Tipos de control en Jitterbit App Builder
Los Controles son conjuntos de datos definidos que se muestran en un panel del App Builder. El Tipo de Control determina cómo se mostrarán los datos y, más específicamente, su apariencia. Si bien la mayoría de los tipos de control requieren la selección de un objeto de datos, algunos no. Las diferentes opciones para un tipo de control son las siguientes:
| Nombre | Descripción |
|---|---|
| Autocompletar | Al editar un campo, aparecerá una lista desplegable con otras entradas de la columna. Si se va a usar un objeto de datos específico para la lista, se puede especificar seleccionándolo en el menú desplegable "Agrupar por"; de lo contrario, el control mostrará por defecto los elementos de la columna. Hay tres opciones de filtro para la lista:
|
| Botón | Los botones se pueden usar para activar un evento, para enlace a una nueva página dentro de la aplicación o para enlace a una URL externa. |
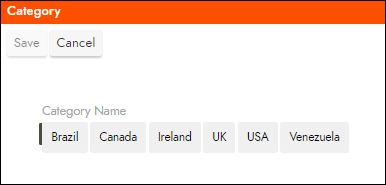
| Grupo de Botones | Un elemento de control gráfico con pestañas que permite al usuario elegir solo una opción de un conjunto predefinido. Similar al tipo de control de radio. Este tipo de control requiere una fuente de la que extraer los valores de clave y título. Consulte a continuación para obtener más información sobre el tipo de control Grupo de Botones. |
| Casilla de verificación | Muestra un campo de casilla de verificación. La casilla está asociada a una columna de origen de datos booleana/de bits. La casilla se mostrará llena si el valor es 1/verdadero y vacía si es 0/falso. Si la opción Invertir está habilitada, la casilla se mostrará vacía si el valor es 1/verdadero y llena si es 0/falso. Las columnas booleanas suelen estar configuradas para no permitir valores nulos y su valor predeterminado es 0. |
| Selector de color | Muestra un cuadro con el color correspondiente a un código hexadecimal. Por ejemplo, una columna de tabla con el código hexadecimal #000000 mostrará un cuadro negro. Al editar una fila del selector de color, se abrirá una rueda de colores. |
| Fecha | Al crear un control de fecha, los usuarios pueden elegir si el control muestra la fecha, la hora o ambas. La opción predeterminada es Detectar, que determina el subtipo del control según el tipo de datos lógicos de la columna de datos. Al editar un control de fecha en una aplicación, aparece un calendario que permite seleccionar una fecha. Para los controles de fecha con la fecha y la hora habilitadas, al hacer clic en el icono de la hora, se muestra un reloj. |
| Control dinámico | Un control dinámico puede cambiar de tipo según los datos que recibe. Esto es especialmente útil para formularios que utilizan varios tipos de entrada. Tipos de control compatibles con el control dinámico:
|
| Incrustar | Incrusta un archivo desde una URL que está en una columna de la tabla (podría ser un objeto binario/panel de una sola fila). |
| Archivo | Permite cargar un archivo. La columna de objeto de datos sobre la que se construye un tipo de control de archivo debe ser binaria para que este tipo de control funcione correctamente. Para obtener más información, consulte el tutorial sobre el Contenedor de archivos genérico. |
| Grupo | Seleccionar Grupo permite al usuario crear un grupo para el panel, donde los controles seleccionados se pueden colocar en agrupaciones lógicas. |
| HTML | El tipo de control HTML cuenta con varias plantillas que permiten realizar diversas tareas. Por ejemplo, la modelo Panel Centrado crea una página que permite al usuario insertar una imagen y escribir una breve descripción. La plantilla Imagen de Panel Completo inserta una imagen de la tabla mediante código HTML. La modelo Google Maps toma una dirección de la tabla de datos y la muestra en vista de mapa o de calle. Los valores de mapa también se pueden usar para mostrar una vista de calle de Google. LinkedIn permite vincular a un perfil de LinkedIn. |
| Icono | Selecciona una imagen para mostrarla junto con otros controles en el panel. |
| Imagen | Muestra una imagen de la base de datos de App Builder. Puede formatearse como "icono" o "foto" en el propósito de la imagen, según el resultado deseado. |
| Línea | Muestra una línea delgada horizontal al añadirse a un panel. El tipo de control Línea está diseñado principalmente para su uso en paneles de una sola fila en App Builder. El valor de Ancho del tipo de control Línea define el ancho horizontal que se muestra en la pantalla. Si se deja el valor de Ancho nulo o en blanco (pero no 0), la línea ocupará el 100 % del espacio asignado. Si se proporciona un valor numérico de Ancho, como 25, ocupará 25 "Zudys" del espacio asignado. |
| Lista | Permite al usuario seleccionar de una lista de valores válidos. El objeto de datos de origen es la tabla u objeto de negocio que contiene los valores necesarios para la lista desplegable, así como la clave y el título necesarios para el control. |
| Numérico | Muestra números. |
| Contraseña | Cifra el texto cambiándolo por puntos. |
| Barra de progreso | Inserta una barra de progreso que puede usarse para ilustrar visualmente el progreso de una tarea o proceso. La visibilidad del estado de un sistema o proceso es importante para los usuarios en un buen diseño de UI/UX, ya que les proporciona información sobre lo que está sucediendo. Consulte a continuación para obtener más información sobre el tipo de control Barra de progreso. |
| Radio | Un elemento de control gráfico que permite al usuario elegir solo una opción de un conjunto predefinido. Este tipo de control requiere una fuente de la que extraer los valores de Clave y Título, y está disponible para Paneles de Tablero, Paneles de Carril y Paneles estándar. |
| Espacio | Inserta un espacio visual en blanco, sin necesidad de hacerlo en HTML. Esta función está diseñada principalmente para usarse en un panel de una sola fila en el App Builder. |
| Texto | Muestra texto. Este texto también puede usarse para activar un evento: eliminar o guardar, enlazar a una nueva página dentro de la aplicación o enlazar a una URL externa. |
| Área de texto | Muestra el texto en un contenedor de mayor tamaño y permite saltos de línea. |
| Plantilla | Tipo de control que incluye varias plantillas diferentes que pueden usarse para realizar diversas tareas, incluyendo HTML y JSON. |
La opción Caso extremo > Ordenar columna permite ordenar los datos de cualquier control en una columna distinta a la de origen.
Barra de progreso
Un tipo de control Barra de progreso permite indicar visualmente al usuario de App Builder el estado de un proceso, o el progreso o la finalización de una tarea específica. Por ejemplo, puede mostrar una Barra de progreso para indicar el grado de completitud de la información que intenta capturar. El porcentaje de llenado de una Barra de progreso depende de la necesidad de un valor de la base de datos entre 0 y 1, donde 1 = 100 % (0,4 se mostraría como 40 %).
La barra de progreso admite los siguientes subtipos:
- Apilado = muestra la etiqueta y el valor porcentual debajo de la barra
- Barra normal = muestra el porcentaje dentro de la barra
Puede formatear la forma en que aparece el texto en la barra de progreso usando Formato de cadena (disponible en Caso límite) y puede personalizar aún más el control usando Estilos.

Grupo de botones
El tipo de control Grupo de botones obtiene datos como los controles de opción actuales, pero genera botones en los que se puede hacer clic para establecer el valor correspondiente. Son compatibles con el modo Excel y, si lo son, aparecen como botones (de forma similar a cómo las casillas de verificación guardan automáticamente el valor al hacer clic en ellas, si se usa el modo Excel). Algunos estilos se controlan mediante temas que se pueden aplicar al campo.