Centro de diseño en Jitterbit App Builder
El Centro de Diseño es una página de aterrizaje directo para que los desarrolladores creen y mantengan aplicaciones rápidamente. Desde el Centro de Diseño, se puede acceder rápidamente a todas las áreas clave necesarias para el desarrollo de aplicaciones, incluyendo el almacenamiento de datos, la lógica de negocio, la interfaz de usuario y las capas de seguridad de App Builder, así como a algunas configuraciones generales de la aplicación.
Descripción general de las funciones
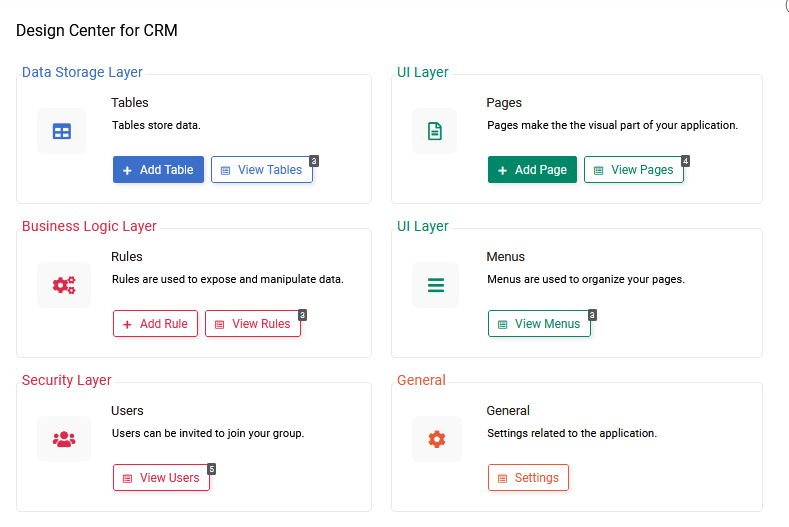
El Centro de Diseño ofrece accesos directos a las áreas más utilizadas en el desarrollo de aplicaciones. Los botones Ver de esta pantalla muestran un indicador numérico que representa el número de elementos subyacentes.

Navegación del centro de diseño
- Capa de almacenamiento de datos
- Agregar tabla: inicia el Asistente para tablas para guiarte en el proceso de agregar una tabla
- Ver Tablas: te lleva a la vista de la Capa de Almacenamiento de Datos con todas las tablas por Fuente de Datos de la Aplicación
- Capa de Lógica de Negocios
- Agregar Regla: te lleva al Generador de Reglas para configurar una nueva regla
- Ver Reglas: te lleva a la vista de la Capa de Lógica de Negocios con todas las reglas por Fuente de Datos de la Aplicación
- Capa de Seguridad
- Ver Usuarios: te lleva a la pantalla Usuarios donde puedes ver y administrar usuarios
- Capa de IU
- Agregar Página: inicia el Asistente para crear una página para añadir una nueva página
- Ver páginas: navega a la vista de la capa de interfaz de usuario de todas las páginas de la aplicación.
- Capa de interfaz de usuario
- Ver menús: navega a la configuración de menús de la capa de interfaz de usuario.
- General
- Configuración: ofrece una pantalla de apariencia de la aplicación con opciones para modificar el nombre, la imagen del icono, el tema y la página de inicio de la aplicación. El botón Más permite eliminar una aplicación con precaución si es necesario.
Cómo acceder al centro de diseño
- Desde una aplicación de App Builder, navegue hasta el Cajón de acciones
- Seleccione Centro de diseño
- Haga clic en la opción de navegación deseada para desarrollar o mantener la aplicación.