Erstellen und Verwenden von HTML-Vorlagen im Jitterbit App Builder
HTML-Vorlagen können auf viele verschiedene Arten verwendet werden, um einer App einzigartiges und spezifisches Styling oder Funktionalität hinzuzufügen. Es gibt mehrere Gründe, HTML-Vorlagen zu verwenden, aber das Hauptziel der Verwendung einer HTML-Vorlage ist es, kreativ damit umzugehen. HTML-Vorlagen ermöglichen es Ihnen, HTML, CSS und JavaScript zu verwenden, um Ihre Vorlage funktional zu gestalten und zu stylen.
Hinweis
Wenn Sie einen Überblick über HTML, CSS oder JavaScript erhalten möchten, empfehlen wir https://www.w3schools.com/html/html_intro.asp.
Erstellen einer HTML-Vorlage
Befolgen Sie diese Schritte, um eine HTML-Vorlage zu erstellen.
- Beginnen Sie mit der Navigation zu Look & Feel
- Klicken Sie auf die Navigation Templates
- Wählen Sie die Collection aus, zu der Sie die Vorlage hinzufügen möchten
- Klicken Sie auf die Schaltfläche +Template
- Weisen Sie der Vorlage einen Namen zu. Zum Beispiel: Home Signup
- Wenn Sie möchten, dass der Inhalt der HTML-Vorlage übersetzt wird, aktivieren Sie Translations
- Klicken Sie auf Speichern
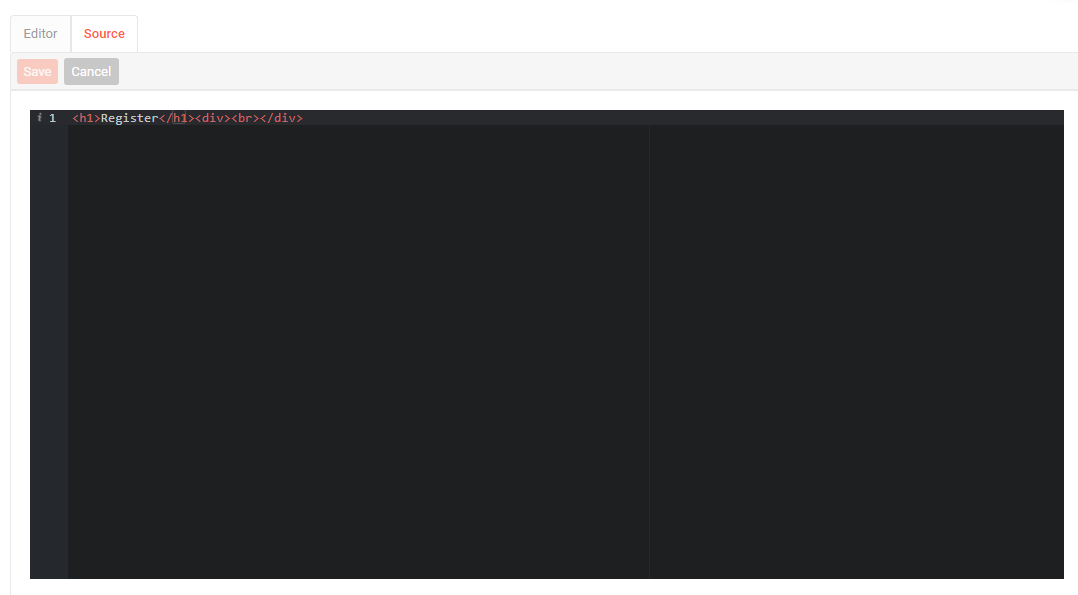
Sie sehen nun zwei Felder, in die Sie den entsprechenden Inhalt der HTML-Vorlage eingeben können: Editor und Source. Der Editor verwendet ein WYSIWYG (What You See Is What You Get), das die HTML-Tags im Inhalt aktualisiert, um in Ihrer Vorlage angezeigt zu werden.

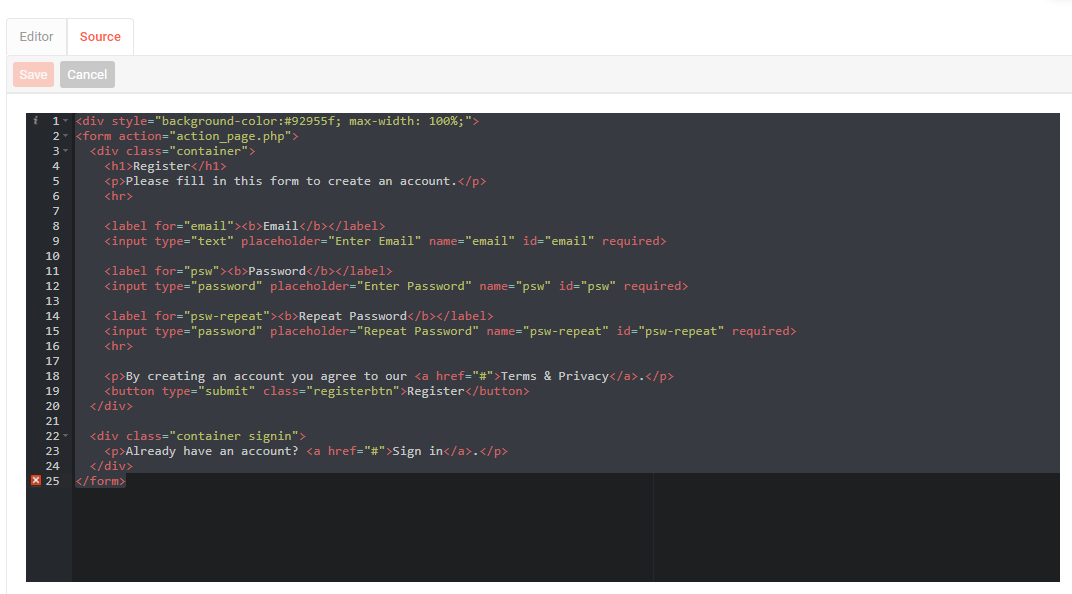
Wenn Sie im Editor-Bereich zu tippen beginnen, wird der zugrunde liegende HTML- und CSS-Code, der in der Vorlage angezeigt wird, im Source-Bereich darunter generiert. Hier ist ein Beispiel:

Fügen Sie weiterhin alle erforderlichen Inhalte zur HTML-Vorlage hinzu, entweder im Editor oder im Source-View, je nach Bedarf. Die Editor-Ansicht ermöglicht es Ihnen, die WYSIWYG-Formatierung zu nutzen. Wenn Sie etwas Komplexeres hinzufügen möchten, als es die Editor-Ansicht zulässt (zum Beispiel HTML, CSS, JavaScript), sollten Sie im Source-View arbeiten.

Dynamische App Builder-Ersetzung
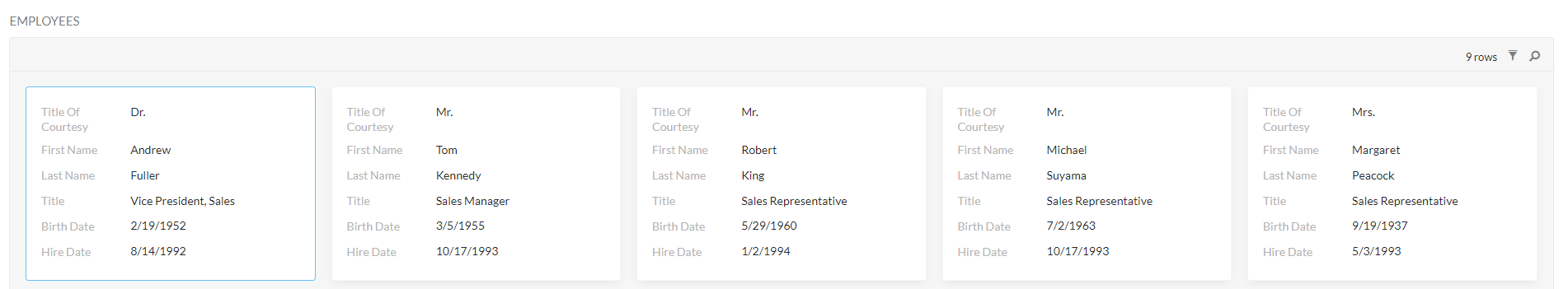
In diesem Abschnitt werden wir uns mit der Verwendung von dynamischen Platzhaltern in HTML-Vorlagen befassen. Als Beispiel könnte eine Seite ein Kachel-Panel verwenden und die Namen der Mitarbeiter ansprechender gestalten wollen. Sie könnten eine HTML-Vorlage erstellen, die die Spalten TitleOfCourtesy, FirstName und LastName zusammenfügt und den Text gestaltet sowie den Title unter dem Namen des Mitarbeiters in kleinerer Schriftgröße anzeigt.

Als Nächstes erstellen wir eine HTML-Vorlage mit dynamischer Spaltenersetzung im App Builder.
- Navigieren Sie zu einer Vorlage oder erstellen Sie eine Vorlage unter der Anwendung, in der Sie Ihre Vorlage implementieren möchten.
-
Wir haben bereits eine Vorlage erstellt, die die richtige Größe, Gewicht (fett) und Ausrichtung (zentriert) hat. Wir können den Text von
"Hello World!"auf{{TitleOfCourtesy}} {{FirstName}} {{LastName}}im Inhalt (Text) ändern, um die richtigen Informationen anzuzeigen.Wichtig
Stellen Sie sicher, dass Sie Spalten auswählen, die im Geschäftsobjekt auf der Seite vorhanden sind, auf der Sie die Vorlage platzieren.

-
Als Nächstes müssen wir
{{Title}}unter dem vollständigen Namen zentriert und in kleinerer Schriftgröße platzieren. Dazu fügen wir ein neues</span>-Tag nach dem vorhandenen Inhalt ein, da der vorhandene Inhalt eine Schriftgröße von 25px hat und wir einen neuen Span mit einer kleineren Schriftgröße erstellen werden. - Dann können wir ein Zeilenumbruch-Tag
<br>eingeben, um anzuzeigen, dass wir zur nächsten Zeile wechseln möchten. -
Jetzt können wir einen neuen Span mit einer Schriftgröße von 15px erstellen und die Spalte
{{Title}}eingeben, den Span schließen und das Fettformat schließen.<div style="text-align: center;"><strong style="font-size: 25px;">{{TitleOfCourtesy}}{{FirstName}}{{LastName}}<br> <span style="font-size: 15px;">{{Title}}</span></span></strong></div>
-
Nachdem wir die Vorlage erstellt haben, müssen wir der Seite mitteilen, welche Spalten verwendet werden sollen, daher müssen wir diese als Vorlagenparameter zur Vorlage hinzufügen.
- Jetzt können wir die Vorlage als HTML-Steuerelement mit der Sichtbarkeit des Spaltenlabels auf Ausgeblendet zur gewünschten Seite und zum Panel hinzufügen.
- Ein weiterer Schritt, um die Vorlage mit dem Panel zu verbinden, besteht darin, auf das Symbol für die Vorlagenbindung auf der Seite "Panel (Datenoptionen)" für das HTML-Steuerelement zu klicken und die gleichen Spalten hinzuzufügen, die Sie in die Vorlagenparameter eingegeben haben.
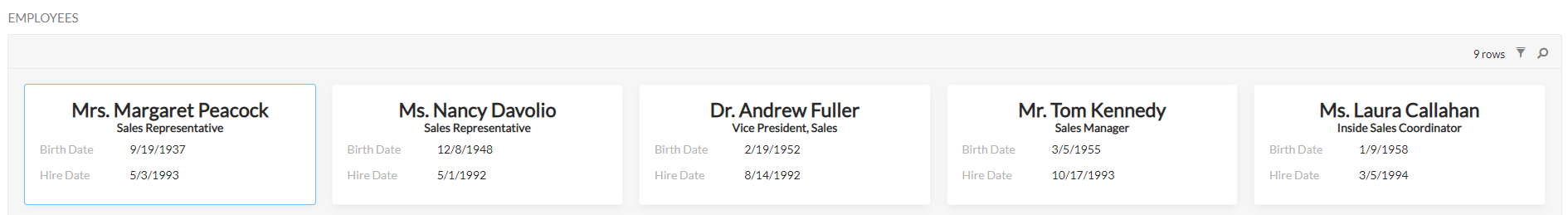
Jetzt sieht das Employee Board-Panel besser aus und Sie sind vertrauter mit der Verwendung von HTML-Vorlagen im App Builder.

HTML-Vorlagenbeispiel
Hier ist ein Board-Panel mit zwei HTML-Vorlagen. Eine zeigt die Anzahl der Personen in der Warteschlange und die andere gibt die Krankenhausinformationen am unteren Rand an.

Referenz
Siehe den W3Schools HTML-Elementreferenz Leitfaden für weitere Informationen zur richtigen HTML-Syntax.