Vistas de visibilidad en Jitterbit App Builder
Descripción general
Las Vistas de Visibilidad en App Builder se utilizan para determinar la visualización y los atributos obligatorios u opcionales de los controles individuales en un panel. Las Vistas de Visibilidad solo están disponibles para los paneles de Formulario. Hay tres tipos de Vistas de Visibilidad que puedes configurar: Estática, Regla y Plugin.
Un caso de uso para las Vistas de Visibilidad es permitir que un usuario cambie cuándo algo está oculto o habilitado/deshabilitado sin tener que cambiar la aplicación. Por ejemplo, hay columnas en una tabla OrderStatus que indican que si OrderStatus=Shipped entonces Order.ShipRequired Está deshabilitado. Puedes crear una página para gestionar los estados de los pedidos sin tener que cambiar la definición de toda la aplicación.
Vista de visibilidad estática
Una Vista de visibilidad estática siempre está activa y, por lo tanto, no se puede cambiar a menos que un desarrollador la modifique.
Para configurar una vista de visibilidad estática
- Vaya al panel Formulario de la página de la aplicación donde desea ocultar un campo.
- Vaya al Panel de acciones > Diseñador dinámico.
- Seleccione el panel que desea editar y vaya a Más > Visibilidades.
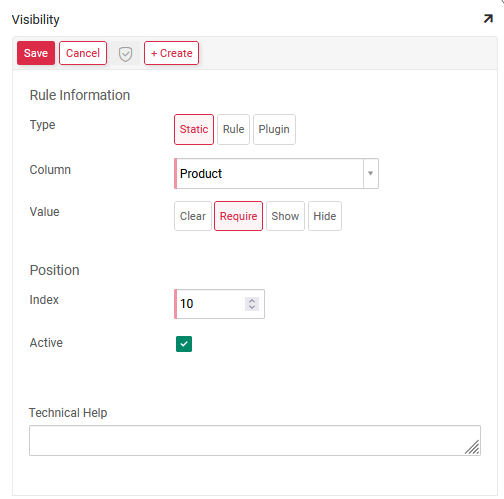
- Haga clic en Crear y configure el valor Tipo como Estático.
- A continuación, seleccione la Columna que desea ocultar. Por ejemplo: Transportista
-
Seleccione el Valor que desee:
- Borrar: Oculta el campo y borra su valor.
- Requerir: Hace que el campo sea obligatorio y visible.
- Mostrar: Hace que el campo sea opcional y visible.
- Ocultar: Oculta el campo y su valor permanece intacto.

-
Haz clic en Guardar
- Vuelve a la vista de la aplicación y confirma la actualización.
Regla de visibilidad
Una Regla de Visibilidad es una regla que utiliza lógica de negocio para aplicar una Vista de Visibilidad a un panel de Formulario. Las Reglas de Visibilidad deben apuntar a un objeto de datos en lugar de a una tabla. Para usarlas, primero debe configurar una Regla de objeto de datos.
- Navegue a la aplicación desde la que desea usar la Vista de Visibilidad.
- Haga clic en Panel de Acciones > App Workbench.
- Haga clic en + Regla.
- Asigne un Nombre a la Regla. Por ejemplo: Origen del Producto (Visibilidad de Campos de Unidad).
- Establezca el Propósito en Visibilidad.
-
Establezca el Objetivo en el objeto de datos donde desea aplicar una Vista de Visibilidad. Por ejemplo: Producto (Origen).
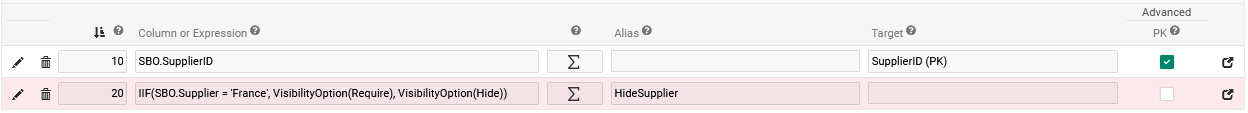
- Una Regla de Visibilidad debe tener la tabla de Destino y las Claves Primarias de esa tabla. Además, agregaremos columnas que determinen la Vista de Visibilidad seleccionando la columna que queremos afectar e ingresando Borrar, Requerir, Mostrar u Ocultar en el campo Expresión.
-
Agregue la Tabla Destino para su Regla.
- Agregue las Claves Primarias para su Regla.
-
Agregue las Columnas que requieran definición para la Vista de Visibilidad seleccionando la columna que queremos afectar y usando el
visibilityoption()función para especificar Borrar, Requerir, Mostrar u Ocultar en el campo Expresión.
-
Regrese al diseño del panel y seleccione Visibilidad.
- Haga clic en Crear y configure el tipo como Regla.
- Seleccione la Regla que creó.
- Guarde y regrese a la vista de la aplicación para confirmar la actualización.
Vistas de visibilidad del complemento
App Builder admite la opción de crear vistas de visibilidad mediante Complementos. Aquí el complemento devolvería un 0, 1, 2, o 3 El resto se configura de forma similar a como se configura el tipo de regla:
0= Borrar - Oculta el campo y borra su valor.1= Requerir - Hace que el campo sea visible y obligatorio2= Mostrar - Hace que el campo sea visible opcional3= Ocultar - Oculta el campo de la visualización, el valor del campo permanece intacto.