Sichtbarkeitsspalten im Jitterbit App Builder
Sichtbarkeitsspalten im App Builder können verwendet werden, um Spalten in einem Rasterbereich ein- oder auszublenden. Die bedingte Logik ist in der zugehörigen Geschäftsregel des übergeordneten Bereichs definiert, um zu bestimmen, ob eine Spalte angezeigt oder ausgeblendet wird. Sichtbarkeitsspalten bieten Kontrolle darüber, wie App Builder den Bereich behandelt, in dem die Spalte angezeigt wird, wenn sie ausgeblendet ist.
Eine Sichtbarkeitsspalte kann mit 1, 0 oder 3 ausgewertet werden. Dabei bedeutet 1 sichtbar, 0 ausgeblendet und der Platz auf der Seite, an dem das Panel erscheinen würde, wird ausgeblendet. 3 bedeutet, das Panel auszublenden, aber den Platz auf der Seite, an dem das Panel erscheinen würde, zu reservieren, anstatt es auszublenden. Stellen Sie sicher, dass Sie den logischen Datentyp in Ihrem Datenobjekt festlegen (Zahl ist der empfohlene Typ für die Werte 0, 1 und 3). Entwickler verwenden in der Regel Immediate IF (IIF) Anweisungen zum bedingten Ausblenden oder Anzeigen eines Panels. Eine andere Möglichkeit besteht jedoch darin, einen statischen Wert von 0 zu verwenden, um das Panel immer auszublenden.
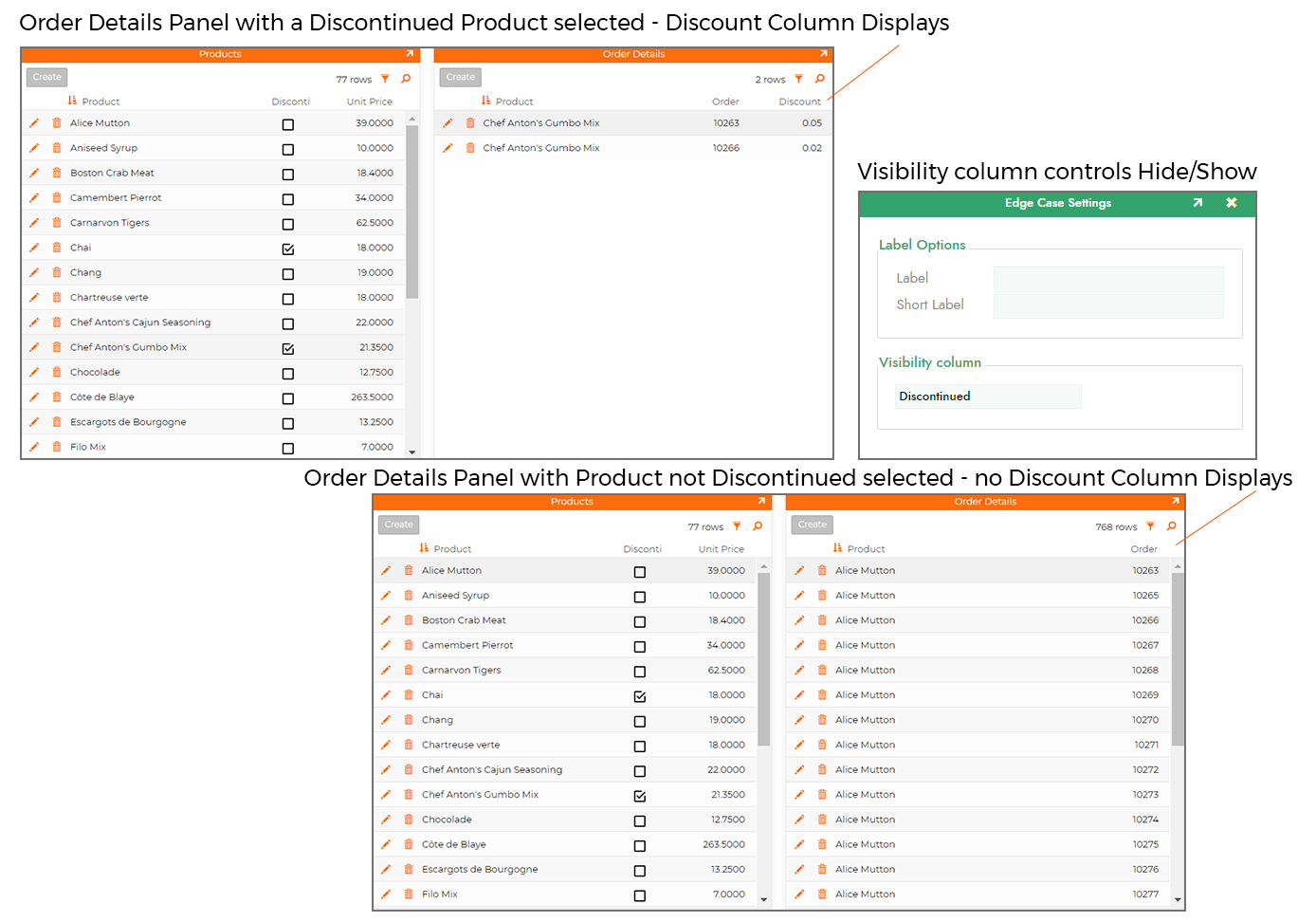
Der folgende Screenshot veranschaulicht die Funktionalität von Sichtbarkeitsspalten. In diesem Beispiel gibt es eine Seite mit zwei Rasterfeldern - „Produkte“ und „Bestelldetails“. Mithilfe dieser Funktion haben wir das Rabatt-Steuerelement so definiert, dass „Eingestellt“ als Sichtbarkeitsspaltenwert verwendet wird. Mit dieser Konfiguration wird beim Auswählen eines Datensatzes aus dem Bereich „Produkte“, der „Eingestellt“ ist, die Rabattspalte im Bereich „Bestelldetails“ angezeigt. Beim Auswählen eines Datensatzes aus dem Bereich „Produkte“, der „Nicht eingestellt“ ist, wird die Rabattspalte im Bereich „Bestelldetails“ ausgeblendet.

So konfigurieren Sie eine Sichtbarkeitsspalte
- Navigieren Sie in der App Builder App zum übergeordneten Panel für das untergeordnete Panel, das Sie ausblenden möchten
- Gehen Sie zur Aktionsleiste > Diese Seite gestalten
- Wählen Sie das Panel aus der Seitendesignansicht
- Klicken Sie auf das SQL-Zahnradsymbol, um zum Business SQL für die übergeordnete Panelquelle zu gelangen.
- Klicken Sie auf die Registerkarte Tab
-
Klicken Sie auf + Spalte, um eine Spalte mit einem Ausdruck hinzuzufügen, der wie folgt ausgewertet wird:
1,0, oder3und geben Sie einen Alias an.- Beispielausdruck:
IIF(P.StepTypeID = Enum(StepType,'Question'),1,0), - Alias: QuestionVisibility
- Beispielausdruck:
-
Navigieren Sie in der App zu der Seite, auf der Sie das Panel ausblenden möchten.
- Gehen Sie zu Aktionsleiste > Diese Seite gestalten.
- Wählen Sie das untergeordnete Panel (das Panel, das Sie ausblenden möchten) aus.
- Legen Sie in den Panel-Eigenschaften im Steuerelement „Bindung“ die Sichtbarkeitsspalte als die in Schritt 5 definierte Spalte fest. Beispiel: QuestionVisibility