Acerca de los temas de estilo en Jitterbit App Builder
Los Temas cuentan con una función de Vista previa, que permite obtener una representación visual rápida de cómo se verán las diferentes pantallas y paneles en App Builder con el tema seleccionado. Esta guía describe la despliegue actual de los temas.
Nota
Copia un tema si deseas conservar los cambios durante una actualización. Si usas un tema para páginas o paneles, deja el tema base en blanco. Si lo configuras como tema de la aplicación, el CSS del tema de la aplicación se cargará dos veces.
Descripción general
App Builder permite personalizar la apariencia visual de una aplicación en la capa de aplicación mediante el uso de Temas de estilo. En App Builder, los temas son combinaciones definidas de Componentes y Tipos de valor que permiten controlar la apariencia de áreas definidas de la interfaz de usuario (IU) y la experiencia de usuario (UX) de la capa de aplicación. Un componente representa un área de la interfaz de usuario (IU) de la capa de aplicación cuyas propiedades se pueden modificar; por ejemplo, Página es un componente. Los tipos de valor representan las propiedades específicas que se pueden modificar o definir; por ejemplo, Color de fondo es un tipo de valor.
Por ejemplo: Establecer el Color de fondo [Value type] de los Enlaces [Interface] ser morado
El App Builder incluye varios Temas Base predefinidos que tu aplicación puede usar fácilmente tal cual o utilizar como tema base que puedes personalizar aún más. Además, los temas incluyen las siguientes opciones:
- Los tipos de configuración de tema están disponibles para configurar la alineación, el espaciado y las transiciones CSS.
- Las siguientes nuevas áreas de Páginas de App Builder están expuestas para ser personalizadas a través de Temas:
- Gráfico, Mapa y Calendario Áreas Inmobiliarias
- Margen de mosaico en tableros/carriles, centrado de mosaico en un panel
- Conjuntos de controles de panel de varias filas, encabezados y celdas (que permiten filas MRP más grandes)
- Validaciones (Errores, advertencias, avisos y excepciones presentadas al usuario)
- Botón Atrás
- Botón Cargar más filas
- Capacidad de ocultar la barra de herramientas si todos los controles intrínsecos están ocultos, incluida la desactivación del conteo
- El botón Cerrar ('x') ahora es parte del Panel y puede tener un estilo similar.
- Soporte de visibilidad del panel que oculta el Panel pero reserva el espacio (valor de "3")
- Ahora se pueden ocultar los encabezados del panel o ajustar su tamaño mediante formatos
- Las fuentes a nivel de sitio se pueden cargar de forma remota
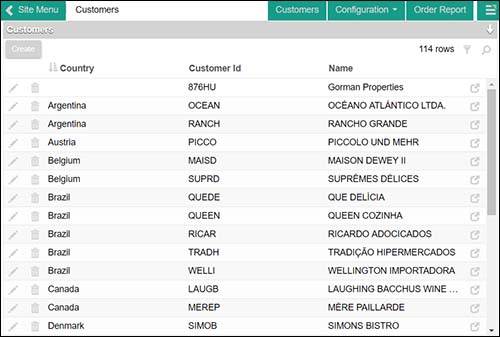
Estado sin tema
Sin información de tema definida ni aplicada, el App Builder en la capa de aplicación se muestra sin tema y con un estilo mínimo. Con el uso de temas, un diseñador puede mejorar rápidamente la apariencia general de una aplicación.
Interfaces
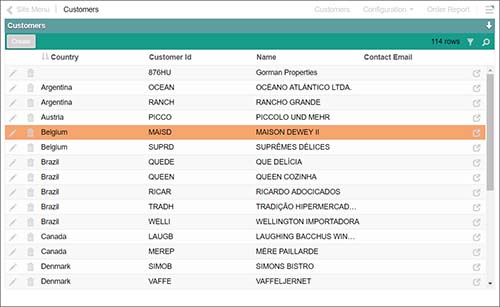
Crear un tema nuevo y asignarlo a una aplicación no generará cambios visibles, ya que el nuevo tema no tiene implementaciones. Los colores elegidos a nivel de tema no se aplican automáticamente a ninguna parte de la interfaz de usuario de la capa de aplicación. Para ver colores personalizados a través de la capa de aplicación, debe configurar los ajustes del componente. La figura 2 muestra el color de fondo del componente Página - Barra de título configurado en morado para el área de enlaces.
Los componentes son partes de la interfaz de usuario que pueden recibir implementaciones de estilos.



Tipos de valores
Con un componente especificado, puede seleccionar un tipo de valor para aplicar una propiedad. Los tipos de valor pueden referirse a colores de fuente, colores de fondo, imágenes, alineación, información de degradado, información de tamaño, etc., dependiendo del área de bienes raíces que haya seleccionado para personalizar. En la página del tema, cada tipo de valor cuenta con información de ayuda correspondiente, que contiene consejos útiles e instrucciones sobre qué información específica proporcionar.
Referenciar colores mediante sintaxis reservada
Al especificar colores en el área Temas del App Builder(color del borde, color de fondo, etc.), puede usar como referencia el nombre de uno de los tres colores definidos en el nivel de tema. Esto permite una personalización más rápida al usar la función Copiar.
Los términos de sintaxis reservados que puede especificar son:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Ajuste de colores
Al usar nombres reservados, también se puede ajustar el brillo, la oscuridad y la opacidad de los colores.
Se puede ajustar el brillo, la oscuridad y la opacidad de los colores. Esta personalización está disponible para los siguientes términos reservados:
{PrimaryColor}{SecondaryColor}{ComplementaryColor}
Para ajustar el brillo y la oscuridad del color, añada una barra vertical junto con un valor decimal numérico (un valor positivo para aumentar o un valor negativo para oscurecer el color). Los valores esperados son -.9- .9.
Sintaxis: {PrimaryColor|.25} o {PrimaryColor|-.25}
Para ajustar la opacidad del color, añada la tilde junto con un valor decimal numérico. Los valores esperados son .1- .9.
Sintaxis: {PrimaryColor~.25}
Botón Copiar
Se puede copiar cualquier tema. Usa esta función si quieres empezar a usar un tema rápidamente y configurar los tres colores: Primario, Secundario y Complementario. Hay muchos temas predefinidos disponibles que puedes seleccionar y usar tal cual o personalizarlos para empezar a usar rápidamente.
Temas predefinidos de App Builder
App Builder incluye varios temas predefinidos. Aunque técnicamente son editables, al actualizar, se perderán los cambios.
Sugerencias
Si especifica un color de fondo oscuro, asegúrese de usar un color de fuente legible para todo el texto. Aproveche la propiedad text-shadow incluida en el color de fuente para añadir contraste adicional.
Apéndice
Componentes
| Área inmobiliaria | Nombre de la interfaz | Descripción |
|---|---|---|
| Página | Contenedor - Página | El contenedor para las páginas |
| Contenedor - Sitio | El cuerpo general del sitio, ventanas modales, otras ventanas emergentes | |
| Pestaña - Activa | Pestañas activas en una página | |
| Pestaña - Inactiva | Pestañas inactivas en una página | |
| Contenedor de pestañas | El contenedor de las pestañas que aparecen en las ventanas gráficas reducidas | |
| Página - Barra de título | Enlaces | Enlaces en la barra superior de la página |
| Menús desplegables - Contenedor | Elementos del menú desplegable | |
| Menús desplegables - Elementos del menú | El menú desplegable, abierto con elementos del menú | |
| Barra de título - Botón Atrás | El botón Atrás que lleva a la página anterior | |
| Barra de título - Contenedor | La barra superior que contiene el nombre de la página, la navegación y el botón "más" | |
| Barra de título - Título de la página | El elemento que contiene el título de la página en la barra superior | |
| Barra de título - Divisores | Pequeños divisores entre elementos | |
| Página - Cajón de acciones | Elementos del cajón | Botones del cajón de acciones |
| Menú del sitio | El enlace de Inicio que va a la página de inicio del sitio | |
| Estado del servicio: sin conexión | El icono de triángulo se utiliza para indicar que el servicio no se está ejecutando | |
| Estado del servicio - En línea | El icono triangular se utiliza para indicar que el servicio está en ejecución | |
| Estado del servicio: Desconocido | El icono de triángulo se utiliza para indicar que el servicio se encuentra en un estado desconocido | |
| Ventana emergente de página | Botón Cerrar | El botón X que cierra los paneles modales |
| Contenedor | Contenedor de página superpuesta | |
| Contenedor - Contenedor de paneles | Paneles que aparecen como superposición | |
| Panel | Indicador de actividad | Círculo animado que indica la actividad de la red del panel |
| Panel - Contenedor | Panel que contiene el encabezado y el contenido del panel | |
| Panel - Contenido | Contenedor de contenido del panel | |
| Panel - Deshabilitado | Paneles que están deshabilitados porque tienen enlaces incompletos | |
| Panel - Contenedor del panel | El contenedor exterior de cada panel | |
| Panel - Barra de título | El área sobre un panel contiene el nombre del panel | |
| Panel - Barra de herramientas | Barra de herramientas | Barra de herramientas que contiene botones y controles a nivel de panel |
| Panel - Panel de una sola fila | Conjunto de controles - Contenedor | Contenedor de conjuntos de campos que contiene controles de formulario |
| Conjunto de control - Etiqueta | La parte de leyenda del contenedor del conjunto de campos | |
| Conjunto de controles - Contenido del panel | El contenedor de contenido con un panel de una sola fila | |
| Campo - Etiqueta | El título que representa el campo en un formulario | |
| Campo - Valor | El valor del estado de visualización del campo en un formulario | |
| Panel - Tablero y carril | Icono de enlace a página | El icono que enlaza a una página |
| Azulejo - Contenedor | El elemento de ficha contenedor de un tipo de panel de mosaico | |
| Mosaico - Relleno | Un elemento de relleno que se utiliza para asegurar que los tableros envueltos se alineen a la izquierda. Ocultar para centrar, junto con justify-content: center | |
| Título de carril - Mosaico | El encabezado sobre carriles o grupos de mosaicos | |
| Mosaico - Seleccionado | El elemento de ficha contenedor de un tipo de panel de mosaico, cuando está activo | |
| Contenedor para paneles de azulejos | Un contenedor adicional que contiene todos los azulejos | |
| Panel - Varias filas | Campo - Agrupado por | Valores de celda que se interpolan al usar agrupar por |
| Encabezado - Contenedor | Fila de encabezado de columna en una cuadrícula de datos | |
| Encabezado - Conjunto de control | Columnas agrupadas en una cuadrícula de datos | |
| Encabezado - Etiqueta del conjunto de control | La etiqueta sobre cada grupo de conjuntos de control | |
| Encabezado - Etiqueta | Cada celda de encabezado de columna en una cuadrícula de datos | |
| Fila - Agregar | La fila adicional que aparece al insertar en un panel de varias filas | |
| Fila - Celdas | Celdas en un panel de varias filas | |
| Fila - Par | Cada fila par en una cuadrícula de datos | |
| Fila - Botón Cargar más filas | El botón que aparece cuando puedes cargar más filas | |
| Fila - Impar | Cada fila impar en una cuadrícula de datos | |
| Fila - Seleccionada | La fila en la cuadrícula de datos que está seleccionada actualmente | |
| Fila - Total | La fila de totales de una cuadrícula de datos | |
| Panel - Gráfico | Colores del gráfico - Color 1 | La primera serie de un gráfico |
| Colores del gráfico - Color 2 | La segunda serie de un gráfico | |
| Colores del gráfico - Color 3 | La tercera serie de un gráfico | |
| Colores del gráfico - Color 4 | La cuarta serie de un gráfico | |
| Colores del gráfico - Color 5 | La quinta serie de un gráfico | |
| Colores del gráfico - Color 6 | La sexta serie de un gráfico | |
| Colores del gráfico - Color del texto | El texto representado en las distintas partes de un gráfico | |
| Varios - Banderas | Las banderas en un gráfico | |
| Varios - Seleccionados | El color del gráfico resaltado | |
| Panel - Calendario | Contenedor | Los días de un calendario |
| Evento - Contenedor | El cuadro de evento dentro de un calendario | |
| Evento - Seleccionado | El cuadro de evento resaltado dentro de un calendario | |
| Fecha de hoy - Contenedor | La caja completa de la fecha de hoy | |
| Fecha de hoy - Día | La parte numérica de la fecha de hoy | |
| Fecha de hoy - Seleccionada | El día del mes seleccionado | |
| Controles | Insignia | El elemento de insignia que se adjunta a otros controles |
| Campos de icono | Tipos de control de campos de icono | |
| Control de línea | Controles de línea, utilizados para dividir el contenido en un panel | |
| Barra de progreso | Elemento de barra de progreso | |
| Botón - Indicador de actividad | El icono giratorio que indica actividad | |
| Botón - Contenedor | Botones en un panel | |
| Campos - Contenedores de campos adicionales | Contenido adicional de campos de formulario, como opciones de cuadro de lista. | |
| Campos - Siempre editables | El efecto de pasar el cursor sobre un campo siempre editable | |
| Campos - Edición automática | Efecto al pasar el cursor sobre un campo de edición automática | |
| Campos - Editar estado | Elementos del formulario en la página | |
| Campos - Estado de edición en uso | Elementos de formulario en la página, cuando están enfocados o activos de otro modo | |
| Campos - Control de formulario | Control de formulario | |
| Campos - No editables | Todos los valores de texto no editables provenientes de una fuente de datos | |
| Campos - Obligatorios | El pequeño elemento de color que indica que un campo es obligatorio | |
| Campos - Seleccionados | Varios elementos de datos resaltados, como listas o días en un panel de fechas | |
| Enlaces - Chevron | El chevron que aparece después de un enlace | |
| Enlaces - Contenedor | Enlaces en la aplicación | |
| Validaciones | Confirmación | Mensajes de confirmación para eventos como Eliminar |
| Error | Resultados de validación de tipo error | |
| Excepción | Excepciones del App Builder que aparecen en la parte inferior de la pantalla | |
| Información | Resultados de validación de tipo Información | |
| Advertencia | Resultados de validación de tipo Advertencia |
Tipos de valores
| Nombre del tipo de valor | Descripción de la entrada | Texto de ayuda |
|---|---|---|
| 1 Degradado de fondo | Un degradado de color de un valor a otro | Los valores 1 y 2 se utilizan para los colores de origen y destino. El valor 3 es para el color del borde. |
| 2 Color de fondo | Código de color o valor con nombre para rellenar todo el elemento | Valor1 se utiliza para el color de fondo. Puede ser un código HTML o usar {PrimaryColor}, por ejemplo, para usar el color del tema. |
| 3 Imagen de fondo | URL o valor de imagen Base64 | Valor1 es una URL o una imagen codificada en Base64. Haga clic derecho en cualquier imagen de App Builder y copie la URL para usar las imágenes alojadas en App Builder. Valor2 se usa para estirar la imagen o repetirla. Para estirarla, introduzca "cover"; de lo contrario, déjelo en blanco para repetir la imagen (ficha). |
| 4 Color del borde | Código de color o valor con nombre | Valor1 se utiliza para el color del borde. |
| 5 Ícono - Glifo | Código de Glyphicon, no valor nombrado | Valor1 se utiliza para el código de Glyphicon. |
| 6 Color de fuente | Código de color o valor con nombre | El valor 1 se utiliza para el color de fuente. El valor 2 debe tener un formato específico: 0 1px 1px #222. Cambie el código de color para modificar el color real. |
| 7 Estilos avanzados | Configurar valores CSS más avanzados para las propiedades de visualización, opacidad y transición | Valor1 oculta los elementos estableciendo el valor "ninguno". Valor2 establece el margen del elemento, mientras que Valor3 establece el relleno. La opacidad se utiliza para especificar la opacidad o transparencia de un elemento. Los valores esperados son de 0,1 a 0,9. Por ejemplo: 0,5 |
| 8 Fondo avanzado | Todas las opciones relacionadas con el fondo | Valor1 representa la forma abreviada del fondo. Con esto, puede especificar todas las opciones de fondo a la vez. Valor2 es la propiedad de tamaño del fondo. |
| 9 Sombra de Box | Efecto de sombra en cuadros | Valor1 representa los valores de la sombra del cuadro, mientras que Valor2 se utiliza para el color de la sombra. |
| 10 Fuentes Avanzadas | Configuración de varios estilos de fuente, como tipografía, tamaño y negrita | El valor 1 se usa para los nombres de las fuentes. Use una lista separada por comas. El valor 2 es el tamaño de la fuente. Puede ser cualquier unidad de medida. El valor 3 es la negrita. Puede introducir un valor o usar "negrita" u otras palabras reservadas. |
| 11 Radio del borde | La curva de un borde. Use 100% para crear un círculo. | Valor1 se usa para redondear las esquinas de un elemento. |
| 12 ficha de caja flexible | Configuración de estilos que afectan a los mosaicos del panel Tablero. Los valores 1 y 2 controlan el tamaño de los mosaicos. | |
| 13 Texto avanzado | Modificaciones del texto | Valor1 establece la decoración del texto, que se utiliza para añadir subrayado y otras propiedades. Valor2 establece la transformación del texto, que se utiliza para convertir el texto en mayúsculas. Valor3 establece el estilo de fuente, que se utiliza para cursiva. |
| 14 Alineación | Establece la alineación de los diferentes elementos en un área específica | El valor 1 especifica la alineación vertical de un contenedor en línea, por ejemplo, central. El valor 2 se utiliza para establecer la alineación horizontal del texto, por ejemplo, centrada. |
| 15 Fuente | Establezca información sobre el estilo de fuente, como el tipo, el tamaño y el grosor (negrita) de los caracteres. | El valor 1 especifica el tipo de fuente de un elemento. Utilice una lista separada por comas. Por ejemplo: Calibri, Arial, sans-serif. El valor 2 establece el tamaño de fuente. Las opciones van de extragrande a extragrande. Por ejemplo: pequeña. El valor 3 establece el grosor de fuente, es decir, el grosor de los caracteres en la página. Las opciones van de normal a más negrita. Un grosor de fuente de 400 equivale a normal, y de 700 a negrita. Por ejemplo: negrita. |
| 16 Espaciado | Especificar valores de espaciado para el contenido que aparece en un contenedor | Valor1 establece la Altura de Línea. La propiedad Altura de Línea especifica la altura de un elemento. No se permiten valores negativos. Por ejemplo: 1.4em. Valor2 se utiliza para establecer el Margen. La propiedad Margen se utiliza para crear espacio alrededor de los elementos. No se permiten valores negativos. Se pueden definir márgenes en los cuatro lados de un elemento: superior, derecho, inferior e izquierdo. Valor 3 se utiliza para establecer el Relleno. La propiedad Relleno se utiliza para generar espacio alrededor del contenido de un elemento. Se pueden definir rellenos en los cuatro lados de un elemento: superior, derecho, inferior e izquierdo. |