Stile im Jitterbit App Builder
Mit Stilen können Sie Seiten-, Panel- und Steuerelementen spezifische Stile zuweisen. Sie bieten Entwicklern erweiterte Kontrolle über das CSS-Styling einer App.
So wenden Sie einen Stil auf eine Seite an

- Navigieren Sie zur zu gestaltenden Seite.
- Gehen Sie zu Aktionsleiste > Live-Designer.
- Gehen Sie zu Mehr > Stile.
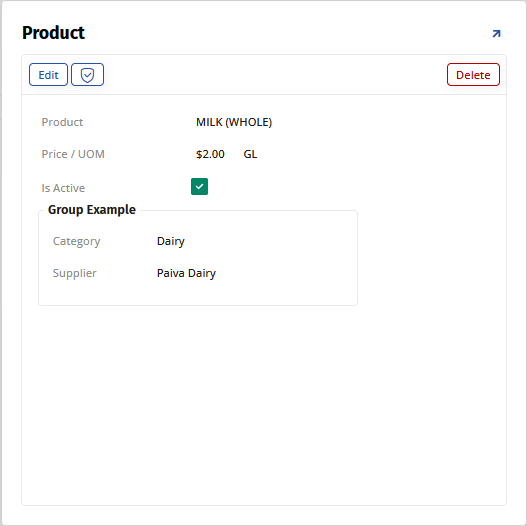
- Suchen Sie den gewünschten Stil im Stilbereich und klicken Sie auf die Schaltfläche + Hinzufügen. Beispiel: Schließen-Schaltfläche (X) im Popup ausblenden.
- Verlassen Sie die Stil-Bildschirme, kehren Sie zur Anwendungsansicht zurück und bestätigen Sie die Aktualisierung.
So wenden Sie einen Stil auf ein Panel an

- Navigieren Sie zu der Seite mit dem zu gestaltenden Bereich.
- Gehen Sie zu Aktionsleiste > Live-Designer.
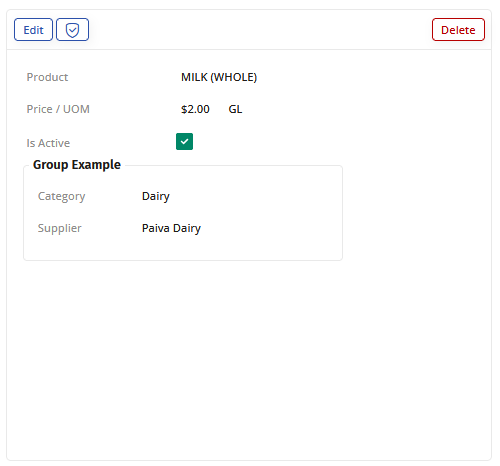
- Wählen Sie den Bereich in der Seitenansicht aus. Beispiel: Produkt.
- Gehen Sie zu Mehr > Stile.
- Schränken Sie die Stilkategorie ein, indem Sie die entsprechende Option auswählen. Beispiel: Hintergrund & Rahmen.
- Suchen Sie den gewünschten Stil im Bereich Stile und klicken Sie auf + Hinzufügen. Beispiel: Containerrahmen Radius 4px.
- Verlassen Sie die Stil-Bildschirme, kehren Sie zur Anwendungsansicht zurück und bestätigen Sie die Aktualisierung.
So wenden Sie einen Stil auf ein Steuerelement an

- Navigieren Sie zu der Seite mit dem zu formatierenden Steuerelement.
- Gehen Sie zu Aktionsleiste > Live-Designer.
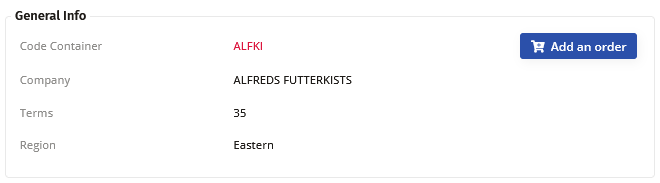
- Wählen Sie das Steuerelement in der Seitenansicht aus. Beispiel: Code-Container.
- Gehen Sie zu Mehr > Stile.
- Klicken Sie auf die Schaltfläche + Stil.
- Schränken Sie die Stilkategorie ein, indem Sie die entsprechende Option auswählen. Beispiel: Schriftart.
- Suchen Sie den gewünschten Stil im Bereich Stile und klicken Sie auf die Schaltfläche + Hinzufügen. Beispiel: Farbe: Rot Purpurrot.
- Verlassen Sie die Stil-Bildschirme, kehren Sie zur Anwendungsansicht zurück und bestätigen Sie die Aktualisierung.