Visibilidad del panel en Jitterbit App Builder
La Visibilidad del Panel permite controlar la visualización de los paneles enlazados (dos paneles vinculados mediante criterios de enlace para establecer la conexión). La Visibilidad del Panel se define a partir del valor de la columna principal y la lógica asociada determina si un panel se muestra o no. Existen ajustes relacionados para ajustar la representación del contenido oculto del panel en la página.
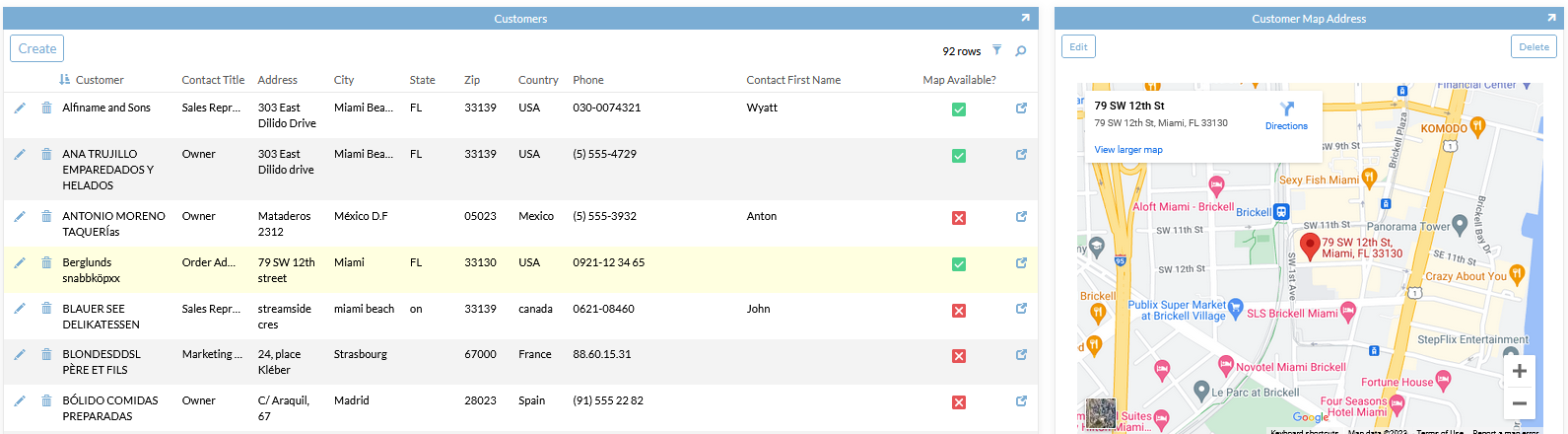
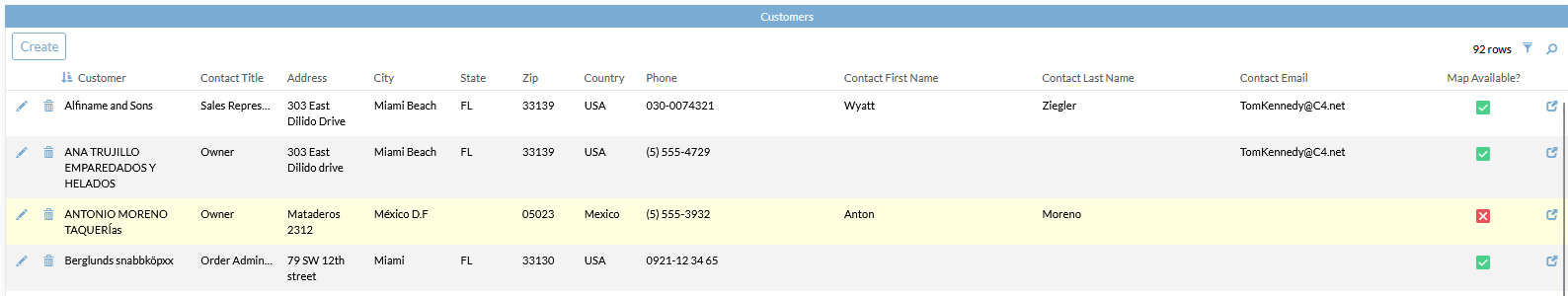
En el ejemplo de este artículo, la Visibilidad del Panel mostrará un Mapa de Clientes cuando un registro de Cliente seleccionado sea de EE. UU. Si se seleccionan Clientes de otros países, no se mostrará ningún Mapa de Clientes.


Cómo configurar la visibilidad del panel
Un caso práctico para la Visibilidad del Panel es si tiene un panel de Clientes y su correspondiente panel de Mapa de Clientes. Quizás desee mostrar el panel de Mapa de Clientes solo cuando el registro del Cliente sea de EE. UU. Si selecciona un registro de otro país, desea ocultar el mapa. Esto se puede lograr mediante la Visibilidad del Panel.
Este ejemplo supone que tiene dos paneles que ya tienen una lógica de enlace asociada a ellos.
- Navega hasta la página con los paneles que deseas configurar.
- Vaya a Cajón de acciones > Diseñar esta página
- Seleccione el panel desde la región de vista de página
- Haga clic en el ícono de engranaje para editar la fuente del panel
- Haga clic en la pestaña Columnas
-
Agregue la lógica condicional adecuada
- Por ejemplo:
IIF(C.Country = 'USA', 1, 0) - Asignar un Alias
- Por ejemplo:
-
Marcar para guardar el registro
- Haga clic en el botón Resultados para asegurarse de que se devuelvan los datos.
- Haga clic en el botón Volver al App Builder para volver al diseño de la página
- Desde el panel que desea ocultar en la lógica, haga clic en la pestaña Caso extremo
- Expanda General y configure lo siguiente:
- Columna de visibilidad: asigne esto al valor de alias definido en la lógica de la regla de negocio del panel
- Estado de visibilidad inicial: define cómo ocupa el panel el espacio en la página. Consulte la siguiente sección para obtener más información.
Estado de visibilidad inicial
Si no hay datos en la página principal subyacente, los paneles configurados como Ocultos podrían no aparecer correctamente al renderizarse completamente, lo que podría causar problemas de diseño y alineación. Para un mayor control del diseño en estos casos, existen los siguientes ajustes de control en Panel Edge Case para la configuración al usar Visibilidad de Columna:
- Oculto - No visible y sin espacio reservado
- Oculto (Espacio reservado) - No visible y con espacio reservado
- Visible - Se muestra el control
Por ejemplo: si usa los valores de columna de visibilidad 1 (Visible) y 3 (Oculto y con espacio reservado), configure el Estado de Visibilidad Inicial en Oculto (Espacio reservado). Esto evita que los paneles de la página cambien de tamaño inesperadamente cuando no hay datos disponibles.