los controles con los nombres "Latitude" y "Longitude". Estos pueden estar ocultos.
Parámetros
RefreshRate(en milisegundos)
El valor predeterminado del widget está configurado en -1 (Deshabilitado). El registro no cambiará/guardará hasta que el sistema reconozca un cambio en la ubicación al comparar el registro de la tabla con su ubicación actual.
Ejemplo: RefreshRate=5000 verificará su ubicación cada 5 segundos. Cuando se determine un cambio, el registro será modificado.
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
RefreshRate |
-1 | No |
Ejemplo

Firma
Descargar
Documentación
https://willowsystems.github.io/jSignature
Descripción
Este widget le permitirá mostrar o editar una firma dibujada directamente en el navegador.
Es compatible con dispositivos con pantalla táctil y guardará la firma como datos de imagen dentro de un campo de base de datos.
Parámetros
Width: Valor numérico del ancho de la caja de firmaHeight: Valor numérico de la altura de la caja de firmaBackgroundColor: Color de fondo de la caja de firmaColorImageFieldName: Parámetro pasado desde el control de texto. Es el nombre del control de la imagen.LineWidth: Valor numérico del ancho de la línea sobre la que los usuarios firman
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
Width |
Ninguno | No |
Height |
Ninguno | No |
BackgroundColor |
#FFFFFF | No |
Color |
#000000 | No |
LineWidth |
1 | No |
ImageFieldName |
En blanco (Establecido por el Campo de Datos del Mismo Nombre) | No |
Ejemplo

Formato de moneda
Descargar
Descripción
Este widget está disponible para Controles y convierte una entrada en formato USD donde los centavos son opcionales.
Parámetros
N/A
Ejemplo

Barras de calificación
Descargar
Descripción
Este widget permite al usuario ingresar/cambiar un valor seleccionando de una interfaz gráfica de calificación.
Parámetros
RatingTheme: Este valor es una cadena y cambiará la apariencia de la Barra de CalificaciónRatingValueOptions: Este valor es una cadena y cambiará los valores disponibles en la Barra de Calificación
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
RatingTheme |
No | |
RatingValueOptions |
No |
Ejemplo

Organigrama
Descargar
Descripción
Este widget permite generar un Organigrama en un panel basado en datos subyacentes.
Parámetros
ApiKey: Este valor representa la clave API que el constructor de aplicaciones emite para el recurso REST API configurado que el widget utilizará.jsonUrl: Este valor representa la ruta de URL completamente calificada para acceder a los datos JSON.property.id: El valor clave del objeto de negocio. Por ejemplo:employeeIDproperty.items: El valor para esto debe ser 'items'.property.label: Este valor debe provenir del objeto de negocio y representa el valor del sujeto que aparece en el Organigrama. Por ejemplo:FullNameproperty.parent: Este valor debe provenir del objeto de negocio y representa a quién reporta el sujeto. Por ejemplo:reportsToproperty.subtitle: Este valor debe provenir del objeto de negocio y representa la clasificación del sujeto en la jerarquía. Por ejemplo:titlesupport.linktopage: Este valor debe ser '1'.support.wrapping: Este valor debe ser '1'.
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
ApiKey |
Ninguno | No |
jsonUrl |
Ninguno | No |
property.id |
Ninguno | No |
property.items |
Ninguno | No |
property.label |
Ninguno | No |
property.parent |
Ninguno | No |
property.subtitle |
Ninguno | No |
support.linktopage |
1 | No |
support.wrapping |
1 | No |
Ejemplo

redimensionador de iframe
Descargar
Descripción
Este widget soporta mantener un iframe ajustado a su contenido respectivo. Maneja el redimensionamiento de la ventana y del contenido, enlaces en la página, anidamiento y múltiples iframes.
Documentación
Parámetros
En términos generales, se requieren dos componentes para configurar el widget de iframe Resizer para su uso con una aplicación de App Builder:
- La página externa que aloja App Builder en un iframe
- Dentro del iframe donde se está ejecutando App Builder
Para más información sobre la configuración, consulte Mostrar una página de App Builder en un sitio web con iframe
Banner del sitio
Descargar
Descripción y parámetros
El Banner del sitio es un widget a nivel de sitio que proporciona un banner en la parte superior de todas las páginas de la aplicación. El banner es personalizable y se puede configurar fácilmente para mostrar cualquier texto que desee. El widget admite los siguientes 2 parámetros:
- BannerText: BannerText debe contener el texto que desea mostrar dentro del banner. Por ejemplo: "¡Este es el entorno Sandbox!"
- BannerStyle: BannerStyles contendrá el CSS en línea que estiliza el banner. Por ejemplo: text-align:center;background-color:yellow
| Nombre del Parámetro | Predeterminado | Traducible |
|---|---|---|
BannerText |
¡Soy un banner del sitio! | No |
BannerStyle |
text-align:center;background-color:yellow | No |
Ejemplo