Jitterbit-Variablen im Studio
Übersicht
Jitterbit-Variablen sind eine der Arten von globalen Datenelementen, die in Harmony verfügbar sind. Die anderen Arten von globalen Datenelementen — Projektvariablen, globale Variablen und Dateinamen-Schlüsselwörter — sind ebenfalls global in einem Projekt verfügbar. Sie werden unterschiedlich gesetzt, wie in Projektvariablen, Globalen Variablen und Dateinamen-Schlüsselwörtern beschrieben. Da jedoch alle globalen Datenelemente denselben Namensraum teilen, müssen ihre Namen im Vergleich zu allen anderen globalen Datenelementen eindeutig sein.
Der häufigste Anwendungsfall für Jitterbit-Variablen besteht darin, eine Variable zu lesen, um Informationen darüber zu sammeln, was während eines Vorgangs passiert ist, oder um globale Informationen wie den Namen der aktuellen Quelldatei abzurufen. Ein weiterer häufiger Anwendungsfall ist die Verwendung von Jitterbit-Variablen, um die Standardeinstellungen zu ändern, die für die Verarbeitung der Operationenkette verwendet werden.
Wenn eine Jitterbit-Variable die Funktionsweise einer Funktion beeinflusst, muss sie vor dem Funktionsaufruf gesetzt werden. Vorangehende Operationen oder Skripte sind diejenigen, die innerhalb einer Operationenkette mit Operationsaktionen oder den Funktionen RunOperation oder RunScript verknüpft sind. Vorangehend bezieht sich in diesem Kontext auch darauf, den Wert der Jitterbit-Variable im selben Skript zu ändern, jedoch vor dem Funktionsaufruf.
Wenn Sie einen privaten Agenten verwenden, können Sie das Verhalten von Jitterbit programmgesteuert ändern, indem Sie den Standardwert einer vordefinierten Jitterbit-Variablen ändern oder Ihre eigene Jitterbit-Variable erstellen und vordefinieren.
Bitte beachten Sie diese Seiten für die Dokumentation zu den vordefinierten Jitterbit-Variablen:
- API Jitterbit-Variablen
- NetSuite Jitterbit-Variablen
- Operation Jitterbit-Variablen
- Scripting Jitterbit-Variablen
- SFDC Jitterbit-Variablen
- Source Jitterbit-Variablen
- Target Jitterbit-Variablen
- Text Jitterbit-Variablen
- Transformation Jitterbit-Variablen
- Webservice Jitterbit-Variablen
- Sonstige Jitterbit-Variablen
Anzeige von Jitterbit-Variablen
Jitterbit-Variablen werden an mehreren Stellen angezeigt:
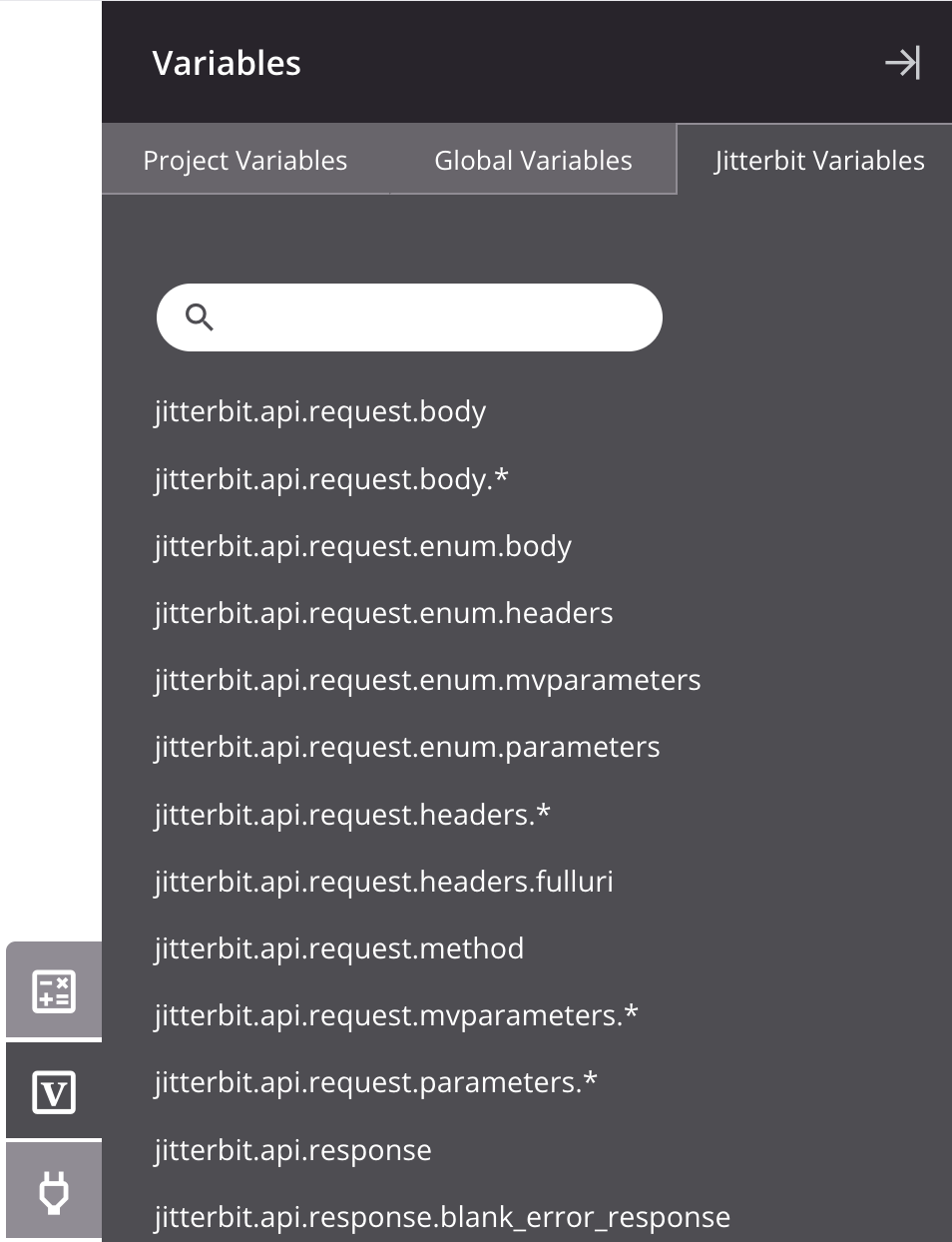
- Im Skripteditor werden Jitterbit-Variablen in der Komponentenpalette auf der rechten Seite im Variablen-Tab im Unter-Tab Jitterbit-Variablen angezeigt. Dieser Standort bietet einfachen Zugriff zum Einfügen von Jitterbit-Variablenreferenzen in Skripten, einschließlich innerhalb von Transformationsskripten.
- In einer Transformation werden Jitterbit-Variablen im Variablen-Tab auf der linken Seite in der Kategorie Jitterbit-Variablen angezeigt. Dieser Standort bietet einfachen Zugriff zum Einfügen von Jitterbit-Variablenreferenzen während der Transformationszuordnung.
- In Endpoint-Konfigurationsbildschirmen können Jitterbit-Variablen in allen Feldern, die ein -Variablen-Symbol haben, aufgerufen und verwendet werden. Alternativ zur Auswahl einer Jitterbit-Variablen können Sie die Variablenreferenz manuell mit der standardmäßigen Jitterbit-Skript-Syntax in eckigen Klammern eingeben.
Jitterbit-Variablen in Skripten oder Transformationen festlegen
Während der häufigste Anwendungsfall für Jitterbit-Variablen darin besteht, Informationen zu lesen, gibt es einige Jitterbit-Variablen, die Sie möglicherweise festlegen möchten, um etwas an einen Agenten zu kommunizieren. In Studio können Jitterbit-Variablen entweder mit Jitterbit Script oder JavaScript festgelegt werden, genau wie jede globale Variable festgelegt werden kann.
Tipp
Konsultieren Sie die Dokumentation für jede Jitterbit-Variable, um Informationen darüber zu erhalten, welche Variablen festgelegt werden können und auf was sie festgelegt werden können.
Jitterbit Script
In Jitterbit Script, das innerhalb von Skripten und Transformationen verwendet wird, kann der Wert einer Jitterbit-Variable festgelegt werden, indem mit einem Dollarzeichen $ begonnen wird oder die Funktion Set aufgerufen wird.
$: Mit der Dollarzeichen-$-Syntax setzt$jitterbit.api.response="Success"die API-Antwort (jitterbit.api.response) so, dass die Zeichenfolge"Success"an die anfordernde Anwendung zurückgegeben wird.Set: Mit der FunktionSetsetztSet("jitterbit.api.response", "Success")die API-Antwort (jitterbit.api.response) so, dass die Zeichenfolge"Success"an die anfordernde Anwendung zurückgegeben wird.
Hinweis
Für Jitterbit-Variablen mit einem Bindestrich im Namen verwenden Sie die Funktionen Get und Set, um ihre Werte abzurufen und festzulegen. Zum Beispiel: Set("jitterbit.target.http.response.header.X-Jitterbit-Authorization", $authorization).
In Skripten und Transformationen werden Jitterbit-Variablen auch im Variablen-Tab des Skriptkomponenten-Paletten angezeigt, innerhalb des Jitterbit-Variablen-Untertabs. Siehe Fügen Sie eine Jitterbit-Variable zu einem Skript hinzu unten.
JavaScript
In JavaScript, das innerhalb von scripts erstellt wurde und als Projektkomponente dient, können Jitterbit-Variablen, die von Jitterbit vordefiniert sind, nur mit der Funktion Jitterbit.SetVar gesetzt werden. Dies liegt daran, dass alle von Jitterbit vordefinierten Variablen Punkte im Variablennamen enthalten.
Jitterbit.SetVar: MitJitterbit.SetVarsetzt das CodebeispielJitterbit.SetVar("$jitterbit.api.response", "Success")die API-Antwort so, dass der String"Success"an die anfordernde Anwendung zurückgegeben wird.
Warnung
Die JavaScript-Funktionen Jitterbit.SetVar und Jitterbit.GetVar sind speziell dafür konzipiert, auf die vordefinierten Jitterbit-Variablen zuzugreifen. Sie sind nicht dafür gedacht, um auf benutzerdefinierte globale Variablen zuzugreifen.
In JavaScript mischen Sie nicht Ihre Verwendung von SetVar (und GetVar) mit $-Präfixen beim Setzen (und Abrufen) einer Variablen. Verwenden Sie nur eine Syntax. Das Mischen der beiden unterschiedlichen Syntaxen für dieselbe Variable kann zur Laufzeit Probleme verursachen.
In scripts und transformations werden Jitterbit-Variablen auch im Tab Variablen der Skriptkomponenten-Palette im Untertab Jitterbit-Variablen angezeigt. Siehe Fügen Sie eine Jitterbit-Variable zu einem Skript hinzu unten.
Abrufen von Jitterbit-Variablen in einem Skript oder einer Transformation
Der Wert einer Jitterbit-Variable kann entweder mit Jitterbit Script (in Skripten oder Transformationen) oder mit JavaScript (nur in Skripten, die als Projektkomponente erstellt wurden) auf die gleiche Weise abgerufen werden, wie eine globale Variable abgerufen werden kann.
Jitterbit Script
In scripts und transformations können Sie mit einem Dollarzeichen $ beginnen oder die Funktion Get verwenden, um den Wert einer Jitterbit-Variable abzurufen:
$: Mit einem Dollarzeichen$versehen, ruft das Codebeispiel$jitterbit.operation.errorden Wert der Jitterbit-Variablen "jitterbit.operation.error" ab.Get: Mit der FunktionGetgibt das CodebeispielGet("jitterbit.operation.error")denselben Wert zurück.
Hinweis
Bei Jitterbit-Variablen mit einem Bindestrich im Namen verwenden Sie die Funktionen Get und Set, um deren Werte abzurufen und festzulegen. Zum Beispiel: Get("jitterbit.target.http.response.header.X-Jitterbit-Authorization").
In scripts und transformations werden Jitterbit-Variablen auch im Variablen-Tab der Skriptkomponenten-Palette im Jitterbit-Variablen-Untertab angezeigt. Siehe Fügen Sie eine Jitterbit-Variable zu einem Skript hinzu unten.
JavaScript
In JavaScript scripts innerhalb einer Operation können Jitterbit-Variablen, die von Jitterbit vordefiniert sind, nur mit den Funktionen Jitterbit.SetVar und Jitterbit.GetVar zugegriffen werden. Dies liegt daran, dass alle von Jitterbit vordefinierten Jitterbit-Variablen Punkte im Variablennamen enthalten.
Jitterbit.GetVar: MitJitterbit.GetVargibt das CodebeispielJitterbit.GetVar("$jitterbit.operation.error")den Wert der Jitterbit-Variablen mit dem Namen "jitterbit.operation.error" zurück. Beachten Sie, dass ein führendes Dollarzeichen$beim Abrufen von Werten optional ist. Die Namenjitterbit.operation.nameund$jitterbit.operation.namesind beim Abrufen von Werten gleichwertig.
In scripts und transformations werden Jitterbit-Variablen auch im Variablen-Tab der Skriptkomponenten-Palette im Jitterbit-Variablen-Untertab angezeigt. Siehe Fügen Sie eine Jitterbit-Variable zu einem Skript hinzu unten.
Warnung
Die JavaScript-Funktionen Jitterbit.SetVar und Jitterbit.GetVar sind speziell dafür konzipiert, auf die vordefinierten Jitterbit-Variablen zuzugreifen. Sie sind nicht dafür gedacht, um auf benutzerdefinierte globale Variablen zuzugreifen.
In JavaScript mischen Sie Ihre Verwendung von SetVar (und GetVar) nicht mit der Verwendung von $-Präfixen beim Setzen (und Abrufen) einer Variablen. Verwenden Sie nur eine Syntax. Das Mischen der beiden unterschiedlichen Syntaxen für dieselbe Variable kann zur Laufzeit Probleme verursachen.
Fügen Sie eine Jitterbit-Variable zu einem Skript hinzu
In Jitterbit Script oder JavaScript, das innerhalb von Skripten erstellt wurde, die in einer Operation erstellt wurden, werden Jitterbit-Variablen im Variablen-Tab der Komponentenpalette, innerhalb des Jitterbit-Variablen-Unter-Tabs angezeigt:

Um die Variablen-Syntax zu einem Skript (Jitterbit Script oder JavaScript) hinzuzufügen, verwenden Sie eine dieser Methoden:
- Ziehen Sie die Variable aus der Palette in das Skript, um die Variablen-Syntax einzufügen.
- Doppelklicken Sie auf die Variable in der Palette, um die Variablen-Syntax an der Position des Cursors im Skript einzufügen.
- Beginnen Sie, den Variablennamen einzugeben, und drücken Sie dann
Control+Space, um eine Liste von Autocomplete-Vorschlägen anzuzeigen. Wählen Sie eine Variable aus, um die Variablen-Syntax einzufügen. - Geben Sie die Variablen-Syntax manuell ein.
Verwenden Sie Jitterbit-Variablen in Konfigurationsbildschirmen
Während der Konfiguration verschiedener Projektkomponenten, einschließlich der Endpunktkonfiguration mit Konnektoren, können Sie Jitterbit-Variablen in allen Feldern verwenden, die ein Variablen-Icon haben. Variablen können in Feldern zusammen mit anderen Eingaben verwendet werden, einschließlich mit anderen Variablen oder Schlüsselwörtern. Diese Aktionen werden im Folgenden behandelt:
Wählen Sie eine Jitterbit-Variable
Um auf Jitterbit-Variablen zuzugreifen, können Sie entweder auf das Variablen-Symbol klicken oder eine öffnende eckige Klammer [ eingeben, um eine Liste von Variablen und Schlüsselwörtern anzuzeigen (sofern für das aktuelle Feld verfügbar).
Innerhalb der Liste wird der Typ der Variablen oder des Schlüsselworts durch das Symbol neben dem Namen angezeigt:
für Dateiname-Schlüsselwort für globale Variable für Projektvariable für Jitterbit-Variable
Wählen Sie eine Variable aus, um sie an der Position des Cursors im Feld hinzuzufügen, überall im String. Die Variable wird in einem Pillenformat angezeigt, ähnlich wie unten gezeigt:

Hinweis
Ein Standardwert für eine Jitterbit-Variable kann nicht in einem Konfigurationsfeld definiert werden. Stattdessen können Sie Werte für bestimmte Jitterbit-Variablen in einem Skript festlegen, das zur Laufzeit ausgewertet wird.
Entfernen Sie eine Variable
Um eine Variable zu entfernen, klicken Sie auf das Entfernen-Symbol:

Jitterbit-Variablen-Anleitungen
Dieser Abschnitt enthält Details zur Verwendung von Jitterbit-Variablen in Projekten.
Neue Variablen erstellen oder Standardwerte für private Agenten festlegen
Benutzer von privaten Agenten können das Standardverhalten von Jitterbit-Variablen programmgesteuert ändern sowie neue Jitterbit-Variablen über die Konfigurationsdatei des privaten Agenten erstellen. Beachten Sie jedoch, dass dies nur in seltenen Anwendungsfällen verwendet wird, die von fortgeschrittenen Benutzern implementiert werden. Die meisten Anwendungsfälle können durch die Erstellung einer Projektvariablen anstelle einer Jitterbit-Variable behandelt werden.
Ändern von Standardwerten oder Erstellen neuer Jitterbit-Variablen erfolgt in diesen Abschnitten der Konfigurationsdatei des privaten Agents:
-
[PredefinedGlobalVariables]
Überprüfen oder Ändern der Standardwerte für Jitterbit-Variablen. -
[PredefinedServerGlobalDataElement]
Definieren Sie Ihre eigenen benutzerdefinierten Jitterbit-Variablen und Standardwerte.
Jitterbit-Variablenamen können aus diesen Zeichen bestehen: Buchstaben (a-z, A-Z), Zahlen (0-9), Punkten und Unterstrichen. Andere Zeichen werden nicht empfohlen und können Probleme verursachen.
Hinweis
Beim Upgrade eines privaten Agents wird die Konfigurationsdatei beibehalten und nicht mit der neuesten Version überschrieben.
Warnung
Beim Erstellen neuer Jitterbit-Variablen wird die Verwendung von Punkten in einem Variablennamen nicht empfohlen, wenn Sie planen, darauf mit JavaScript zuzugreifen. Stattdessen wird empfohlen, Jitterbit-Variablen zu erstellen, die keine Punkte enthalten, und stattdessen Unterstriche anstelle von Punkten zu verwenden. Weitere Informationen zu globalen Variablen, die auch für Jitterbit-Variablen gelten.
Für weitere Informationen zum Bearbeiten oder Erstellen von Jitterbit-Variablen siehe Konfigurationsdatei bearbeiten (jitterbit.conf).