Guía del usuario para navegar por la interfaz de usuario en Jitterbit App Builder
Descripción general
Esta guía del usuario ofrece una descripción detallada de la interfaz de usuario de App Builder. Para obtener ayuda con la instalación y configuración de App Builder por primera vez, consulte la Guía de instalación. Para preguntas adicionales, por favor contactar vinylinfo@jitterbit.com.
App Builder es una plataforma de desarrollo basada en navegador que permite a múltiples usuarios crear aplicaciones web utilizando cualquier fuente de datos. Estas aplicaciones pueden realizar una alojar de servicios internos y externos de la empresa. Desde mostrar información de clientes y listas de inventario hasta desarrollar un sistema automatizado de actualización de nóminas, e incluso crear portales de clientes personalizados y únicos, App Builder puede utilizarse para mejorar prácticamente todos los aspectos de la gestión empresarial.
App Builder es independiente de la plataforma. Esto significa que puede ejecutarse en cualquier navegador moderno y es totalmente compatible con dispositivos móviles. Se puede acceder a él desde cualquier sistema operativo y conectarse a fuentes de datos de prácticamente todos los principales proveedores de servicios de bases de datos. Además, la plataforma App Builder cuenta con un diseño responsivo. Esto significa que la plataforma se ejecutará y visualizará en cualquier tamaño de pantalla o resolución, y está optimizada automáticamente para dispositivos móviles.
Servicio de diseño de paneles
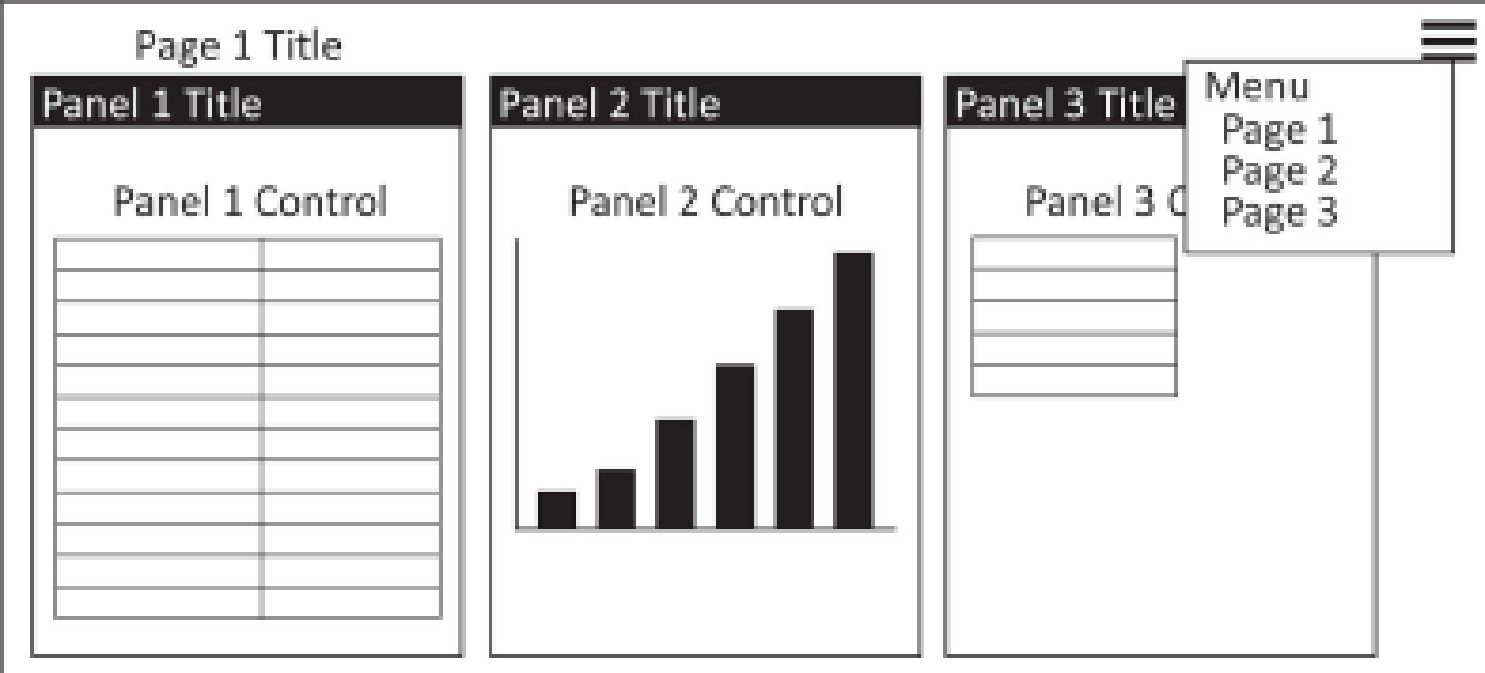
El Servicio de Diseño de Paneles de App Builder es la solución de diseño responsivo patentada de App Builder que permite diseñar una página una sola vez y renderizarla de forma intuitiva. Una aplicación de App Builder consta de los siguientes componentes básicos, organizados por el Servicio de Diseño de Paneles:
-
Panel: Un panel es el elemento básico de una página. Ninguna pantalla es demasiado pequeña para representar un panel. Esto significa que App Builder siempre mostrará, como mínimo, un solo panel. Un panel contiene información que se presenta al usuario. La información puede ser un conjunto de filas de datos o un único registro. Puede tener un formato estructurado, tabular (en formato horizontal o vertical) o no estructurado, con un formato personalizado definido por el usuario.
-
Página: Una página es un conjunto de paneles. Una sola página puede tener un solo panel o estar compuesta por más de uno.
-
Diseño: El diseño de una página define cómo se mostrarán los paneles cuando todos estén visibles en la pantalla. Por ejemplo, los paneles pueden apilarse verticalmente (el panel A está encima del panel B) u horizontalmente (el panel A está a la izquierda del panel B). App Builder también permite agrupar los paneles de forma que el panel A y el panel B puedan estar uno al lado del otro, estando encima del panel C. En este caso, los paneles A y B estarían en su propia agrupación.
-
Diapositiva: Una diapositiva es un subconjunto de paneles que se renderizan en una pantalla. Cuando no caben todos los paneles en la pantalla, App Builder renderizará el subconjunto correcto como diapositiva y permitirá al usuario pasar de una diapositiva a otra, lo que permite cambiar entre subconjuntos de paneles.
-
Tamaño de la pantalla: El tamaño de las pantallas se mide tradicionalmente en altura y ancho de píxeles. App Builder convierte la altura y el ancho de píxeles en paneles disponibles. Si la pantalla cabe en un panel, esta mide 1x1 (1 panel de alto, 1 panel de ancho). Si la pantalla es más ancha y caben 2 paneles de ancho, pero 1 panel de alto, esta mide 1x2 (1 panel de alto, 2 paneles de ancho). El tamaño de la pantalla ayuda a determinar la mejor distribución para paneles y grupos.
-
Control: Un control es lo que muestra un panel. El usuario puede elegir entre mostrar cuadrículas completas de datos, una sola entrada, un botón o diversas opciones. Los controles permiten a los usuarios seleccionar qué información se comparte en la aplicación y cómo se puede usar.
App Builder utiliza una página y su diseño para determinar qué paneles se mostrarán en la pantalla y dónde. Dependiendo del tamaño de la pantalla, App Builder puede reducir el número de paneles mostrados, respetando el diseño. El Servicio de Diseño de Paneles decide qué paneles omitir y cómo distribuir los restantes.
Si el Servicio de Diseño de Paneles omite paneles de la pantalla, crea una colección de Diapositivas. Cada Diapositiva contiene un subconjunto de paneles, distribuidos según el Diseño definido por el diseñador. El usuario puede ver inicialmente la primera Diapositiva y navegar a las demás para ver más paneles.

Navegando en App Builder
App Builder utiliza diseño web adaptable, lo que permite que las aplicaciones tengan la mejor experiencia de visualización interactiva en múltiples plataformas. Esto se logra mediante cuadrículas flexibles y proporcionales que utilizan unidades relativas basadas en porcentajes en lugar de unidades fijas como píxeles. Los paneles se agrupan y se muestran según su orden, un valor que puede ser designado por el diseñador de la aplicación, donde los números más bajos indican mayor prioridad. Esto significa que, al visualizar las aplicaciones de App Builder en un dispositivo móvil, solo se muestran en pantalla los paneles con mayor prioridad, y se puede acceder al resto desplazándose con las flechas de la esquina superior derecha o el Panel de Acciones. Además, si el usuario trabaja en una pantalla más pequeña, puede ser necesario desplazarse más para acceder a todos los paneles.
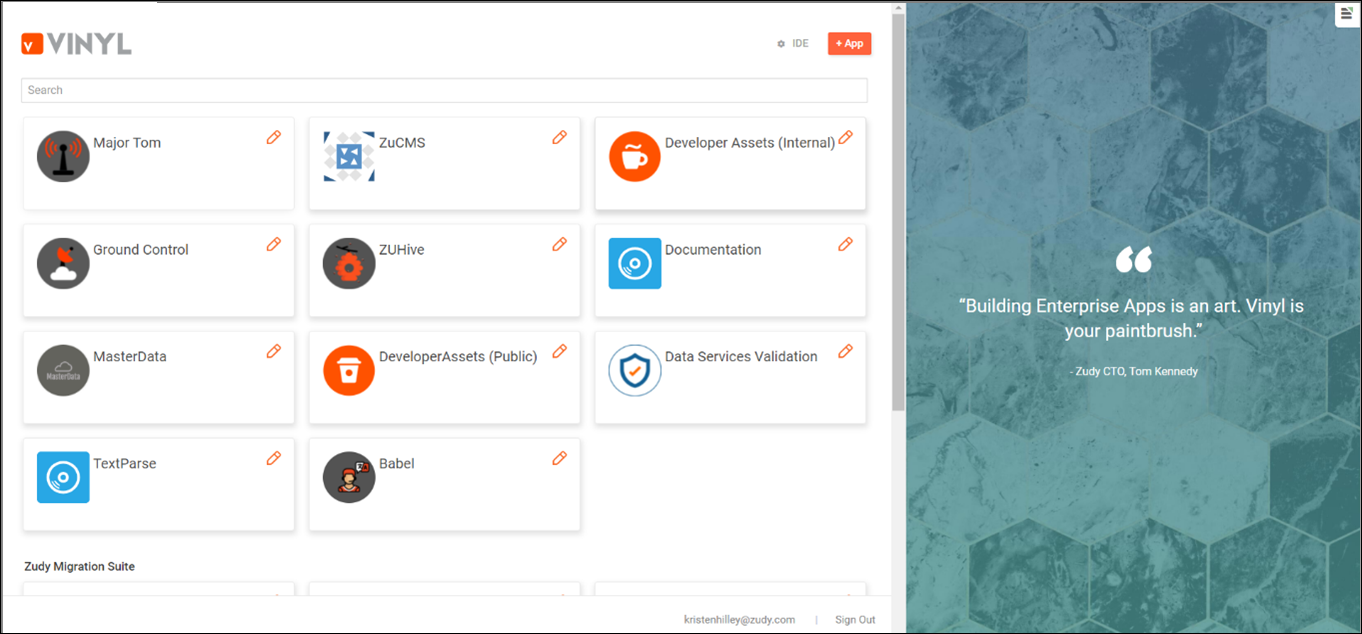
Para comenzar a usar App Builder, ingrese su nombre de usuario y contraseña en la pantalla de inicio de sesión (si desconoce las credenciales, contacte a un administrador). La página del menú del sitio de App Builder mostrará todas las aplicaciones a las que el usuario tiene acceso, ordenadas por prioridad.

Páginas
Una aplicación de App Builder es el conjunto de paneles y pantallas que ayudan a satisfacer una necesidad específica utilizando los datos disponibles. Las aplicaciones contienen al menos una página donde se muestran los datos. Se puede navegar por cada página dentro de la aplicación, siempre que se les asigne una forma de navegar, ya sea desde el menú de navegación o como un enlace en una página, y que puedan contener diferentes referencias y visualizaciones de datos. Estas páginas también pueden enlazarse con otras páginas de la aplicación mediante enlaces de texto y páginas emergentes.

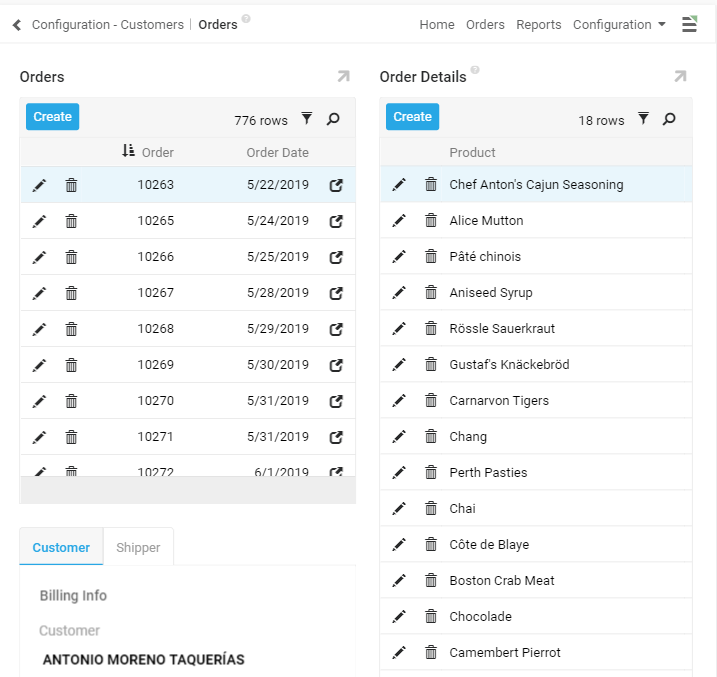
Cada página se compone de paneles. Una página puede estar compuesta por un panel grande o varios paneles más pequeños agrupados. En cualquier caso, es importante tener en cuenta el diseño adaptable de App Builder, ya que la cantidad de paneles que se pueden mostrar simultáneamente varía según el dispositivo, según el tamaño y la resolución de la pantalla. Si una pantalla es demasiado pequeña para mostrar todos los paneles a la vez, App Builder ajustará y reposicionará automáticamente la información para ofrecer la mejor experiencia de usuario.

Páginas del asistente
Hay tres opciones de diseño disponibles para las páginas de la aplicación App Builder:
-
Lado a lado - App Builder muestra los paneles de izquierda a derecha, según el orden
-
Apilados - App Builder muestra los paneles de arriba a abajo, según el orden
-
Asistente - App Builder muestra los paneles uno a la vez con botones para navegar
Los diseños en paralelo y apilados son sencillos y afectan la disposición de los paneles en la página, mientras que los diseños del asistente afectan la presentación de toda la página. En las páginas del asistente, los paneles se muestran uno a uno y cuentan con los botones Anterior, Siguiente y/o Finalizar en cada página.

En la mayoría de las páginas de la aplicación, las partes de una tabla de datos se editan haciendo clic en el botón Editar o en el icono de edición del Lápiz. En las páginas del asistente, simplemente haga clic en un campo y todos los campos editables estarán disponibles. Para guardar los cambios, vaya al último panel y luego a Finalizar. Al hacer clic en la X en la esquina superior derecha, se cerrará la página sin guardar los cambios.
Paneles
Todos los paneles se componen de controles. Un control es un conjunto definido de datos que se muestra dentro de un panel. Puede ser cualquier cosa, desde un subconjunto de columnas en una tabla de base de datos hasta un botón o los valores de un gráfico. El tipo de panel utilizado determina cómo se mostrará el control.
A veces, un panel contiene más controles de los que se pueden mostrar en la pantalla. Para acceder a todos los controles, los paneles se pueden maximizar para que ocupen toda la pantalla. Para maximizar un panel, haga clic en el icono de la flecha hacia arriba en la esquina superior derecha del panel. Vuelva a hacer clic en él para que el panel vuelva a su tamaño predeterminado.
Red
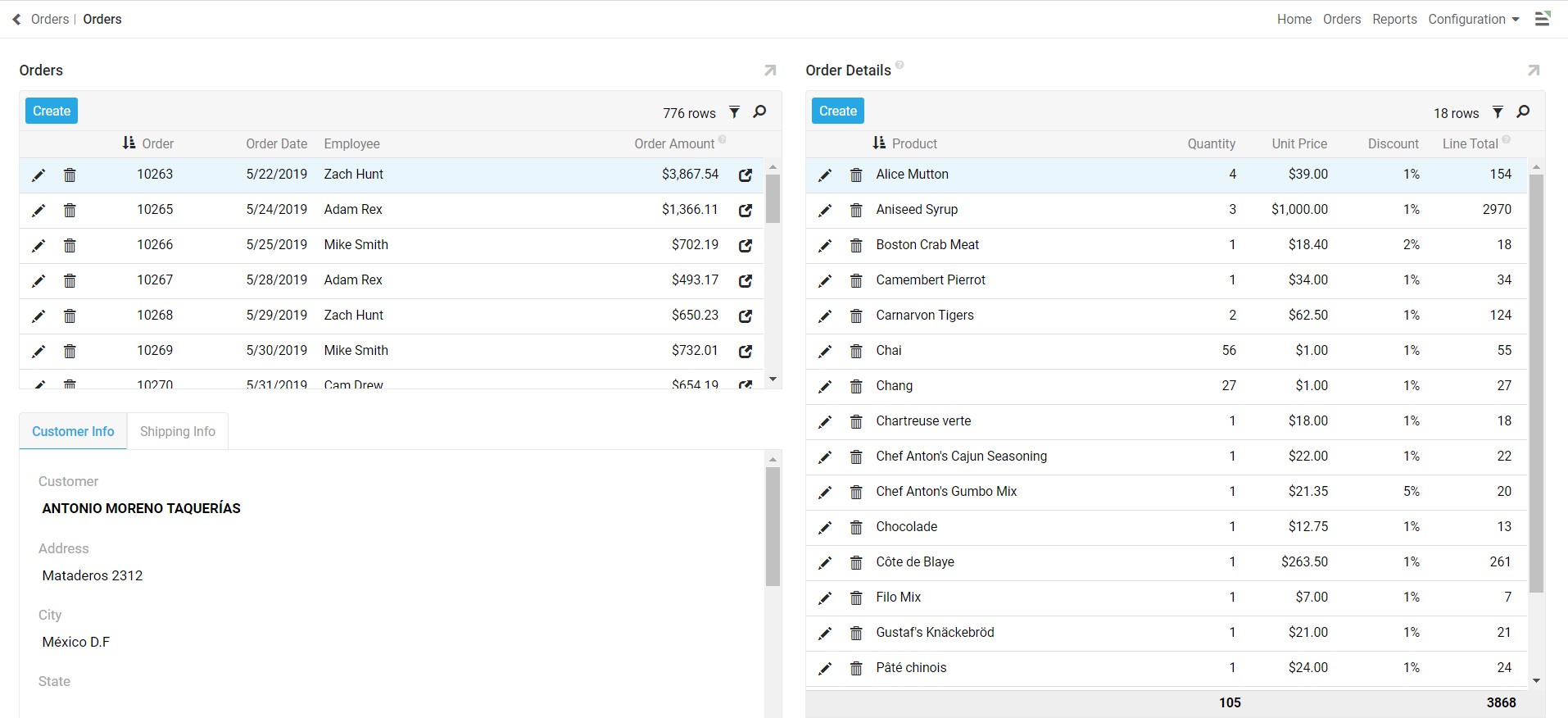
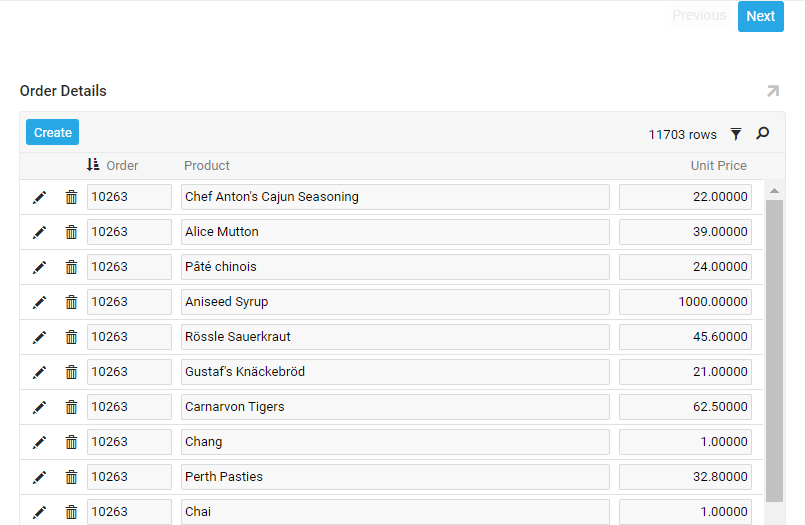
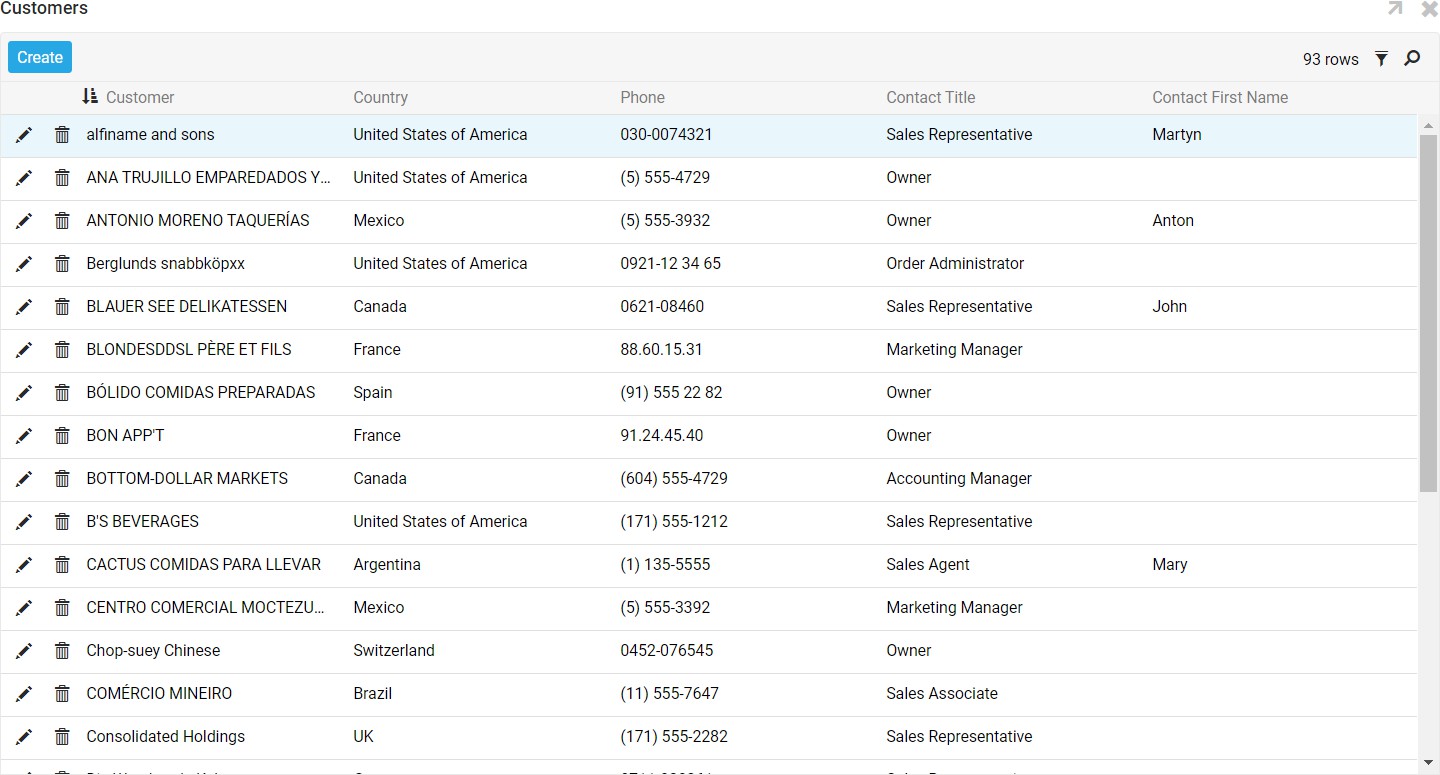
La cuadrícula es el tipo de panel básico para mostrar varias filas de datos a la vez. Este tipo de panel muestra columnas específicas de la tabla u objeto de origen de datos seleccionado. Al hacer clic en el título de una columna, las filas se ordenan en orden ascendente o descendente.
El número total de filas en un panel de cuadrícula se muestra en la esquina superior derecha, encima de los títulos de las columnas. El número de filas cargadas simultáneamente (dependiendo del total de registros) para fines de visualización puede ser menor. Para ver más filas, haga clic en el botón Cargar más filas en la parte inferior del panel.

Los paneles de cuadrícula permiten guardar, buscar y filtrar las tablas de datos, lo que facilita la interacción con filas específicas. Para guardar una tabla de datos, haga clic en el icono Guardar en la esquina superior derecha del panel. Aparecerá una ventana para guardar los archivos, que permite guardar la ubicación deseada. App Builder guarda estas tablas de datos como un archivo CSV (valores separados por comas). Los archivos CSV permiten guardar los datos en un formato de tabla, como un archivo de texto con información separada por comas. Los archivos CSV se pueden abrir posteriormente en casi todos los programas de gestión de hojas de cálculo y bases de datos.
Al hacer clic en el icono Buscar, aparecerá una barra de búsqueda en la parte superior del panel. Para buscar, escriba la palabra clave correspondiente y pulse Intro.
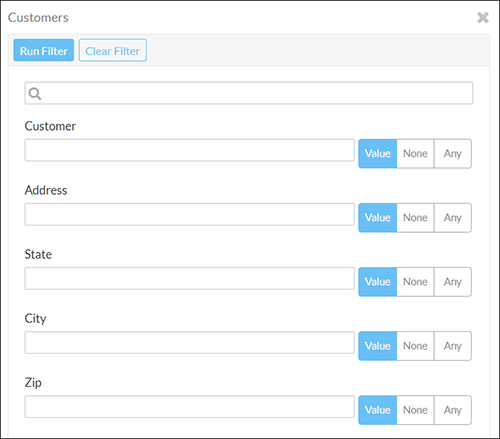
Filtrar una tabla de datos permitirá al usuario ver solo las filas que cumplen con un criterio específico. Para filtrar una tabla de datos, haga clic en el icono
Icono de filtro en la esquina superior derecha del panel. Aparecerá una ventana emergente con la columna "Títulos".

Rellene el cuadro de texto con los criterios de filtrado y haga clic en Ejecutar filtro. La función Filtro permite filtrar por varios valores o criterios. Según la fuente de datos subyacente, la función Filtro admite algunos caracteres comodín. Por ejemplo, con SQL Server, el filtrado utiliza % (signo de porcentaje) como comodín, mientras que otras fuentes de datos admiten un * (asterisco).
Aparecerá un encabezado con los criterios de filtro y se mostrarán las filas que los cumplen. Para eliminar el filtro, haga clic en la X en la esquina derecha del encabezado de criterios.
Forma
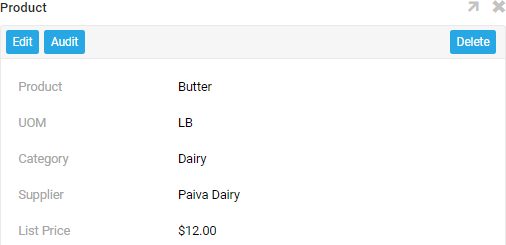
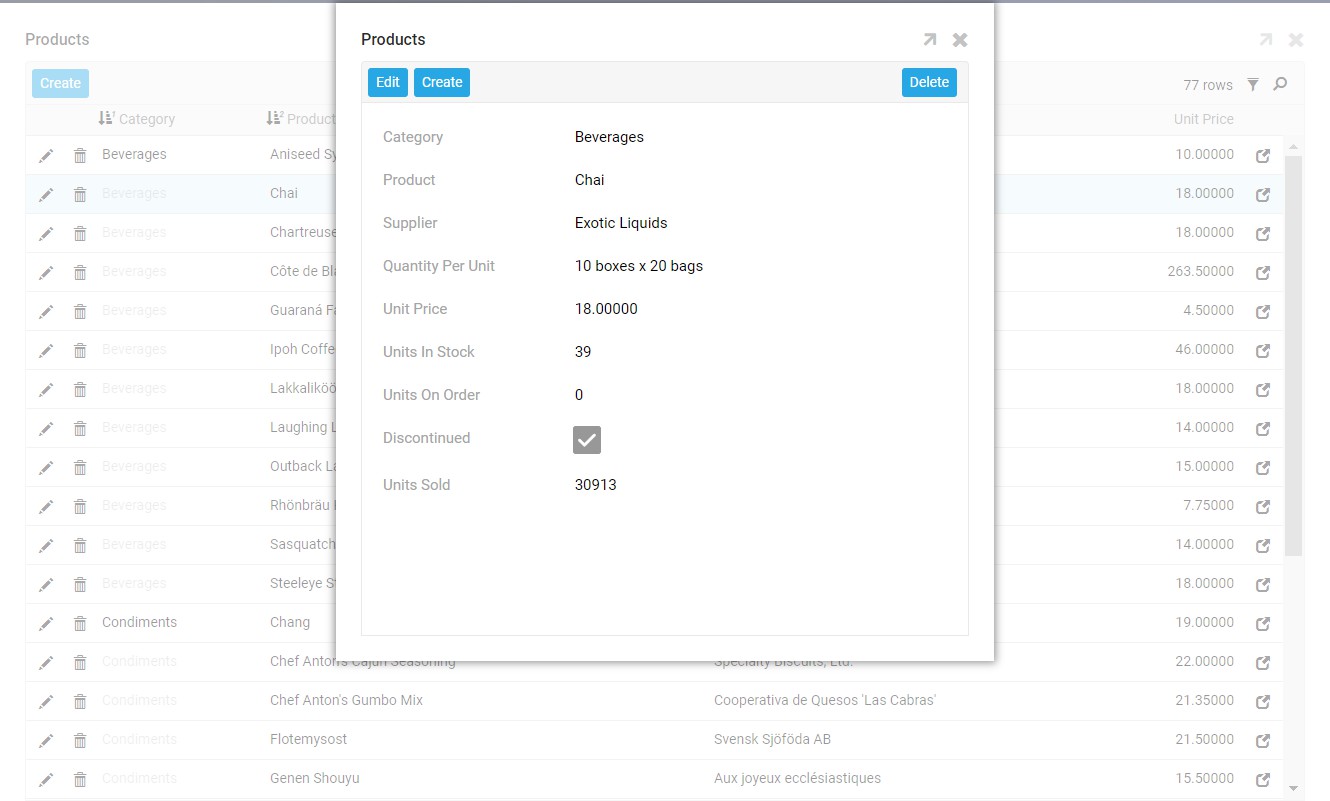
Los paneles de formulario están diseñados para mostrar una sola línea de datos de la fuente de datos seleccionada. Este tipo de panel es especialmente útil como ventana emergente o página de detalles en una aplicación. Cuando se asignan varios controles a los paneles de formulario, cada uno se muestra individualmente.

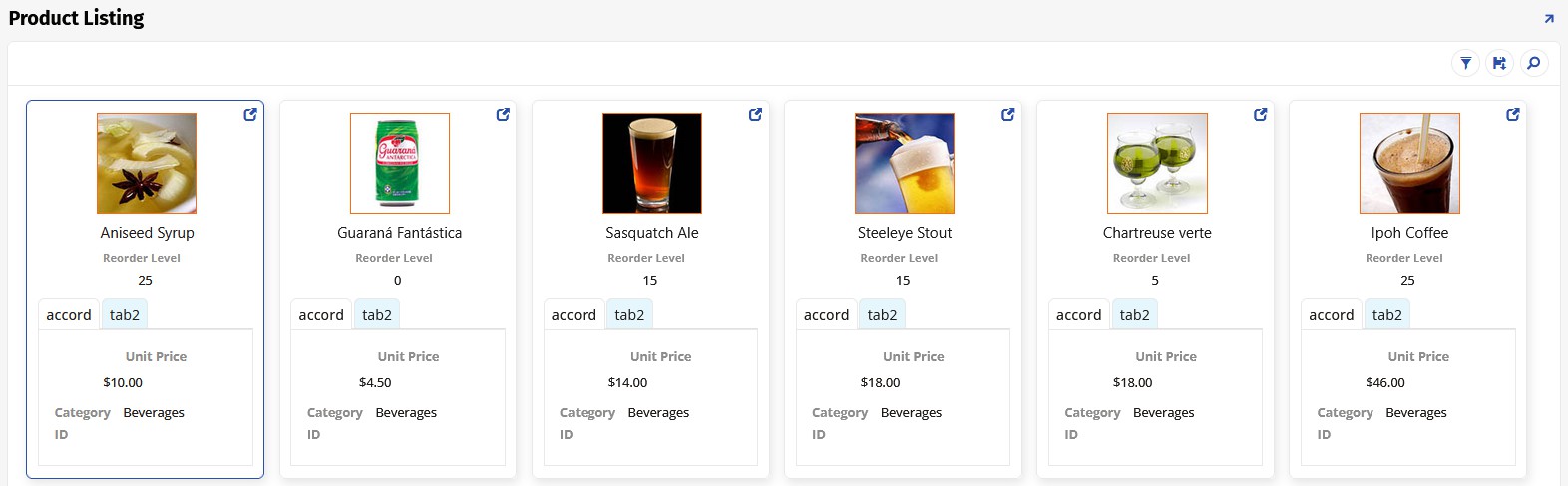
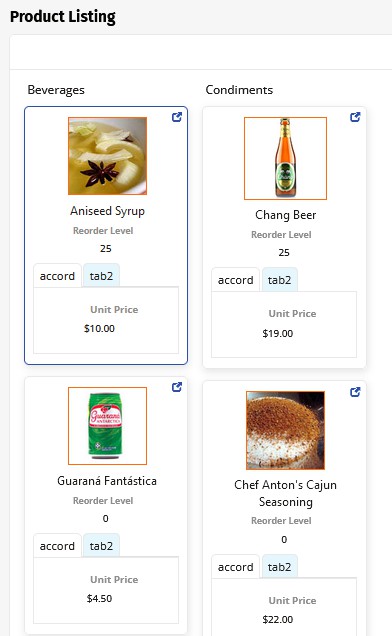
Teja
Los paneles de mosaico son esencialmente una combinación de paneles de cuadrícula y paneles de formulario. Al igual que las cuadrículas, los paneles de mosaico muestran varios conjuntos de información simultáneamente. Sin embargo, la información de las tablas u objetos de origen de datos se presenta en bloques organizados de izquierda a derecha en lugar de en columnas. Al igual que en los paneles de formulario, los controles se agrupan con otros controles en la misma posición dentro de la tabla de datos.

Explorador de archivos
Los paneles del Explorador de Archivos están vinculados a un Sistema de Archivos Local o de Red y su aspecto es muy similar al de un directorio de archivos. El panel del Explorador de Archivos permite al usuario subir archivos a un servidor o descargarlos a un dispositivo. También es posible navegar dentro de estos paneles, cuyos subdirectorios se indican mediante un icono de carpeta.
HTML personalizado
Los paneles HTML personalizados utilizan plantillas HTML/CSS para mostrar datos e imágenes. Ofrecen un alto grado de personalización en cuanto al control sobre la visualización que generan y se asemejan mucho a una página web.
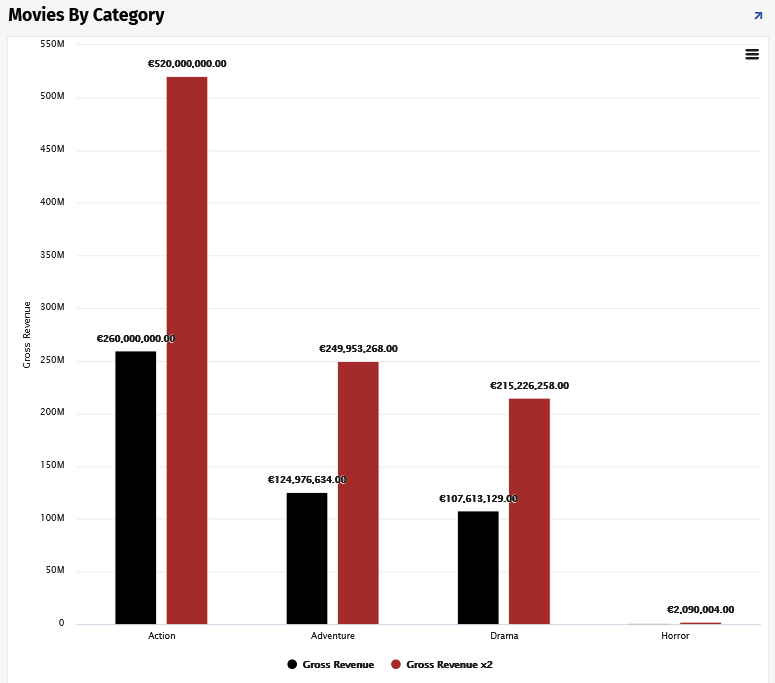
Gráficos
Los paneles de gráficos se utilizan en App Builder para mostrar datos en una representación gráfica. App Builder admite diversos tipos de gráficos, como barras, columnas, líneas y áreas. Los gráficos se pueden vincular a los datos subyacentes para que el usuario pueda navegar por ellos y ver los datos complementarios.
Los siguientes tipos de control son necesarios para el gráfico:
-
Categoría: Control obligatorio, representa el eje x (horizontal) en el gráfico
-
Valor: Control obligatorio, representa el eje y (vertical) en el gráfico
Los siguientes tipos de control son opcionales para el gráfico:
-
Color: Valor de color utilizado por el gráfico
-
Ordenar: le permite aplicar la clasificación al valor seleccionado
-
Bandera: Se utiliza para marcar un evento o punto de interés
-
Objeto de opciones JSON: objeto JSON que anula las opciones del gráfico
Las opciones de tipo de gráfico incluyen:
-
Barra 3D
-
Columna 3D
-
Dona 3D
-
Pastel 3D
-
Área
-
Área apilada
-
Bar
-
Burbuja
-
Columna
-
Embudo
-
Línea
-
Marimekko
-
Mixto
-
Porcentaje de área
-
Pastel
-
Pirámide
-
Dona Semicircular
-
Spline
-
Barra apilada
-
Columna apilada

Los paneles de gráficos se pueden imprimir haciendo clic en el menú del Panel de acciones, en la esquina derecha del panel, y seleccionando "Imprimir gráfico" en el menú desplegable. Los usuarios pueden descargar el gráfico como imagen vectorial .PNG, .JPEG, .PDF o .SVG.
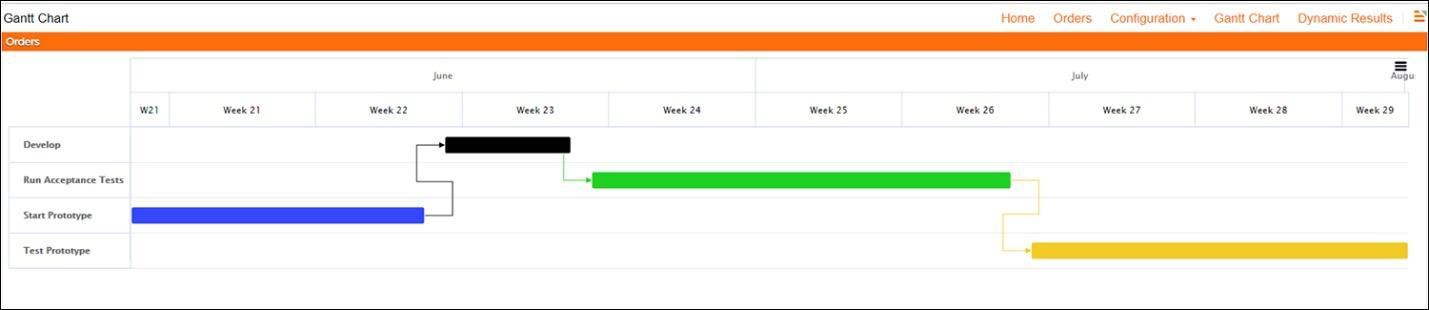
Diagrama de Gantt
Gantt es un tipo de panel que permite visualizar diagramas de Gantt. Los diagramas de Gantt son útiles para planificar y programar proyectos. Ayudan a evaluar la duración de un proyecto, determinar los recursos necesarios y planificar el orden de finalización de las tareas. También son una herramienta útil para gestionar las dependencias entre tareas.
Para aprovechar un diagrama de Gantt en un panel de Gantt, necesitará un objeto de negocio que contenga información sobre los controles que requiere.
Los diagramas de Gantt también pueden utilizarse para representar y mostrar dependencias y grupos de tareas, siempre que la información sobre estos valores adicionales esté configurada en el objeto de negocio.
Los siguientes tipos de control son necesarios para Gantt:
-
Tarea: Control obligatorio que representa una tarea individual del proyecto a la que se le realiza un seguimiento.
-
Fecha de inicio: Control obligatorio que representa la fecha de inicio de la tarea. Los siguientes tipos de control son opcionales para Gantt:
-
Fecha de finalización: Representa la fecha de finalización de la tarea.
-
Color: Valor de color de la tarea en el gráfico.
-
Dependencia: Determina la relación entre la tarea y las demás tareas de las que depende.
-
Tarea principal: Para la organización jerárquica de las tareas, es una referencia a otra tarea del objeto de negocio.
-
Ordenar: Permite ordenar el valor seleccionado.
-
Grupo de tareas: Se utiliza para agrupar o colocar varias tareas en la misma fila.

Marco
Los paneles de marco permiten que una página reserve un espacio en la pantalla donde se cargarán todos los enlaces en los que se haga clic. Este tipo de panel no tiene contenido propio. Cuando existe un marco en una pantalla, la navegación se dirigirá a él en lugar de ocupar toda la pantalla. Este tipo de panel se utiliza con mayor frecuencia para mantener visible un menú lateral persistente, y el contenedor de marcos renderiza la página dentro de él.

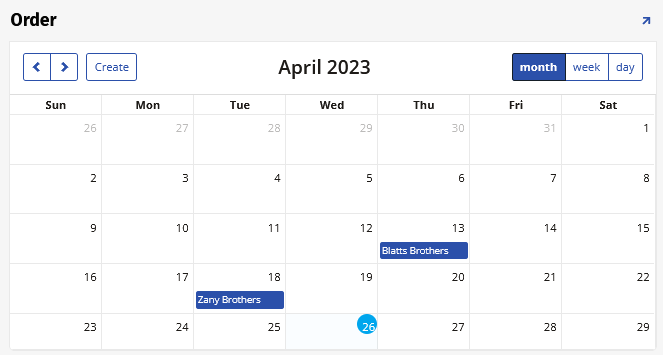
Calendario
Los paneles de calendario contienen información de la fuente de datos seleccionada en un calendario. Al igual que los paneles de gráficos, los paneles de calendario se pueden vincular a otro panel para mostrar más detalles sobre un evento del calendario.
Los siguientes tipos de control son necesarios para el Calendario:
-
Descripción: Indica qué aparecerá en el calendario y suele ser el nombre del evento.
-
Inicio del evento: Indica el día en que aparecerá el evento y puede incluir marcas de tiempo, que se mostrarán junto con la descripción del evento.
-
Fin del evento: Indica el día en que aparecerá el evento y puede incluir marcas de tiempo, que se mostrarán junto con la descripción del evento.
Los siguientes tipos de control son opcionales para el Calendario:
-
Color: Valor de color utilizado por el Calendario para indicar el/los evento(s).
-
Ordenar: Permite ordenar los valores seleccionados.
Para cambiar la fecha y la hora de un evento:
-
Seleccione el evento.
-
En el panel que muestra la información del evento, haga clic en el icono del Lápiz.
-
Ajuste la fecha y la hora según sea necesario y haga clic en la Marca de verificación para guardar.
Para agregar un nuevo evento al calendario:
-
Seleccione cualquier evento preexistente y haga clic en el icono. Botón Añadir
-
Introduzca un título para el evento y seleccione una fecha en el menú desplegable del calendario.
-
Para los controles con hora y fecha habilitadas, haga clic en el icono Hora para que aparezca un reloj.
-
Haga clic en la Marca de verificación para guardar.
-
Después de realizar cualquier modificación en el calendario, actualice la página.

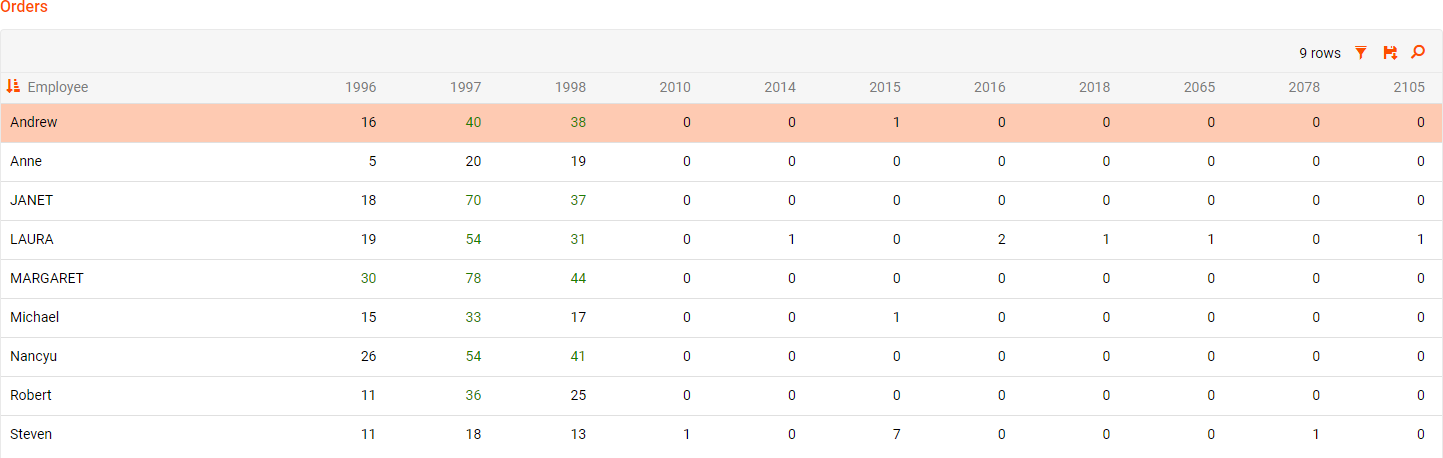
Pivote
Los paneles dinámicos muestran una tabla dinámica con información de una fuente de datos. Se requieren los siguientes tipos de control para la tabla dinámica:
-
Columna: Rellena los encabezados de columna
-
Fila: Rellena los encabezados de fila
-
Valor: Muestra los datos relevantes de la fuente

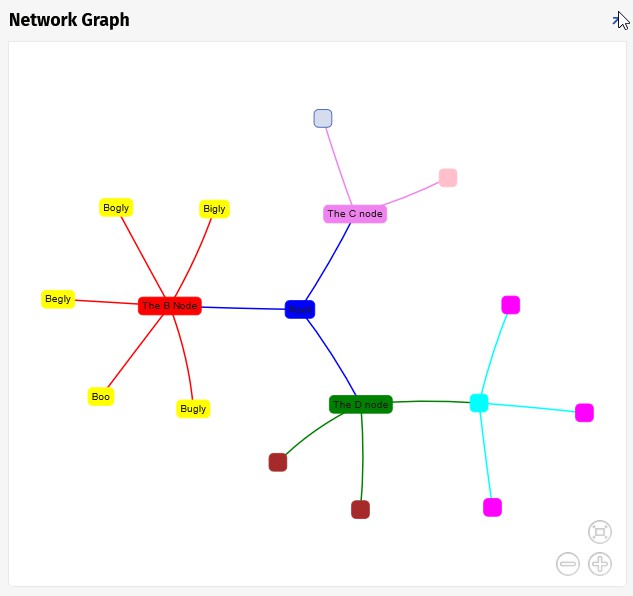
Gráfico de red
Los paneles de Gráfico de Red muestran las interconexiones entre un conjunto de entidades. Cada entidad está representada por un nodo. Las conexiones entre nodos se representan mediante enlaces. Los siguientes tipos de control son necesarios para el Gráfico de Red:
-
Desde: Desde el nodo para este enlace
-
Nodo: Nodo del gráfico de red
-
Etiqueta de nodo: Etiqueta del nodo del gráfico de red
-
Objeto de opciones JSON: objeto JSON que anula las opciones del gráfico
-
Color del enlace: Color del enlace del gráfico de red
-
Color: Valor de color para un evento o tarea

Carril
Los paneles de carril muestran información agrupada y son similares a los paneles de mosaico, ya que muestran los datos agrupados en formato de panel de formulario, pero pueden configurarse vertical u horizontalmente (exclusivo de carril):

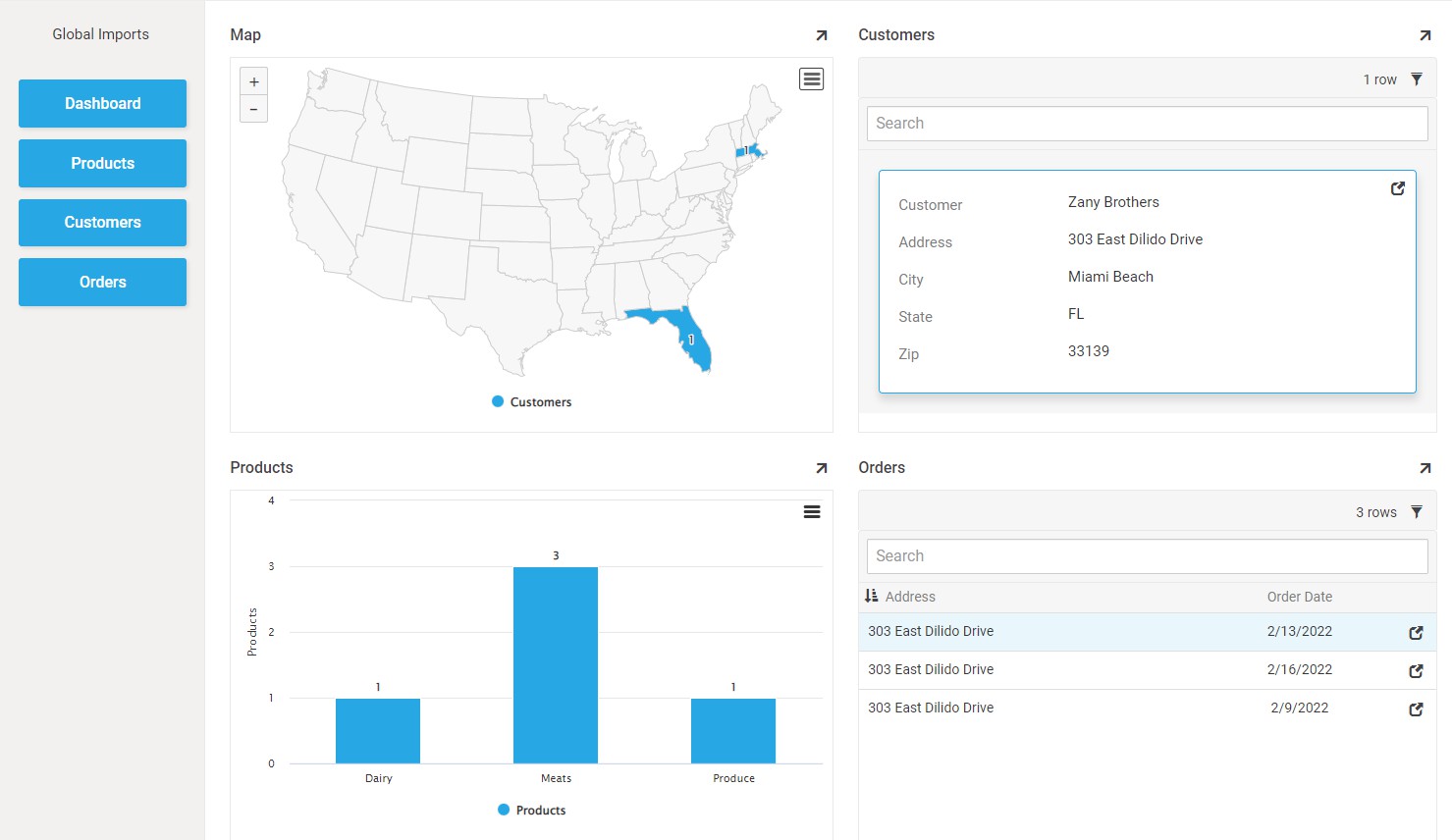
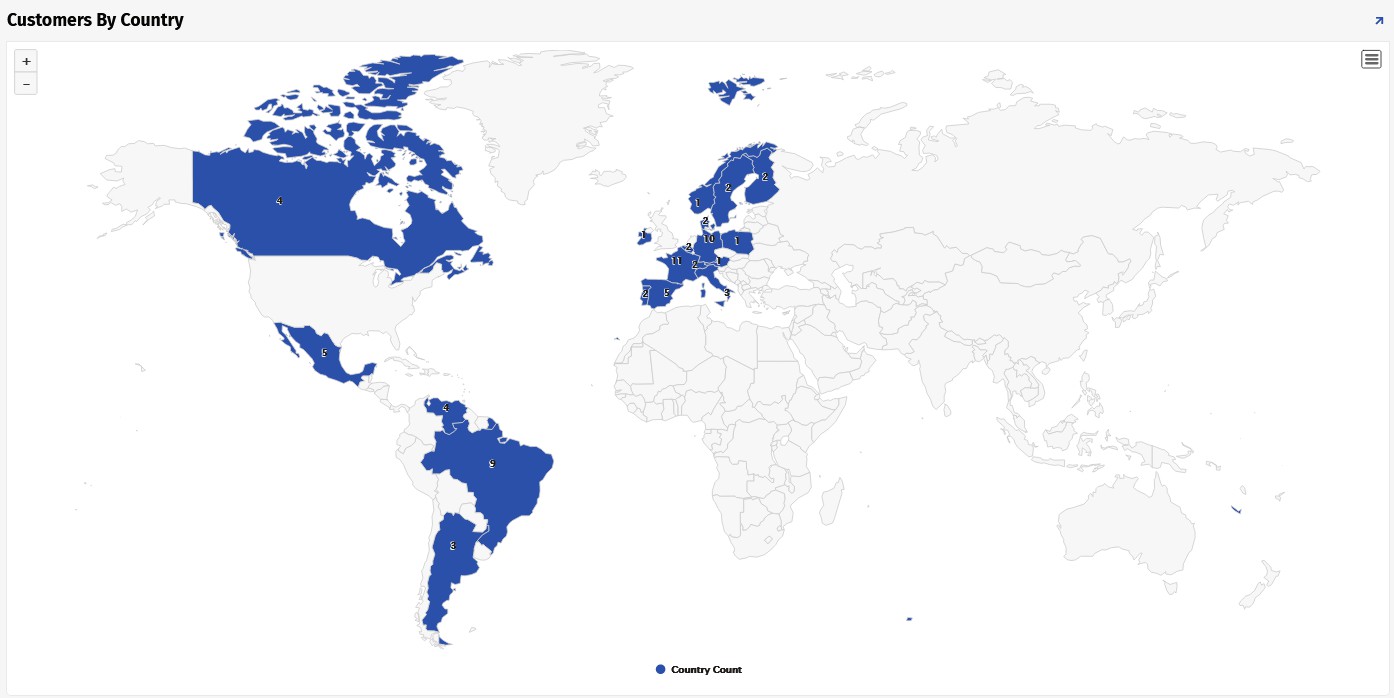
Mapa
Los paneles de mapa muestran un mapa donde se pueden visualizar los controles mediante la ubicación geográfica. Los nombres de las regiones del mapa en el objeto de negocio subyacente deben coincidir con los identificadores de los mapas fuente de Highmaps; esto puede requerir atención adicional para garantizar que el mapa fuente reconozca la clave del objeto de negocio. Por ejemplo, si tiene un objeto de negocio con nombres de condados de EE. UU., es posible que los nombres de los condados no sean únicos; en este caso, debe tener una columna que coincida con la clave de Highmaps.
Se pueden elegir diferentes mapas proporcionados a través de la API de Highmaps según los datos que se deseen mostrar. Se requieren los siguientes tipos de control para el mapa:
-
Categoría: País, Estado, etc…
-
Valor: Valor asociado a la categoría
-
Objeto de opciones JSON: objeto JSON que anula las opciones del gráfico
-
Color: Valor de color para un evento o tarea
Para obtener información adicional sobre los paneles de Mapa, consulte Panel de Mapa artículo. Consulte Highcharts Maps para obtener documentación sobre los mapas fuente disponibles en el panel de mapas.

Navegando entre páginas
Hay dos formas principales de navegar entre las páginas de las aplicaciones. En un dispositivo de pantalla grande, las primeras cinco páginas de la aplicación aparecerán como enlaces de texto en la esquina superior derecha de la pantalla. Si bien esta es la forma más rápida y sencilla de cambiar de página, no es posible en dispositivos más pequeños, como un smartphone o una tableta.
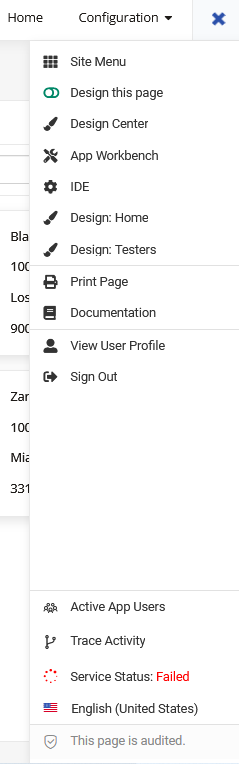
Sin embargo, se puede acceder a todas las páginas en cualquier momento abriendo el Cajón de Acciones. Al hacer clic, el icono del Cajón de Acciones se convierte en una X, que se puede cerrar haciendo clic. Se muestra un encabezado con la aplicación actualmente abierta, así como todas las páginas que contiene. Simplemente haga clic en la página deseada para acceder a ella.

Las páginas se pueden configurar para enlace directamente entre sí. Un icono de Chevron en el lado derecho de la página puede abrir otra página, al igual que botones, imágenes enlazadas y enlaces de texto.
Menús anidados
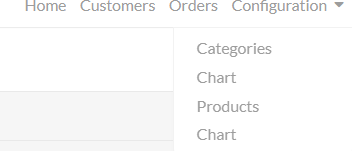
Los enlaces de texto de navegación en la parte superior de una página pueden contener menús anidados. Estos menús anidados son una lista expandida de enlaces que se almacenan bajo un encabezado y a los que se puede acceder haciendo clic en la flecha desplegable junto al encabezado.

Páginas emergentes
A veces, una página no requiere una redirección completa (como la página de edición o la vista de detalles), sino que puede mostrarse en una ventana emergente sobre una página base. Se suele acceder a estas páginas haciendo clic en un enlace o en el icono de la ventana emergente. Pueden tener varias páginas o paneles, por los que se puede navegar de forma similar a una página estándar. Para volver a la pantalla principal, haga clic en la X de la esquina superior derecha.

Paneles de edición
Paneles de edición
Los desarrolladores de App Builder tienen control total para configurar si las opciones Insertar, Editar y Eliminar están disponibles en un panel, según el caso de uso empresarial. Puede haber casos en los que al editar un panel aparezca un mensaje de validación. En esos casos, haga clic en Continuar para continuar o en Cancelar para cancelar.
Para añadir información a un panel, haga clic en el botón Crear en la esquina superior izquierda. En la parte inferior o superior del panel (configurable), aparecerá un cuadro de texto para cada columna. Complete los campos según corresponda y haga clic en la marca de verificación para guardar. Para cancelar, haga clic en la X.
Para eliminar información de un panel, se mostrará un icono de papelera o un botón llamado "Eliminar". Haga clic en el que corresponda y, a continuación, haga clic en "Continuar" si aparece un mensaje de validación.
Para editar la información de un panel, se mostrará un icono de lápiz o un botón llamado Editar. Haga clic en el que corresponda y aparecerá un cuadro de texto en todas las columnas editables. Complete los campos según corresponda y haga clic en la marca de verificación para guardar. Para cancelar, haga clic en la X. Además de estas opciones, se puede configurar un panel para que sea siempre editable. En este caso, el usuario simplemente hace clic en la región que desea editar, realiza el cambio y hace clic fuera para guardarlo.
Auditoría ligera
App Builder ofrece dos maneras de rastrear la información de auditoría dentro de una App Builder. Auditoría Lite se describe en esta sección, y Auditoría Completa es otra función de auditoría compatible con App Builder. Auditoría Completa requiere cierta configuración para habilitarla y se describe en la siguiente sección.
A veces, será necesario realizar un seguimiento de los cambios en un panel, especialmente cuando un proyecto o una actualización son urgentes. Estos paneles pueden incluir un botón de Audit Lite. Audit Lite permite realizar un seguimiento de los cambios en una tabla. En concreto, se registra la siguiente información:
-
AddedBy: El nombre de usuario de la persona que agregó el registro.
-
AddedOn: La fecha en que se agregó el registro.
-
ChangedBy: El nombre de usuario de la persona que modificó el registro por última vez.
-
ChangedOn: La fecha en que se modificó el registro.
Cuando Audit Lite está habilitado, los paneles Cuadrícula y Formulario de una aplicación mostrarán datos de seguimiento. Los usuarios con permiso para leer datos de una tabla que contenga información de auditoría podrán ver los datos de auditoría haciendo clic en el botón Auditoría en una aplicación en ejecución.
Auditoría completa
La auditoría completa está activada de forma predeterminada para las fuentes de datos y tablas recién creadas. Es una función de auditoría añadida para complementar la función Audit Lite. Registra los cambios a nivel empresarial en sus datos y le permite visualizarlos. Al habilitarla, se crea una tabla de registro de auditoría especial denominada App BuilderAuditLog en su fuente de datos. Los cambios se registran en la tabla de registro de auditoría de las tablas que tengan la auditoría completa activada.
De forma predeterminada, App Builder no limpia ni purga automáticamente los registros almacenados en la tabla de Auditoría completa. Si desea cambiar este comportamiento, consulte la función Configuración de auditoría, que permite a un usuario administrador configurar un periodo de tiempo determinado para conservar los datos, tras el cual App Builder debe purgar los registros de auditoría una vez superado el plazo definido. Para obtener más información sobre la Auditoría completa, consulte Auditoría completa página.
Solución de problemas
No se puede encontrar una selección de menú, una página de aplicación o un panel, aunque definitivamente se agregó al lugar correcto.
Al navegar por una aplicación en App Builder, es importante tener en cuenta el tamaño de la pantalla. Debido al diseño adaptable de la plataforma, el formato de una página puede variar ligeramente en pantallas más pequeñas. Es posible que aparezcan paneles apilados en un menú navegable o que se oculte una columna para garantizar la visibilidad de los datos más importantes. Es posible que la navegación de la página se haya trasladado de la barra superior al Panel de Acciones.
Falta una nueva aplicación en la lista de aplicaciones del menú principal, o los cambios en los elementos del menú, páginas, paneles o controles no aparecen al probar una aplicación.
Puede que sea necesario actualizar el navegador (F5 en la mayoría de los casos) para ver los cambios realizados en las páginas, paneles o controles de las aplicaciones actualizadas. Si al actualizar el navegador no se actualizan los cambios, intente realizar la edición de nuevo y asegúrese de hacer clic en Guardar o Continuar.
Hay una aplicación abierta y ejecutándose, pero no hay forma de editarla.
La capacidad de editar datos en una aplicación varía según el usuario, según los permisos otorgados por el administrador. Es posible que algunos usuarios no puedan editar páginas. Consulte con un administrador para verificar que se haya otorgado el permiso de edición.