Gemeinsame nicht-bindende Daten zwischen Panels im Jitterbit App Builder
Im App Builder ist es möglich, Daten zwischen zwei Panels zu teilen, ohne im Hintergrund einen Cross Join im Business Object erstellen zu müssen. Dieser Artikel beschreibt ein Beispiel zur Konfiguration gemeinsamer nicht-bindender Daten zwischen Panels unter Verwendung der Shared() Funktion.
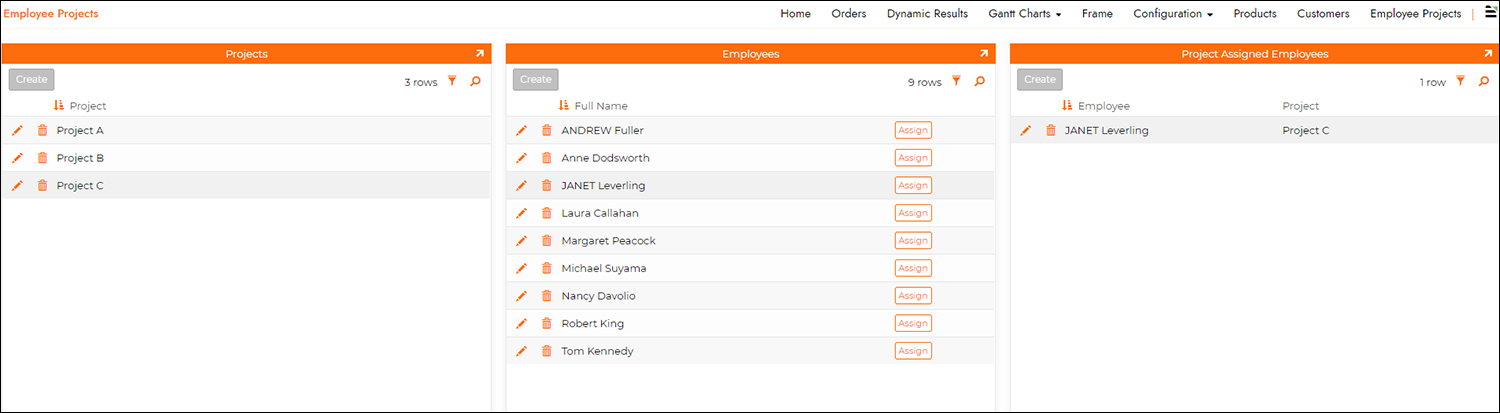
In diesem Beispiel haben wir eine Liste von Projekten und eine Liste von Mitarbeitern und möchten einen Mitarbeiter einem Projekt zuweisen, indem wir einfach auf einen Button in der Liste klicken. In diesem Beispiel hat ein Projekt einen Titel und ein Mitarbeiter hat einen vollständigen Namen. Nach Abschluss der Beispielübung wird unsere Seite folgendermaßen aussehen:

Schritt 1: Aktualisieren der Regel für das Mitarbeiterpanel
In diesem Schritt werden wir die Geschäftsregel, die das Mitarbeiterpanel unterstützt, aktualisieren, um eine neue Spalte hinzuzufügen, die die Shared-Funktion nutzt. Zum Beispiel: Fügen Sie eine Spalte zu Employee (Quelle) mit dem Wert shared('ProjectID'), Alias als ProjectID und casten Sie das Logische als Unique ID hinzu.
Schritt 2: Erstellen einer CRUD/Cram-Regel
In diesem Schritt erstellen wir eine CRUD/Cram Regel mit den Tabellen Mitarbeiter und Projekt, um den ausgewählten Mitarbeiter dem Projekt unter Verwendung der Shared-Funktion hinzuzufügen.
Die CRUD-Regel wird die Aktion Cram haben und wird die Tabellen Mitarbeiter (E) und Projekt (P) nutzen.
Zu konfigurierende Spalten für die Regel:
- E. EmployeeID zielt auf die EmployeeID
- P.ProjectID zielt auf die ProjectID
- NEWUUID() zielt auf die ProjectEmployeeID
Schritt 3: Hinzufügen der CRUD-Regel zu einer Aktion im Mitarbeiter-Business-Objekt
In diesem Schritt fügen wir die CRUD Cram-Regel zu einer Aktion für ein benutzerdefiniertes Ereignis hinzu, das wir "AssignEmployee" nennen werden. Setzen Sie den Refresh Scope auf Global. Verknüpfen Sie dieses Ereignis mit dem Mitarbeiter-Business-Objekt.
Damit dies ordnungsgemäß funktioniert, müssen wir zwei Binding-Datensätze für die Aktion konfigurieren.
Schritt 4: Fügen Sie das Ereignis zu einer Schaltfläche hinzu
In diesem Schritt fügen wir das benutzerdefinierte Ereignis "AssignEmployee", das in Schritt 2 erstellt wurde, zu einer Schaltfläche mit dem Namen "Assign" hinzu, die wir im Mitarbeiterbereich auf der Seite hinzufügen werden.
Schritt 5: Konfigurieren der Panelbindung
In diesem Schritt teilen Sie die ProjectID über die Panelbindung, wobei sichergestellt wird, dass sowohl das Mitarbeiterpanel als auch das Panel der zugewiesenen Mitarbeiter an Projekte gebunden sind. Sie müssen Informationen zu den Bindungsspalten hinzufügen, die standardmäßig eine reguläre Bindung verwenden, sodass Sie zunächst eine zufällige Spalte für das Kind (aktuelle) Panel auswählen und die gewünschte ProjectID als Elternteil festlegen.
Nachdem Sie die Informationen zur Bindung des Panels hinzugefügt haben, wählen Sie den Datensatz der Bindungsspalten aus und ändern Sie den Wert von Typ in Geteilt.
Dies wird die Ergebnisinformationen auf nur den Wert der Elternspalte beschränken, den Sie teilen möchten, was in diesem Beispiel die ProjectID ist. Klicken Sie auf Speichern.
Wenn Sie jetzt die Seite aktualisieren und auf die Schaltfläche "Assign" im Mitarbeiterpanel klicken, sehen Sie, dass der ausgewählte Mitarbeiter dem ausgewählten Projekt im resultierenden Panel der zugewiesenen Mitarbeiter hinzugefügt wird. Beachten Sie, dass dies erreicht wird, ohne dass ein Cross Join im Mitarbeitergeschäftsobjekt erstellt werden muss. Cross Joins können viele Ressourcen nutzen und die Anwendungsbearbeitung manchmal verlangsamen.
Hinweis
Abhängig vom Anwendungsfall oder wie oft eine geteilte Spalte über Aktionen hinweg verwendet wird, ist es auch möglich, den geteilten Wert in einer Auswahl von Geschäftsobjektsäulen hinzuzufügen oder ihn in Where-Anweisungen zu verwenden.