Guía de conexión de MongoDB para Jitterbit App Builder
Descripción general
Esta guía describe los requisitos del sistema e instrucciones para conectar App Builder a un servidor de base de datos Mongo.
Requisitos del sistema
Servidor de base de datos
Servidor de base de datos Mongo
Navegador web del cliente
-
Chrome TM 60 o más reciente
-
Firefox ® 55 o más reciente
-
Safari ® 11.0.2 o más reciente
Instrucciones de conexión
Agregar un servidor
-
Navegar a la IDE de App Builder
-
Desde el menú Conectar, hacer clic en el botón Servidores de Datos
-
Hacer clic en el botón + Servidor en la parte superior izquierda del panel de Servidores de Datos. Esto abrirá la página Agregar Servidor.
-
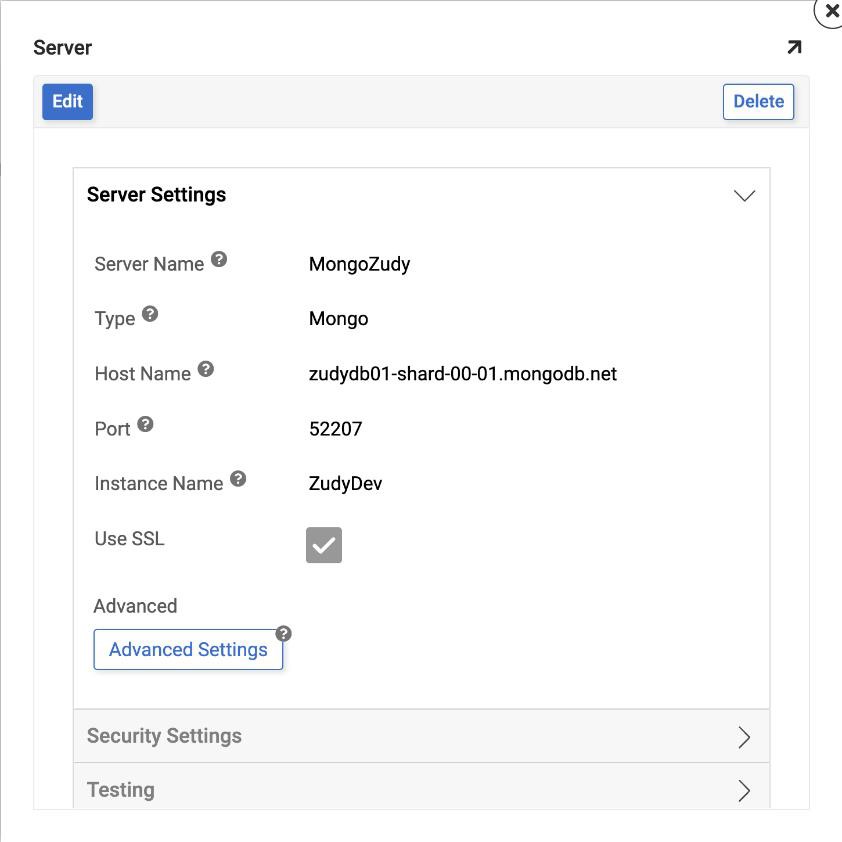
Nombre del Servidor: Nombre identificable para la conexión del servidor
-
Tipo: Mongo
-
Nombre del Host: URL del host asociada con la instancia de base de datos MongoDB
-
Puerto: Se completará con 27017, pero verificar la configuración del servidor para ver si es diferente del puerto predeterminado (en este ejemplo, objectrocket.com utiliza 52207 en lugar del predeterminado)
-
Nombre de la Instancia: Nombre de tu instancia de Mongo
-
Usar SSL: Verificar la configuración del servidor, como el Puerto, esto puede variar
-
Nombre de Usuario/Contraseña: Credenciales asociadas con la instancia de base de datos MongoDB

-
-
Hacer clic en Guardar para completar la conexión del servidor
-
Desde Pruebas, hacer clic en Probar Conexión para asegurar que la conexión funcione correctamente
Importar base de datos
-
Navegar a la IDE de App Builder
-
Desde el menú Conectar, hacer clic en el botón Servidores de Datos
-
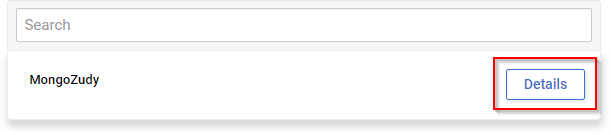
Localizar la conexión del servidor de datos Mongo creada y seleccionarla
-
Hacer clic en el botón Detalles desde la entrada del servidor de datos Mongo en el panel derecho

-
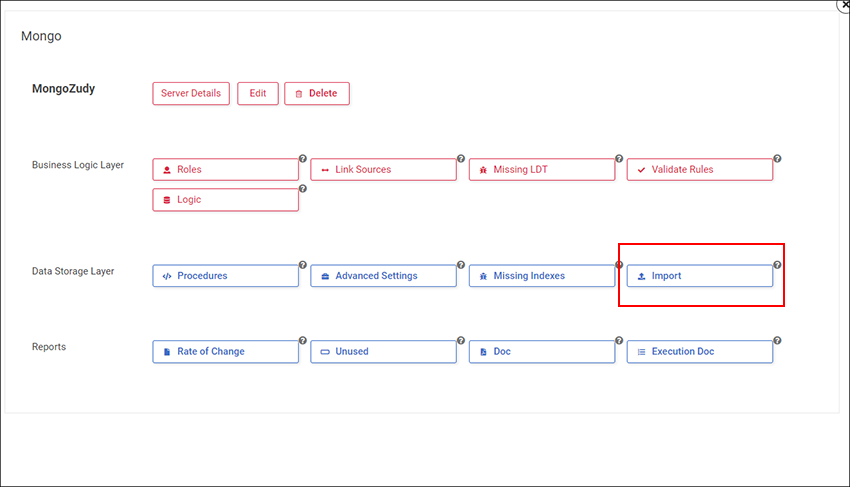
Hacer clic en el botón Importar

Crear un registro semilla para la base de datos
-
En la instancia de base de datos Dev Mongo, agrega un registro semilla completando todas las columnas.
-
Conéctate por RDP al Servidor de Aplicaciones y crea una carpeta que no se borrará para almacenar una salida de tu esquema.
-
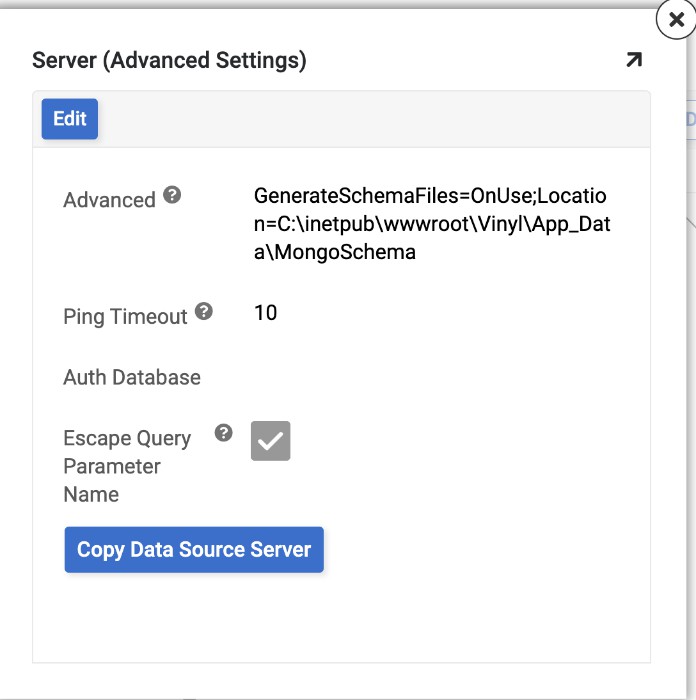
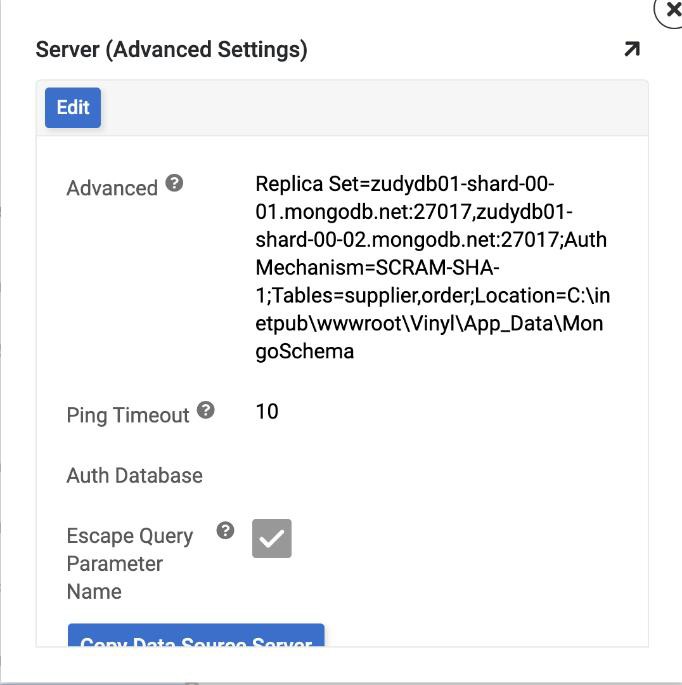
En App Builder Dev, ve a IDE > Servidores de Datos y localiza la entrada para el Servidor de Datos Mongo. Haz clic en Detalles > Configuraciones Avanzadas y agrega los siguientes Parámetros al campo Avanzado, asegurándote de apuntar a la carpeta creada en el Paso 2: GenerateSchemaFiles=OnUse;Location={{YourFilePath}}

-
Detén e Inicia IIS.
-
En App Builder, ejecuta los Resultados de cada una de las colecciones. Deberías ver un archivo {{collectionname}}.rsd generado en la carpeta de tu Servidor de Aplicaciones.
-
Abre el archivo {{collectionname}}.rsd en tu programa de editor de texto preferido y verifica que el esquema se vea correcto.
-
Ahora, de vuelta en App Builder, elimina los Parámetros adicionales agregados en el Paso 3 y reemplázalos con los siguientes: Tables={{CollectionName}};Location={{YourFilePath}}
- Si tienes más de una Colección, asegúrate de separar estas en el Parámetro Table= con una coma.

-
Detén e Inicia IIS.
Solución de problemas
Si experimentas problemas con el servidor Mongo, se recomiendan los siguientes pasos de solución de problemas:
-
Habilita el registro de datos para generar archivos de registro y datos, que puedes descargar e inspeccionar.
-
Consulta la documentación del Proveedor CData ADO.NET para MongoDB para obtener información detallada.