Integración de intercomunicador con Jitterbit App Builder
Integración de Intercom con las aplicaciones de App Builder
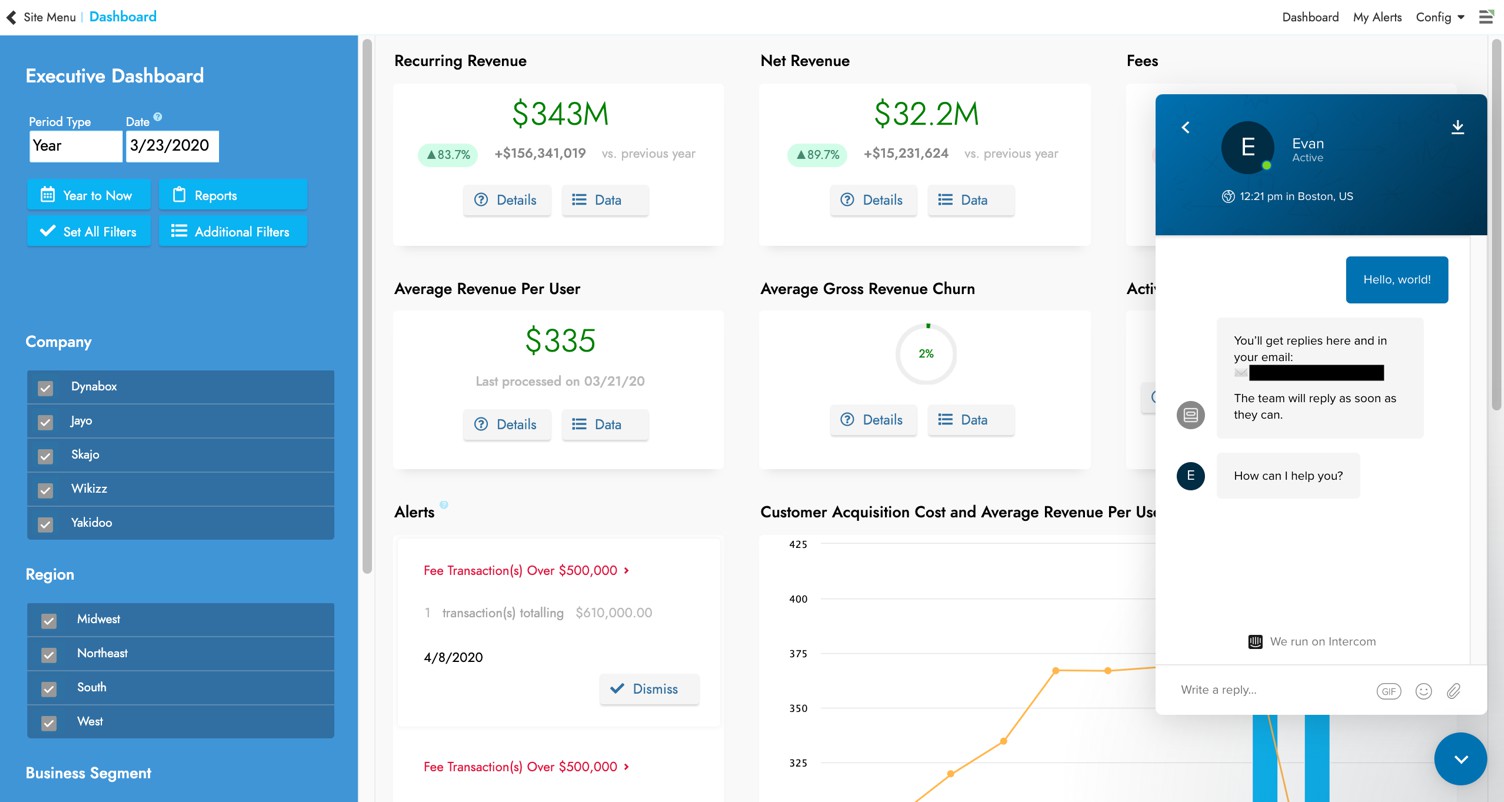
Esta guía explicará los sencillos pasos necesarios para añadir Intercom, una aplicación de mensajería externa, a cualquier app de App Builder. Como resultado, tu app de App Builder se conectará a Intercom y podrás chatear directamente con los usuarios a través de la app. Podrás responder a los mensajes de los usuarios cuando hayas iniciado sesión en el sitio web de Intercom, enviar respuestas correo a su ventana de chat o incluso responder a través de Slack. El tiempo total de configuración es de aproximadamente 10 minutos.
Para obtener documentación o ayuda adicional sobre Intercom, consulte el Centro para desarrolladores de Intercom, Centro de ayuda de Intercom, o Foro de la comunidad.

Cómo configurar la integración de aplicaciones de App Builder
-
Inicia sesión en el sitio web de Intercom con las credenciales de tu cuenta.
-
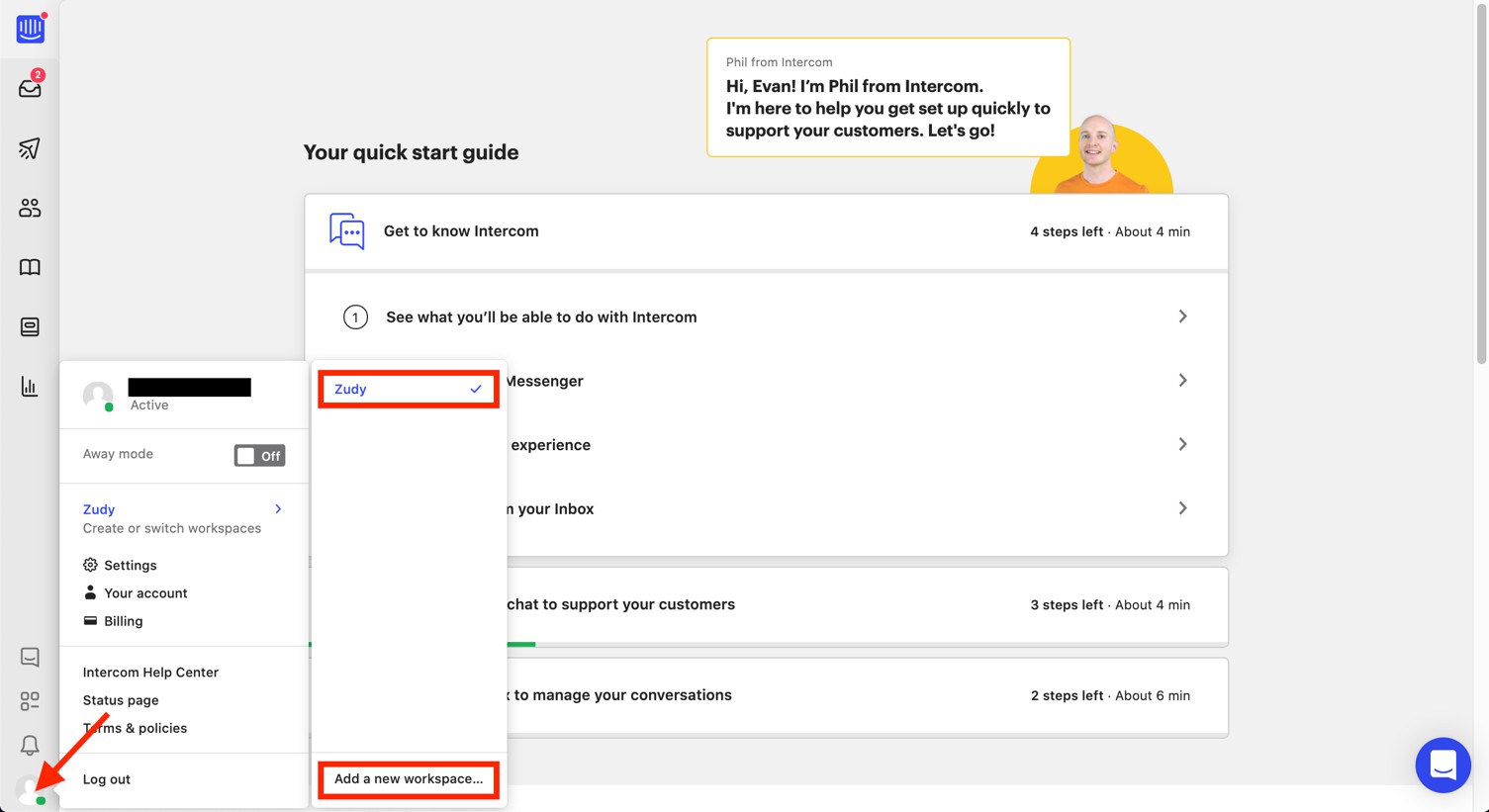
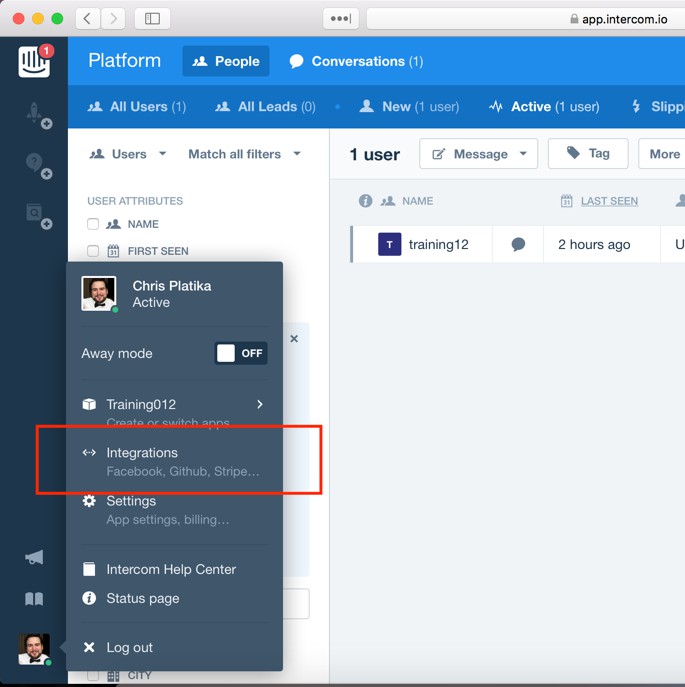
Haz clic en el icono de perfil en la esquina inferior izquierda -> Jitterbit (o el nombre de tu cuenta) -> Añadir un nuevo espacio de trabajo…
Nota
-
Debes crear una versión 'Prod' (para el ambiente de producción) y una versión 'Test' (para los ambientes Dev y QA).
-
Debe completar la configuración del espacio de trabajo, incluida la adición de una tarjeta de crédito, para que la integración funcione y el ícono de Intercom se muestre correctamente en App Builder.

-
-
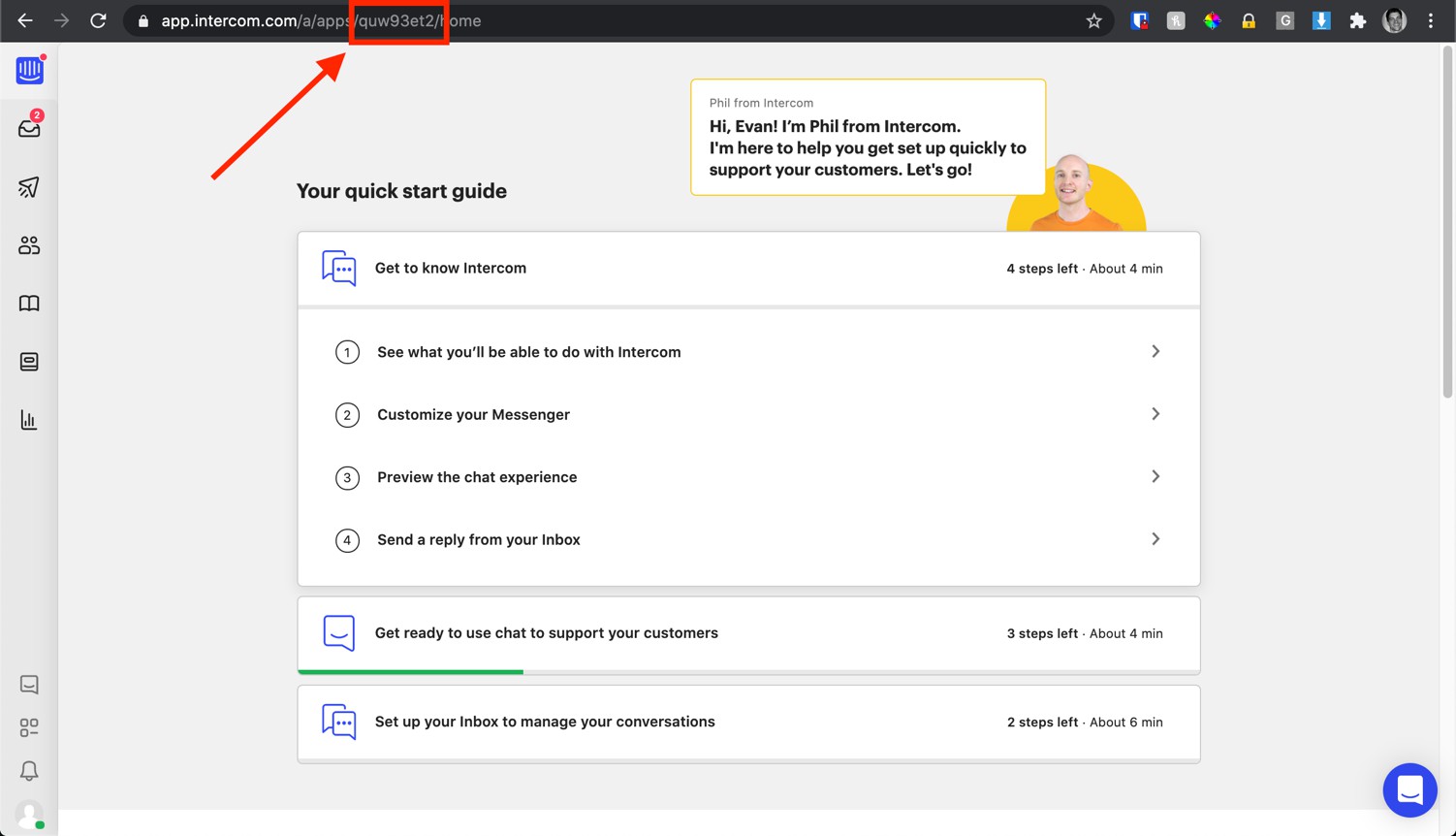
Asegúrate de que tu aplicación esté "marcada".
-
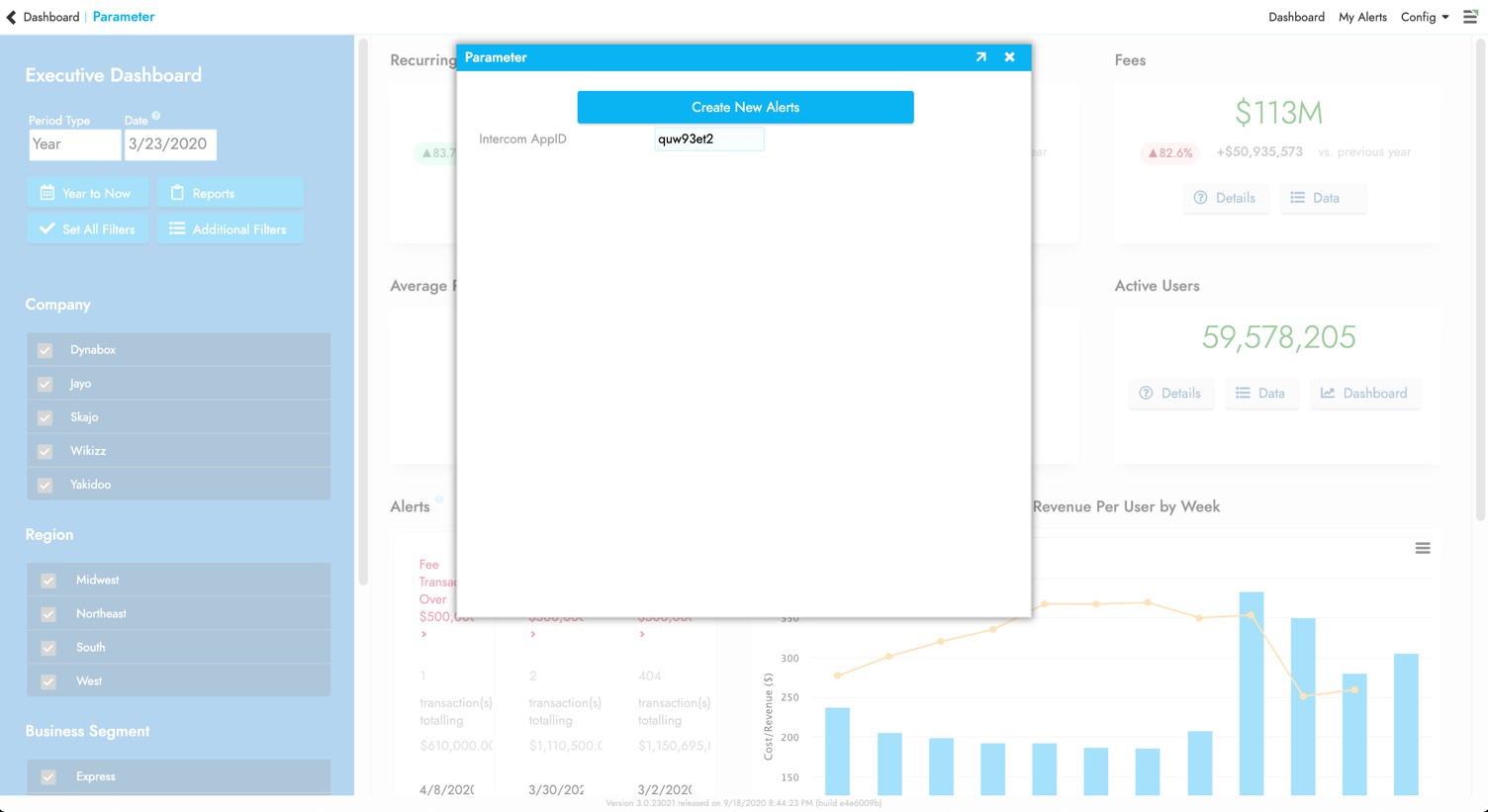
Tome nota del AppID en la URL del espacio de trabajo (el AppID también se puede encontrar en el bloque de código Javascript del widget prediseñado).

-
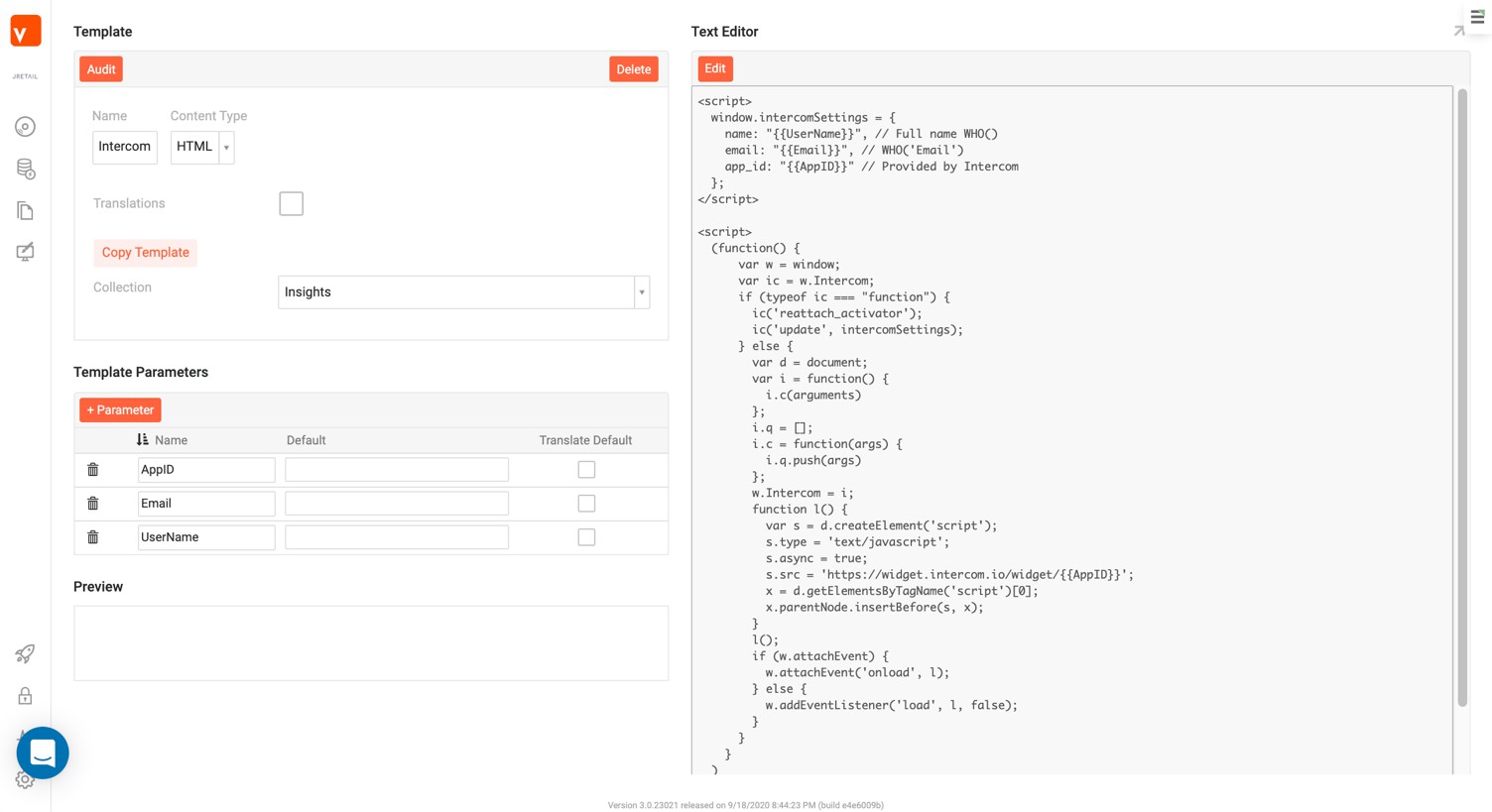
En App Builder, cree una nueva Plantilla HTML para Intercom, conectada a una colección a la que la aplicación tenga acceso, y cree entradas para los siguientes tres parámetros:
-
ID de la aplicación
-
Correo
-
Nombre de usuario

-
-
Pegue el siguiente código en el área Contenido (texto) de la modelo:
<script> window.intercomSettings = { name: "<UserName>", // Full name WHO() email: "<Email>", // WHO('Email') app_id: "<AppID>" // Provided by Intercom }; </script> <script> ( function(){ var w=window; var ic=w.Intercom; if(typeof ic==="function"){ ic('reattach_activator'); ic('update',intercomSettings); } else{ var d=document; var i=function(){i.c(arguments)}; i.q=[]; i.c=function(args){i.q.push(args)}; w.Intercom=i; function l(){ var s=d.createElement('script'); s.type='text/javascript'; s.async=true; s.src='https://widget.intercom.io/widget/<AppID>'; x=d.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s,x); } l(); if(w.attachEvent){ w.attachEvent('onload',l); } else{ w.addEventListener('load',l,false); } } } ) () //Manually Call the Listener if the page is loaded </script> -
Agrega un campo a tu tabla Parámetro para almacenar el ID de la aplicación Intercom. Toma el valor de la cadena creada en Intercom y pégalo en esta ubicación.

-
Agregue los campos Param IntercomAppID, WHO() y WHO(' Correo') al objeto de datos subyacente utilizado en la página de inicio o de bienvenida de la aplicación, y a cualquier otro punto de "entrada" de la aplicación.
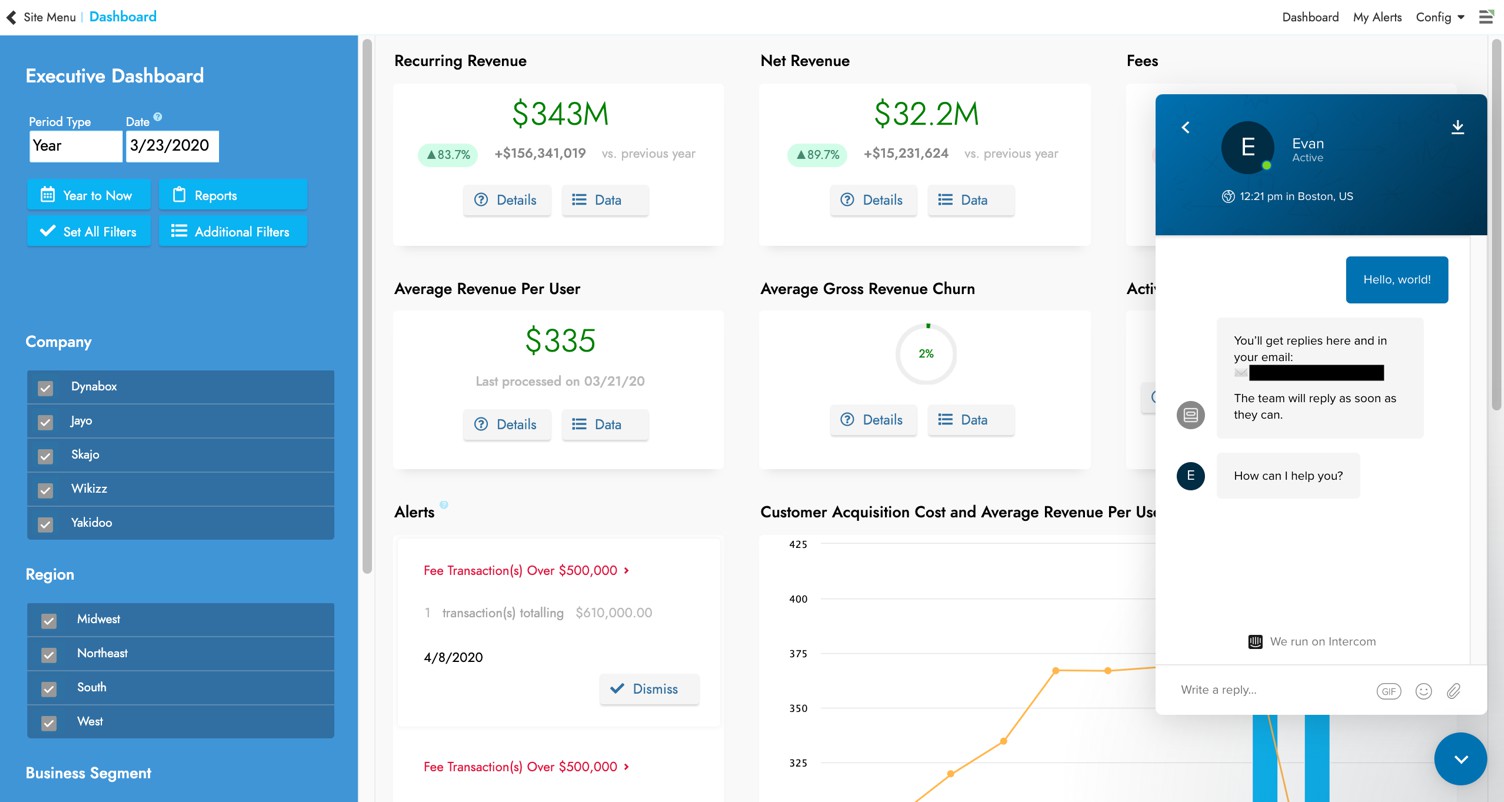
Si el usuario accede a través de una página con esta modelo de Intercomunicación, en las páginas siguientes se mostrará el icono de "Chat" en la esquina inferior derecha. Sin embargo, si accede a la aplicación desde una página que no tiene la modelo HTML, no verá el icono ni tendrá la función de Intercomunicación.
!!! important "Importante"
El Correo del usuario es un campo obligatorio: LA INTEGRACIÓN DEL INTERCOMUNICADOR NO FUNCIONARÁ SI EL USUARIO NO TIENE CORREO ELECTRÓNICO EN LA CONFIGURACIÓN DE SU PERFIL
-
Agrega un Control HTML a la página donde configuras la integración con Intercom (normalmente la página de inicio o la de bienvenida). Conecta la plantilla de información de plantilla a la plantilla HTML creada.
-
Haga clic en el ícono Enlace para la Plantilla HTML (desde el detalle de Control) y cree entradas de asignación:
Parámetro de plantilla Nombre de control o columna ID de la aplicación ID de la aplicación de intercomunicación Correo Correo electrónico del usuario Nombre de usuario Nombre de usuario -
Actualiza la página y verás el icono del intercomunicador.

Integración de Slack
Puedes configurar Intercom de forma inmediata para enviar notificaciones a un canal de Slack.

-
Desde la cuenta del sitio web de Intercom, haz clic en el icono de foto de perfil en la esquina inferior izquierda. Asegúrate de que la aplicación esté marcada y luego haz clic en Integraciones.

-
Desplácese hacia abajo y localice la opción Slack y haga clic en Integrar
-
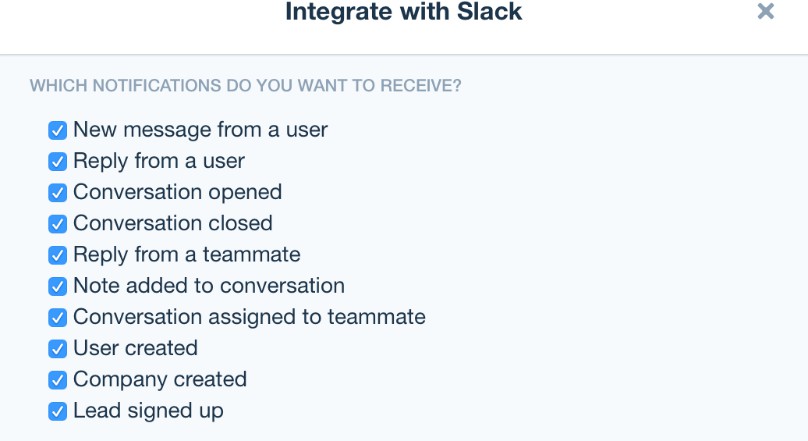
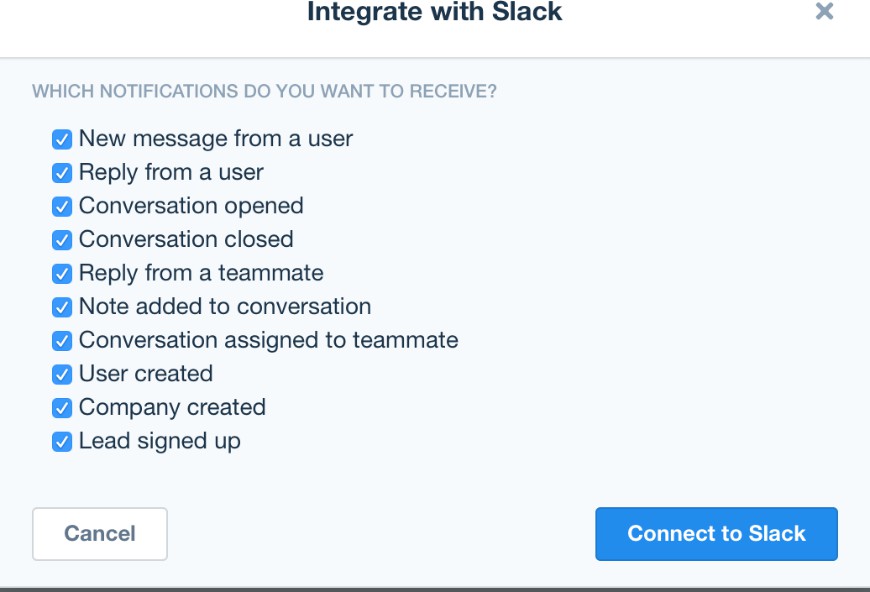
Elige qué notificaciones quieres reenviar al canal de Slack y luego haz clic en el botón Conectar a Slack.

-
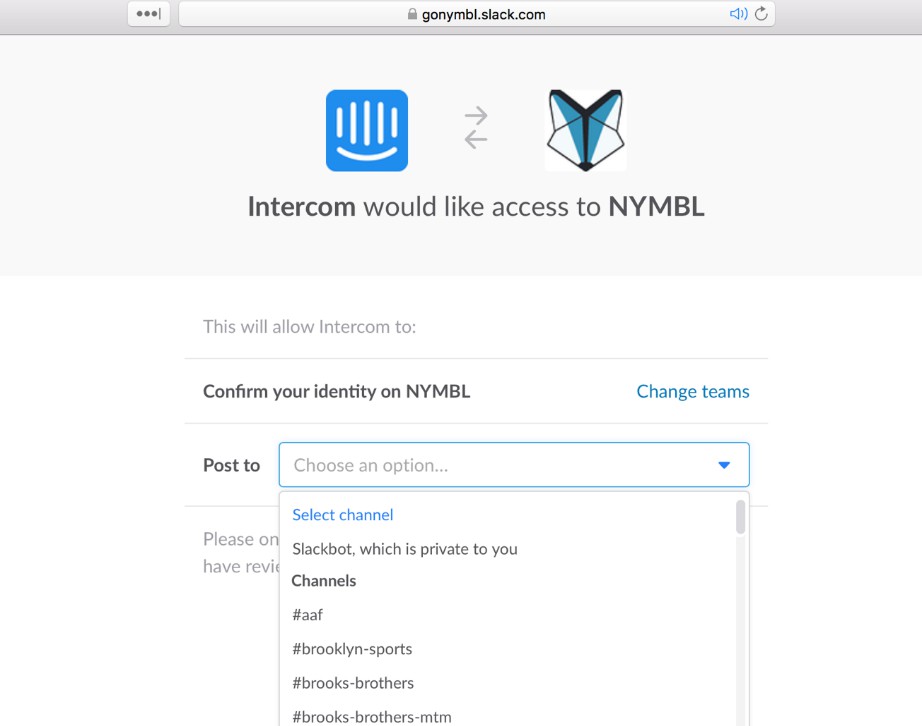
Inicia sesión en el canal de Slack del equipo. Elige el canal al que quieres que lleguen las notificaciones. Para hacer pruebas, selecciona la opción Slackbot y las notificaciones solo te aparecerán a ti.

-
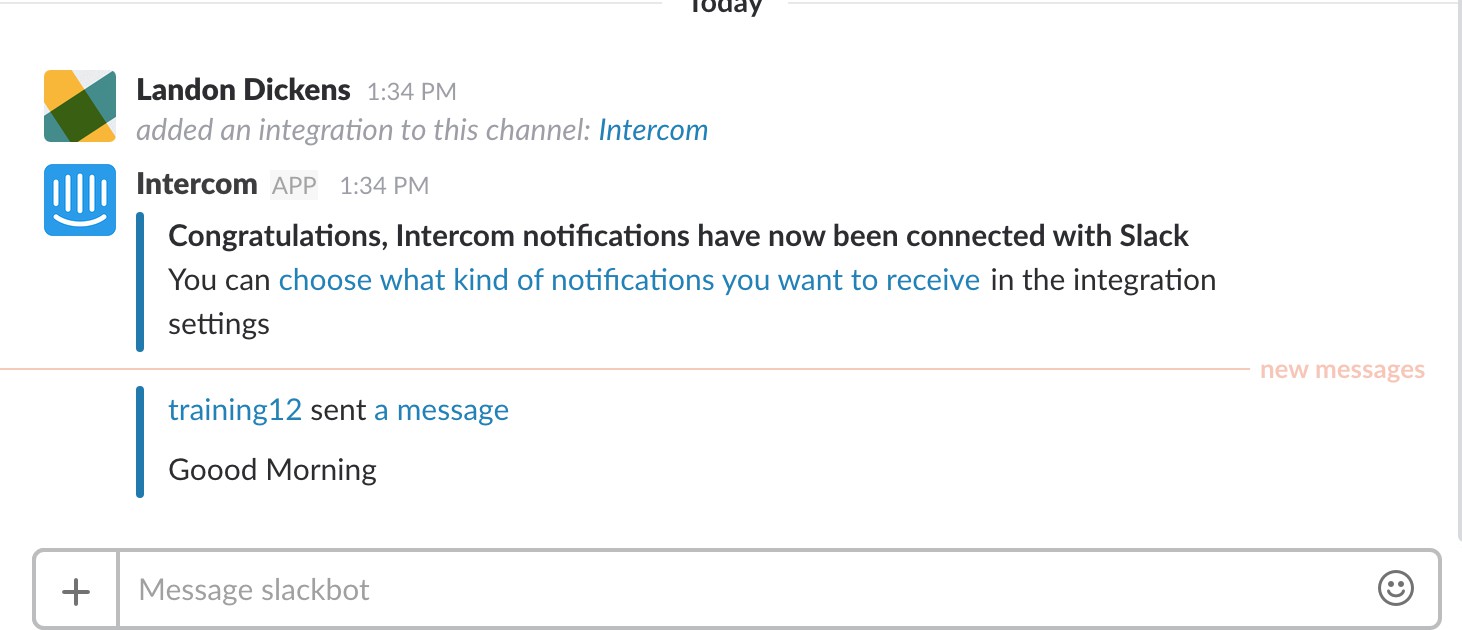
Ahora debería recibir una notificación de que se ha añadido Intercom y los mensajes nuevos se mostrarán en el canal seleccionado.

-
Para responder, haz clic en el enlace "Un mensaje" en la aplicación, que te llevará al sitio web de Intercom. Actualmente, necesitas un programa adicional para poder responder directamente desde Slack.
Consejos y solución de problemas
La recomendación general es iniciar sesión en la cuenta del sitio web de Intercom y probar la mensajería entre esta y la app. El panel y el sitio web de Intercom ofrecen numerosas estadísticas y datos relevantes, como quién ha iniciado sesión activamente en la app, el historial de mensajes, etc.
Tenga en cuenta que el botón Intercomunicador parece funcionar correctamente en Chrome, tanto en Windows como en Mac. Safari en Mac parece ser muy inconsistente. Asegúrese de probar su despliegue con varios navegadores e idealmente también con diferentes sistemas operativos.
- Al igual que con todas las aplicaciones de App Builder, le recomendamos crear una versión "Prod" (para el ambiente de producción) y una versión "Test" (para ambientes de desarrollo y control de calidad)