Assistentenseiten im Jitterbit App Builder
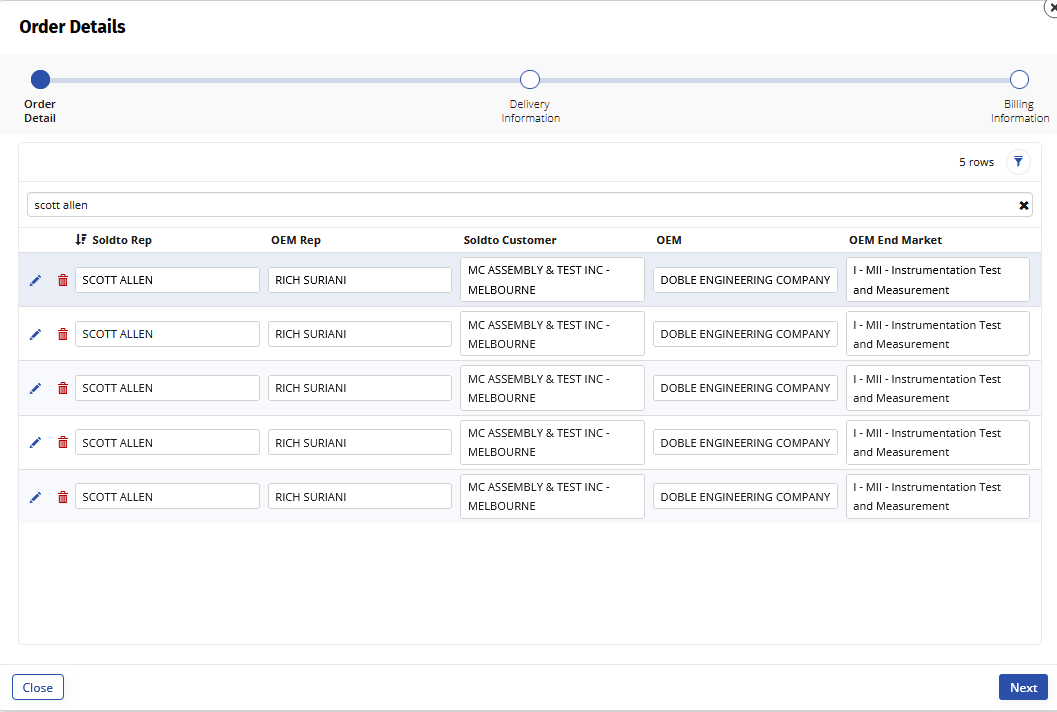
Der Assistent ist eine der Seitenlayoutoptionen im App Builder. Wenn eine Seite mit dem Assistentenlayout erstellt wird, zeigt der App Builder nacheinander Bedienfelder mit den Schaltflächen Zurück, Weiter und Fertig an, um durch die Bildschirme zu navigieren.
Auf der Assistentenseite können Sie neben „Zurück“, „Weiter“ und „Fertig“ weitere Schaltflächentypen zur unteren Navigationsleiste hinzufügen. Weitere Informationen finden Sie im Abschnitt „So überschreiben Sie Assistentenschaltflächen“ dieses Artikels.
Klicken Sie auf den Assistentenseiten einfach auf ein Feld, und alle bearbeitbaren Felder werden angezeigt. Um Änderungen zu speichern, klicken Sie bis zum letzten Fenster und dann auf Fertig. Ein Klick auf das X in der oberen rechten Ecke schließt die Seite, ohne die Änderungen zu speichern.
Es gibt viele Geschäftsszenarien, in denen Sie eine Assistentenseite verwenden können. Ein Beispiel ist ein Bestellformular, das mehrere Schritte umfasst und dessen Informationen Sie visuell auf separate Bildschirme aufteilen möchten.

Assistentenverbesserungen
Assistenten verfügen über die folgenden Verbesserungen:
- Auf den Bildschirmen wird ein Fortschrittsbalken angezeigt, um den aktuellen Schritt im Assistenten zu verfolgen
-
Unterstützung für die Spalte Panel-Sichtbarkeit, die es dem Entwickler ermöglicht, ein Panel dynamisch auszublenden/einzublenden/deaktivieren:
- Anzeigen - Das Panel wird in den Schritten aufgelistet und der Benutzer gelangt normal dorthin
- Versteckt - Das Panel ist in den Schritten nicht aufgeführt und der Benutzer überspringt es
- Deaktiviert - Das Panel ist in den Schritten aufgeführt, aber durchgestrichen und der Benutzer überspringt es
-
Explizite Unterstützung für benutzerdefinierte Schaltflächen Zurück, Weiter und Fertig, sodass der Benutzer eine Schaltfläche aus seinem Bedienfeld zu einer dieser Schaltflächen in der Navigation des Assistenten befördern kann.
- Hilfetext - Der Hilfetext des Bedienfelds wird unter dem Fortschrittsbalken angezeigt.
So konfigurieren Sie eine Assistentenseite
- Navigieren Sie zur App Workbench.
- Klicken Sie auf die Schaltfläche + Seite.
- Geben Sie einen Seitennamen ein. Beispiel: Bestelldetails.
- Klicken Sie auf Weiter.
- Wählen Sie das Menü aus, von dem aus Sie die Seite verlinken möchten. Beispiel: Startseite.
- Klicken Sie auf Weiter.
- Wählen Sie Assistent als Panel-Layout und klicken Sie auf Weiter.
- Überprüfen Sie die vorgeschlagenen Aktualisierungen und klicken Sie auf Fertigstellen.
- Klicken Sie auf die Schaltfläche Fortfahren, um den ersten Bildschirm im Assistenten zu konfigurieren.
- Wählen Sie den anzuzeigenden Panel-Typ und klicken Sie auf Weiter. Beispiel: Raster
- Wählen Sie die Panelquelle aus und klicken Sie auf Weiter.
- Wählen Sie, ob Sie den Bildschirm Automatisch erstellen oder Manuell auswählen möchten, und klicken Sie auf Weiter.
- Überprüfen Sie die vorgeschlagenen Aktualisierungen und klicken Sie auf Fertigstellen.
- Klicken Sie auf Weiter, um den zweiten Bildschirm im Assistenten zu konfigurieren.
- Wiederholen Sie die Schritte 10–14, bis alle Bildschirme konfiguriert sind.
- Um Änderungen an den Assistentenbildschirmen vorzunehmen, gehen Sie zu Aktionsleiste > Live-Designer.
So überschreiben Sie Assistentenschaltflächen
Wie bereits in den Assistenten-Erweiterungen erwähnt, können Sie jetzt die Schaltflächen „Zurück“, „Weiter“ und „Fertig“ überschreiben. Fügen Sie dazu einen Schaltflächen-Steuerelementtyp hinzu und geben Sie anschließend den Schaltflächen-Untertyp an, der die Schaltfläche im Assistenten-Panel ansprechen soll. So können Sie das Verhalten der Schaltfläche anpassen.
Beispiele für die Anpassung einer Schaltfläche sind die Ausführung eines benutzerdefinierten Ereignisses beim Drücken der Schaltfläche „Weiter“ oder das Navigieren zu einer neuen Seite beim Klicken auf die Schaltfläche „Fertig“.
- Navigieren Sie zum Assistenten, um Änderungen vorzunehmen.
- Gehen Sie zu Aktionsleiste > Live-Designer.
- Klicken Sie auf Panels anzeigen und doppelklicken Sie auf das Panel, dessen Schaltfläche Sie überschreiben möchten.
- Klicken Sie auf die Schaltfläche + Steuerelement.
- Wählen Sie Schaltfläche als Steuerelementtyp.
- Geben Sie einen Namen für die Schaltfläche ein. Beispiel: Senden
- Wählen Sie den gewünschten Steuerelement-Untertyp, je nachdem, wo im Assistenten Sie die Schaltfläche platzieren möchten.
- Weiter = Assistent-Schaltfläche, die zum nächsten Bildschirm führt
- Fertig = Assistent-Schaltfläche, die den Assistenten abschließt
- Zurück = Assistent-Schaltfläche, die zur vorherigen Folie führt
- Klicken Sie auf Weiter.
- Weisen Sie optional ein auszuführendes Ereignis oder eine zu verlinkende Seite zu und klicken Sie auf Weiter.
- Überprüfen Sie die vorgeschlagenen Aktualisierungen und klicken Sie auf Fertig.
Konfigurieren einer Schaltfläche „Fertig stellen“
Die Schaltfläche „Fertigstellen“ eines Assistenten ist eine Sonderkonfiguration. Eine Schaltfläche „Fertigstellen“ wird nur angezeigt, wenn sie im letzten sichtbaren Fenster des Assistenten definiert ist. Um eine Schaltfläche „Fertigstellen“ zu konfigurieren oder zu überschreiben, müssen Sie dies im letzten sichtbaren Fenster des Assistenten tun.
Wenn Ihr Assistent bedingte Pfade verwendet, können Sie für jedes möglicherweise letzte sichtbare Panel eine Schaltfläche „Fertig stellen“ definieren. App Builder passt sich dann automatisch an und zeigt je nach Bedarf entweder die Schaltfläche „Weiter“ oder „Fertig stellen“ an. Wenn Sie eine Schaltfläche „Fertig stellen“ vor der letzten sichtbaren Seite benötigen, können Sie eine Schaltfläche „Weiter“ oder eine andere Schaltfläche definieren, die Beschriftung auf „Fertig stellen“ setzen und sie schließen oder zu einer anderen Seite navigieren lassen, um den gewünschten Effekt zu erzielen.
- Navigieren Sie zum Assistenten zum Ändern
- Gehen Sie zu Action Drawer > Live Designer
- Klicken Sie auf die Tab Alle Panels
- Suchen Sie das letzte sichtbare Feld und klicken Sie auf das Symbol, um Datensatz öffnen
- Klicken Sie auf + Strg
- Stellen Sie den Steuerungstyp auf Schaltfläche ein
- Setzen Sie den Control Subtype auf Finish
- Geben Sie den Namen ein, der auf der Schaltfläche angezeigt werden soll. Zum Beispiel: Absenden
- Klicken Sie auf Weiter
- Wenn die Schaltfläche ein Ereignis ausführen oder auf eine Seite verlinken soll, legen Sie diese Werte fest
- Klicken Sie auf Weiter
- Überprüfen Sie die vorgeschlagenen Updates und klicken Sie auf Fertig