Erstellen Sie einen Connector in Wevo iPaaS
Diese Seite zeigt, wie Sie JavaScript im Connector Studio verwenden können, um Ihre eigenen Connectoren zu entwickeln.
Dieses Video (in Portugiesisch bereitgestellt) demonstriert den Prozess der Connector-Erstellung:
Hinweis
Das Connector Studio hat einen Standardcode, der ein Dashboard in Trello, einer webbasierten Projektmanagementanwendung, erstellt. Sie können es als Unterstützung nutzen, wann immer Sie einen neuen Connector erstellen müssen.
Starten Sie den Erstellungsprozess
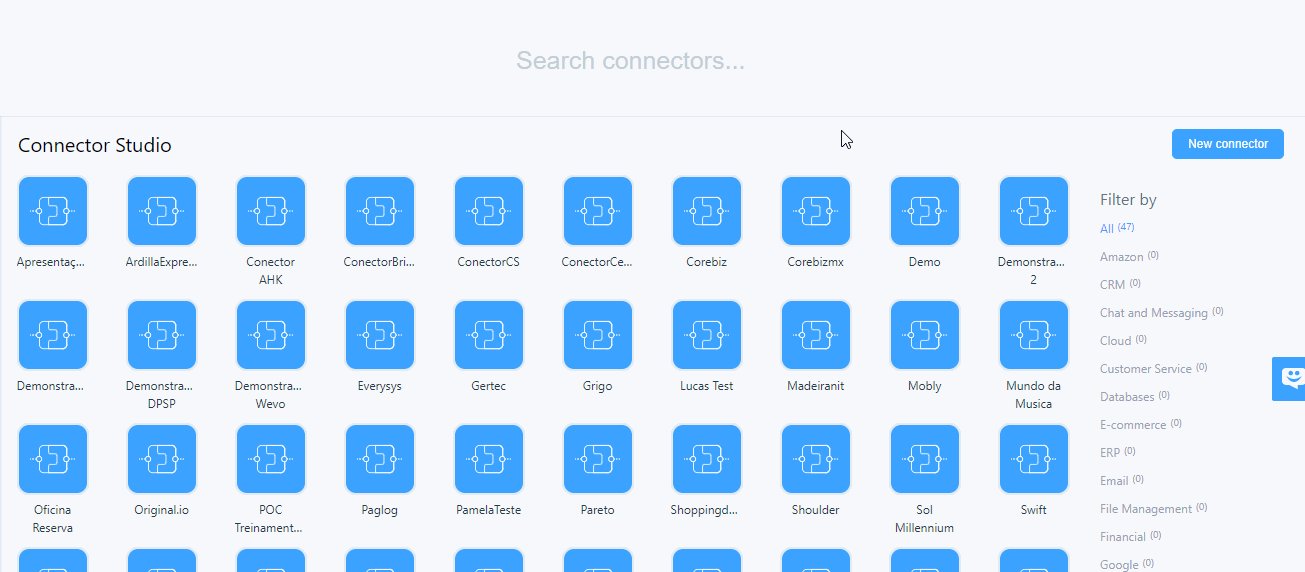
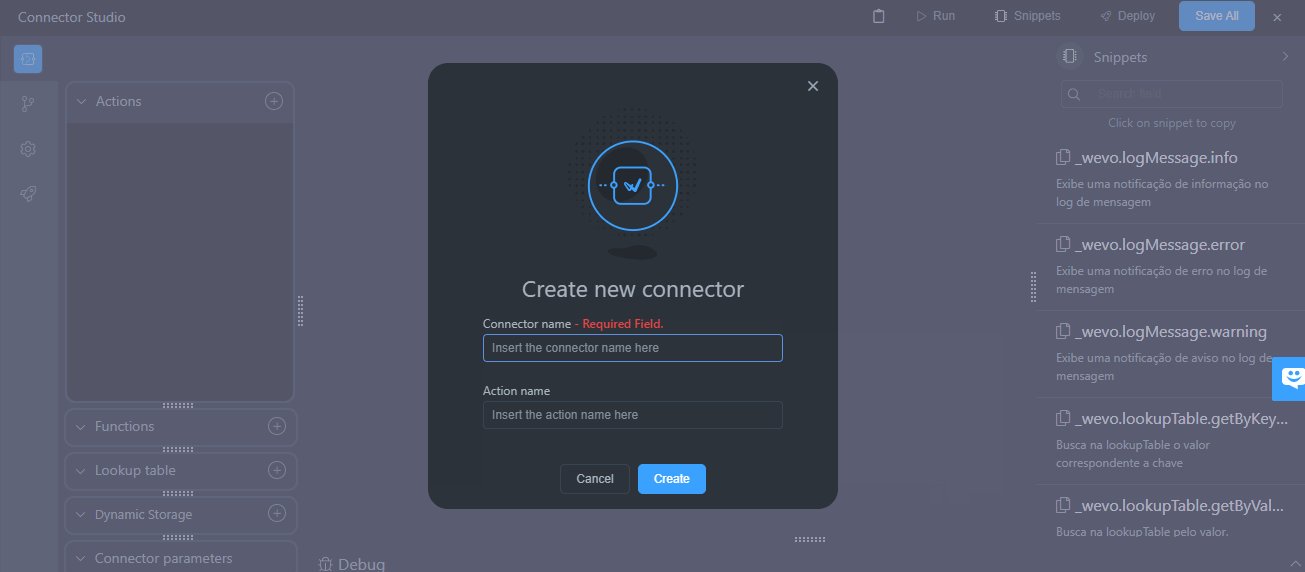
Greifen Sie auf das Connector Studio zu und klicken Sie auf Neuer Connector.

Geben Sie im angezeigten Dialogfeld die folgenden Informationen ein:
- Connector-Name: Wählen Sie einen Namen für Ihren Connector.
- Aktionsname: Geben Sie die Aktion ein, die vom Connector ausgeführt werden soll.
- Aktionsart: Verwenden Sie dieses Feld, um die Art der Aktion zu definieren, ob es sich um die Herstellung einer HTTP-Verbindung oder um die Verbindung zu einer Postgre-, MySQL- oder SQLServer-Datenbank handelt.
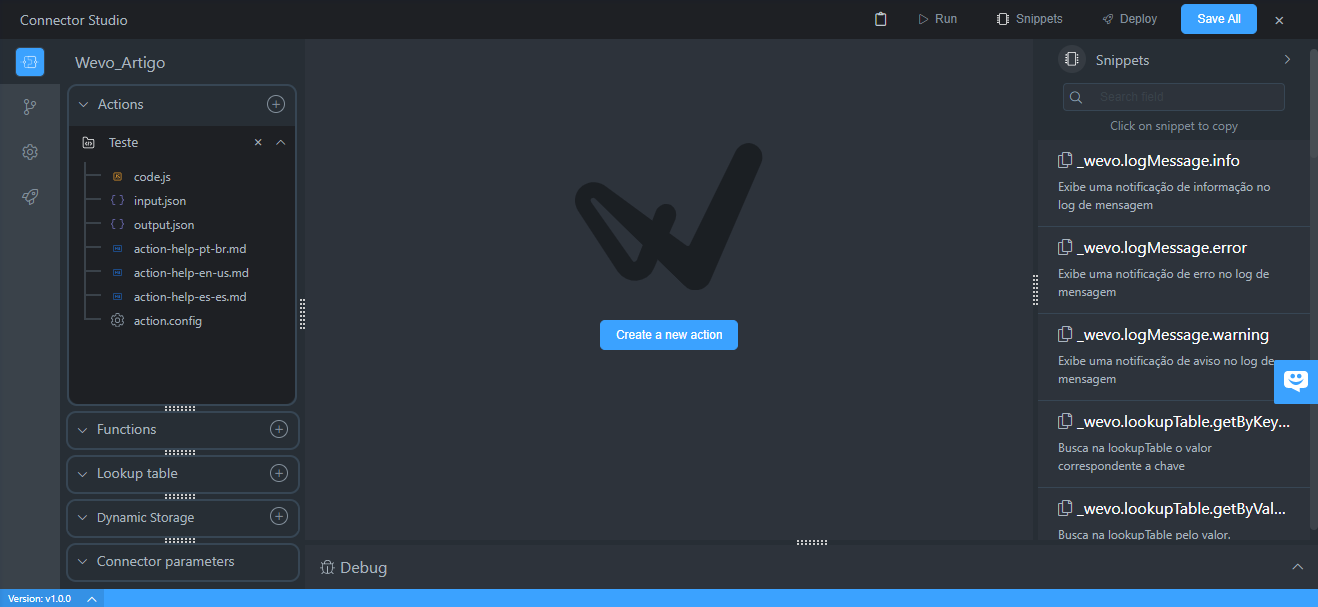
Nachdem Sie auf Erstellen geklickt haben, um die Operation zu bestätigen, wird ein neuer Bildschirm angezeigt. Beachten Sie, dass er mehrere Konfigurationsoptionen enthält, die Sie verwenden können.

Aktionen
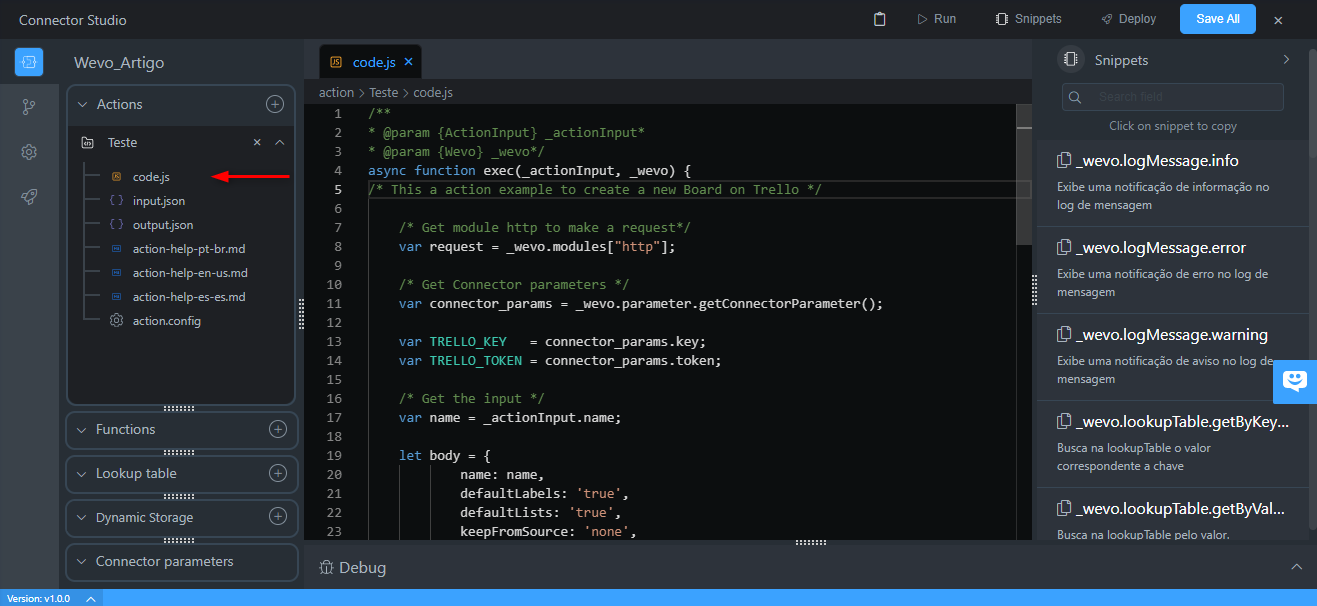
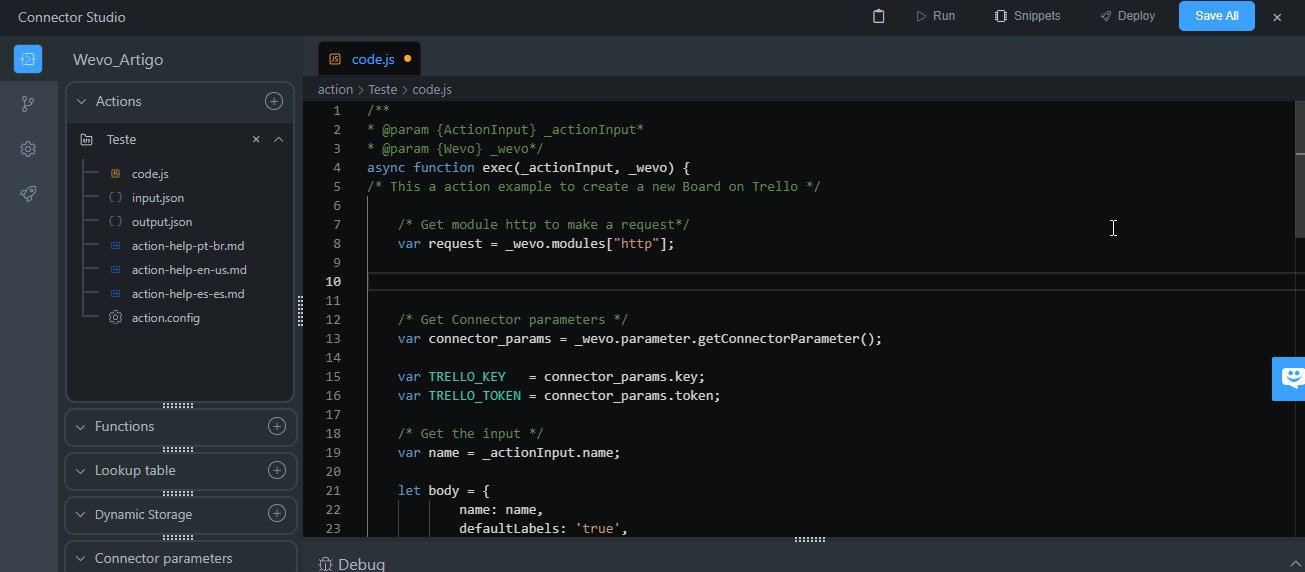
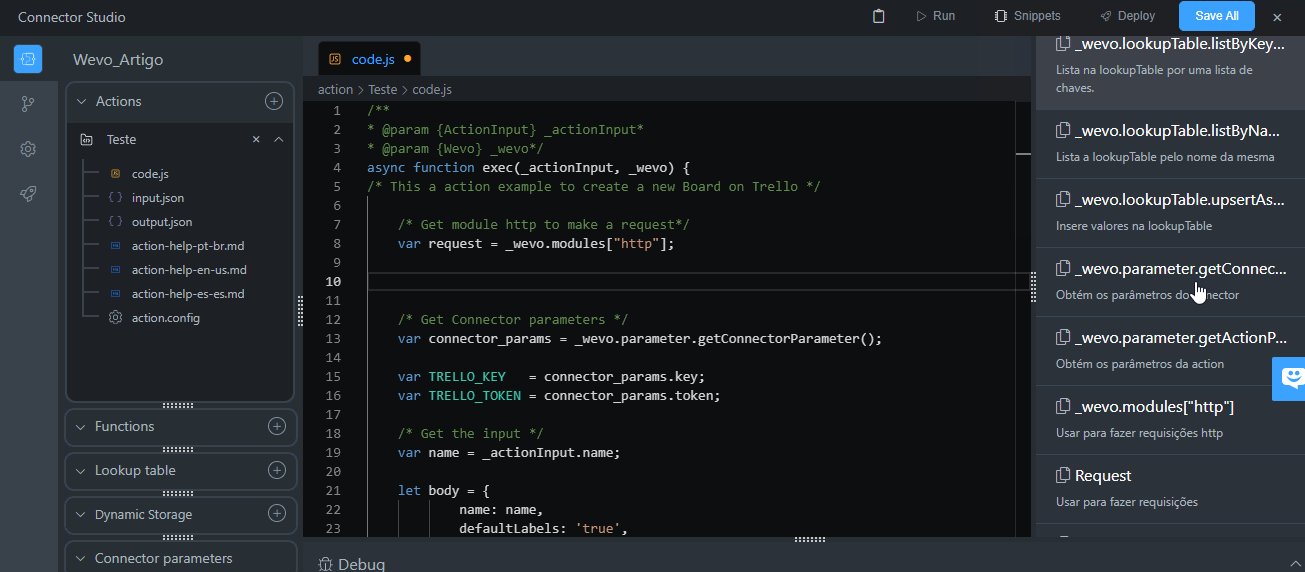
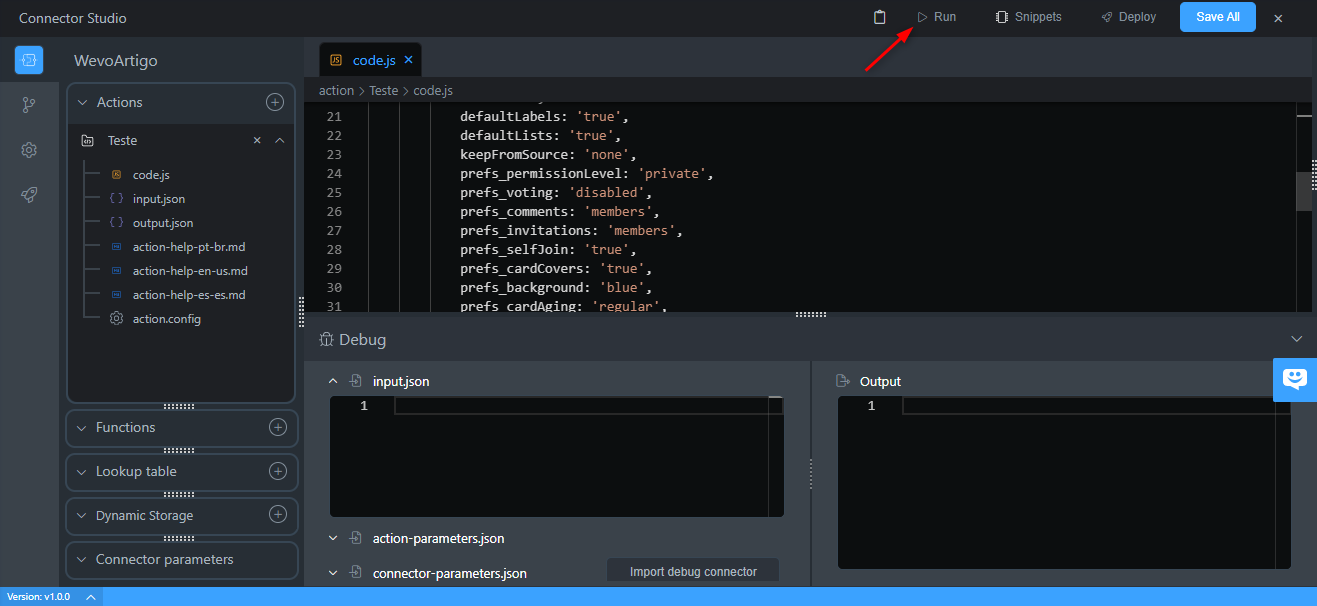
Um mit dem Codieren Ihrer Aktion zu beginnen, klicken Sie auf code.js in der Spalte Aktionen auf der linken Seite des Bildschirms. Dadurch wird der Unterstützungscode angezeigt. Sie können ihn basierend auf der Aktion, die Sie erstellen möchten, ändern.

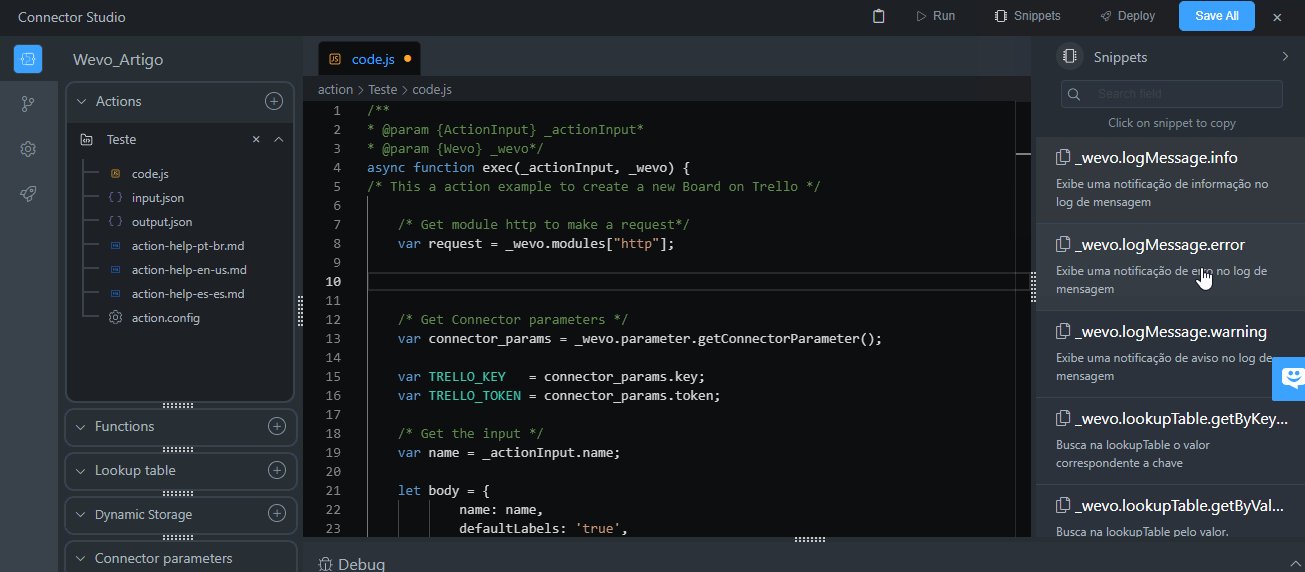
Sie können Snippets verwenden, um den Prozess agiler zu gestalten. Dabei handelt es sich um kleine Codezeilen, die Sie verwenden können, um weniger Code zu tippen und den Prozess der Connector-Erstellung zu beschleunigen.
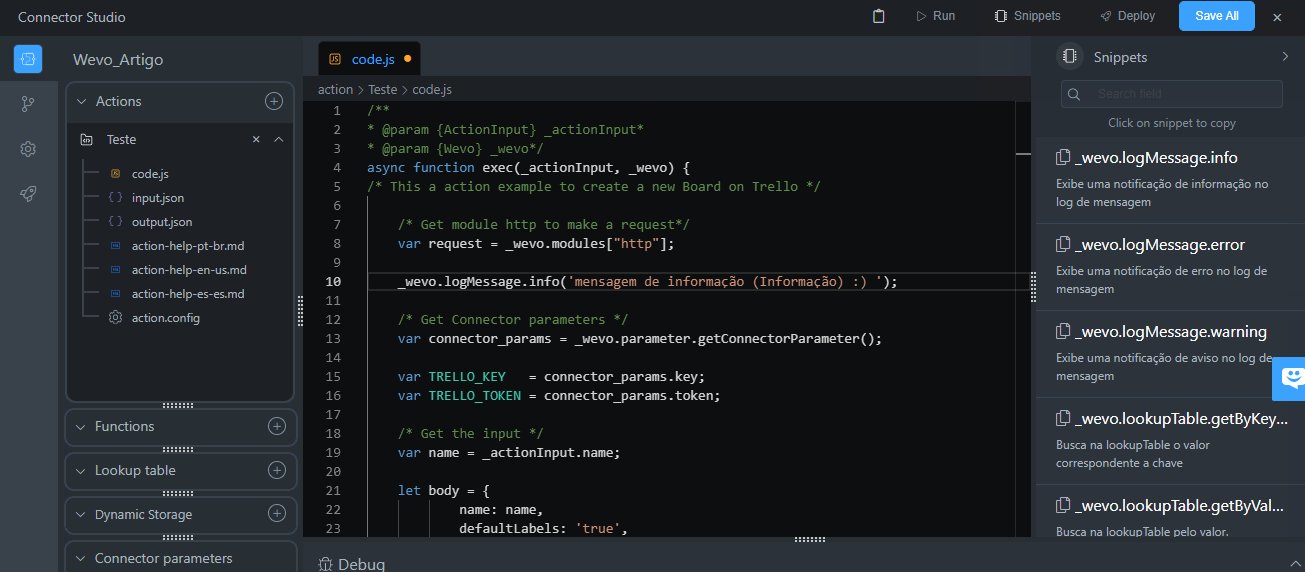
Um sie zu verwenden, wählen Sie Snippets oben auf der Seite aus und klicken Sie dann auf das Snippet, das Sie verwenden möchten. Es wird automatisch in Ihre Zwischenablage kopiert, und Sie können es an der gewünschten Stelle im Code einfügen.

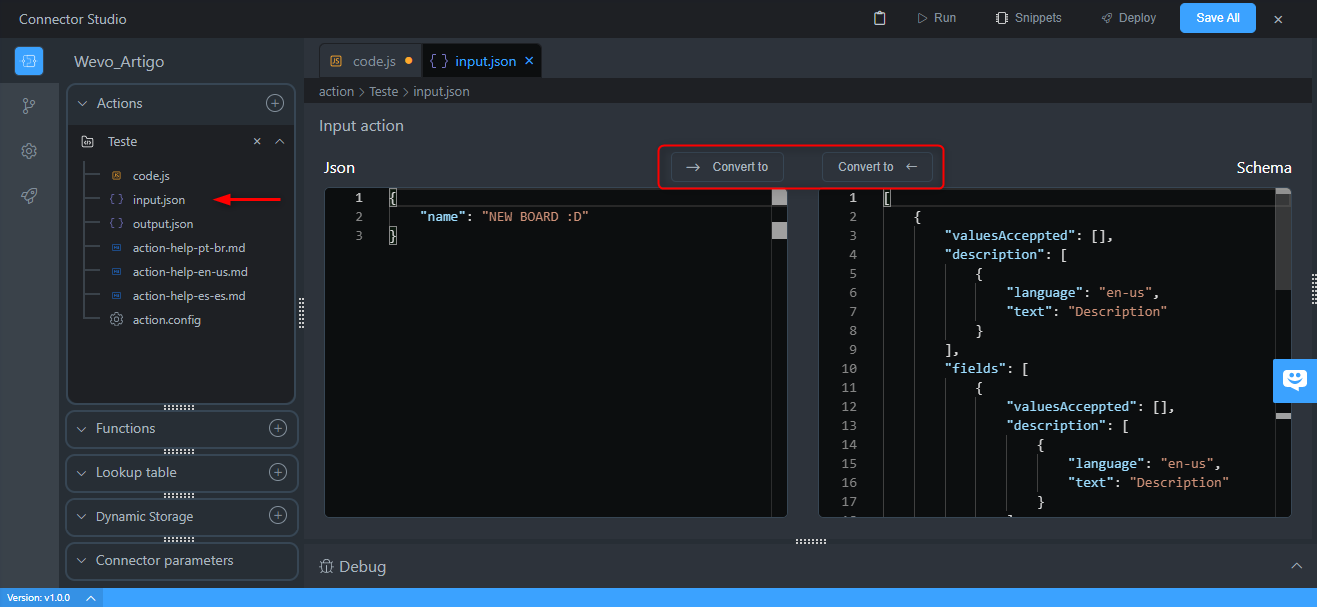
Klicken Sie auf Input.json, um zu bestimmen, welche Daten die Aktion, die Sie erstellen, von einer vorherigen Aktion als Eingabe erwartet. Sie können dies in JSON oder Schema tun, und Sie können auch zwischen beiden mit den hervorgehobenen Schaltflächen konvertieren.

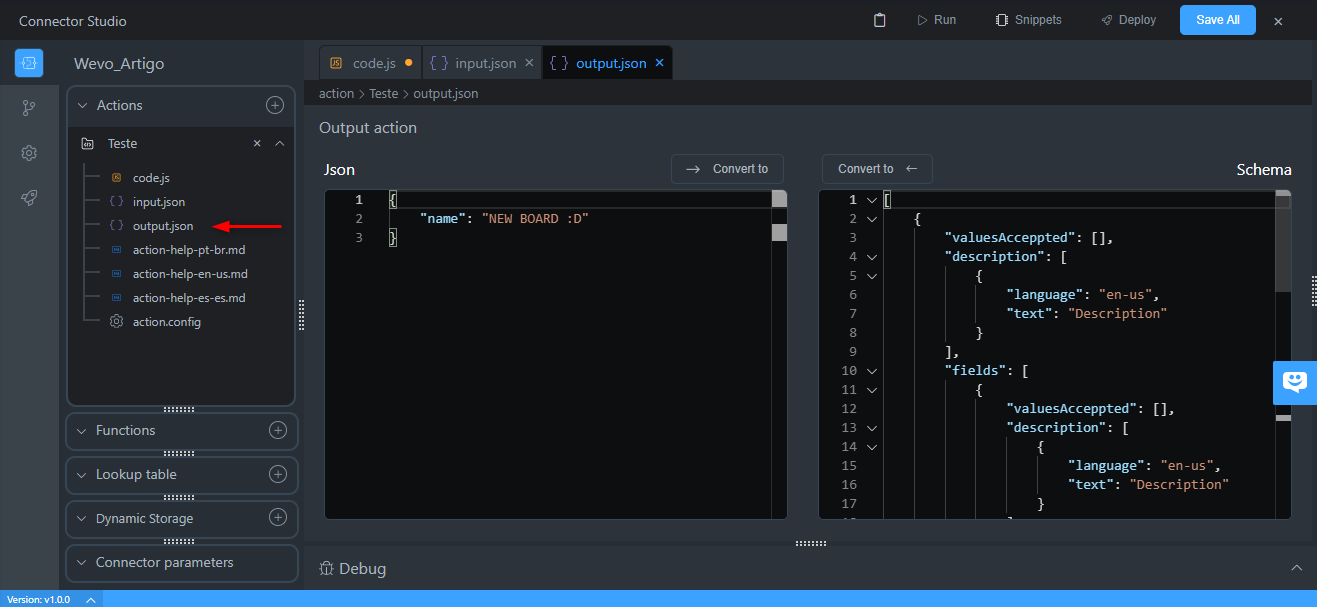
Klicken Sie auf Output.json und machen Sie dasselbe für die Daten, die Ihre Aktion als Ausgabe senden soll.

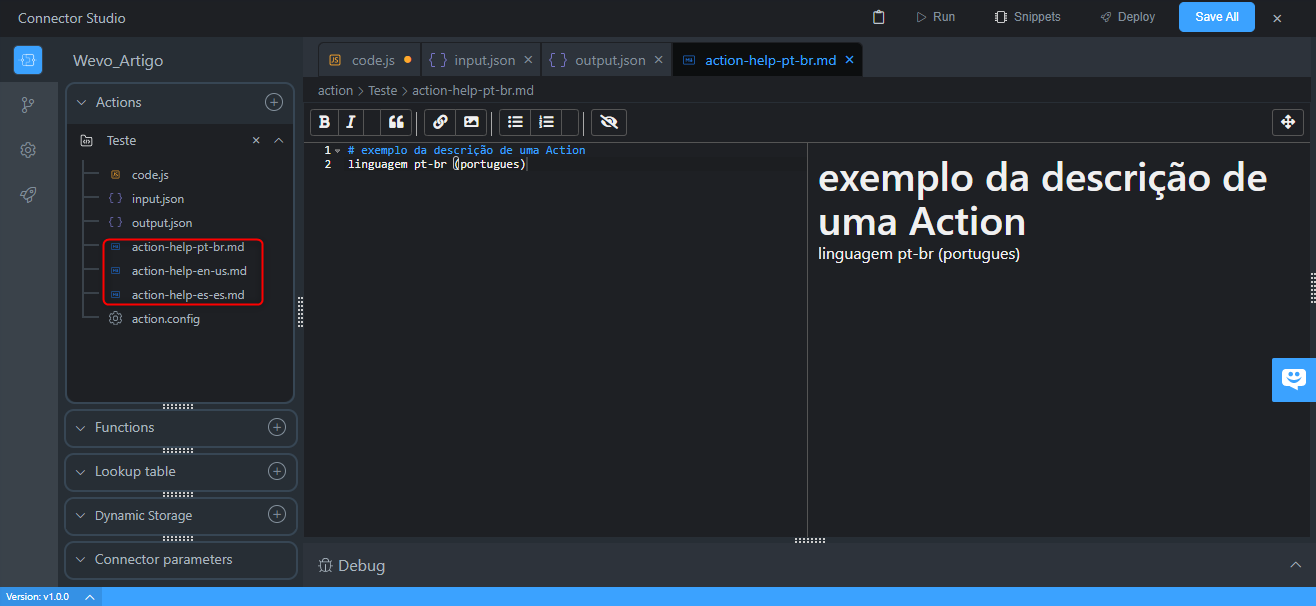
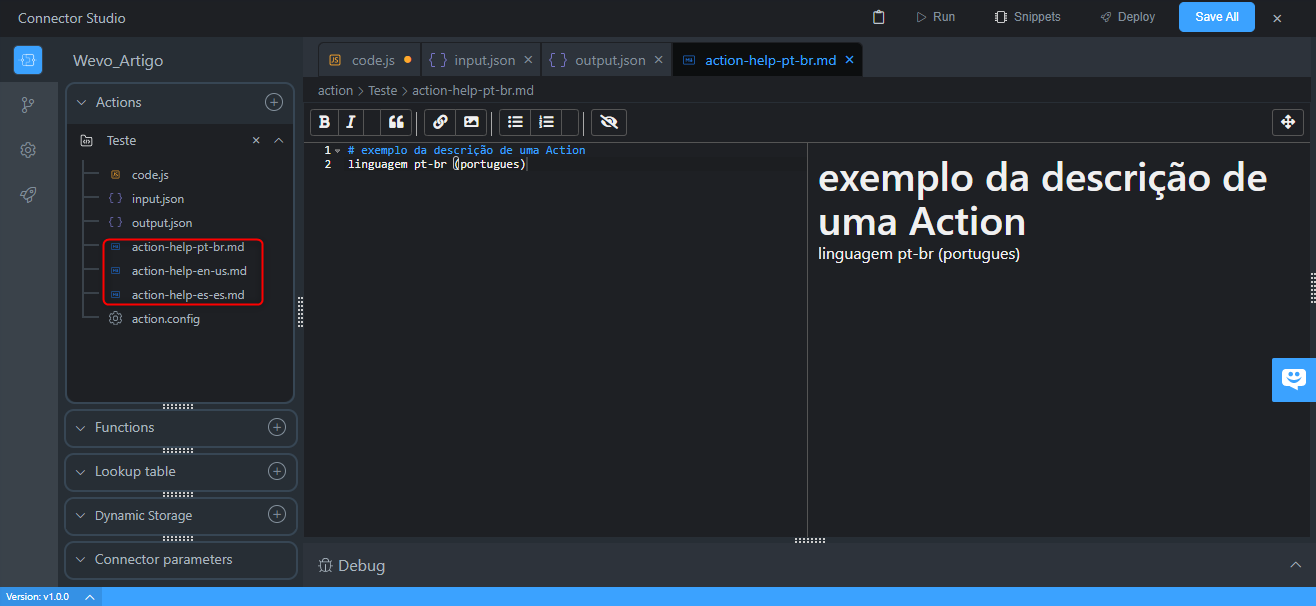
Mit den Action Help-Schaltflächen können Sie eine Beschreibung für die Aktionen Ihres Connectors einfügen. Sie können dies auf Portugiesisch, Englisch oder Spanisch tun. Sie können den Text auch formatieren.

Klicken Sie als Nächstes auf Action.config, um die Parameter zu definieren, die für diese spezifische Aktion festgelegt werden müssen. Klicken Sie auf Add Field, um neue Parameterkonfigurationsfelder hinzuzufügen. Sie sehen ein Feld zum Einfügen von:
- Internem Namen
- Bezeichnung
- Typ
- Beschreibung

Functions
Funktionen sind Codeblöcke, die Sie verwenden können, um Ihren Connector-Erstellungsprozess zu automatisieren. Um mehr zu erfahren, siehe Code function.
Lookup table
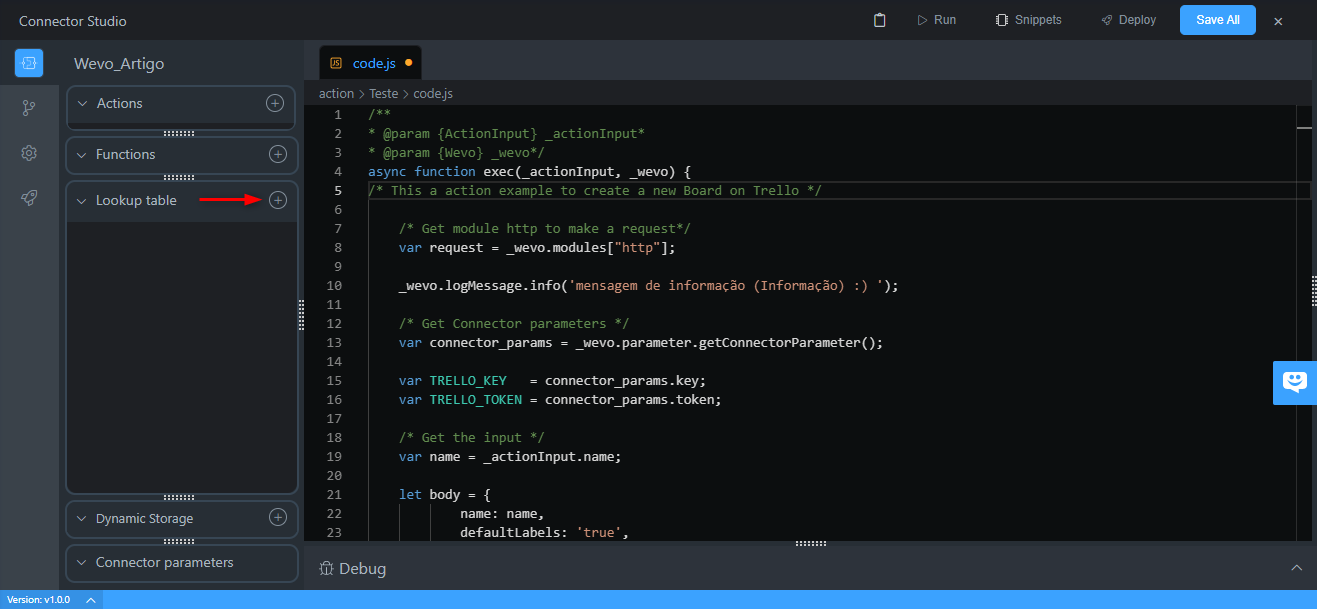
Das Lookup Table-Feld ermöglicht es Ihnen, eine Nachschlagetabelle zu Ihrem Connector-Erstellungsprozess hinzuzufügen. Um eine hinzuzufügen, klicken Sie auf das Plus-Symbol.

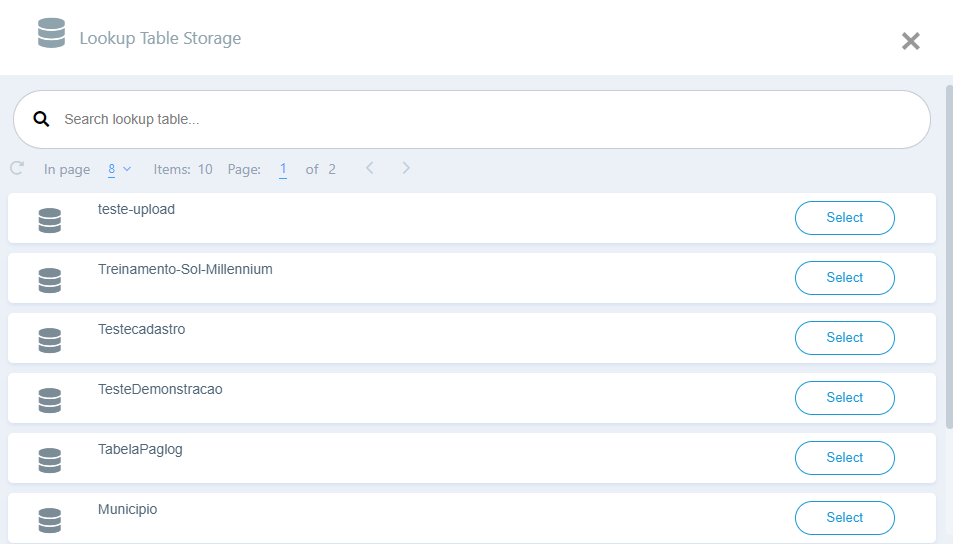
Wählen Sie als Nächstes aus, welche Nachschlagetabelle Sie hinzufügen möchten, indem Sie auf Select klicken.

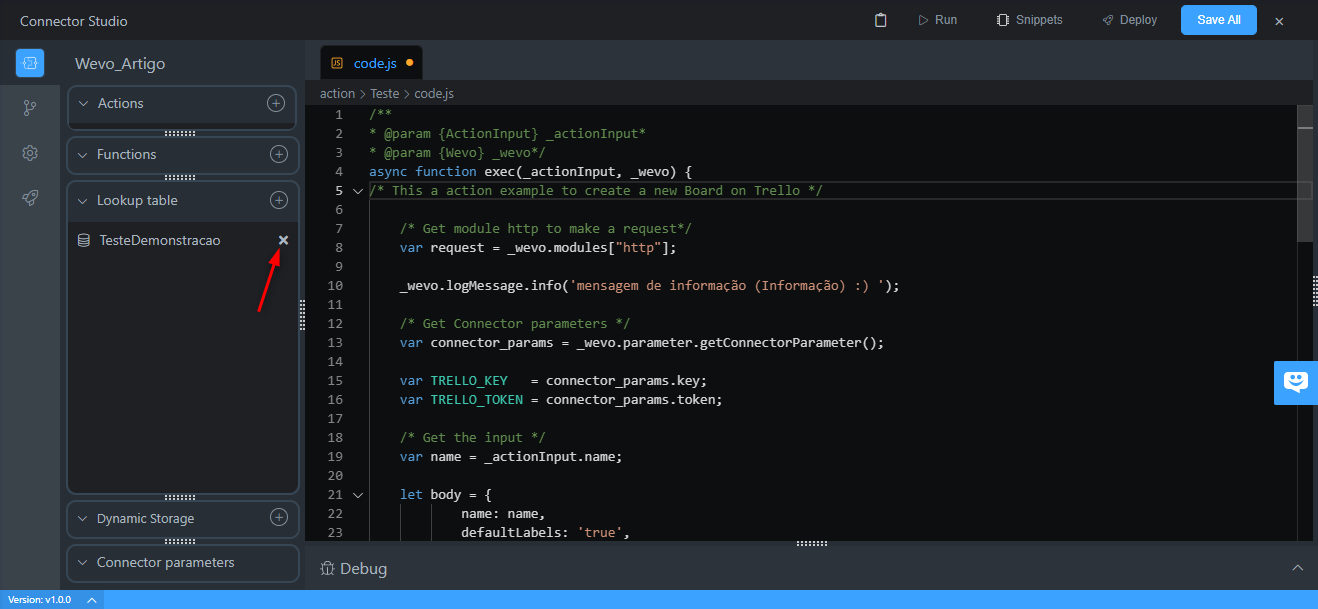
Beachten Sie, dass sie in der Lookup Table-Spalte aufgeführt wird. Um sie zu entfernen, klicken Sie auf das hervorgehobene Symbol.

Dynamischer Speicher
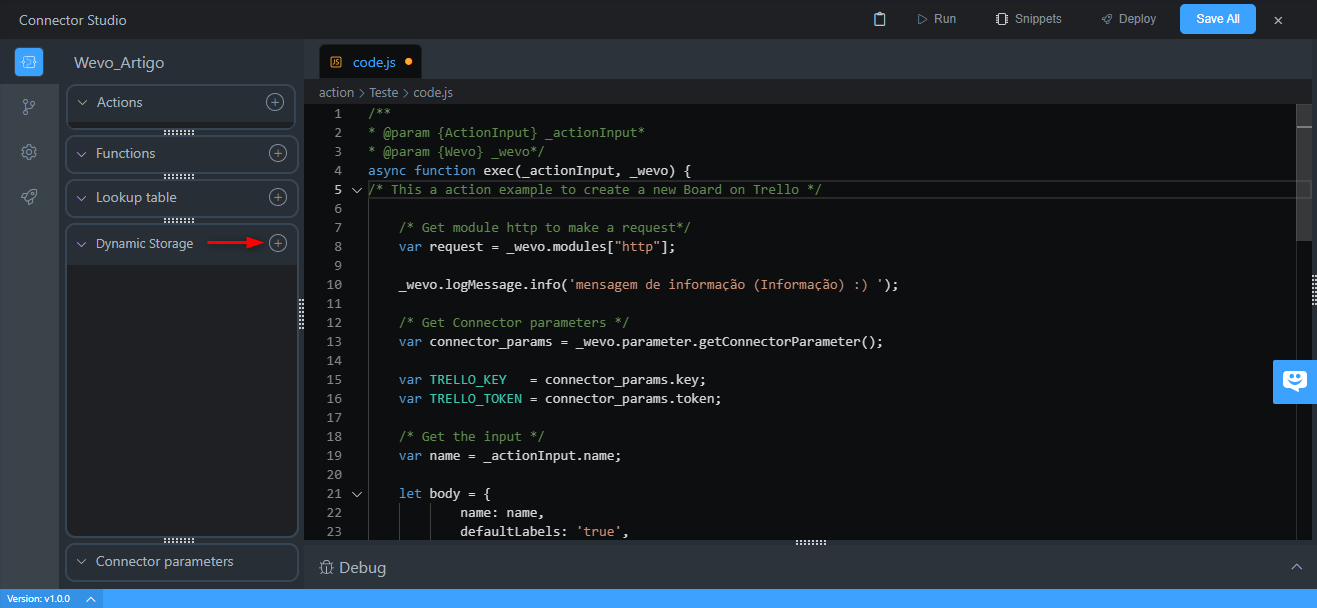
Das Dynamischer Speicher-Feld ermöglicht es Ihnen, einen dynamischen Speicher zu Ihrem Connector-Erstellungsprozess hinzuzufügen. Um einen hinzuzufügen, klicken Sie auf das Plus-Symbol.

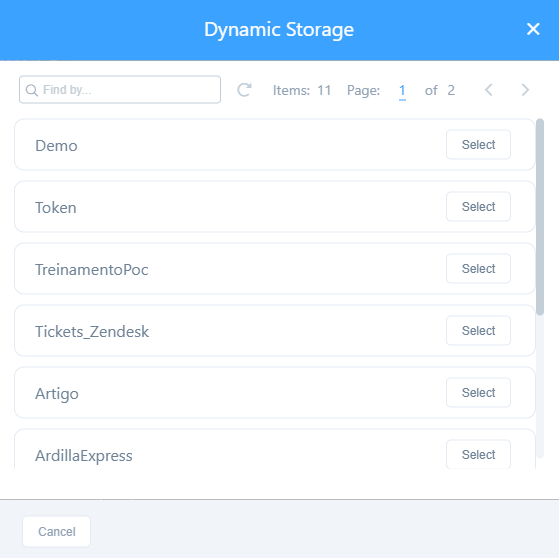
Wählen Sie als Nächstes den dynamischen Speicher aus, den Sie hinzufügen möchten, indem Sie auf Auswählen klicken.

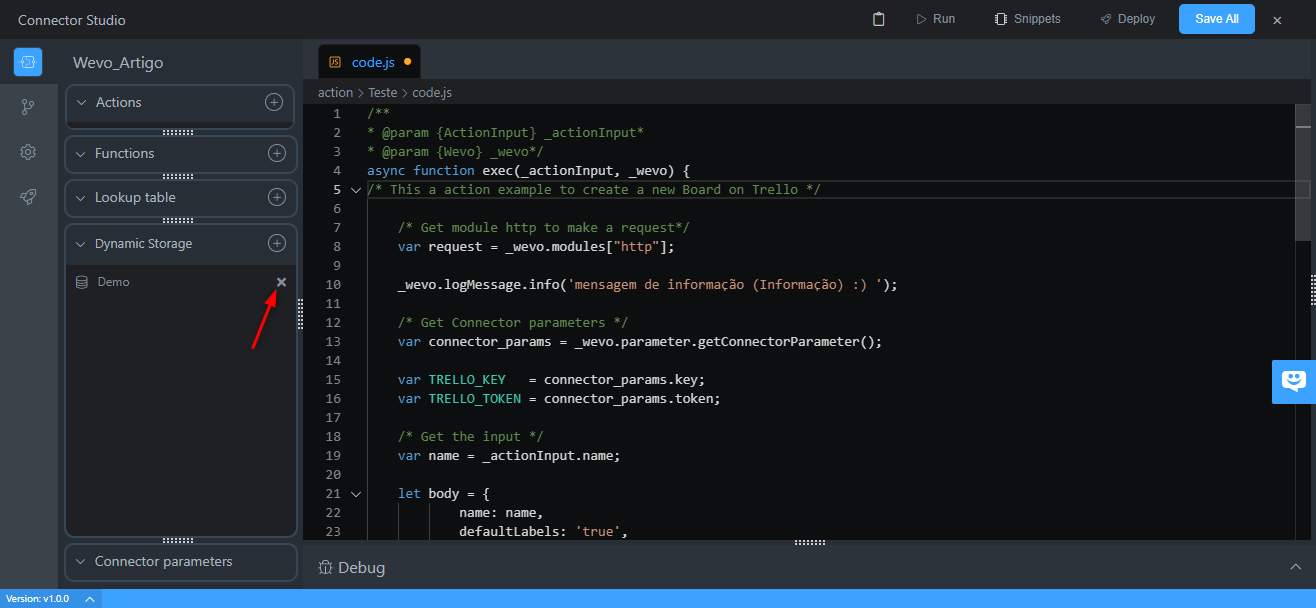
Beachten Sie, dass er in der Dynamischer Speicher-Spalte aufgeführt wird. Um ihn zu entfernen, klicken Sie auf das hervorgehobene Symbol.

Connector-Parameter
Die Parameter eines Connectors sind die Informationen, die ein Benutzer eingeben muss, um sicherzustellen, dass eine Verbindung erfolgreich hergestellt werden kann. Während des Erstellungsprozesses eines neuen Connectors müssen Sie wissen, welche Parameter definiert werden müssen.
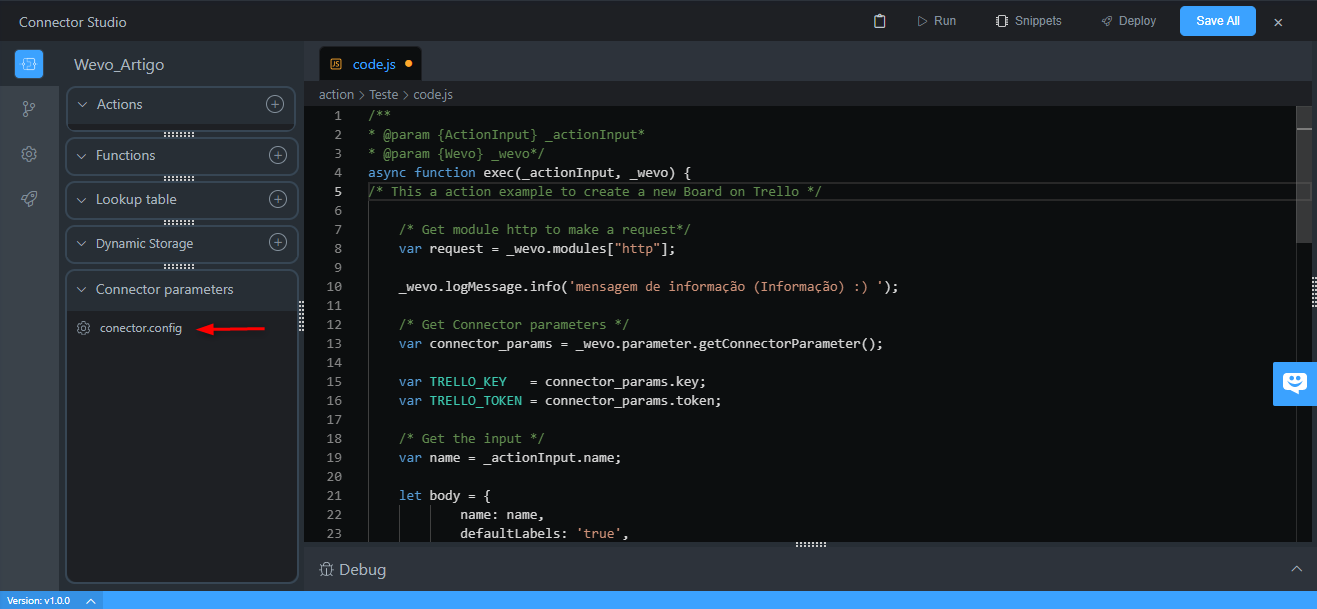
Um diese Konfigurationen zu erstellen, klicken Sie auf Connector-Parameter, dann conector.config. Beachten Sie, dass die Einstellungen den oben beschriebenen in Aktionen ähnlich sind, als die Aktionsparameter beschrieben wurden.

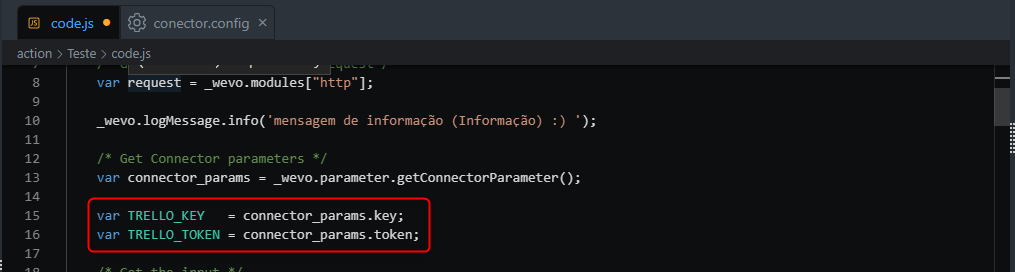
Nachdem Sie die Parameter definiert haben, können Sie erneut auf Code.js klicken und die Parameter speichern, indem Sie sie in Variablen ablegen. Beachten Sie, dass standardmäßig, um das Trello-Dashboard zu erstellen, die Parameter des Connectors auf diesem Bildschirm angezeigt werden müssen, die dieselben sind, die im Codeblock angegeben wurden.

Debug-Funktion
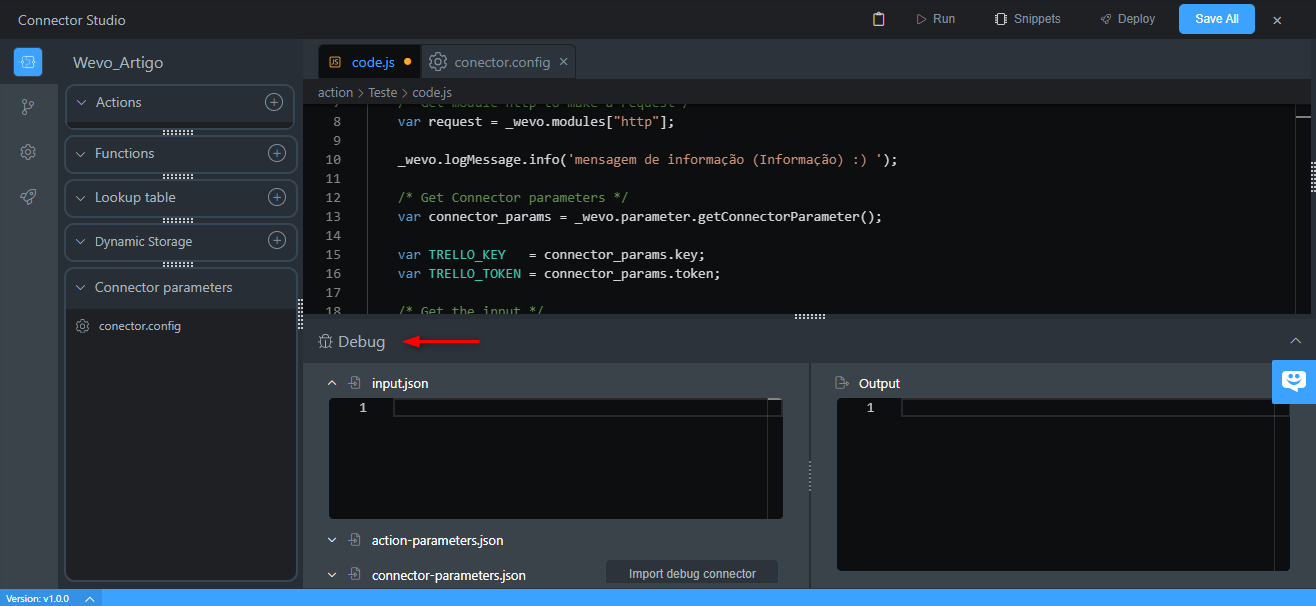
Nachdem Sie Ihren neuen Connector konfiguriert haben, können Sie ihn mit der Debug-Funktion testen. Die Idee ist, Ihren Connector auszuführen, um zu überprüfen, ob er korrekt funktioniert. Klicken Sie auf Debug in der unteren Hälfte des Bildschirms.

Klicken Sie auf die Felder, die Sie testen möchten, und fügen Sie die erforderlichen Parameter ein. Klicken Sie anschließend oben auf dem Bildschirm auf Ausführen, um den Code auszuführen. Das Ergebnis wird im Feld Ausgabe angezeigt.

Passen Sie Ihren Connector an
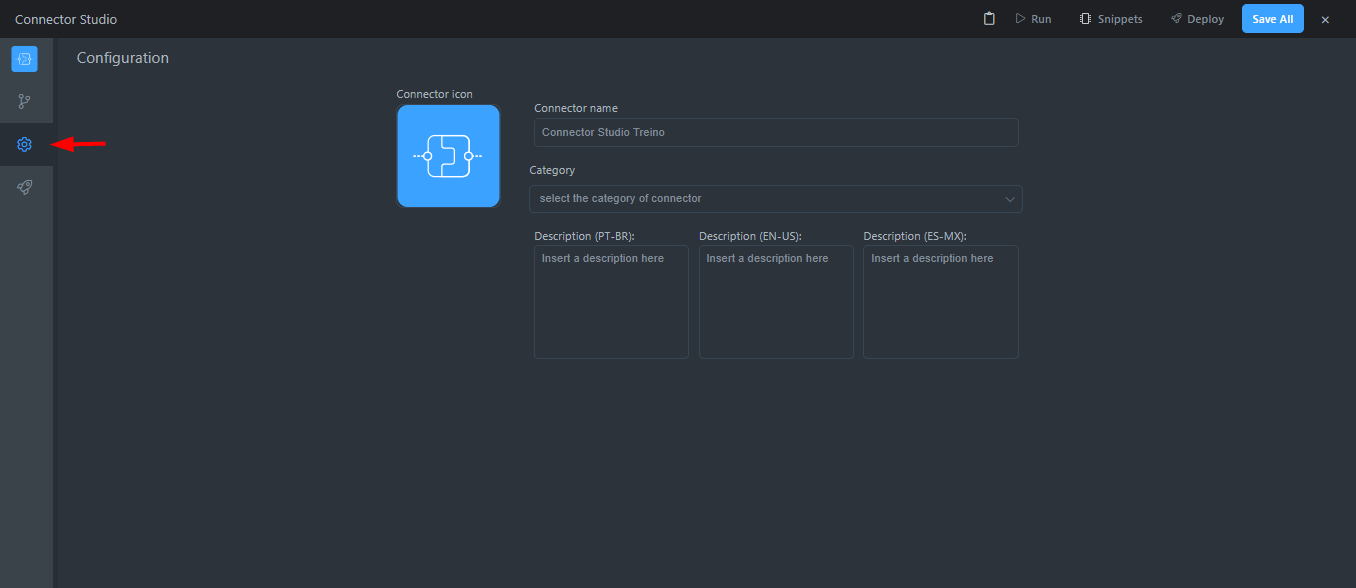
Danach sollte Ihr Connector korrekt konfiguriert sein, und Sie können das Erscheinungsbild anpassen, das er im Connector-Store haben wird. Klicken Sie dazu auf das Zahnrad auf der linken Seite des Bildschirms.

Wählen Sie als Nächstes ein Bild für Ihren Connector aus. Definieren Sie seinen Namen, zu welcher Kategorie er gehören wird, und fügen Sie eine Beschreibung in Portugiesisch, Englisch und/oder Spanisch hinzu.
Stellen Sie Ihren Connector bereit
Jetzt, da alles eingerichtet ist, können Sie Ihren Connector veröffentlichen und auf der Plattform verwenden. Klicken Sie dazu einfach oben auf dem Bildschirm auf Bereitstellen. Beachten Sie, dass Sie Ihren Connector nach der Bereitstellung nicht mehr bearbeiten können, aber Sie können eine neue Version davon erstellen.
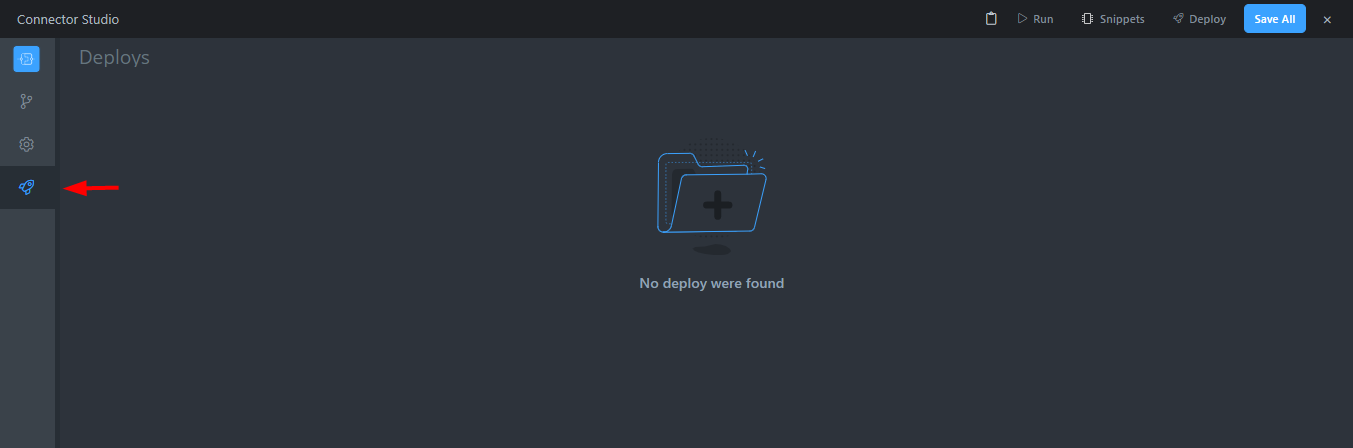
Wenn Sie die Bereitstellungshistorie sehen möchten, klicken Sie auf die hervorgehobene Schaltfläche: