Favicon-Loader im Jitterbit App Builder
Beschreibung
Das Favicon Loader Widget fügt einer Website ein Symbol als Favicon hinzu und erscheint im Browser-Tab der jeweiligen Website. Das Symbol wird auch auf dem Startbildschirm eines Mobilgeräts (iOS und Android) angezeigt, wenn die Website dort hinzugefügt wird.
- Schöpfer: Andrew Connor
- Typ: Site-Widget
- Parameter:
- FaviconRel: Symbol
- FaviconGrößen: 16x16
- Favicon-Typ: image/png
- FaviconUrl: URL des gewünschten Icons. Für Vinyl-Server: " https://{{servername}}.zudy.com/vinyl/service/image/{{imageID}} Die Bild-ID finden Sie in den Bildinformationen unter IDE -> Design Ihres Erscheinungsbilds -> Bilder ->{{Your Image}}
Videobeispiel zur Implementierung des Favicon-Loader-Widgets
Problemumgehung zum Anpassen eines Favicons
In manchen Fällen führt die Verwendung des empfohlenen Favicon Loader Widget möglicherweise nicht für alle Ansichtsfenstergrößen (z. B. für Mobilgeräte) zu den korrekten Symbolergebnissen. Alternativ können Sie wie folgt vorgehen. Hinweis: Erstellen Sie vor und nach Änderungen unbedingt eine Kopie der Datei Index.html, da diese durch Aktualisierungen ersetzt wird!
-
Erstellen Sie zunächst ein Symbol für Ihr Favicon. Verwenden Sie beispielsweise ein Standardbild mit 400 x 400 Pixeln, wie im folgenden Bild:

-
Nutzen Sie ein Online-Tool, um das Favicon-Bild für alle kompatiblen Formate zu generieren. Eine gute kostenlose Ressource ist beispielsweise https://www.favicon-generator.org
Dadurch wird eine ZIP-Datei erstellt, die verschiedene Renderings der Bilder enthält, wie unten dargestellt:

-
Kopieren Sie den generierten HTML-Code, der in den Header der App Builder-Site-Datei eingefügt werden soll. Der Inhalt sollte ungefähr so aussehen:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> -
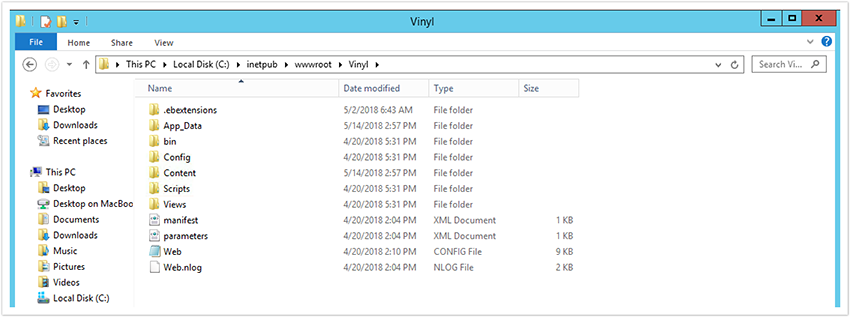
Sobald Sie den Favicon-Ordner und das benötigte HTML-Code-Element gesammelt haben, navigieren Sie per Remotedesktop zu Ihrem App Builder App Server und suchen Sie den Ordner App Builder App Pool. Dieser befindet sich normalerweise unter folgendem Pfad:
C:\inetpub\wwwroot\App Builder
-
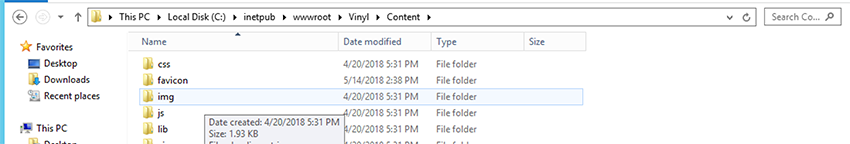
Sobald Sie zu Ihrem App Builder Ordner navigieren, suchen Sie den Ordner Content und legen Sie dort den Ordner mit all Ihren Favicon-Symbolen ab. Wir empfehlen, den Ordner in Favicon umzubenennen, um die Pfadangabe zu vereinfachen.

-
Sobald Sie Ihren Favicon-Ordner zum Inhaltsordner des App Builder hinzugefügt haben, können Sie fortfahren und auf den Ordner Views klicken und die Datei Index.html suchen.
-
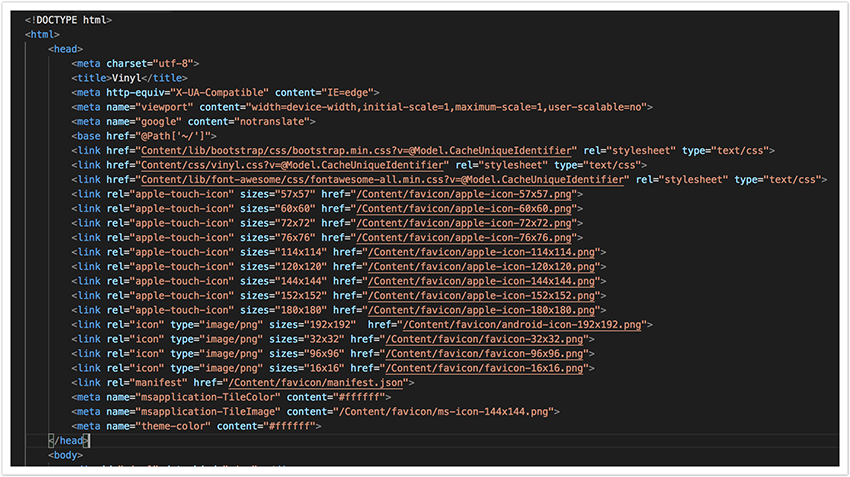
Öffnen Sie die Datei Index.html mit Ihrem bevorzugten Text- oder Code-Editor und fügen Sie die Referenzen für Ihren Favicon-Ordner hinzu. Achten Sie darauf, /content/ in Ihren Dateipfad aufzunehmen:

-
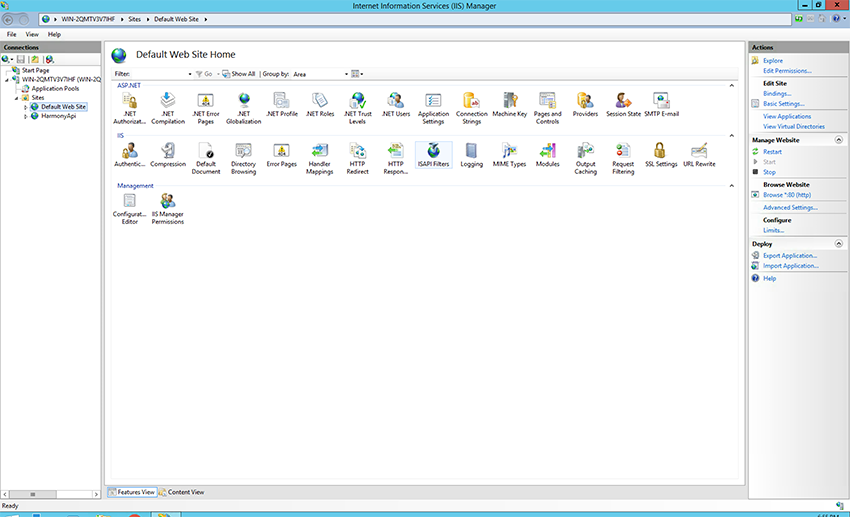
Speichern Sie die Datei. Navigieren Sie anschließend zu IIS, öffnen Sie Ihren Anwendungspool und klicken Sie auf Neustart für die Website.

-
Sobald IIS aktualisiert wurde, können Sie dies testen, indem Sie Ihre Website in Ihrem Browser aufrufen und entweder ein Lesezeichen setzen oder auf dem Startbildschirm speichern. Ihr benutzerdefiniertes Favicon sollte nun angezeigt werden!
