Plantillas de columnas en Jitterbit App Builder
Las Plantillas de Columna aceleran el desarrollo de aplicaciones y mejoran la consistencia en el modelado de datos y la interfaz.
Nota
Su usuario debe tener una membresía de Administrador para usar esta función.
Descripción general de las funciones
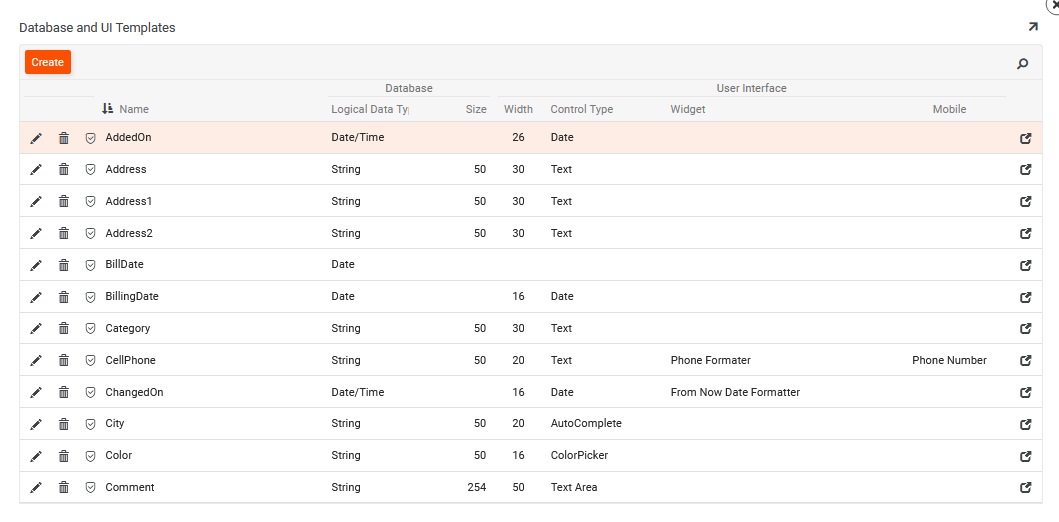
App Builder proporciona datos de columnas preconfigurados, además de aprendizaje continuo para su reutilización, lo que ayuda a acelerar y estandarizar la información para el desarrollo de tu aplicación. Esta información de columnas se almacena y se expone a través del área "Plantillas de Columnas" del IDE, donde puedes ajustarla si es necesario.
- App Builder se entrega con algunos nombres, tipos y tamaños de columnas comunes (como Ciudad, Estado, Código postal)
- App Builder utilizará estas configuraciones almacenadas cuando los nombres se alineen
- App Builder registra los tipos de control y los anchos con el mismo propósito que la información del tipo de datos de columna
- App Builder registra los cambios realizados en estos valores para que sus cambios se conviertan en los nuevos valores predeterminados.

Cómo configurar plantillas de columnas
Las plantillas de columna se pueden crear, modificar e incluso eliminar, pero es poco probable que un usuario necesite interactuar con ellas, ya que App Builder las genera y mantiene automáticamente. Si es necesario, se proporcionan instrucciones paso a paso para configurar las plantillas de columna:
- Vaya a IDE > Más configuraciones
- Haga clic en el botón Plantillas de columna
- Haga clic en el botón Crear
-
Proporcione la siguiente información requerida:
- Nombre: debe ser un valor único. Por ejemplo:
JobTitle - Tipo de dato lógico: seleccione el tipo de dato lógico almacenado para la columna. Por ejemplo:
String - Tamaño: proporcione un valor numérico para el tamaño de la columna. Por ejemplo:
50
- Nombre: debe ser un valor único. Por ejemplo:
-
Haga clic en Guardar
-
Configure cualquier Ajuste de la interfaz de usuario adicional para la columna:
- Tipo de control: determina cómo se mostrarán los datos y, más específicamente, su aspecto. Por ejemplo:
Autocomplete - Ancho de visualización: define el ancho de la columna tal como aparece en la pantalla. Por ejemplo:
20 - Renderizado móvil: seleccione la opción adecuada para mostrar los datos de la columna en la vista móvil. Por ejemplo:
Phone Number - Widget: seleccione el widget adecuado para dar formato a la columna. Por ejemplo:
Phone Formater
- Tipo de control: determina cómo se mostrarán los datos y, más específicamente, su aspecto. Por ejemplo:
-
Haz clic en Guardar