So erstellen Sie ein gestapeltes Flächendiagramm im Jitterbit App Builder
Ein Gestapeltes Flächendiagramm ist eine Erweiterung eines einfachen Flächendiagramms. Manchmal auch als Bergdiagramm bezeichnet, addiert ein gestapeltes Flächendiagramm die Werte der Datenreihe zu einem Gesamtwert. Verwenden Sie diesen Diagrammtyp, wenn Sie den Gesamtwert verfolgen und die Aufschlüsselung des Gesamtwerts nach Gruppen verstehen möchten.

Anforderungen
Für ein gestapeltes Flächendiagramm sind mindestens zwei Steuerelemente erforderlich, eines für die Kategorie und eines für den Wert. Zusätzliche Steuerelemente können definiert werden, wenn Sie Farbe, Sortierung, Diagrammflagge und/oder JSON-Optionsobjekt angeben.
Der erste Schritt zur Erstellung eines Diagramms im App Builder besteht darin, ein Business-Objekt mit den anzuzeigenden Daten zu erstellen. In der Business-Logik definieren Sie, welche Daten der Kategorie, dem Wert und allen weiteren Steuerelementen zugeordnet werden sollen.

So konfigurieren Sie ein gestapeltes Flächendiagramm
- Gehen Sie in der App-Ansicht zu Action Drawer > App Workbench
- Klicken Sie auf die Schaltfläche + Seite
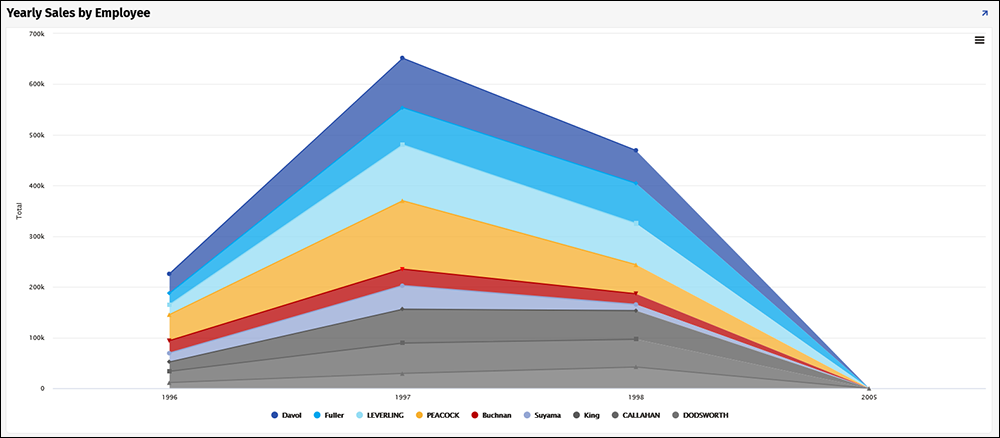
- Geben Sie einen Seitennamen ein. Beispiel: Jahresumsatz nach Mitarbeiter
- Klicken Sie auf Weiter
- Wählen Sie ein Menü, von dem aus Sie auf die neue Seite verlinken möchten. Beispiel: Berichte
- Klicken Sie auf Weiter
- Wählen Sie das Panel-Layout. Zum Beispiel: Ganze Seite
- Klicken Sie auf Weiter
- Überprüfen Sie die Informationen zum Erstellen der Seite durch den App Builder und klicken Sie auf Fertig
- Klicken Sie auf die Schaltfläche Weiter
- Wählen Sie Diagramm aus den Berichtsoptionen
- Klicken Sie auf Weiter
- Wählen Sie ein vorhandenes Geschäftsobjekt mit den zugrunde liegenden Daten aus (falls bereits eines vorhanden ist) oder klicken Sie auf + Neue Quelle, wenn eines erstellt werden muss
- Klicken Sie auf Weiter
- Überprüfen Sie die Informationen zum Erstellen des Panels durch App Builder und klicken Sie auf Fertig
- Gehen Sie zu Action Drawer > Live Designer
- Wählen Sie das Kartenfeld aus der App-Ansicht
- Ändern Sie den Diagrammtyp in Gestapelter Bereich
- Klicken Sie auf Speichern
- Verlassen Sie das Bearbeitungsfeld und bestätigen Sie, dass das Diagramm wie vorgesehen angezeigt wird.