Guía de conexión de Google Sheets con autenticación JWT para Jitterbit App Builder
Descripción general
Esta guía describe los requisitos del sistema y las instrucciones para conectar App Builder a un servidor de base de datos de Google Sheets mediante autenticación JWT. Este método omite la pantalla de consentimiento del usuario.
Este tipo de conexión admite el acceso bidireccional a los datos, incluidas las reglas comerciales CRUD de App Builder.
Requisitos del sistema
-
Servidor de base de datos de Google Sheets
-
JWT
Navegador web del cliente
-
Chrome: 84+
-
Firefox: 73+
-
Safari: 13.0.1+
-
Ventaja: 84+
Instrucciones de conexión
Configurar Google Sheets desde Google Console
-
Accede a la Consola de Google: https://console.cloud.google.com/apis/dashboard
-
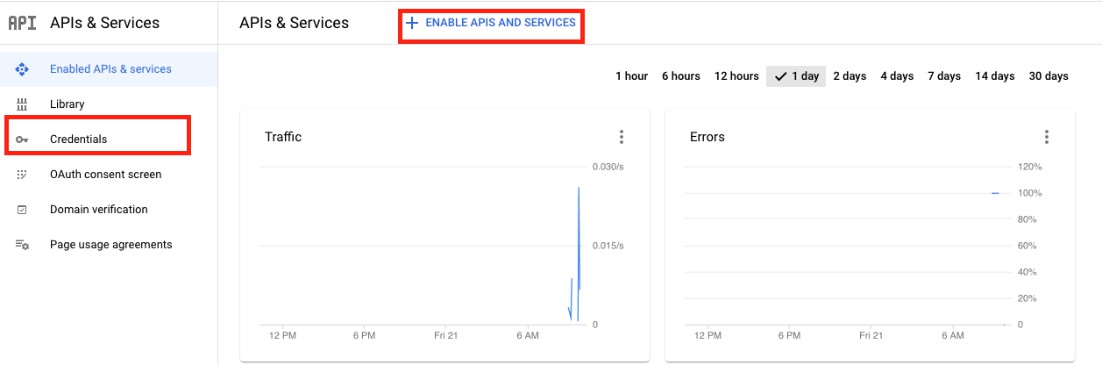
Habilite la API de Google Sheets haciendo clic en Habilitar APIs y servicios y buscando Google Sheets.
-
Desde el panel de control, configure OAuth en Credenciales

-
Haga clic en Crear credenciales en la parte superior de la pantalla y seleccione Cuenta de servicio.
-
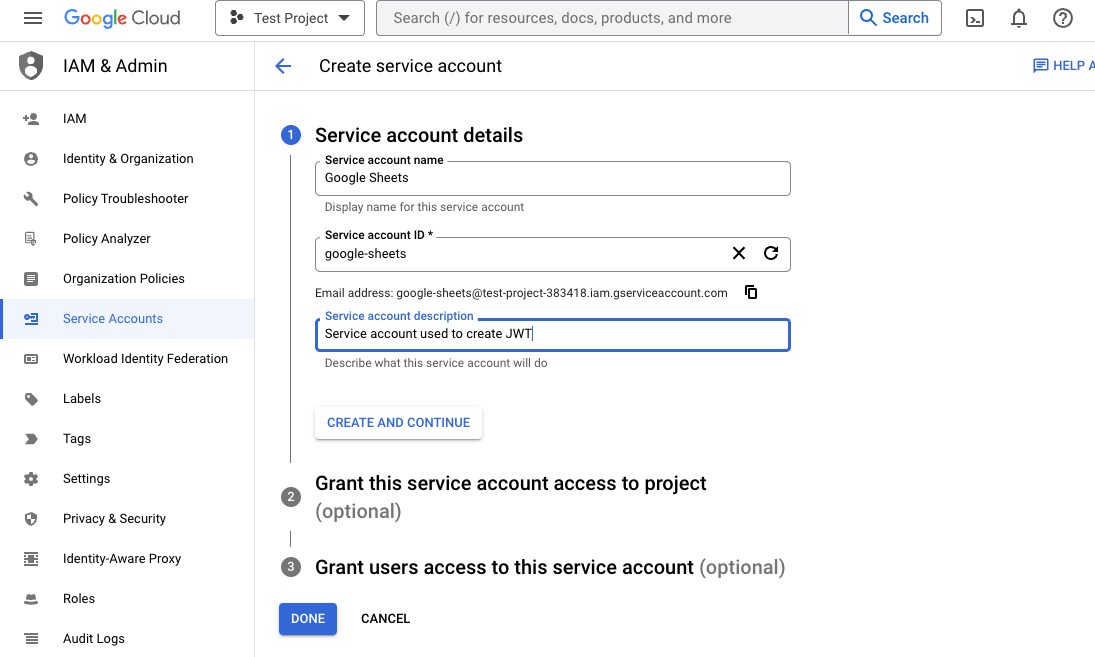
Asigne un nombre a la cuenta de servicio y haga clic en el botón Crear y continuar.

-
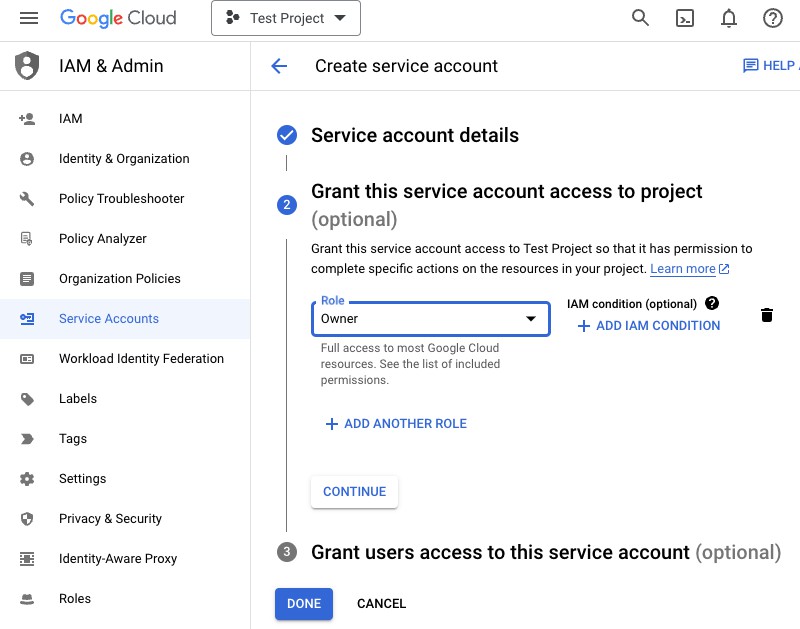
Asigne el rol de Propietario y luego haga clic en el botón Listo en la parte inferior de la página.

-
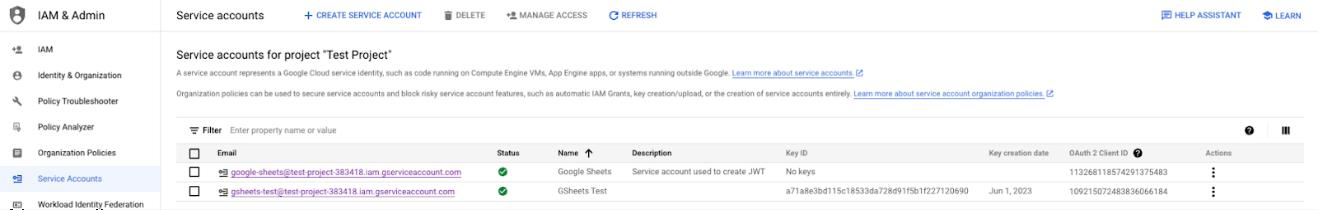
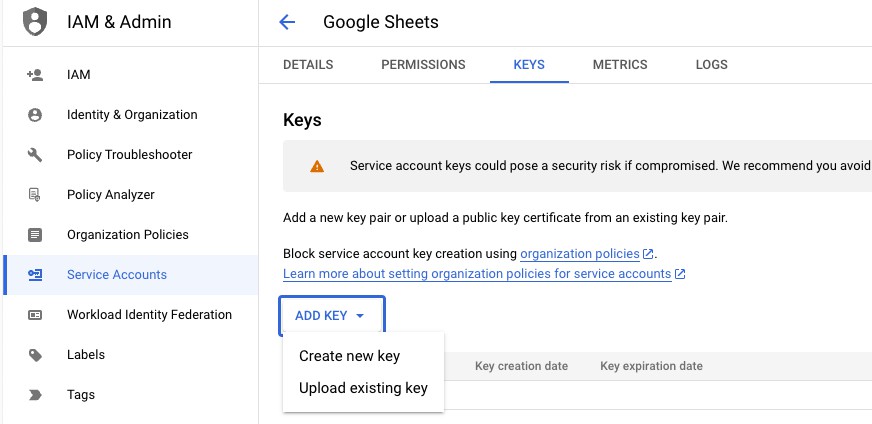
Ahora que se ha creado la cuenta de servicio, necesitamos generar un JWT. En la página Cuentas de Servicio, haga clic en la cuenta de servicio que acabamos de crear. En este ejemplo, se llama "Google Sheets".

-
En la página de la cuenta de servicio, dirígete a la pestaña Claves en la parte superior. Haz clic en Agregar clave y luego en Crear nueva clave.

-
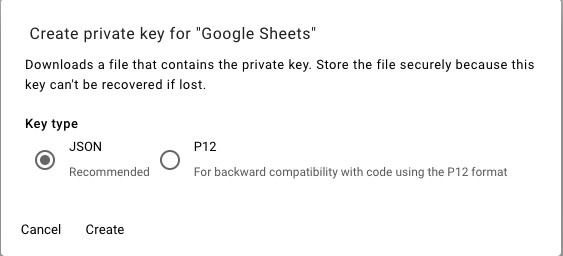
Verá una ventana emergente preguntándole el formato de la clave. Seleccione JSON. La clave JSON se descargará automáticamente.

-
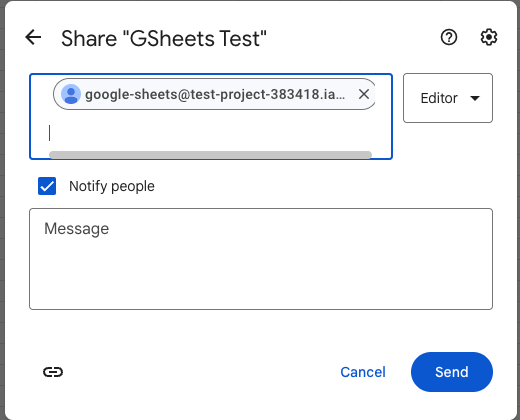
Abra la Hoja de Cálculo de Google a la que intenta conectarse y comparta el acceso con la cuenta de servicio recién creada.

Configurar el archivo JWT en el servidor de aplicaciones
-
Después de descargar el archivo JWT, navegue hasta el servidor de aplicaciones donde reside su instancia de App Builder
-
Necesitamos colocar el archivo JWT en el directorio o carpeta de App Builder, en este ejemplo reside en
C:\inetpub\wwwroot\App Builder\, esto puede variar dependiendo de cómo esté configurada su instancia. -
Copie el archivo JWT y colóquelo en el directorio de App Builder
-
Una vez hecho esto, reinicie IIS.
Configurar Google Sheets en App Builder
-
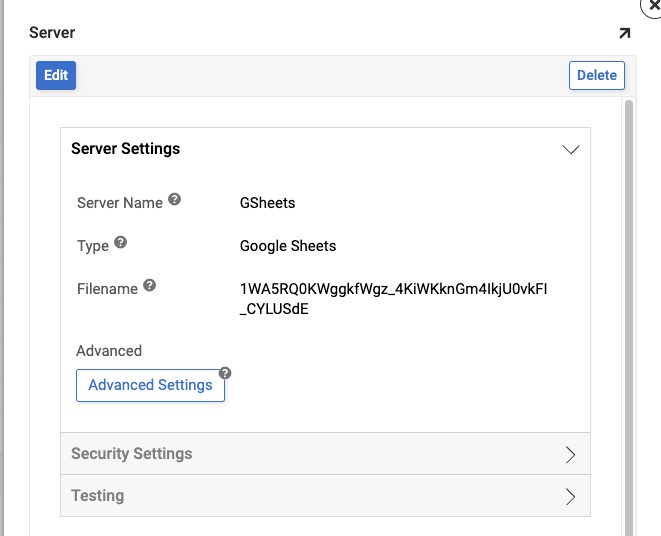
Cree un servidor de datos de Google Sheets desde IDE > Servidores de datos > + Servidor
-
Nombre del servidor: proporcione un nombre
-
Tipo: Google Sheets
-
Nombre de archivo: UUID de la URL de Google Sheet Ejemplo:
https://docs.google.com/spreadsheets/d/Spreadsheet_UUID_Here -
Proveedor de seguridad: Déjelo en blanco o vacío
-
-
Haga clic en Guardar
-
Haga clic en el botón Configuración avanzada

-
Aquí configurará el esquema de autenticación para usar JWT y apuntar a la ubicación del archivo JWT. Por ejemplo:
AuthScheme=OAuthJWT;InitiateOAuth=GetAndRefresh;OAuthJWTCertType=GoogleJSON;OAuthJWTCert=C:\inetpub\wwwroot\App Builder\JWT_File_Name.json -
Haga clic en Guardar
Pruebe la conexión
Haz clic en el botón Probar conexión desde Pruebas.