JavaScript im Jitterbit Design Studio
JavaScript ist ab Version 8.24.2 für Skripte verfügbar, die als Teil einer Operation erstellt wurden (mit anderen Worten, als Projektelement). Zu diesem Zeitpunkt ist JavaScript nicht für die Verwendung innerhalb von Transformationszuordnungen oder im Skriptbereich verfügbar. Siehe Erstellen eines Skripts für Anweisungen zum Erstellen eines neuen JavaScripts und zur Verwendung des Skriptbauers in Jitterbit.
Wichtig
Für eine verbesserte Leistung empfehlen wir, JavaScript nur zu verwenden, wenn ein Jitterbit-Skript Äquivalent nicht verfügbar ist.
JavaScript-Unterstützung in Jitterbit
Die JavaScript-Engine von Jitterbit unterstützt den ECMA-262 v5.1 Standard, wie von ECMA International festgelegt. Diese Version von JavaScript bietet native Unterstützung für JSON sowie die Definition und Verwendung von Funktionen innerhalb von Skripten. Das JavaScript von Jitterbit entspricht der Standardmanipulation und dem Verhalten von JavaScript-Objekten.
Warnung
Während Jitterbit JavaScript basierend auf dem Standard unterstützt, sind nicht alle JavaScript-Funktionen verfügbar. Jitterbit unterstützt nicht diese JavaScript-Funktionen:
- Document Object Model (DOM) Web-APIs
- Eingebaute Funktionen und Objekte von Mozilla
- Bestimmte JavaScript-Typen wie
SetundMap - Zugriff auf Java-Objekte
Einfache Datentypen, Arrays und JSON-Objekte werden vollständig unterstützt. Jitterbit-Zuordnungen werden ebenfalls innerhalb von JavaScript unterstützt. JavaScript behandelt Jitterbit-Zuordnungen als JSON-Objekte, und Jitterbit-Skripte behandeln JSON-Objekte als Jitterbit-Zuordnungen. JSON-Eigenschaften werden über Zuordnungsschlüssel zugegriffen.
Zum Beispiel, gegeben dieses JSON-Objekt, das in JavaScript definiert ist:
var $myObj = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
In einem Jitterbit-Skript würde das Objekt über eine Zuordnung zugegriffen. Greifen Sie auf die Eigenschaft "car3" wie folgt zu:
$mycar = $myObj["cars"]["car3"];
Erstellen eines neuen JavaScripts
Innerhalb Ihres Projekts in Jitterbit Studio gibt es mehrere Möglichkeiten, ein neues JavaScript als Projektelement zu erstellen:
-
Klicken Sie im Baum auf der linken Seite mit der rechten Maustaste auf den Abschnitt Scripts und wählen Sie New JavaScript.
-
Innerhalb einer bestehenden Operation klicken Sie mit der rechten Maustaste auf einen beliebigen Einfügepunkt
 und wählen Sie Insert > Script. Oder klicken Sie mit der rechten Maustaste auf eine Quelle oder ein Ziel und wählen Sie Insert Before This > Script oder Insert After This > Script. Ein Skriptsymbol erscheint innerhalb des Operationsdiagramms. Führen Sie dann eine der folgenden Aktionen aus:
und wählen Sie Insert > Script. Oder klicken Sie mit der rechten Maustaste auf eine Quelle oder ein Ziel und wählen Sie Insert Before This > Script oder Insert After This > Script. Ein Skriptsymbol erscheint innerhalb des Operationsdiagramms. Führen Sie dann eine der folgenden Aktionen aus:-
Klicken Sie mit der rechten Maustaste auf das Skriptsymbol und wählen Sie Create New JavaScript.
-
Doppelklicken Sie auf das Skriptsymbol und klicken Sie auf die Schaltfläche Create New JavaScript.
-
Verwenden des Skriptbauers
Nachdem Sie ein neues JavaScript in Jitterbit erstellt haben, können Sie Ihr JavaScript direkt im Skriptbereich eingeben.
Hinweis
Im Gegensatz zu einem Jitterbit-Skript, das erfordert, dass das Skript in <trans> ... </trans>-Tags eingeschlossen wird, sind für Skripte in JavaScript keine Tags erforderlich. Geben Sie stattdessen Ihr JavaScript einfach direkt im Skriptbereich ein.

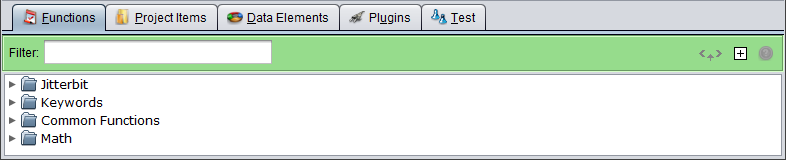
Funktionen
Die in einem JavaScript verfügbaren Funktionen sind in vier Kategorien unterteilt.

Jitterbit
Diese Kategorie enthält eine Liste von Funktionen, die spezifisch für Jitterbit sind. Dazu gehören eine begrenzte Anzahl von Standard-Jitterbit-Funktionen sowie eine Reihe von JavaScript-Funktionen, die spezifisch für Jitterbit sind.
Derzeit sind nur eine begrenzte Anzahl der Jitterbit-Skriptfunktionen zur Verwendung in JavaScript verfügbar. Um auf eine dieser Jitterbit-Funktionen in Ihrem JavaScript zuzugreifen, setzen Sie den Funktionsnamen mit "jitterbit." in den Präfix. Diese Jitterbit-Funktionen sind in JavaScript in Jitterbit verfügbar:
-
Jitterbit.ReadFile(string source_id[, string file_name])
Liest eine Datei aus der angegebenen Quelle, wie in der Formel-Builder-Dokumentation Dateifunktionen beschrieben. Der zurückgegebene Wert ist eine Zeichenfolge. Zum Beispiel, um in JavaScript diese Jitterbit-Funktion zu verwenden, um eine Datei zu lesen:var MyData = Jitterbit.ReadFile("<TAG>Sources/myfile</TAG>"); -
Jitterbit.WriteFile(string target_id, type file_contents[, string file_name])
Schreibt in eine Datei und leert die Datei automatisch. Es wird kein Wert zurückgegeben. Siehe WriteFile unter Formel-Builder Dateifunktionen. -
Jitterbit.DbExecute(string database_id, string sql_str, ...)
Führt eine SQL-Anweisung auf einer Datenbank aus und gibt die Ergebnisse zurück. Der zurückgegebene Wert ist ein String. Siehe DBExecute unter Formel-Builder Datenbankfunktionen. -
Jitterbit.DbLookup(string database_id, string sql_str)
Führt eine SQL-Anweisung auf einer Datenbank aus und gibt das erste Ergebnis zurück, das den angegebenen Kriterien entspricht. Der zurückgegebene Wert ist ein String. Siehe DBLookup unter Formel-Builder Datenbankfunktionen. -
Jitterbit.GetVar(string name)undJitterbit.SetVar(string name, string value)Warnung
Die Funktionen
Jitterbit.GetVarundJitterbit.SetVarsind so konzipiert, dass sie die Verwendung von Variablen ermöglichen, die Punkte im Variablennamen enthalten. Die Verwendung von Punkten in einem Variablennamen wird jedoch nicht empfohlen. Da der Wert in einen String umgewandelt wird, wenn die Variable gesetzt wird, können diese Funktionen nicht mit komplexen Datentypen wie Arrays, Dictionaries oder JSON-Objekten verwendet werden. Stattdessen wird empfohlen, globale Variablen ohne Punkte zu erstellen und stattdessen Unterstriche anstelle von Punkten zu verwenden und die standardmäßige Dollarzeichen-$-Syntax zu verwenden, wie in Globalen Variablen beschrieben.Die
Jitterbit.GetVar-Funktion ruft eine zuvor zugewiesene Jitterbit-Globale Variable (eine Variable, die mit "Jitterbit" beginnt) ab. Der zurückgegebene Wert hat den entsprechenden Datentyp.Die
Jitterbit.SetVar-Funktion weist einer Jitterbit-Globalen Variable (einer Variable, die mit "Jitterbit" beginnt) einen Wert zu. Der zurückgegebene Wert ist eine Zeichenkette. Dieses Beispiel verwendet eine benutzerdefinierte API, die eine Operation ausführt, die ein JavaScript mitJitterbit.GetVarundJitterbit.SetVarenthält:var response="Hello World"; response += "\r\nProject name: " + Jitterbit.GetVar("$jitterbit.operation.project_name"); response += "\r\nOperation Name: " + Jitterbit.GetVar("$jitterbit.operation.name"); response += "\r\ntest_var: " + Jitterbit.GetVar("$jitterbit.api.request.parameters.test_var"); Jitterbit.SetVar("$jitterbit.api.response.headers.content_type","text/plain"); Jitterbit.SetVar("$jitterbit.api.response.headers.test_header", "This is a header test"); Jitterbit.SetVar("$jitterbit.api.response",response);
In dieser Kategorie sind mehrere Funktionen enthalten, die für die Verwendung mit JavaScript in Jitterbit angepasst wurden. Diese Funktionen sind nicht mit "Jitterbit." vorangestellt.
-
WriteToOperationLog
Sendet Ausgaben an das aktuelle Jitterbit-Operationsprotokoll. Entwickelt für die Verwendung mit JavaScript in Jitterbit und funktioniert ähnlich wie die Jitterbit-Funktion, die im Formel-Builder Protokollierungs- und Fehlerfunktionen beschrieben ist. -
SetScriptOutputundSetScriptResult
Setzt die Ausgabe für das Skript. Diese beiden Funktionen sind Aliase und können je nach Vorliebe verwendet werden. Im Gegensatz zu Jitterbit-Skripten, die automatisch den Wert der letzten Zeile zurückgeben, geben Jitterbit-JavaScripts nicht automatisch einen Wert zurück. Sie können eine dieser Funktionen in Ihrem JavaScript verwenden, um das Skriptergebnis zurückzugeben. Zum Beispiel:var MyVariable = "Hello World"; WriteToOperationLog(MyVariable); SetScriptResult(MyVariable);
Schlüsselwörter
Diese Kategorie enthält eine Liste von JavaScript-Schlüsselwörtern im ECMAScript 5.1-Standard und ist hier zur Vereinfachung enthalten.
Häufige Funktionen
Diese Kategorie enthält eine Liste von JavaScript-Funktionen im ECMAScript 5.1-Standard, die für Jitterbit-Benutzer relevant sein können. Diese Kategorie ist nicht umfassend – Sie können auch andere JavaScript-Funktionen verwenden, die hier nicht aufgeführt sind, wie JavaScript-Objekte Array, Date und String sowie deren zugehörige Funktionen.
Hinweis
Für eine umfassende Liste von JavaScript-Funktionen verweisen Sie auf den ECMAScript 5.1 Standard unter https://www.ecma-international.org/ecma-262/5.1/.
Math
Diese Kategorie enthält Funktionsattribute, die für das JavaScript math-Objekt gemäß dem ECMAScript 5.1 Standard verfügbar sind. Diese Kategorie wird zur einfachen Referenz bereitgestellt; für die umfassende Dokumentation siehe den ECMAScript 5.1 Standard.
Project items
In JavaScript können Sie auf Projektelemente wie Quellen und Ziele zugreifen, genau wie Sie es von einem Jitterbit-Skript aus tun würden. Obwohl Jitterbit-Skripte Jitterbit-JavaScripts aufrufen können, ist das umgekehrt derzeit nicht möglich. Jitterbit-JavaScripts können keine anderen Skripte oder Operationen aufrufen.
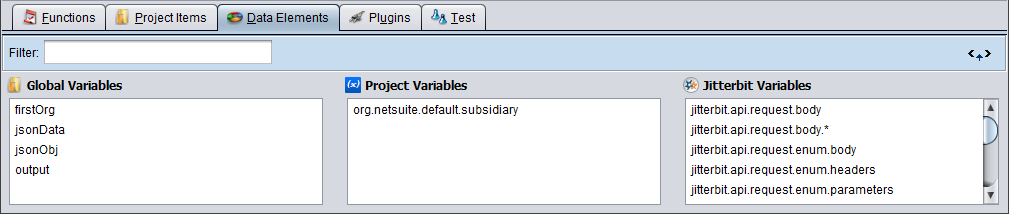
Data elements
Dieser Tab bietet Zugriff auf Daten-Elemente, die global verfügbar sind, um sie in Ihrem Projekt zu verwenden, einschließlich Global variables, Variables und Jitterbit variables.

Global variables
Alle Jitterbit-Variablen können von Ihrem JavaScript aus zugegriffen und aktualisiert werden. Alle neu definierten JavaScript-Globalvariablen werden zu Jitterbit-Globalvariablen.
Die Syntax, die zum Setzen und Abrufen einer globalen Variablen verwendet wird, hängt davon ab, ob der Name der globalen Variablen einen Punkt enthält.
Warnung
Die Funktionen Jitterbit.GetVar und Jitterbit.SetVar sind so konzipiert, dass sie die Verwendung von Variablen ermöglichen, die Punkte im Variablennamen enthalten. Es wird jedoch nicht empfohlen, Punkte in einem Variablennamen zu verwenden. Da der Wert in einen String umgewandelt wird, wenn die Variable gesetzt wird, können diese Funktionen nicht mit komplexen Datentypen wie Arrays, Dictionaries oder JSON-Objekten verwendet werden. Stattdessen wird empfohlen, globale Variablen ohne Punkte zu erstellen und stattdessen Unterstriche anstelle von Punkten zu verwenden und die standardmäßige Dollarzeichen-$-Syntax zu verwenden, wie in Global variables beschrieben.
Hinweis
Zusätzliche Informationen zu den Funktionen Jitterbit.GetVar und Jitterbit.SetVar finden Sie im vorherigen Abschnitt über Funktionen.
Setzen einer globalen Variablen
-
Namen ohne Punkte (empfohlen): Eine globale Variable, die keinen Punkt im Namen enthält, kann zunächst erstellt oder mit dem Befehl
var $aktualisiert werden, oder sie kann mit einem Dollarzeichen$ohnevaraktualisiert werden.var $:Mitvarund beginnend mit einem Dollarzeichen$erstellt oder aktualisiert das Codebeispielvar $serverURL="https://www.example.com"eine globale Variable mit dem Namen "serverURL" und einem Wert von "https://www.example.com". Neue globale Variablen, die initialisiert werden, müssen dem$varvoranstellen.$:Mit einem vorangestellten Dollarzeichen$aktualisiert das Codebeispiel$serverURL="https://www.example.com"die gleiche globale Variable mit dem Namen "serverURL" mit derselben URL. Dies funktioniert nur für bereits initialisierte globale Variablen.
-
Namen mit Punkten (nicht empfohlen): Eine globale Variable, die Punkte im Namen enthält, kann zunächst erstellt oder nur mit der Funktion
Jitterbit.SetVaraktualisiert werden.Jitterbit.SetVar:MitJitterbit.SetVarerstellt oder aktualisiert das CodebeispielJitterbit.SetVar("$server.URL", "https://www.example.com")eine globale Variable mit dem Namen "server.URL" und einem Wert von "https://www.example.com", der als Zeichenfolge behandelt wird. Beachten Sie, dass das Dollarzeichen$innerhalb des Variablennamens enthalten sein muss, da die Variable sonst nicht global im Jitterbit-System ist.
Abrufen einer globalen Variablen
-
Namen ohne Punkte: Der Wert einer globalen Variable, die keinen Punkt im Namen enthält, kann abgerufen werden, indem man mit einem Dollarzeichen
$voranstellt.$:Mit einem vorangestellten Dollarzeichen$ruft das Codebeispiel$serverURLden Wert der globalen Variable "serverURL" ab.
-
Namen mit Punkten: Der Wert einer globalen Variable, die Punkte im Namen enthält, kann nur mit der Funktion
Jitterbit.GetVarabgerufen werden.Jitterbit.GetVar:MitJitterbit.GetVargibt das CodebeispielJitterbit.GetVar("$server.URL")den Stringwert der globalen Variable namens "server.URL"zurück. Beachten Sie, dass das Dollarzeichen$in dem Variablennamen enthalten sein muss, um den globalen Wert aus dem Jitterbit-System zu lesen.
Projektvariablen
Projektvariablen werden zunächst als Projektelement innerhalb des Design Studios erstellt. Sobald eine Projektvariable erstellt wurde, können Sie Werte entweder über das Design Studio, die Management-Konsole oder Citizen Integrator festlegen. Erfahren Sie mehr über das Erstellen und Aktualisieren von Projektvariablen unter Projektvariablen.
In Jitterbit JavaScript hängt die Syntax, die zum Abrufen des Wertes einer Projektvariable verwendet wird, davon ab, ob der Name der Projektvariable einen Punkt enthält.
-
Namen ohne Punkte: Der Wert einer Projektvariable, die keinen Punkt in ihrem Namen enthält, kann abgerufen werden, indem mit einem Dollarzeichen
$begonnen wird.$:Mit einem vorangestellten Dollarzeichen$ruft das Codebeispiel$org_netsuite_auth_usernameden Wert der Projektvariable namens "org_netsuite_auth_username"ab.
-
Namen mit Punkten: Der Wert einer Projektvariable, die Punkte in ihrem Namen enthält, kann nur mit der Funktion
Jitterbit.GetVarabgerufen werden.Jitterbit.GetVar:MitJitterbit.GetVargibt das CodebeispielJitterbit.GetVar("$server.URL")den Wert der Projektvariable namens "server.URL"zurück. Beachten Sie, dass das Dollarzeichen$in dem Variablennamen enthalten sein muss.
Jitterbit-Variablen
Das Jitterbit-System definiert bestimmte globale Variablen, die in Ihrem Projekt immer verfügbar sind, bekannt als Jitterbit-Variablen (oder als vordefinierte globale Variablen). Diese können verwendet werden, um globale Informationen wie den Namen der aktuellen Quelldatei oder den Namen der aktuellen Operation abzurufen. Diese sind einzeln im Abschnitt Jitterbit-Variablen dokumentiert.
In Jitterbit JavaScript sind die von Jitterbit vordefinierten Variablen nur mit der Funktion Jitterbit.GetVar zugänglich. Dies liegt daran, dass alle von Jitterbit vordefinierten Variablen Punkte im Variablennamen enthalten.
Jitterbit.GetVar:MitJitterbit.GetVarruft das CodebeispielJitterbit.GetVar("$jitterbit.operation.error")den Wert der Jitterbit-Variablen "jitterbit.operation.error"ab. Beachten Sie, dass das Dollarzeichen$in dem Variablennamen enthalten sein muss.
Plugins
Derzeit wird die Verwendung von Plugins in JavaScript nicht unterstützt. Verwenden Sie stattdessen ein Jitterbit-Skript und rufen Sie sowohl das Plugin als auch Ihr JavaScript von dort auf.
Testen und Debuggen
In einem JavaScript können Sie die Werte von Variablen sehen und validieren, genau wie Sie es für ein Jitterbit-Skript tun würden. Die Option Breakpoints deaktivieren ist jedoch nicht anwendbar, da das Debuggen in JavaScript nicht verfügbar ist. Beim Testen erscheinen die Ergebnisse des Skripts (wie von den Funktionen SetScriptOutput oder SetScriptResult festgelegt) im Feld "Ergebnis" des "Test"-Tabs im Design Studio.
Engine-Debug-Protokolle
Setzen Sie $javascript.debug auf true in einem Jitterbit-Skript vor jedem JavaScript, um die Ausführungszeiten und Größen der an die Verarbeitungssysteme gesendeten Daten zu protokollieren. Dieses Protokoll wird in $javascript.debugoutput gespeichert:
Javascript Debug Log
--------------------------------------------------------------------
/// Timer started: Total Execution
# variables to Javascript: 10
Approx. Size: 112
/// Timer started: JavaScript Run
@@@ 10 ms for: JavaScript Run
# variables to JB Engine: 12
Approx. Size: 115
@@@ 69 ms for: Total Execution
Total Script Elapsed Time: 50498ms
Beispiele
Die folgenden JavaScript-Beispiele werden zur Referenz bereitgestellt.
JavaScript-Dateifunktionen
// This script will:
// * Generate some random numbers
// * Write them to a target file
// * Then read them back in
// * Write output to the Operation Log
//
// Get 200 random numbers between 1 and 10000
var mystring = getRandomNumbers(200,1,10000);
// Write the data to a file
Jitterbit.WriteFile("<TAG>Targets/tmpdata</TAG>", mystring);
// Read the data back in from the file
var filedata = Jitterbit.ReadFile("<TAG>Sources/tmpdata</TAG>");
// Output to the Operation Log
WriteToOperationLog("Read file, output: " + filedata);
// Displays the data in the result of the Studio test script tab
SetScriptResult(filedata);
/////////////////
function getRandomNumbers(howMany,min,max) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + getRandomNumber(min,max) + " \n";
}
return output;
}
function getRandomNumber(min,max) {
return Math.floor((Math.random() * max) + min);
}
/////////////////
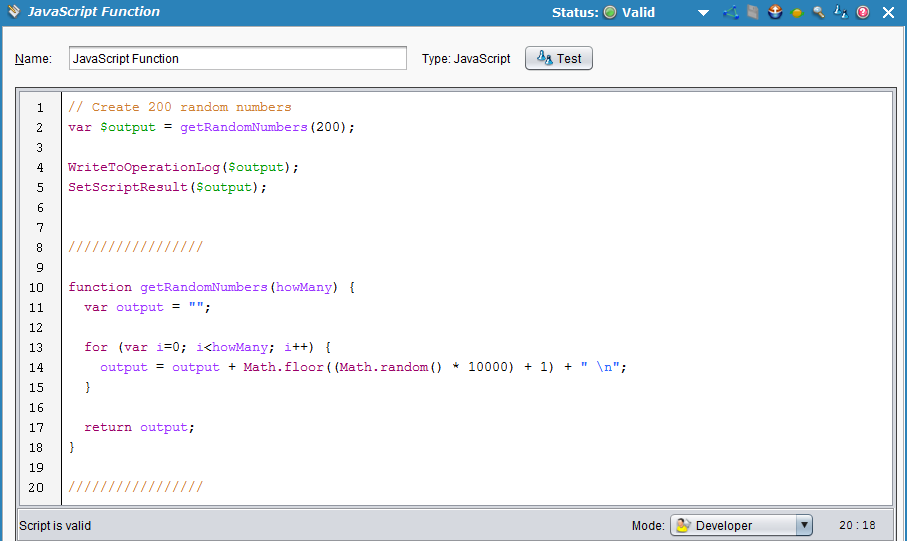
JavaScript-Mathematikfunktionen
// Create 200 random numbers
var $output = getRandomNumbers(200);
WriteToOperationLog($output);
SetScriptResult($output);
/////////////////
function getRandomNumbers(howMany) {
var output = "";
for (var i=0; i<howMany; i++) {
output = output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
return output;
}
/////////////////
JavaScript-Schleife
// Create 100 random numbers
var $output = "";
for (var i=0; i<100; i++) {
$output = $output + Math.floor((Math.random() * 10000) + 1) + " \n";
}
SetScriptResult($output);
Die maximale Anzahl an Schleifeniterationen, die in Harmony erlaubt ist, beträgt 50.000. Die maximale Anzahl an Schleifeniterationen in JavaScript gilt pro Skript, nicht pro Schleife.
Zum Beispiel würde ein JavaScript-Skript mit drei Schleifen, wobei jede Schleife 25.000 Iterationen ausführt, insgesamt 75.000 Iterationen innerhalb des einen Skripts ausführen.
Um die maximale Anzahl an Iterationen, die in einem JavaScript-Skript erlaubt sind, zu erhöhen, fügen Sie manuell JavaScriptMaxIterations=X hinzu, wobei X größer als 50000 sein muss.
Für weitere Informationen siehe Bearbeiten der Konfigurationsdatei (jitterbit.conf).
JavaScript JSON Beispiel 1
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>Sources/JSON_Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Value of 'status' is: " + $jsonObj.status);
WriteToOperationLog("Value of 'operation' is: " + $jsonObj.operation);
WriteToOperationLog("Value of 'serverUrl' is: " + $jsonObj.serverUrl);
var $firstOrg = $jsonObj.orgAttrs[0];
WriteToOperationLog("First Org ID is: " + $firstOrg.orgId);
WriteToOperationLog("First Org Name is: " + $firstOrg.orgName);
JavaScript JSON Beispiel 2
WriteToOperationLog("\n\n Parsing JSON...");
var jsonData = Jitterbit.ReadFile("<TAG>Sources/JSON_Data</TAG>");
var $jsonObj = JSON.parse(jsonData);
WriteToOperationLog("Status: " + $jsonObj.status);
WriteToOperationLog("Operation: " + $jsonObj.operation);
var orgs = "";
var needComma = false;
for (var i=0; i<$jsonObj.orgAttrs.length; i++) {
if (needComma) orgs = orgs + ",";
orgs = orgs + $jsonObj.orgAttrs[i].orgId;
needComma = true;
}
WriteToOperationLog("Org IDs: " + orgs);
// You can modify existing JSON values
// Any changes will be reflected in the Jitterbit system as a map variable
// Here we'll insert a random number as an authentication token
var randomNumber = Math.floor((Math.random() * 10000) + 1);
$jsonObj.authenticationToken = randomNumber;
JavaScript JSON Beispiel 3
Hinweis
Das folgende Beispiel verwendet JSON stringify, um einfach Strukturwerte für Eigenschaften zu erstellen und sie dann an eine API zu übergeben.
// This script uses JSON stringify
// to create a property value structure
// and then pushes it to an API
var $complexAPI = {
"properties": [
{
"property": "email",
"value": $email
},
{
"property": "firstname",
"value": $firstname
},
{
"property": "lastname",
"value": $lastname
},
{
"property": "website",
"value": $website
},
{
"property": "phone",
"value": $phone
}
]
}
var $outputJSON = JSON.stringify($complexAPI);
Jitterbit.WriteFile("<TAG>Targets/Example HTTP Post</TAG>", $outputJSON);
WriteToOperationLog($outputJSON);
SetScriptResult($outputJSON);