Guía de inicio rápido para Jitterbit App Builder
Introducción
El tiempo estimado para completar esta aplicación es de 10 minutos
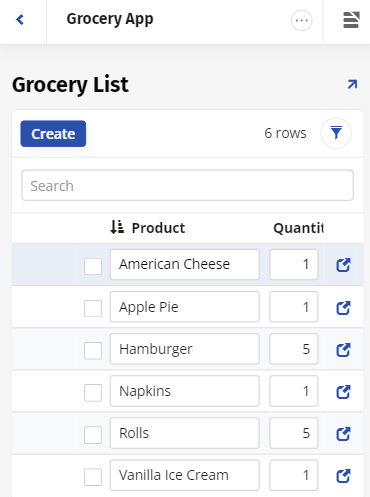
Esta guía de inicio rápido de App Builder describe cómo construir una aplicación de supermercado simple que permite a los usuarios ver su aplicación en un teléfono inteligente mientras compran comestibles y marcar los artículos de la lista a medida que avanzan. Construir esta aplicación de supermercado proporciona una visión básica de cómo trabajar en App Builder e introduce capacidades y características clave. Para un análisis más profundo de App Builder, inscríbete en nuestro curso Introducción a App Builder disponible en Jitterbit University.

Requisitos previos
-
Navegador web moderno
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
-
Descripción general de App Builder
App Builder es una aplicación de bajo código diseñada para grandes empresas para resolver problemas comerciales complejos a gran escala. App Builder permite a desarrolladores de pila completa y ciudadanos crear aplicaciones potentes, de extremo a extremo y de nivel empresarial con lógica sofisticada, flujos de trabajo, seguridad e integraciones. No se requiere código.
La plataforma App Builder está diseñada con un diseño y elementos de navegación simples e intuitivos. Las aplicaciones de App Builder, y la plataforma en sí, están compuestas por los siguientes elementos centrales:
-
Panel - el bloque de construcción básico de una página. Un panel actúa como un contenedor que presenta información al usuario.
-
Página - una página está compuesta por al menos un panel y puede contener una colección de paneles.
-
Control - representa lo que el panel muestra. Ejemplos incluyen texto, un botón, imagen, etc.
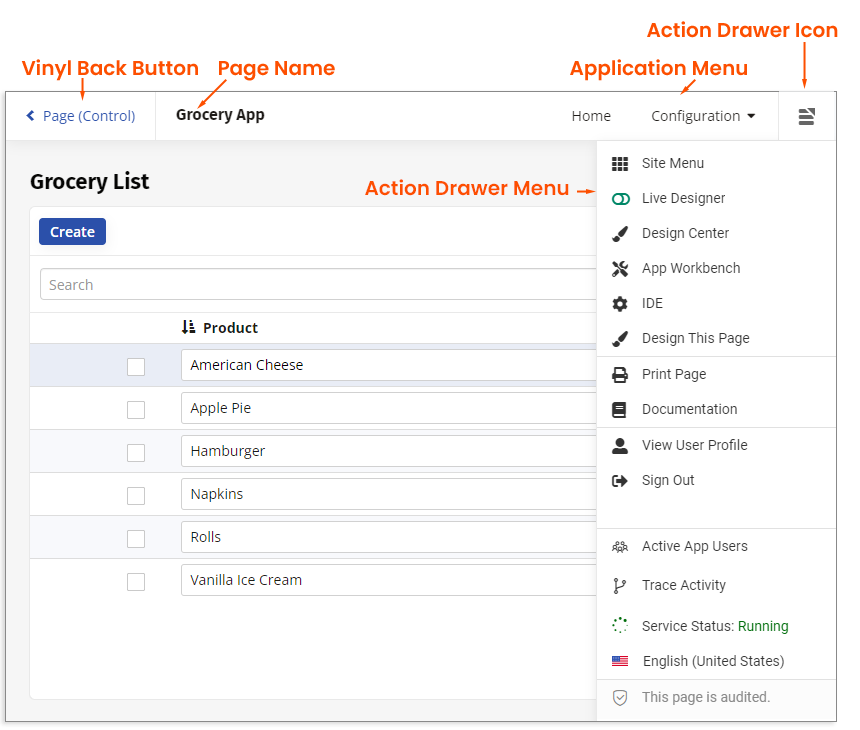
Navegar en App Builder es similar tanto para desarrolladores como para usuarios finales de la aplicación, con la excepción de que un usuario desarrollador verá más opciones disponibles. El siguiente diagrama ilustra las formas clave de navegar en App Builder.

App Builder es agnóstico a la plataforma. Esto significa que se puede ejecutar en cualquier navegador moderno y es completamente compatible con dispositivos móviles. Se puede acceder desde cualquier sistema operativo y puede conectarse a fuentes de datos de prácticamente todos los principales proveedores de servicios de bases de datos. Además, la plataforma App Builder se desarrolla con un diseño responsivo. Esto significa que la plataforma se ejecutará y será visible en cualquier tamaño de pantalla o resolución y está automáticamente optimizada para dispositivos móviles.
Para más información, consulta la guía del usuario de App Builder.
Crear una nueva aplicación
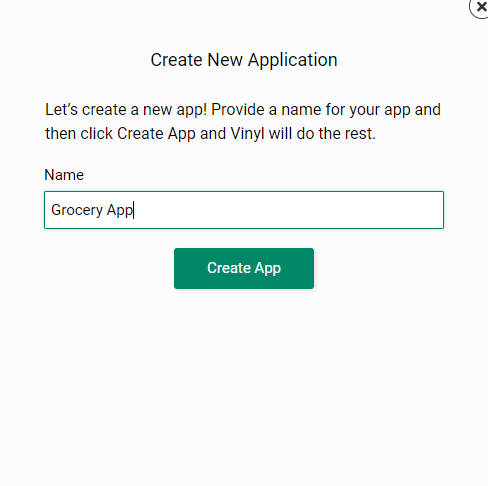
Para comenzar, utilizaremos el asistente Crear Nueva Aplicación, un asistente inteligente avanzado que te guiará a través del proceso.

-
Inicia sesión en tu entorno de App Builder con tus credenciales proporcionadas.
-
Haz clic en el botón + App en el Menú del Sitio.
-
Proporciona un Nombre para la aplicación. Por ejemplo: Aplicación de Compras.
Nota
El nombre debe ser único dentro de un entorno de App Builder.
-
Haz clic en el botón Crear App.
App Builder ahora se ejecutará en segundo plano y creará la estructura necesaria para una aplicación. Una vez finalizado, serás llevado a la página de inicio de la aplicación. La estructura creada incluye:
-
Fuente de datos de Microsoft SQL Server
-
Tabla de parámetros para almacenar datos variables
-
Página de inicio
-
Página de parámetros
-
Parámetro (Objeto de Negocio)
-
Menú de navegación
Crear una tabla de productos y páginas
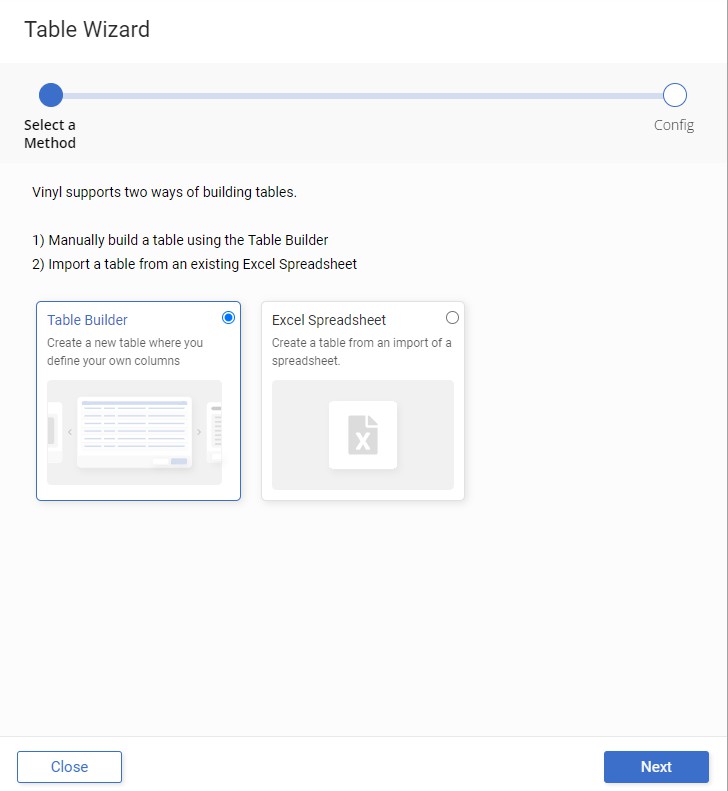
Primero, crearemos una tabla de Productos para almacenar nuestra información de productos. En esta sección utilizaremos el asistente de Tabla y el asistente de Página, asistentes inteligentes avanzados diseñados para simplificar procesos.

-
Desde la página de inicio de la aplicación, ve a Action Drawer > Design Center.
-
Haz clic en + Table en Capa de Almacenamiento de Datos.
-
Selecciona el Constructor de Tablas y haz clic en Siguiente
-
Ingresa un Nombre de Tabla y haz clic en Siguiente. Por ejemplo, Producto
-
Haz clic en el botón Agregar Título y haz clic en Continuar
-
Haz clic en el botón Agregar Columna
-
Proporciona un Nombre para la columna. Por ejemplo, Comprado
-
Establece el tipo de dato Lógico para la columna. Por ejemplo, Booleano
-
Haz clic en el ícono de marca de verificación para guardar
-
Haz clic en el botón Agregar Columna
-
Proporciona un Nombre para la columna. Por ejemplo, Cantidad
-
Establece el tipo de dato Lógico para la columna. Por ejemplo, Número
-
Haz clic en el ícono de marca de verificación para guardar
-
Haz clic en Siguiente
-
Revisa las actualizaciones propuestas y haz clic en Generar Páginas
Nota
El Constructor de Aplicaciones agrega automáticamente columnas del sistema y crea vistas para ayudar a gestionar tus datos
-
Selecciona Inicio como el menú desde el cual se vinculará la nueva página y haz clic en Siguiente
-
Selecciona Cuadrícula y Formulario como los tipos de página y haz clic en Siguiente
-
Revisa las actualizaciones propuestas y haz clic en Crear Páginas
Crear registros de productos
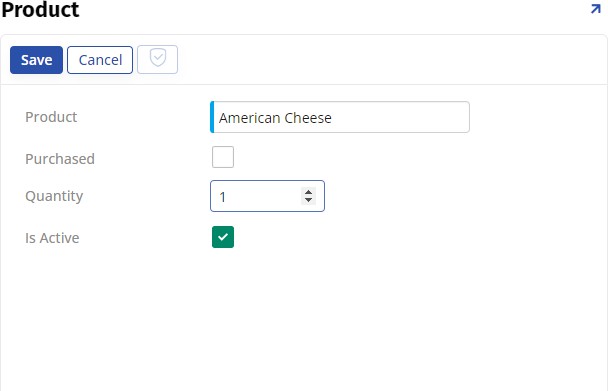
Después de crear la tabla de Producto y las páginas correspondientes, el Constructor de Aplicaciones te lleva a la página del formulario de Producto donde puedes ingresar registros para almacenar en la tabla de Producto y usar en la aplicación.

-
Desde la página de Producto, ingresa un nombre de Producto. Por ejemplo, Queso Americano
-
Deja el campo Comprado sin marcar
-
Ingresa un valor numérico de Cantidad. Por ejemplo, 1
-
Deja Está Activo marcado para indicar que el Producto está disponible
-
Haz clic en el botón Guardar
-
Haz clic en el panel x para salir de la pantalla de Producto
-
Haz clic en el botón Crear para agregar registros adicionales
-
Sigue los pasos para crear registros de Producto para los siguientes, utilizando valores de Cantidad de tu elección: Pastel de Manzana, Hamburguesa, Panecillos, Servilletas, Helado de Vainilla
Modificar la interfaz de usuario de la aplicación
Las aplicaciones típicas contienen varias tablas, reglas de negocio, tablas y muchos más datos, pero estamos simplificando esta construcción de aplicación para proporcionar una rápida ilustración de las capacidades del Constructor de Aplicaciones. Revisitando el requisito de la aplicación definido, queremos ver la aplicación en un teléfono inteligente mientras compramos víveres y marcar los artículos de la lista a medida que avanzamos. Aquí haremos algunas actualizaciones a la información predeterminada para hacer nuestra aplicación aún más amigable para el usuario.
-
Desde la página de Productos, ve a Action Drawer > Live Designer
-
Selecciona el control Comprado desde la vista de página
-
Haz clic en la pestaña Position & Width en Live Designer
-
Haz clic en el ícono de flecha izquierda junto a Change Position para mover el control a la izquierda del Producto
-
Haz clic en la pestaña Label y selecciona Hidden para Label Visibility para ocultar la etiqueta del control
-
Haz clic en Save
-
Selecciona el control Is Active desde la vista de página
-
Haz clic en la pestaña Control Properties en Live Designer
-
Desmarca el campo Active y haz clic en Save para ocultar este control de la vista del panel
-
Haz clic para seleccionar el panel de Productos desde la vista de página
-
Cambia el Panel Name a Lista de Compras (o otro nombre significativo)
-
Haz clic en la pestaña Update Methods en Live Designer
-
Selecciona Excel para Edit Method para soportar la edición directa de registros
-
Selecciona Inline para Insert Method para agregar nuevos registros a la página de Productos
-
Selecciona Last Row como la Insert Position para definir dónde aparecerá el nuevo registro
-
Selecciona No para Delete Supported para evitar que se eliminen registros
-
Haz clic en Save para aplicar los cambios
-
Selecciona el panel Home desde la vista de página
-
Haz clic en la pestaña Edge Case en Live Designer
-
Expande la sección General, desmarca el campo Active, y haz clic en Save para ocultar este panel
-
Haz clic en la x para cerrar el Live Designer
Set the app home page
App Builder establece automáticamente una página de inicio de la aplicación en la primera página que un desarrollador agrega. Para modificar esta configuración, pasaremos por el App Workbench, un lugar centralizado que proporciona accesos directos rápidos a las tareas diarias requeridas para construir y mantener aplicaciones.
-
Navega a Action Drawer > App Workbench
-
Haz clic en el botón More de App Settings
-
Selecciona Edge Case
-
Haz clic en la pestaña Regions - Controls
-
Establece la Home Page en la página que contiene tu Aplicación de Compras
-
Haz clic en la x para salir del popup
-
Confirma la actualización navegando a Action Drawer > Site Menu, haz doble clic para lanzar tu aplicación desde el Site Menu
¡Has terminado de construir tu primera aplicación simple! En esta etapa, puedes ejecutar la Grocery App en un teléfono inteligente o cualquier otro dispositivo. Hay muchas maneras en que esta aplicación simple puede ser ampliada. Ejemplos incluyen agregar una tabla de Departamentos y mapear Productos a Departamentos, agregar una columna de Precio a la tabla de Productos y rastrear precios a lo largo del tiempo, y agregar una tabla de Listas para almacenar y reutilizar listas.
Para aprender más sobre App Builder visita App Builder y toma nuestro curso Introducción a App Builder disponible en Jitterbit University.