Guía de conexión de Veeva Vault para Jitterbit App Builder
Descripción general
Esta guía describe los requisitos del sistema e instrucciones para conectar App Builder a un servidor de base de datos de Veeva Vault.
Requisitos del sistema
Servidor de base de datos
Servidor de base de datos de Veeva Vault
Navegador web del cliente
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Edge: 84
Instrucciones de conexión
Agregar un servidor de datos
-
Navegar a la IDE de App Builder
-
Hacer clic en Servidores de Datos en el menú Conectar
-
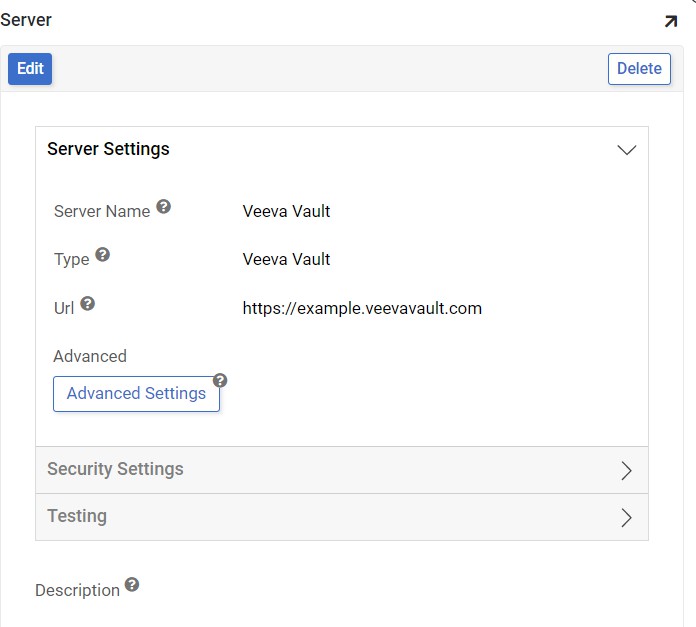
Hacer clic en el botón + Servidor en la parte superior izquierda del panel de Servidores de Datos. Esto abrirá la página de Servidor. Proporcionar la siguiente información:
-
Nombre del Servidor: Nombre identificable para la conexión del servidor
-
Tipo: Veeva Vault
-
Url: URL del host asociada con la instancia de la base de datos de Veeva Vault. Por ejemplo:
https://example.veevavault.com -
Nombre de Usuario/Contraseña: Credenciales asociadas con la instancia de la base de datos de Veeva Vault

-
-
Hacer clic en Guardar para completar la conexión del servidor
-
Desde Pruebas, hacer clic en Probar Conexión para asegurar que la conexión funcione correctamente
Importar la base de datos
-
Navegar a la IDE de App Builder
-
Hacer clic en Servidores de Datos en el menú Conectar
-
Localizar la fuente de datos de Veeva Vault y hacer clic en el botón Detalles en el panel derecho
-
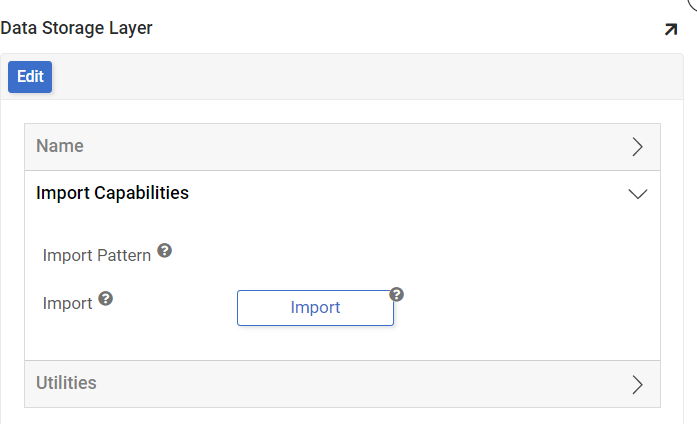
Hacer clic para expandir las Capacidades de Importación
-
Patrón de Importación: Esto permite a los usuarios importar solo ciertas tablas listándolas en el cuadro. Se pueden usar prefijos para importar solo un subconjunto de tablas (por ejemplo, MyApp_* solo importará tablas que comiencen con "MyApp_"). Si se deja el espacio en blanco, importará todas las tablas
-
Hacer clic en Guardar para actualizar cualquier configuración cambiada
-
Hacer clic en el botón Importar para importar los datos

-
Haga clic en Continuar cuando se le solicite. App Builder programará la importación para que se ejecute como una tarea en segundo plano.
-
Solución de problemas
Si experimenta problemas con un servidor de Veeva Vault, se recomiendan los siguientes pasos de solución de problemas:
-
Habilite el registro de datos para generar archivos de registro y datos, que puede descargar e inspeccionar.
-
Consulte la documentación del Proveedor ADO.NET de CData para Vault CRM para obtener información detallada.